springboot vue组件开发怎么实现接口断言功能
基于 springboot vue 的测试平台
(练手项目)开发继续更新。
接下来准备开发请求断言功能。关于这个功能要实现哪些需求,长什么样子,我参考了下其他优秀的业界工具,比如apifox、metersphere等。
于是决定还是先紧着最常用的来开发:JSONPath、响应时间、文本,而这些当中,又以JSONPath为优先。
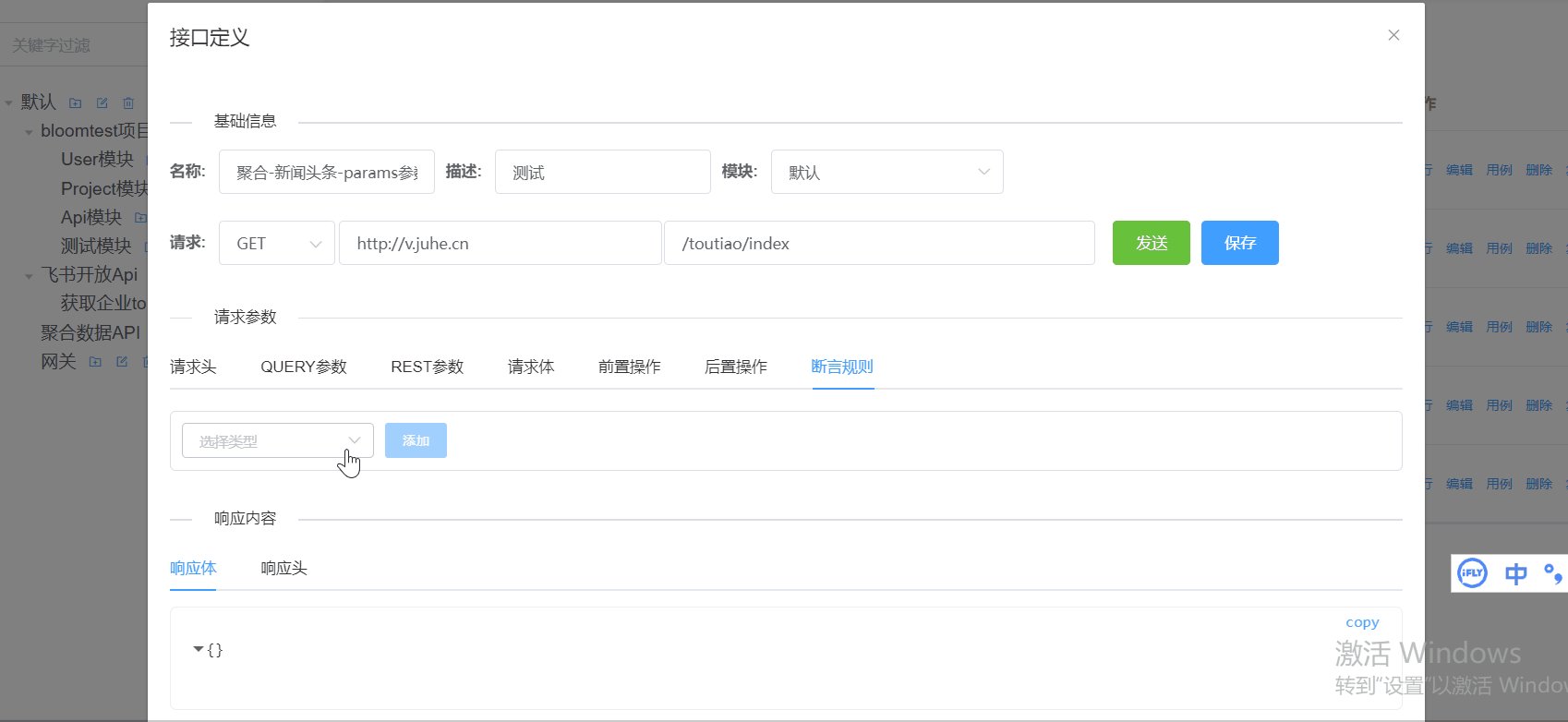
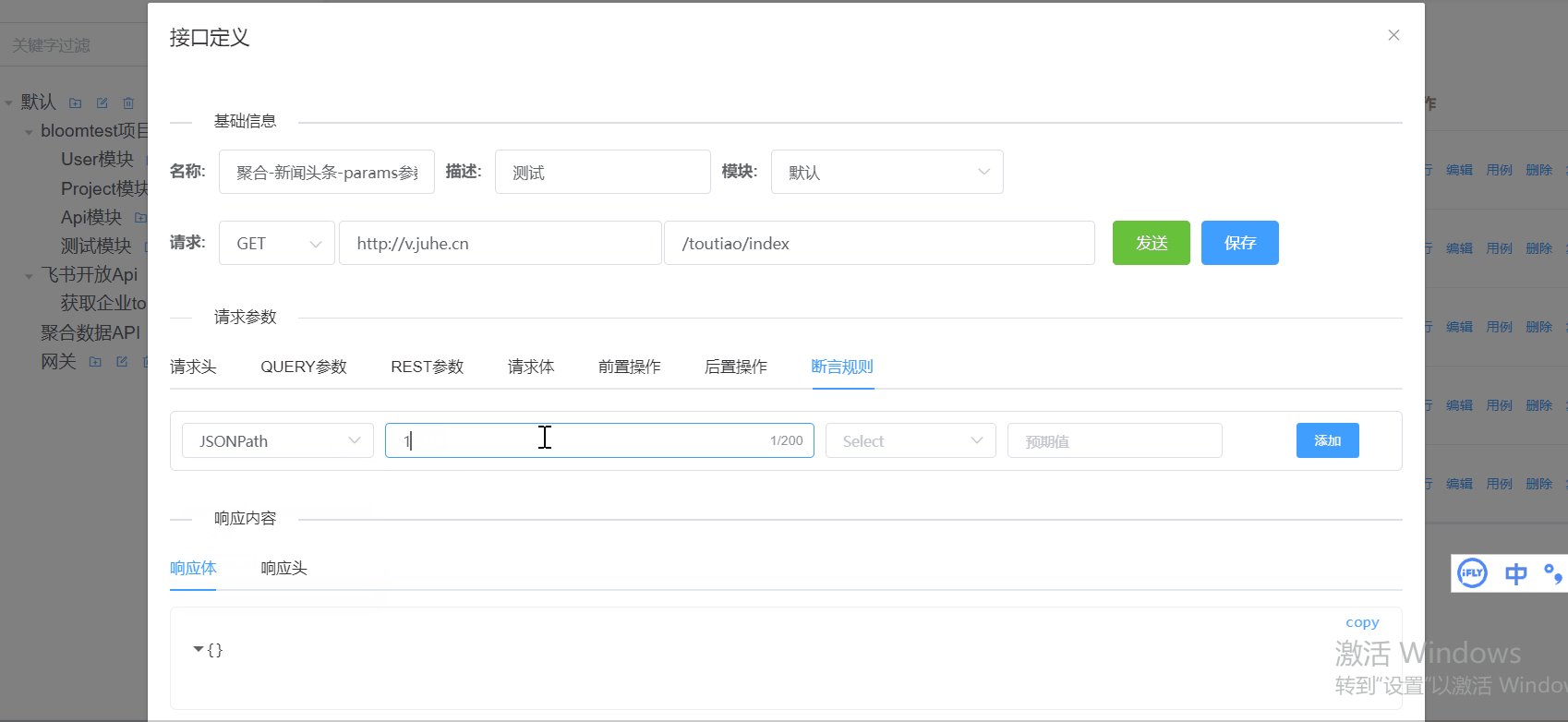
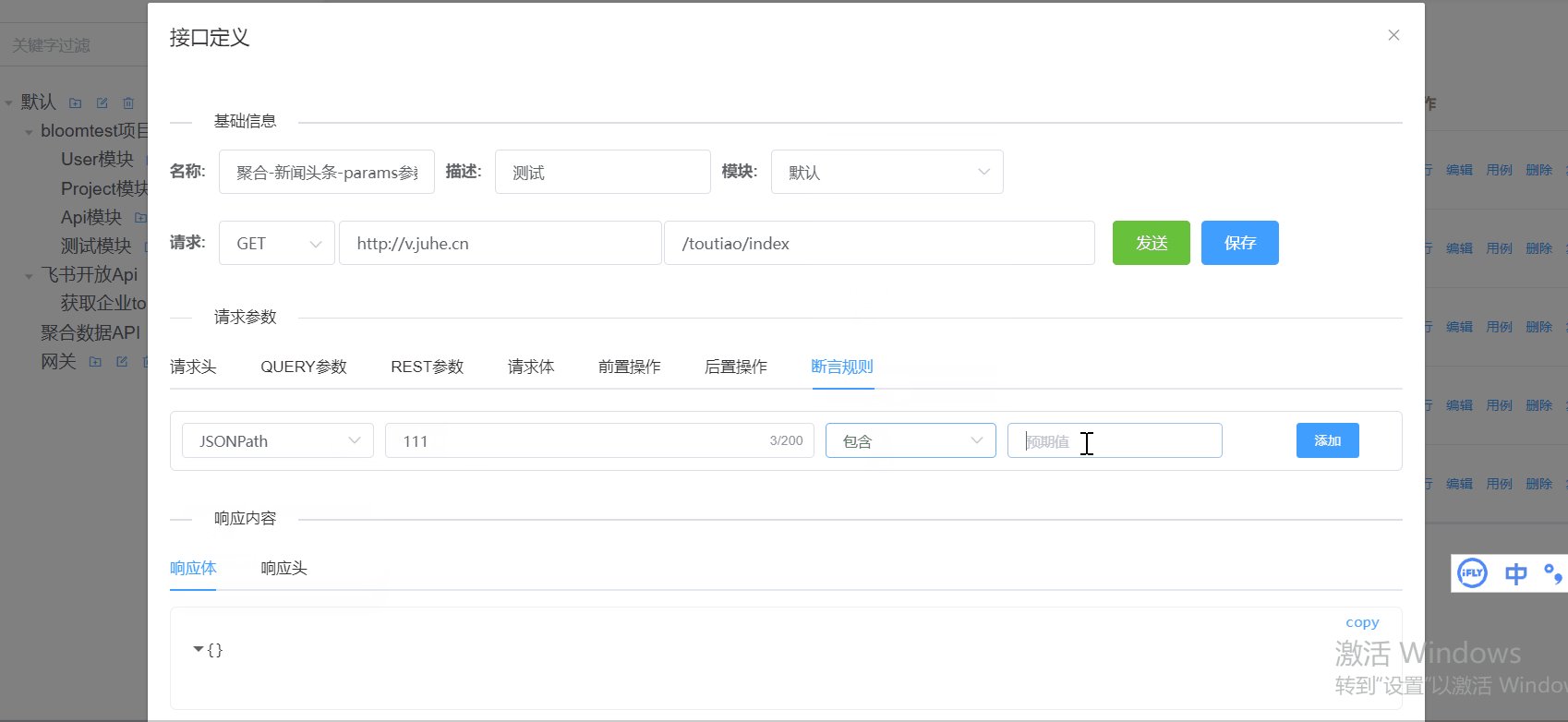
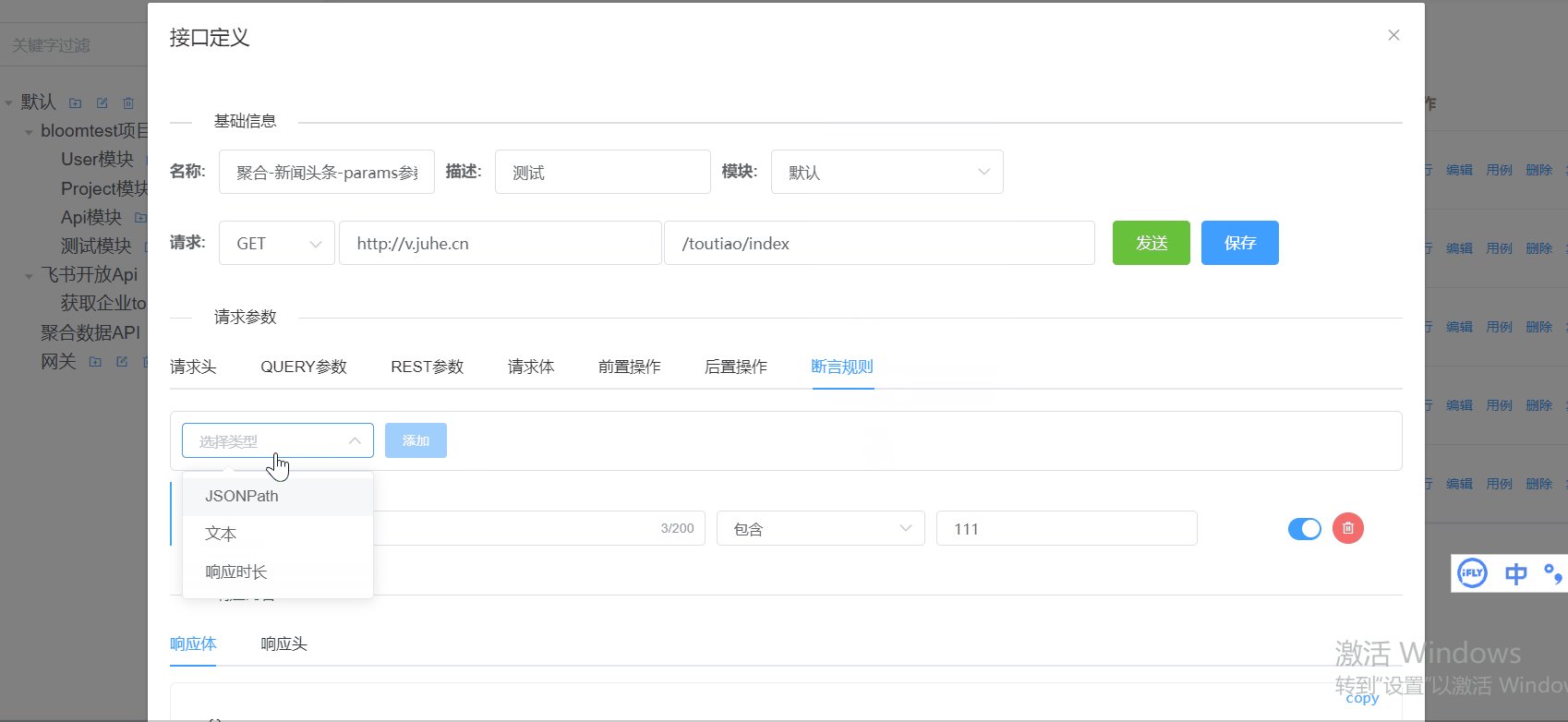
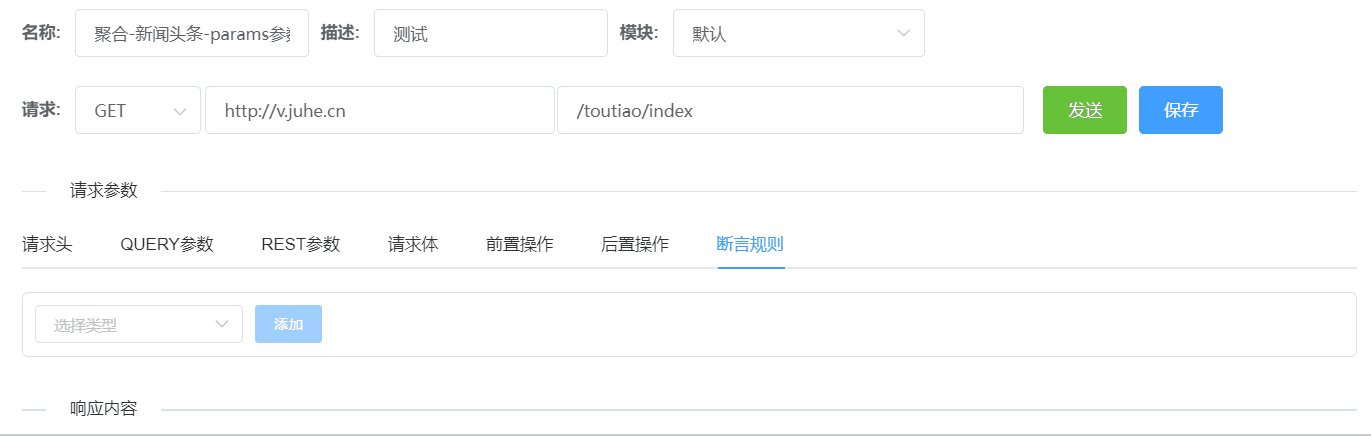
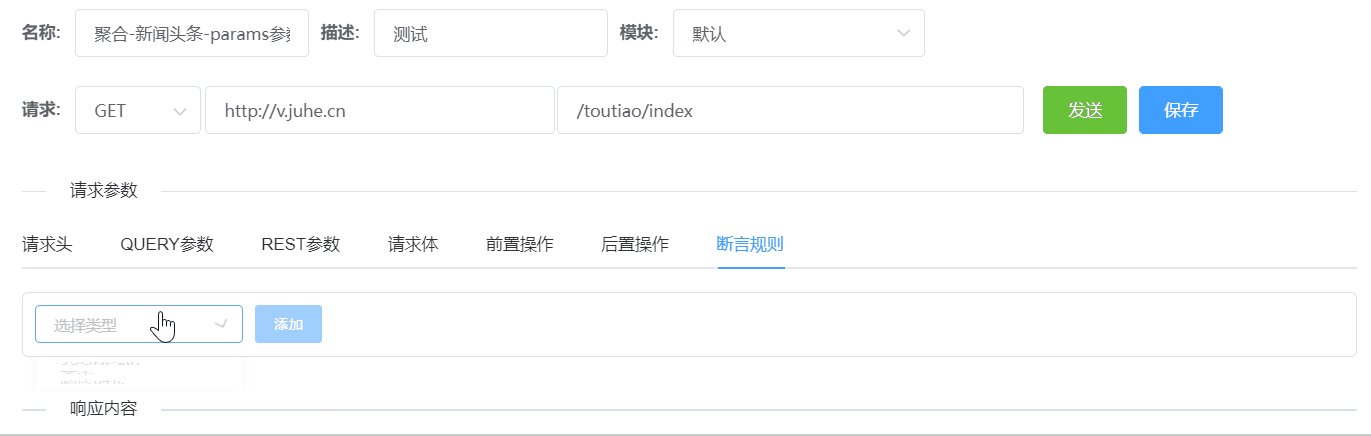
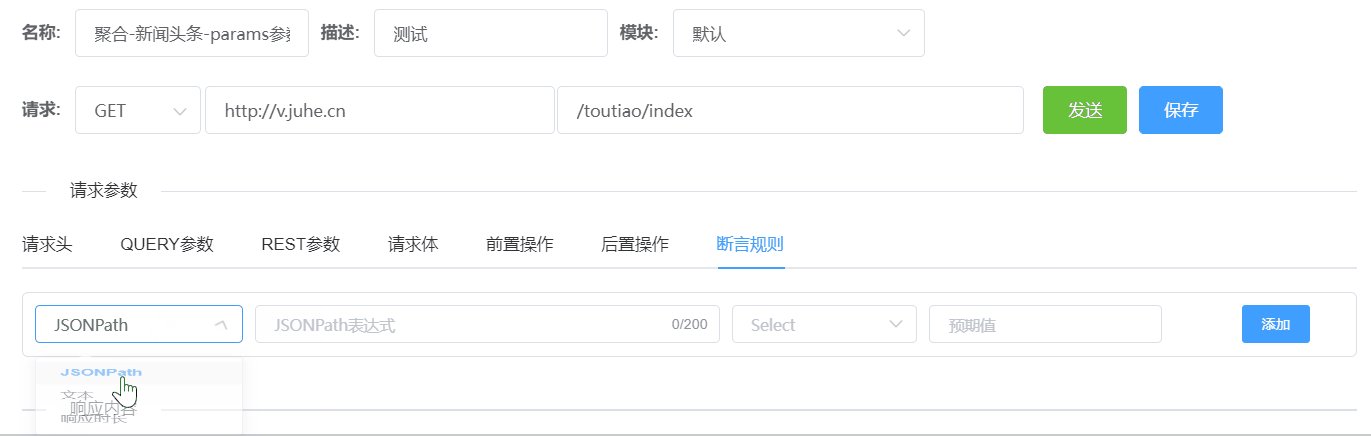
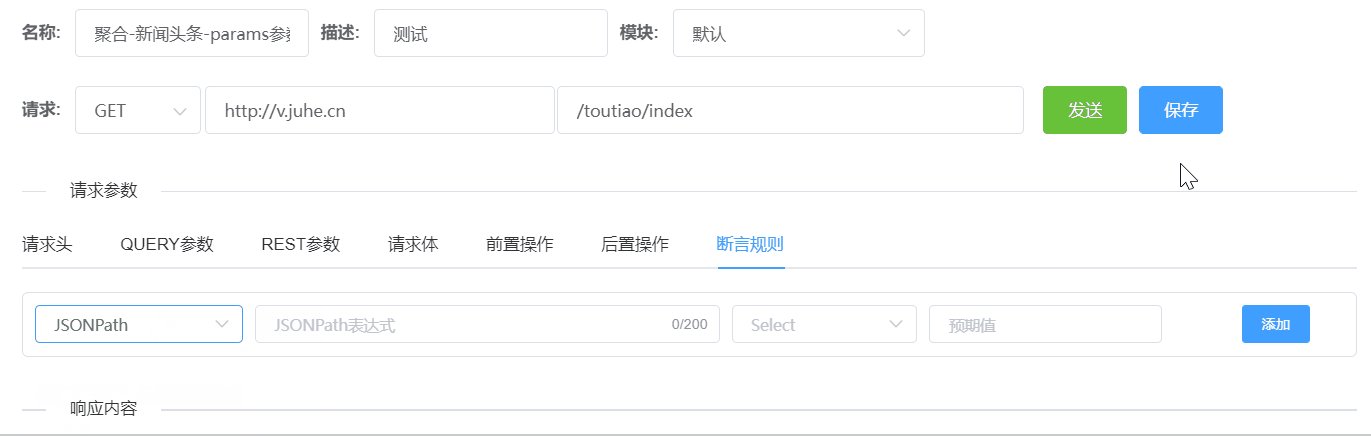
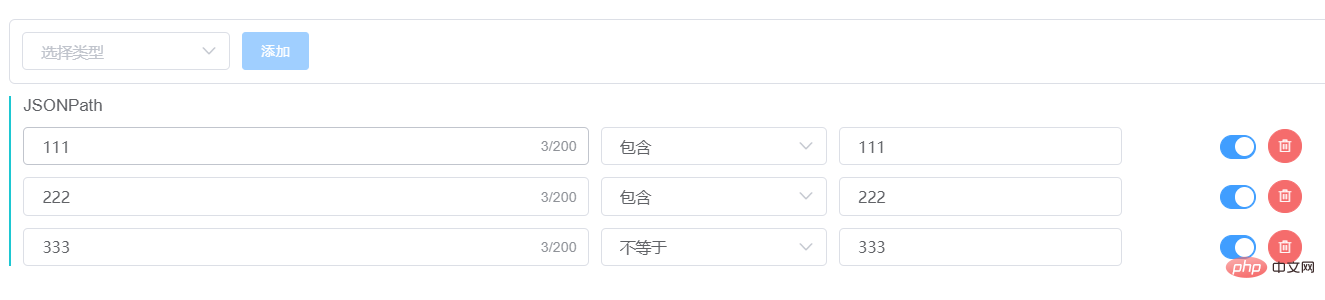
