Spring boot Thymeleaf怎么配置国际化页面
1.编写多语言国际化配置文件
在项目的类路径resources下创建名称为i18n的文件夹,并在该文件夹中根据需要编写对应的多语言国际化文件login.properties、login_zh_CN.properties和login_en_US.properties文件
login.properties
login.tip=请登录
login.username=用户名
login.password=密码
login.rememberme=记住我
login.button=登录
login_zh_CN.properties
login.tip=请登录
login.username=用户名
login.password=密码
login.rememberme=记住我
login.button=登录
login_en_US.properties
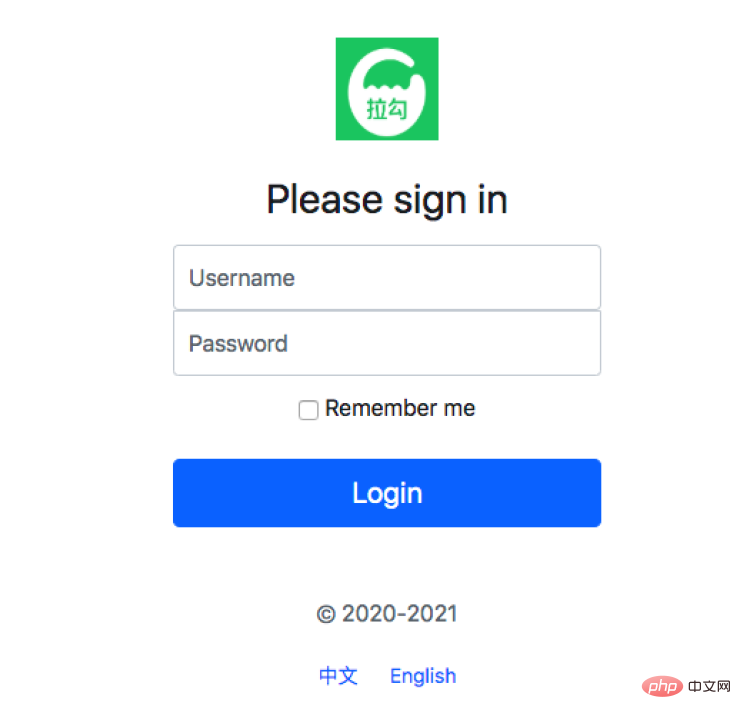
login.tip=Please sign in
login.username=Username
login.password=Password
login.rememberme=Remember me
login.button=Login
login.properties为自定义默认语言配置文件,login_zh_CN.properties为自定义中文国际化文件,login_en_US.properties为自定义英文国际化文件
需要说明的是,Spring Boot默认识别的语言配置文件为类路径resources下的messages.properties;其他语言国际化文件的名称必须严格按照“文件前缀名语言代码国家代码.properties”的形式命名
本示例中,在项目类路径resources下自定义了一个i18n包用于统一配置管理多语言配置文件,并将项目默认语言配置文件名自定义为login.properties,因此,后续还必须在项目全局配置文件中进行国际化文件基础名配置,才能引用自定义国际化文件
2.编写配置文件
打开项目的application.properties全局配置文件,在该文件中添加国际化文件基础名设置,内容如文件
# 配置国际化文件基础名
spring.messages.basename=i18n.login
spring.messages.basename=i18n.login”设置了自定义国际化文件的基础名。其中,i18n表示国际化文件相对项目类路径resources的位置,login表示多语言文件的前缀名。如果开发者完全按照Spring Boot默认识别机制,在项目类路径resources下编写messages.properties等国际化文件,可以省略国际化文件基础名的配置
3.定制区域信息解析器
在完成上一步中多语言国际化文件的编写和配置后,就可以正式在前端页面中结合Thymeleaf模板相关属性进行国际化语言设置和展示了,不过这种实现方式默认是使用请求头中的语言信息(浏览器语言信息)自动进行语言切换的,有些项目还会提供手动语言切换的功能,这就需要定制区域解析器了
在项目中创建名为com.lagou.config的包,并在该包下创建一个用于定制国际化功能区域信息解析器的自定义配置类MyLocalResovel
package com.lagou.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.util.StringUtils;
import org.springframework.web.servlet.LocaleResolver;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.util.Locale;
@Configuration
public class MyLocalResolver implements LocaleResolver {
// 完成自定义 区域解析方式
@Override
public Locale resolveLocale(HttpServletRequest request) {
// 获取页面手动传递的语言参数值 : zh_CN en_US ""
String l = request.getParameter("l");
Locale locale = null;
if (!StringUtils.isEmpty(l)) {
// 如果参数不为空,就根据参数值,进行手动语言切换
String[] s = l.split("_");
locale = new Locale(s[0], s[1]);
} else {
// Accept-Language: zh-CN,zh;q=0.9
String header = request.getHeader("Accept-Language");
