修复:Google Chrome 中的 ERR_ADDRESS_UNREACHABLE 错误
几位windows用户抱怨,当他们尝试在系统上的google chrome浏览器上访问一些网站时,他们无法访问网页。它还在浏览器上显示一条消息,显示“无法访问该站点”,错误代码为ERR_ADDRESS_UNREACHABLE。
此问题背后可能有许多潜在原因,可能是由于网站服务器问题、代理服务器设置、互联网连接不稳定等。
如果您也遇到类似的问题,请不要惊慌。在深入分析了这篇文章中的问题后,我们得到了一堆解决方案。
在继续之前,请尝试以下解决方法:
- 尝试检查用户是否尝试从其他设备访问该网站并且没有问题,那么这意味着设备/Windows系统存在问题,因此请尝试诊断问题以解决它。
- 接下来,通过尝试从系统上安装的其他浏览器访问该网站来尝试问题是否出在浏览器本身。
- 如果不是,请尝试以隐身模式访问网站,检查问题是否是由于某些浏览器扩展/加载项引起的。
修复 1 – 检查您的互联网连接是否稳定
主要问题很可能与您系统上的互联网连接有关。这是用户没有注意到互联网连接中断的可能性之一。因此,首先,如果您使用的是 WiFi,请重新启动一次 wi-fi 路由器,然后通过按下路由器后面的引脚并将其重新连接到您的系统来重置它。
如果您使用的是以太网电缆连接,请先将其与系统断开连接并等待大约 1-2 分钟,然后再尝试重新连接。如果这不起作用,那么您可能应该致电互联网服务提供商并为您的系统获得稳定的互联网连接。
修复 2 – 清除 Chrome 的 DNS 主机缓存
以下是帮助用户清除 chrome 浏览器上的 DNS 主机缓存的步骤。
第 1 步:在您的系统上打开Google Chrome浏览器应用程序。
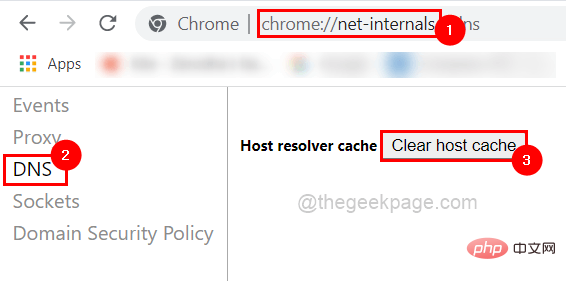
第 2 步:打开一个新选项卡,在新选项卡的地址栏上,输入chrome://net-internals/ 并按Enter键。
第3步:然后,单击菜单左侧的DNS选项,如下所示。
第 4 步:接下来,单击清除主机缓存按钮,清除 chrome 浏览器的 DNS 缓存。

第5步:完成后,您可以关闭选项卡。
修复 3 – 启用或禁用代理服务器设置
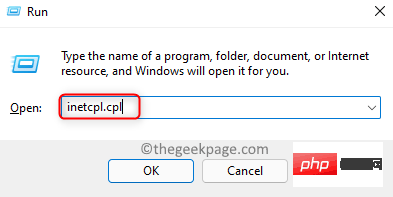
步骤 1:同时按下Windows和R键,打开运行命令框。
第 2 步:接下来在其中输入inetcpl.cpl并按Enter键。

第 3 步:这将打开系统上的 Internet 选项窗口。
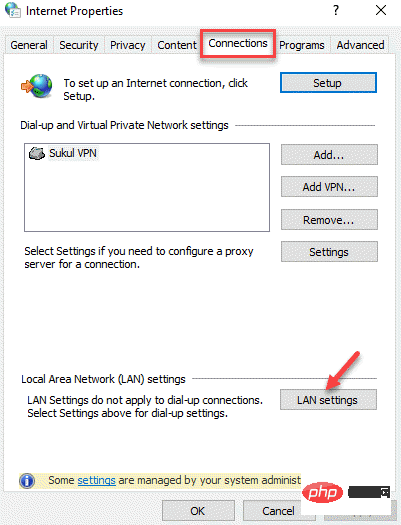
第 4 步:现在您应该转到“连接”选项卡,然后单击底部的LAN 设置,如下所示。

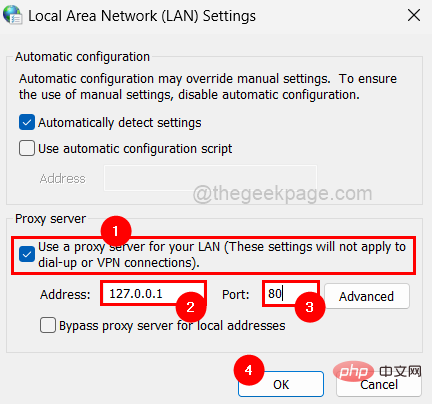
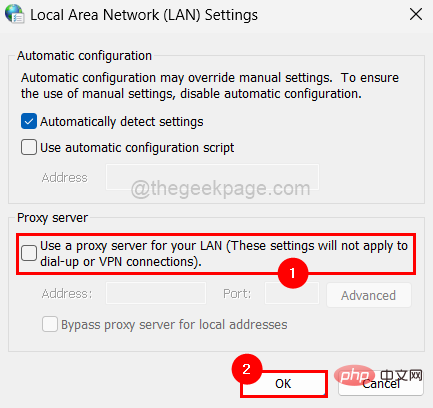
第 5 步:现在您可以启用代理服务器下的为 LAN 使用代理服务器复选框。
步骤 6:然后,在地址文本框中输入值127.0.0.1 ,在端口中输入80 ,然后单击确定,稍后您可以检查问题是否已解决。