老规矩,还是先看一下这个前端组件效果。

一、组件的关系
上面功能效果实际上由3个组件一起完成的。

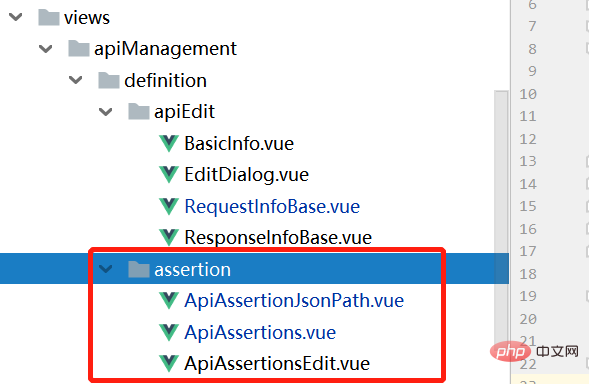
在项目代码中的位置如图。

ApiAssertions:最外层的组件,主要是添加断言的入口,以及集成不同类型断言子组件的地方。
ApiAssertionsEdit:不同的断言组件都需要提供编辑功能,这里也作为集成不同类型断言编辑子组件的地方。
ApiAssertionJsonPath:这个组件就是对于JSONPath类型的断言,最底层的组件了。
这3个组件的包含关系就是:ApiAssertions -> ApiAssertionsEdit -> ApiAssertionJsonPath。
由于elementUI里并没有一个现成的方案,所以还是需要利用零散的elementUI组件来组合,就像搭积木一样。
盘点了一下,大概用了如下的elementUI组件,有兴趣的童鞋可以自行针对性的去官网了解学习:
el-select选择器el-row、el-col,这是 Layout 布局el-input,输入框el-tooltip,tips提示el-button,按钮
剩下的就是组件开发相关的知识了,在之前的文章中我也有过简单的整理。
