Vue3+Vite项目如何使用mockjs随机模拟数据
在vite中使用mockjs进行模拟数据,需要借助新的依赖进行使用
一、安装mockjs
yarn add mockjs -S 或 npm i mockjs -D
二、安装vite-plugin-mock
npm i vite-plugin-mock -D
三、在src/mock/source文件夹下创建user.ts

在index.vue中放入以下内容:
import { MockMethod } from 'vite-plugin-mock'
export default [
{
url: '/api/getUserInfo', // 注意,这里只能是string格式
method: 'get',
response: () => {
return {
menusList: [{
id: '1',
title: '南辰',
subMenuList: [
{
id: '11',
title: '南',
path: '/user/nan'
},
{
id: '12',
title: '小',
path: '/user/xiao'
},
{
id: '13',
title: '辰',
path: '/user/chen'
}
]
}, {
id: '2',
title: '希',
subMenuList: [
{
id: '21',
title: '玩游戏',
path: '/user/play'
}
]
}]
}
}
}
] as MockMethod[] // 这里其实就是定义数据格式的,不了解的同学可以参考typescript的官方文档四、开发环境配置
如果只是本地开发环境时使用,直接看下面即可步骤
在vite.config.ts进行个人配置
import { viteMockServe } from 'vite-plugin-mock'
export default defineConfig({
plugins: [
viteMockServe({
mockPath: "./src/mock/source", // 解析刚刚user.ts的位置
localEnabled: true // 是否开启开发环境
})
]
})在页面中引入
<template>
<div>{{name.name}}</div>
<div>{{nc}}</div>
</template>
<script lang='ts'>
import { useRoute } from "vue-router"; //引入路由组件
import { onMounted, ref } from "vue";
import axios from "axios";
export default {
