Nginx转发丢失Cookies如何解决
一. 丢失Cookies操作
路径一 :http://localhost:8080/content/requestAction!showMainServiceReqDetail.action 路径二 :http://localhost/content/requestAction!showMainServiceReqDetail.action 路径三 :http://localhost/clp/requestAction!showMainServiceReqDetail.action
路径一是直接访问,路径二与路径三是通过nginx访问
三个访问前提条件
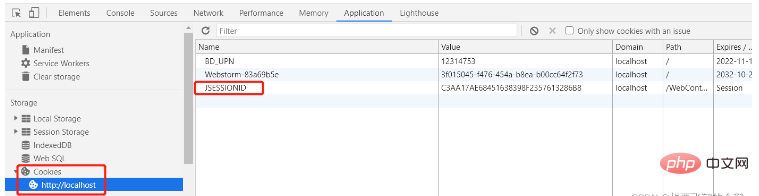
①浏览器有Cookie,如下图所示:
通过访问路径http://localhost:8080/content/requestAction!XXX.action 附加Cookies中的JSESSIONID。
此cookies中有JSESSIONID,存放着本次访问,后端可以认证的唯一JSESSIONID,如果没有它就会导致无法访问。

②配置了nginx配置文件
server {
listen 80;
server_name localhost;
location /clp {
#proxy_set_header Host $host;
#proxy_set_header X-Real-IP $remote_addr;
#proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://localhost:8080/content;
}
location /content {
#proxy_set_header Host $host;
#proxy_set_header X-Real-IP $remote_addr;
#proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://localhost:8080/content;
}通过上面三个路径访问,路径一与路径二可以访问成功,路径三访问失败
二. 丢失Cookies原因
因为 http://localhost:8080/content/requestAction!XXX.action的访问路径为/content/requestAction,
方式一进行访问没有,没有使用nginx,所以不会丢失cookies,
方式二访问虽然使用了nginx,但是因为未经过nginx转发前路径相同,所以并不会丢失nginx
方式三访问使用了nginx,并且访问路径也不同导致了nginx转发丢失cookies的问题。
三. 解决方案
location /clp {
#proxy_set_header Host $host;
#proxy_set_header X-Real-IP $remote_addr;
#proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_cookie_path /content /clp; #这一句就可以解决nginx转发丢失cookie的问题
proxy_pass http://localhost:8080/content;
}四. 容易搞不清的点
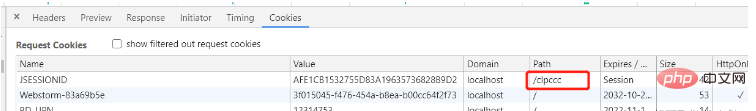
上面的访问路径是下图红框中的路径,只有第一个斜杠后面的才是。

以上是Nginx转发丢失Cookies如何解决的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 docker容器名称怎么查
Apr 15, 2025 pm 12:21 PM
docker容器名称怎么查
Apr 15, 2025 pm 12:21 PM
可以通过以下步骤查询 Docker 容器名称:列出所有容器(docker ps)。筛选容器列表(使用 grep 命令)。获取容器名称(位于 "NAMES" 列中)。
 nginx怎么配置云服务器域名
Apr 14, 2025 pm 12:18 PM
nginx怎么配置云服务器域名
Apr 14, 2025 pm 12:18 PM
在云服务器上配置 Nginx 域名的方法:创建 A 记录,指向云服务器的公共 IP 地址。在 Nginx 配置文件中添加虚拟主机块,指定侦听端口、域名和网站根目录。重启 Nginx 以应用更改。访问域名测试配置。其他注意事项:安装 SSL 证书启用 HTTPS、确保防火墙允许 80 端口流量、等待 DNS 解析生效。
 nginx怎么查版本
Apr 14, 2025 am 11:57 AM
nginx怎么查版本
Apr 14, 2025 am 11:57 AM
可以查询 Nginx 版本的方法有:使用 nginx -v 命令;查看 nginx.conf 文件中的 version 指令;打开 Nginx 错误页,查看页面的标题。
 nginx在windows中怎么配置
Apr 14, 2025 pm 12:57 PM
nginx在windows中怎么配置
Apr 14, 2025 pm 12:57 PM
如何在 Windows 中配置 Nginx?安装 Nginx 并创建虚拟主机配置。修改主配置文件并包含虚拟主机配置。启动或重新加载 Nginx。测试配置并查看网站。选择性启用 SSL 并配置 SSL 证书。选择性设置防火墙允许 80 和 443 端口流量。
 怎么查看nginx是否启动
Apr 14, 2025 pm 01:03 PM
怎么查看nginx是否启动
Apr 14, 2025 pm 01:03 PM
确认 Nginx 是否启动的方法:1. 使用命令行:systemctl status nginx(Linux/Unix)、netstat -ano | findstr 80(Windows);2. 检查端口 80 是否开放;3. 查看系统日志中 Nginx 启动消息;4. 使用第三方工具,如 Nagios、Zabbix、Icinga。
 docker怎么启动容器
Apr 15, 2025 pm 12:27 PM
docker怎么启动容器
Apr 15, 2025 pm 12:27 PM
Docker 容器启动步骤:拉取容器镜像:运行 "docker pull [镜像名称]"。创建容器:使用 "docker create [选项] [镜像名称] [命令和参数]"。启动容器:执行 "docker start [容器名称或 ID]"。检查容器状态:通过 "docker ps" 验证容器是否正在运行。
 怎么启动nginx服务器
Apr 14, 2025 pm 12:27 PM
怎么启动nginx服务器
Apr 14, 2025 pm 12:27 PM
启动 Nginx 服务器需要按照不同操作系统采取不同的步骤:Linux/Unix 系统:安装 Nginx 软件包(例如使用 apt-get 或 yum)。使用 systemctl 启动 Nginx 服务(例如 sudo systemctl start nginx)。Windows 系统:下载并安装 Windows 二进制文件。使用 nginx.exe 可执行文件启动 Nginx(例如 nginx.exe -c conf\nginx.conf)。无论使用哪种操作系统,您都可以通过访问服务器 IP
 docker怎么创建容器
Apr 15, 2025 pm 12:18 PM
docker怎么创建容器
Apr 15, 2025 pm 12:18 PM
在 Docker 中创建容器: 1. 拉取镜像: docker pull [镜像名] 2. 创建容器: docker run [选项] [镜像名] [命令] 3. 启动容器: docker start [容器名]