二、组件的开发
这部分大概介绍一下各个组件中的内容和作用。
1. ApiAssertions
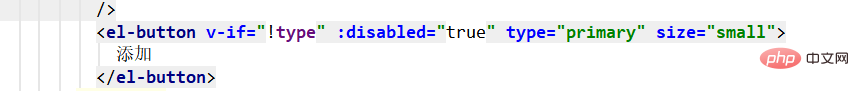
这里的作用就是提供添加断言的入口,这里目前只有JSONPath是真实的,其他2个是假的。

然后添加按钮做了个控制,就是在没选择类型的时候是禁用的不让点击。

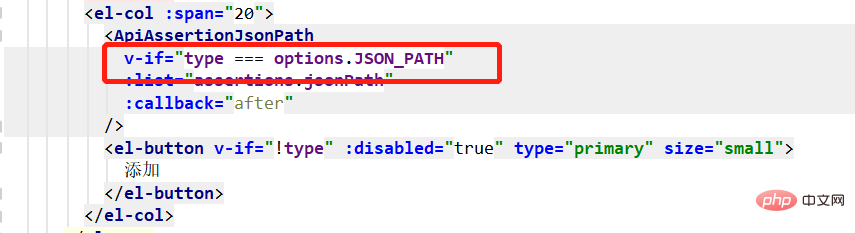
然后这里包含了子组件ApiAssertionJsonPath,这里用了v-if来判断类型,当类型值为JSON_PATH的时候才显示该组件。

关于组件类型,这些都属于常亮,所以为了更规范一些,我把这些值提出去放到了一个单独的ApiTestModel.js文件中:
export const ASSERTION_TYPE = {
TEXT: 'Text',
JSON_PATH: 'JSONPath',
DURATION: 'Duration'
}接着,还有一个编辑组件ApiAssertionsEdit也是它的子组件,因为点击添加之后,要展示出对应JSONPath的列表,而且是可以继续编辑的。

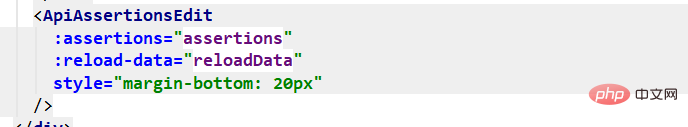