setup() {
const nc = ref("");
onMounted(() => {
axios.get("/api/getUserInfo").then((res) => {
console.log(res);
nc.value = res.data.menusList[0].title;
console.log(nc.value);
});
});
const $route = useRoute();
const name = $route.query;
return {
name,
nc,
};
},
};
</script>
<style scoped>
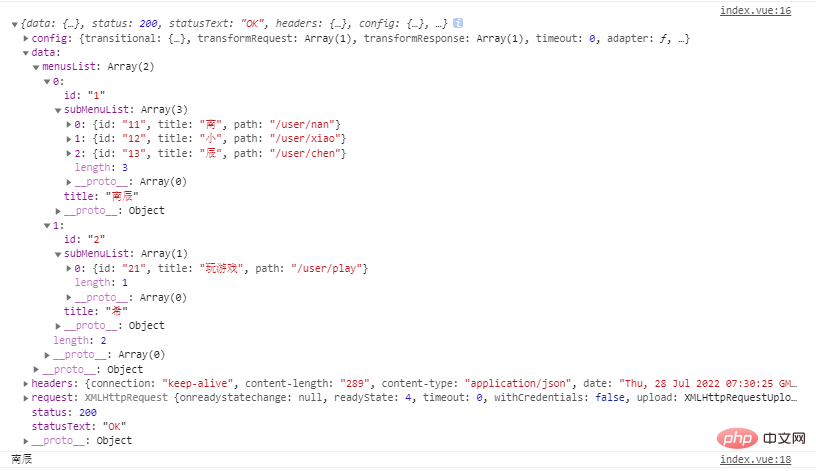
</style>打印效果如下:
如果想使用随机数可以看接下来的步骤
如果只要随机数则直接生成即可

想要随机数在return中放入随机条件即可。
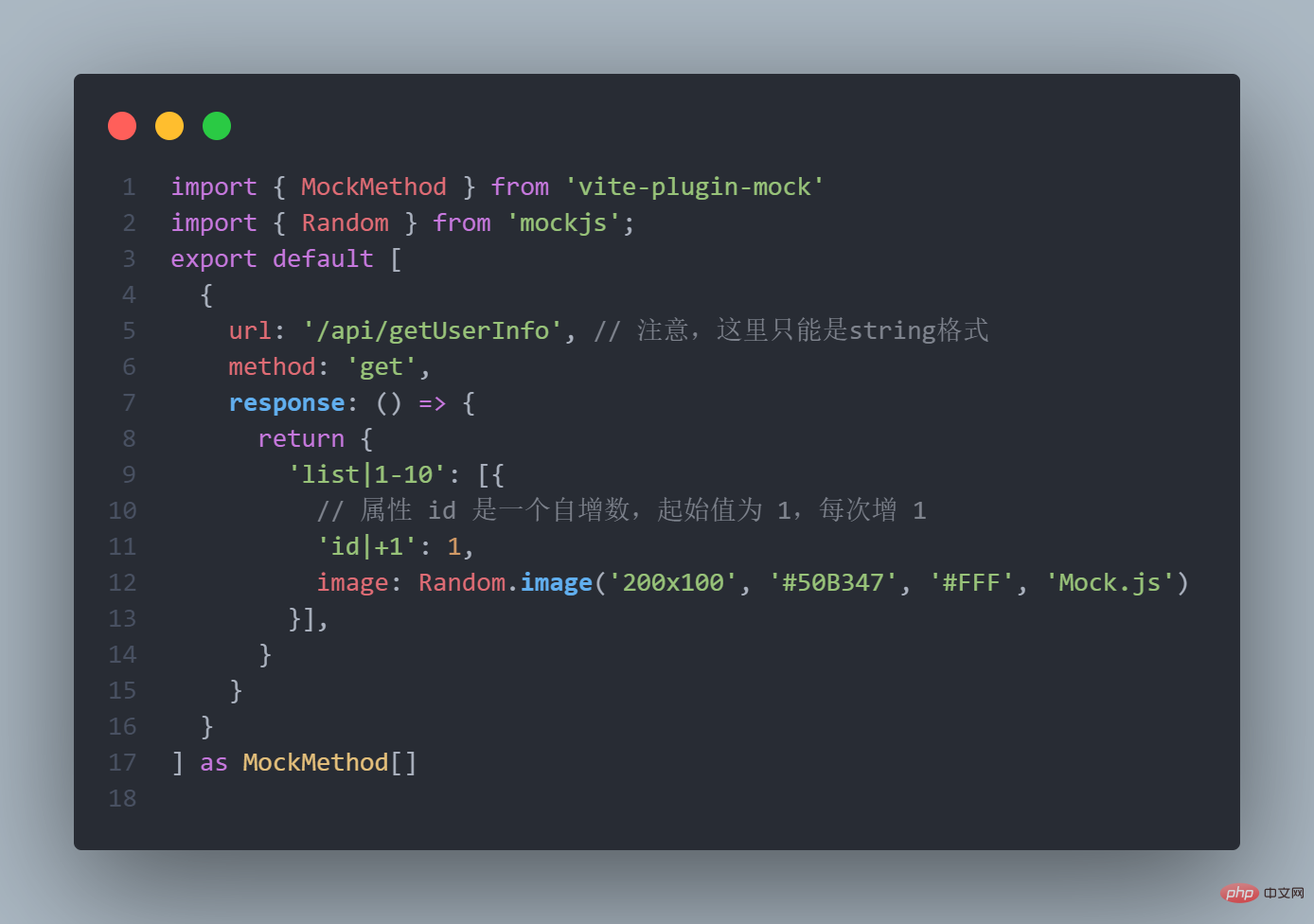
如果想要用随机数中的图片就需要从mockjs中引入一个Random方法
在页面上进行循环:
<template>
<div v-for="(item,index) in list" :key="index">
<img :src="item.image" alt="">
<p>{{item.id}}</p>
</div>
</template>
<script lang='ts'>
import { useRoute } from "vue-router"; //引入路由组件
import { onMounted, ref } from "vue";
import axios from "axios";
export default {
setup() {
const list = ref("");
onMounted(() => {
axios.get("/api/getUserInfo").then((res) => {
console.log(res);
let lis = res.data.list;
console.log(list.value =lis);
});
});
return {
nc,
list,
};
},
};
</script>
<style scoped>
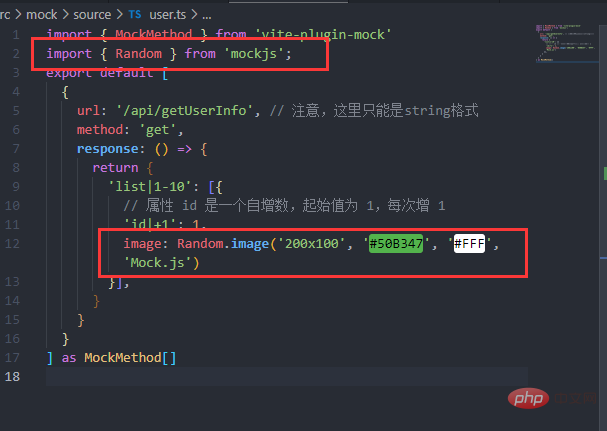
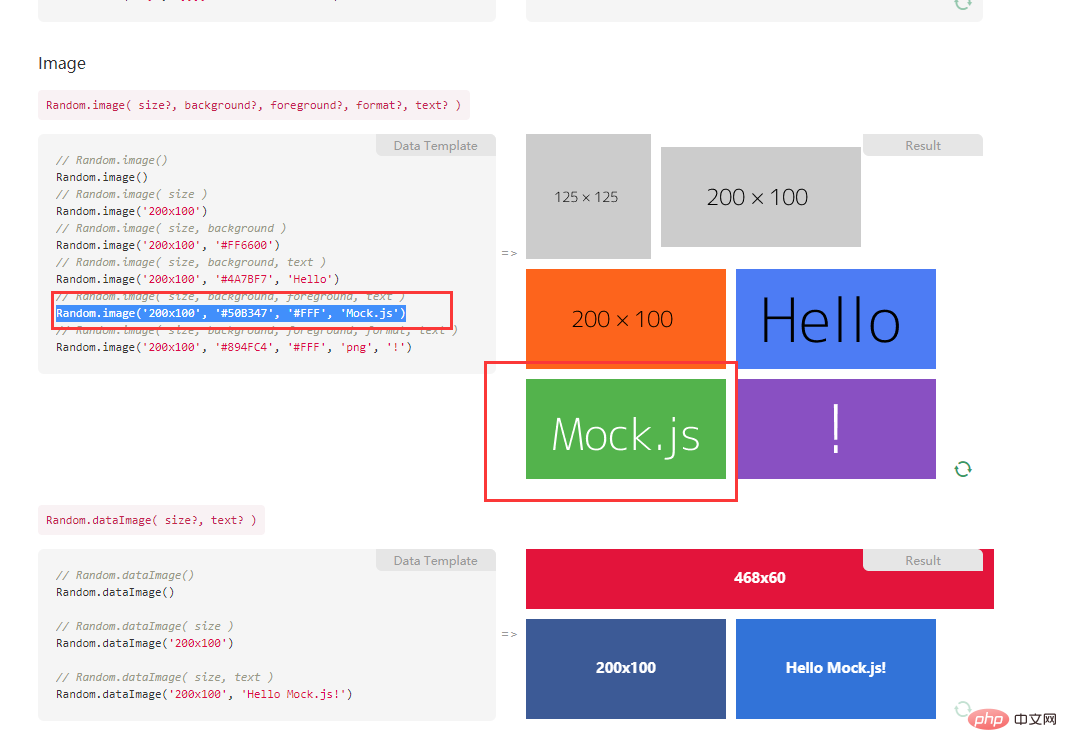
</style>这里的Random.image()方法是从官网上拿下来用的
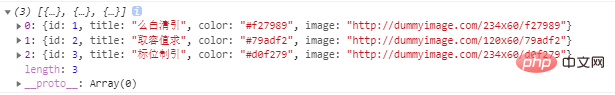
效果如下:
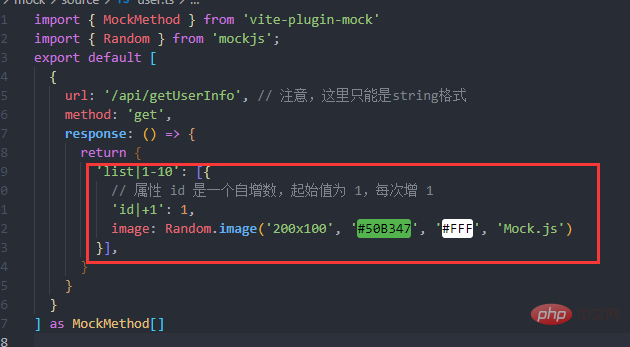
实现随机不同的图片+字段
import { MockMethod } from 'vite-plugin-mock'
export default [
{
url: '/api/getUserInfo', // 注意,这里只能是string格式
method: 'get',
response: () => {
return {
'list|1-10': [{
// 属性 id 是一个自增数,起始值为 1,每次增 1
'id|+1': 1,
/* image: Random.image() */
"title": "@ctitle",
"color":'@color',
"image":"@image('','@color')"
}],
}
}
}
] as MockMethod[]index.vue
<template>
<div v-for="(item,index) in list" :key="index">
<img :src="item.image" alt="">
{{item.title}}
</div>
</template>
<script lang='ts'>
import { useRoute } from "vue-router"; //引入路由组件
import { onMounted, ref } from "vue";
import axios from "axios";
export default {
setup() {
const list = ref("");
onMounted(() => {
axios.get("/api/getUserInfo").then((res) => {
console.log(res);
let lis = res.data.list;
console.log(lis);
console.log(list.value = lis);
});
});
return {
list,
};
},
};
</script>
<style scoped>
</style>
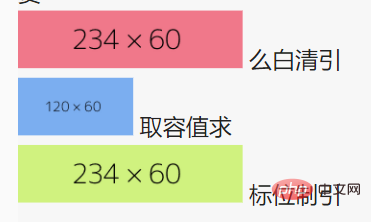
效果如下:
以上是Vue3+Vite项目如何使用mockjs随机模拟数据的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 Vue3+TS+Vite开发技巧:如何进行SEO优化
Sep 10, 2023 pm 07:33 PM
Vue3+TS+Vite开发技巧:如何进行SEO优化
Sep 10, 2023 pm 07:33 PM