第 6 步:如果这不起作用,您可能必须通过取消选中为 LAN 使用代理服务器复选框来禁用它,如下所示。

第7步:完成后,关闭互联网选项并检查问题是否已解决。
修复 4 – 清除谷歌浏览器的浏览历史数据
第 1 步:在您的系统上打开Google Chrome浏览器。
第 2 步:要打开设置页面,请按住ALT + F键,然后按键盘上的S键。
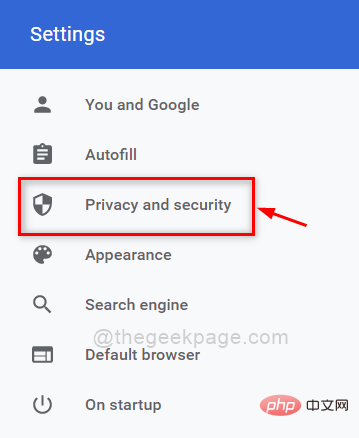
第 3 步:在“设置”页面上,转到左侧菜单中的“隐私和安全”选项,如下所示。

第 4 步:选择隐私和安全选项后,单击右侧的清除浏览数据,如下图所示。
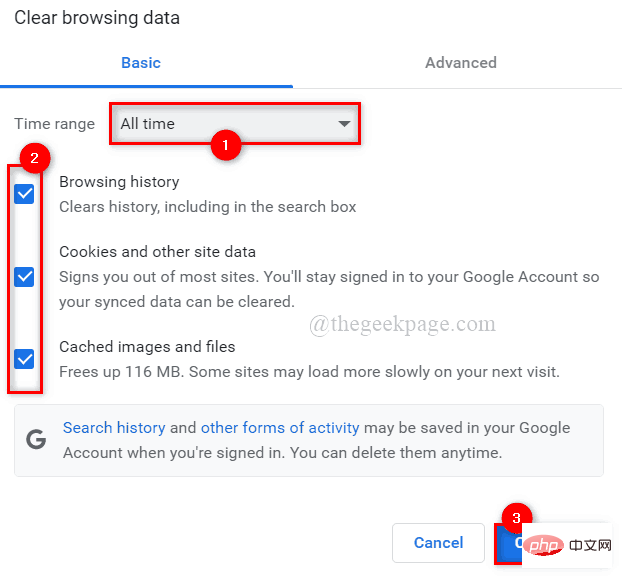
第 5 步:在基本选项卡下的清除浏览数据窗口中,选择所有时间作为时间范围,然后单击所有三个复选框以选中它。
步骤 6:然后,单击清除数据以清除所有浏览历史记录、cookie、其他站点数据、缓存的图像和文件,如下所示