注意到上面2个子组件都绑定了自定义的属性assertions,这个属性就是用来接收外部传进来的参数用的,所以在props中要先定义出来:
props: {
assertions: {
type: Object,
default: () => {
return {}
}
}
},2. ApiAssertionsEdit
这个组件就是用于提供添加后的JSONPath的编辑功能,而且能提供断言的列表展示效果。另外还有断言的删除以及禁用等功能。

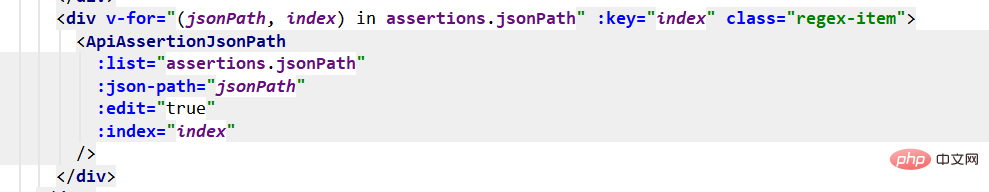
列表展示这里就是使用v-for了,变量断言里JSONPath列表,然后把里面的数据拿出来展示。

这里有一个:edit="true"这个属性是ApiAssertionJsonPath组件所需要的,作用在下面说。
3. ApiAssertionJsonPath
这里就是最底层的组件了,大部分内容也就在这里。

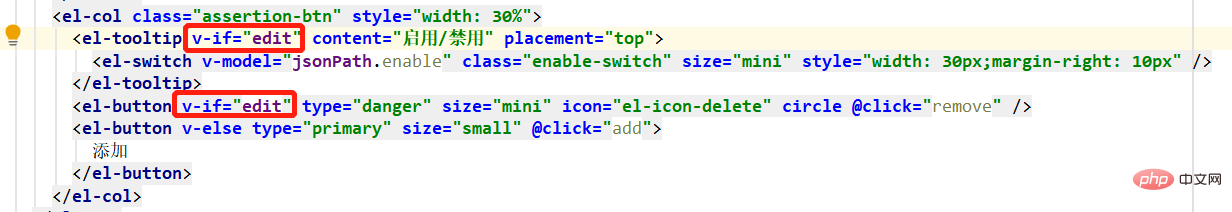
代码里用不同的elementUI组件把每列的内容定义好即可。
注意在上层组件传来的edit,在这里是用来判断当前是否为编辑状态的,是的话就显示删除和禁用的组件。

其他的代码就不具体截图了,有需要的童鞋可以获取源码对着看。