Vue3+TS+Vite开发技巧:如何进行SEO优化SEO(SearchEngineOptimization)是指通过优化网站的结构、内容和关键词等方面,使其在搜索引擎的排名更靠前,从而增加网站的流量和曝光度。在Vue3+TS+Vite等现代前端技术的开发中,如何进行SEO优化是一个很重要的问题。本文将介绍一些Vue3+TS+Vite开发的技巧和方法,帮
 vue3+vite:src使用require动态导入图片报错怎么解决
May 21, 2023 pm 03:16 PM
vue3+vite:src使用require动态导入图片报错怎么解决
May 21, 2023 pm 03:16 PM
vue3+vite:src使用require动态导入图片报错和解决方法vue3+vite动态的导入多张图片vue3如果使用的是typescript开发,就会出现require引入图片报错,requireisnotdefined不能像使用vue2这样imgUrl:require(’…/assets/test.png’)导入,是因为typescript不支持require所以用import导入,下面介绍如何解决:使用awaitimport
 Vue3如何实现刷新页面局部内容
May 26, 2023 pm 05:31 PM
Vue3如何实现刷新页面局部内容
May 26, 2023 pm 05:31 PM
想要实现页面的局部刷新,我们只需要实现局部组件(dom)的重新渲染。在Vue中,想要实现这一效果最简便的方式方法就是使用v-if指令。在Vue2中我们除了使用v-if指令让局部dom的重新渲染,也可以新建一个空白组件,需要刷新局部页面时跳转至这个空白组件页面,然后在空白组件内的beforeRouteEnter守卫中又跳转回原来的页面。如下图所示,如何在Vue3.X中实现点击刷新按钮实现红框范围内的dom重新加载,并展示对应的加载状态。由于Vue3.X中scriptsetup语法中组件内守卫只有o
 Vue3怎么解析markdown并实现代码高亮显示
May 20, 2023 pm 04:16 PM
Vue3怎么解析markdown并实现代码高亮显示
May 20, 2023 pm 04:16 PM
Vue实现博客前端,需要实现markdown的解析,如果有代码则需要实现代码的高亮。Vue的markdown解析库有很多,如markdown-it、vue-markdown-loader、marked、vue-markdown等。这些库都大同小异。这里选用的是marked,代码高亮的库选用的是highlight.js。具体实现步骤如下:一、安装依赖库在vue项目下打开命令窗口,并输入以下命令npminstallmarked-save//marked用于将markdown转换成htmlnpmins