第 7 步:关闭设置页面,检查清除后问题是否仍然存在。
以上是修复:Google Chrome 中的 ERR_ADDRESS_UNREACHABLE 错误的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 比较流畅的安卓模拟器推荐(选择用的安卓模拟器)
Apr 21, 2024 pm 06:01 PM
比较流畅的安卓模拟器推荐(选择用的安卓模拟器)
Apr 21, 2024 pm 06:01 PM
它能够给用户提供更好的游戏体验和使用体验,安卓模拟器是一种可以在电脑上模拟安卓系统运行的软件。市面上的安卓模拟器种类繁多,品质参差不齐,然而。帮助读者选择最适合自己的模拟器、本文将重点介绍一些流畅且好用的安卓模拟器。一、BlueStacks:运行速度飞快具有出色的运行速度和流畅的用户体验、BlueStacks是一款备受欢迎的安卓模拟器。使用户能够畅玩各类移动游戏和应用,它能够在电脑上以极高的性能模拟安卓系统。二、NoxPlayer:支持多开,玩游戏更爽可以同时在多个模拟器中运行不同的游戏、它支持
 豆包浏览器插件版怎么安装-豆包浏览器插件安装方法
May 07, 2024 pm 07:16 PM
豆包浏览器插件版怎么安装-豆包浏览器插件安装方法
May 07, 2024 pm 07:16 PM
豆包,一款综合性超强的AI,有了它的加持,我们可以更加快速地实现写作、作图、查资料等工作,从而大幅度提升工作效率。豆包有PC客户端和浏览器插件,下面小编将介绍豆包浏览器插件的安装方法,还不清楚的小伙伴一起来看看吧!1、以谷歌浏览器为例,首先,我们在豆包官网直接下载豆包插件。2、下载好豆包浏览器插件版后,我们在谷歌浏览器中打开扩展程序页面,并且在其右上角开启【开发者模式】。3、接着,我们将下载好的豆包插件拖入到谷歌浏览器页面中。4、如果弹出这样的窗口,我们点击【添加扩展程序】就行。5、安装完成后,
 鼠标中键是哪个键?鼠标中键按下去有什么用?
May 09, 2024 pm 12:40 PM
鼠标中键是哪个键?鼠标中键按下去有什么用?
May 09, 2024 pm 12:40 PM
鼠标中键是哪个键?其实就是鼠标滚轮,滚轮平时上下滑动可以方便查看页面,但是如果是点击滚轮,那么这个就是所谓的中键,在不同的软件里,鼠标中键也许会有不同的功能,具体就看软件设置里是怎么定义的。 鼠标中键其实就是点击鼠标滚轮。 鼠标中键在不同软件程序里有着不同的功能,不过也有可能什么作用都没有。 1、变成持续滚动模式 在浏览网页时点击鼠标中键,会变成持续滚动模式,这时用户只需要上下移动鼠标就可以滑动页面。 2、新标签页打开 例如在谷歌浏览器里,用户使用鼠标中键去点击网页超链接,那么就
 谷歌浏览器如何添加信任站点
Jul 19, 2024 pm 04:14 PM
谷歌浏览器如何添加信任站点
Jul 19, 2024 pm 04:14 PM
谷歌浏览器如何添加信任站点?有的用户在上网时因页面提示不安全无法正常浏览网页,此时就可以把网站添加为信任站点,我们就能正常访问,顺利上网了。下面小编为大家带来谷歌浏览器添加信任站点方法步骤,步骤简单易操作,小白也能轻松上手,有需要的小伙伴一起来了解吧。谷歌浏览器添加信任站点方法步骤1、打开谷歌浏览器,点击右上角三个点。点击【设置】。选择隐私设置和安全性。(如图所示)2、点击页面下方的网站设置。(如图所示)3、点击页面下方的不安全内容。(如图所示)4、点击允许选项右边的添加按钮。(如图所示)5、输
 谷歌浏览器提示不安全内容怎么办?谷歌浏览器显示不安全解决方法
Apr 17, 2024 pm 08:00 PM
谷歌浏览器提示不安全内容怎么办?谷歌浏览器显示不安全解决方法
Apr 17, 2024 pm 08:00 PM
谷歌浏览器提示不安全内容怎么办?大家想知道这种情况下,如何添加信任站点,使网站能够正常访问,如果大家能够确定网站确实是没问题的,只是Chrome浏览器的误报,那么软件教程这里给朋友们介绍谷歌浏览器显示不安全解决方法,希望对你有帮助。 谷歌浏览器显示不安全解决方法 1、打开谷歌浏览器,点击右上角三个点,选择【设置】。 2、左侧选择隐私设置和安全性。 3、右侧点击页面下方的网站设置。 4、点击页面下方的不安全内容。 5、点击允许选项右边的添加按钮。 6、输入网站地址即可。
 win7下载不了谷歌浏览器怎么回事
Apr 13, 2024 pm 11:00 PM
win7下载不了谷歌浏览器怎么回事
Apr 13, 2024 pm 11:00 PM
无法在 Windows 7 上下载 Google Chrome 的原因:操作系统版本过低;安全协议过时;缺少必要组件;防火墙或安全软件阻止;网络连接问题。解决方法:升级操作系统、启用 TLS 1.2、安装必要组件、检查防火墙、检查网络连接。
 Chrome怎么截图网页全部内容?谷歌浏览器截图整个网页的方法
May 08, 2024 am 08:50 AM
Chrome怎么截图网页全部内容?谷歌浏览器截图整个网页的方法
May 08, 2024 am 08:50 AM
Chrome怎么截图网页全部内容?大家下载到的谷歌浏览器没有自带截图功能,用户想知道有什么方法可以截图整个网页的内容,这里给朋友们分享谷歌浏览器截图整个网页的方法,主要看看不安装插件的话,有没有方法可以实现。 在Chrome中截取整个网页截图 想要在Chrome中截取网页全部内容比较复杂,因为自带的功能被隐藏在开发人员选项里面。 不用担心!你将通过以下步骤做到。 1、在Chrome界面上点击F12键,快速进入开发者工具目录。 2、然后按组合键Ctrl+Shift+P并输入【scre
 gate.io怎么进不去了
Apr 24, 2024 pm 02:25 PM
gate.io怎么进不去了
Apr 24, 2024 pm 02:25 PM
gate.io无法访问的原因包括地区限制、维护或升级、网络问题、浏览器兼容性、反欺诈措施和DNS解析问题。解决办法:确认无区域限制、等待维护完成、检查网络连接、更新浏览器、联系客服解除封禁、调整DNS设置。