接下来就要开发对应的后端功能,就是如何把断言数据落到数据库里,也就是jsonpath这个对象里的这些字段。
jsonPath: {
type: Object,
default: () => {
return {
type: ASSERTION_TYPE.JSON_PATH,
expression: undefined,
option: undefined,
expect: undefined,
description: undefined,
enable: true
}
}
},以上是springboot vue组件开发怎么实现接口断言功能的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 vue中echarts怎么用
May 09, 2024 pm 04:24 PM
vue中echarts怎么用
May 09, 2024 pm 04:24 PM
在 Vue 中使用 ECharts 可让应用程序轻松添加数据可视化功能。具体步骤包括:安装 ECharts 和 Vue ECharts 包、引入 ECharts、创建图表组件、配置选项、使用图表组件、实现图表与 Vue 数据的响应式、添加交互式功能,以及使用高级用法。
 vue中的export default的作用
May 09, 2024 pm 06:48 PM
vue中的export default的作用
May 09, 2024 pm 06:48 PM
问题:Vue 中 export default 的作用是什么?详细描述:export default 定义组件的默认导出。导入时,将自动导入组件。简化导入过程,提高清晰度和防止冲突。常用于导出单个组件、同时使用命名导出和默认导出以及注册全局组件。
 vue中map函数的用法
May 09, 2024 pm 06:54 PM
vue中map函数的用法
May 09, 2024 pm 06:54 PM
Vue.js map 函数是一个内置的高阶函数,用于创建一个新数组,其中每个元素都是原始数组中的每个元素转换后的结果。其语法为 map(callbackFn),其中 callbackFn 接收数组中的每个元素作为第一个参数,可选地接收索引作为第二个参数,并返回一个值。map 函数不会改变原始数组。
 vue中event和$event区别
May 08, 2024 pm 04:42 PM
vue中event和$event区别
May 08, 2024 pm 04:42 PM