 Vue3+TS+Vite开发技巧:如何进行跨域请求和网络请求优化
Sep 09, 2023 pm 04:40 PM
Vue3+TS+Vite开发技巧:如何进行跨域请求和网络请求优化
Sep 09, 2023 pm 04:40 PM
Vue3+TS+Vite开发技巧:如何进行跨域请求和网络请求优化引言:在前端开发中,网络请求是非常常见的操作。如何优化网络请求以提高页面加载速度和用户体验是我们开发者需要思考的问题之一。同时,对于一些需要向不同域名发送请求的场景,我们需要解决跨域问题。本文将介绍如何在Vue3+TS+Vite开发环境下进行跨域请求以及网络请求的优化技巧。一、跨域请求解决方案使
 Vue3+TS+Vite开发技巧:如何进行前端安全防护
Sep 09, 2023 pm 04:19 PM
Vue3+TS+Vite开发技巧:如何进行前端安全防护
Sep 09, 2023 pm 04:19 PM
Vue3+TS+Vite开发技巧:如何进行前端安全防护随着前端技术的不断发展,越来越多的企业和个人开始使用Vue3+TS+Vite进行前端开发。然而,随之而来的安全风险也引起了人们的关注。在本文中,我们将探讨一些常见的前端安全问题,并分享一些在Vue3+TS+Vite开发过程中如何进行前端安全防护的技巧。输入验证用户的输入往往是前端安全漏洞的主要来源之一。在
 Vue3+TS+Vite开发技巧:如何进行数据加密和存储
Sep 10, 2023 pm 04:51 PM
Vue3+TS+Vite开发技巧:如何进行数据加密和存储
Sep 10, 2023 pm 04:51 PM
Vue3+TS+Vite开发技巧:如何进行数据加密和存储随着互联网技术的快速发展,数据的安全性和隐私保护变得越来越重要。在Vue3+TS+Vite开发环境下,如何进行数据加密和存储,是每个开发人员都需要面对的问题。本文将介绍一些常用的数据加密和存储的技巧,帮助开发人员提升应用的安全性和用户体验。一、数据加密前端数据加密前端加密是保护数据安全性的重要一环。常用
 Vue3中怎么实现选取头像并裁剪
May 29, 2023 am 10:22 AM
Vue3中怎么实现选取头像并裁剪
May 29, 2023 am 10:22 AM
最终效果安装VueCropper组件yarnaddvue-cropper@next上面的安装值针对Vue3的,如果时Vue2或者想使用其他的方式引用,请访问它的npm官方地址:官方教程。在组件中引用使用时也很简单,只需要引入对应的组件和它的样式文件,我这里没有在全局引用,只在我的组件文件中引入import{userInfoByRequest}from'../js/api'import{VueCropper}from'vue-cropper&