Vue.js 中,event 为原生 JavaScript 事件,由浏览器触发,而 $event 是 Vue 特定抽象事件对象,在 Vue 组件中使用。一般使用 $event 更方便,因为它经过格式化和增强,支持数据绑定。当需要访问原生事件对象特定功能时,使用 event。
 vue中onmounted作用
May 09, 2024 pm 02:51 PM
vue中onmounted作用
May 09, 2024 pm 02:51 PM
onMounted 是 Vue 中的组件挂载生命周期钩子,其作用是在组件挂载到 DOM 后执行初始化操作,例如获取 DOM 元素的引用、设置数据、发送 HTTP 请求、注册事件监听器等。它在组件挂载时仅调用一次,如果需要在组件更新后或销毁前执行操作,可以使用其他生命周期钩子。
 vue中export与export default区别
May 08, 2024 pm 05:27 PM
vue中export与export default区别
May 08, 2024 pm 05:27 PM
Vue.js 中导出模块的方式有两种:export 和 export default。export用于导出命名实体,需要使用花括号;export default用于导出默认实体,不需要花括号。导入时,export导出的实体需要使用其名称,而export default导出的实体可以隐式使用。建议对于需要被多次导入的模块使用export default,对于只导出一次的模块使用export。
 vue中的钩子是什么
May 09, 2024 pm 06:33 PM
vue中的钩子是什么
May 09, 2024 pm 06:33 PM
Vue 钩子是可在特定事件或生命周期阶段执行操作的回调函数。它们包括生命周期钩子(如 beforeCreate、mounted、beforeDestroy)、事件处理钩子(如 click、input、keydown)和自定义钩子。钩子增强组件控制,响应组件生命周期,处理用户交互并提高组件重用性。使用钩子,定义钩子函数、执行逻辑并返回可选值即可。
 vue中的事件修饰符可以用于哪些场景
May 09, 2024 pm 02:33 PM
vue中的事件修饰符可以用于哪些场景
May 09, 2024 pm 02:33 PM
Vue.js 事件修饰符用于添加特定行为,包括:阻止默认行为 (.prevent)停止事件冒泡 (.stop)一次性事件 (.once)捕获事件 (.capture)被动的事件监听 (.passive)自适应修饰符 (.self)关键修饰符 (.key)