String[] split = header.split(",");
String[] split1 = split[0].split("-");
locale = new Locale(split1[0], split1[1]);
}
return locale;
}
@Override
public void setLocale(HttpServletRequest request, HttpServletResponse response, Locale locale) {
}
// 将自定义的LocaleResolver重新注册成一个类型为LocaleResolver的Bean组件
@Bean
public LocaleResolver localeResolver() {
return new MyLocalResolver();
}
}MyLocalResolver自定义区域解析器配置类实现了LocaleResolver接口,并重写了其中的resolveLocale()方法进行自定义语言解析,最后使用@Bean注解将当前配置类注册成Spring容器中的一个类型为LocaleResolver的Bean组件,这样就可以覆盖默认的LocaleResolver组件。其中,在resolveLocale()方法中,根据不同需求(手动切换语言信息、浏览器请求头自动切换语言信息)分别获取了请求参数l和请求头参数Accept-Language,然后在请求参数l不为空的情况下就以l参数携带的语言为标准进行语言切换,否则就定制通过请求头信息进行自动切换。
需要注意的是,在请求参数l的语言手动切换组装时,使用的是下划线“_”进行的切割,这是由多语言配置文件的格式决定的(例如login_zh_CN.properties);而在请求头参数Accept-Language的语言自动切换组装时,使用的是短横线“-”进行的切割,这是由浏览器发送的请求头信息样式决定的(例如Accept-Language: en-US,en;q=0.9,zh-CN;q=0.8,zh;q=0.7)
4.页面国际化使用
打开项目templates模板文件夹中的用户登录页面login.html,结合Thymeleaf模板引擎实现国际化功能
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1,shrinkto-
fit=no">
<title>用户登录界面</title>
<link th:href="@{/login/css/bootstrap.min.css}" rel="external nofollow" rel="stylesheet">
<link th:href="@{/login/css/signin.css}" rel="external nofollow" rel="stylesheet">
</head>
<body class="text-center">
<!-- 用户登录form表单 -->
<form class="form-signin">
<img class="mb-4" th:src="@{/login/img/login.jpg}" width="72" height="72">
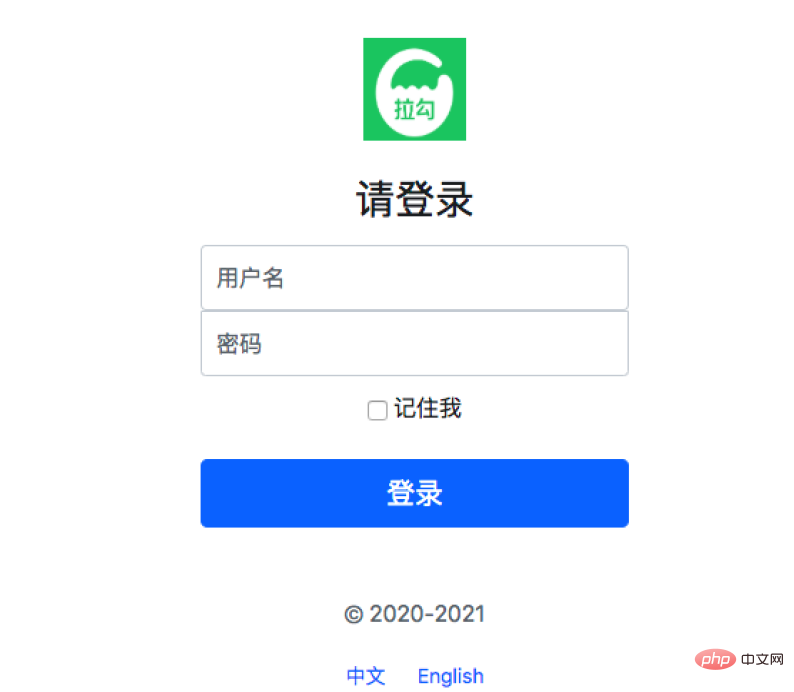
<h2 class="h4 mb-3 font-weight-normal" th:text="#{login.tip}">请登录</h2>
<input type="text" class="form-control"
th:placeholder="#{login.username}" required="" autofocus="">
<input type="password" class="form-control"
th:placeholder="#{login.password}" required="">
<div class="checkbox mb-3">
<label>
<input type="checkbox" value="remember-me" > [[#{login.rememberme}]]
</label>
</div>
<button class="btn btn-lg btn-primary btn-block" type="submit" th:text="#{login.button}">登录</button>
<p class="mt-5 mb-3 text-muted">© <span
th:text="${currentYear}">2019</span>-<span
th:text="${currentYear}+1">2020</span></p>
<a class="btn btn-sm" th:href="@{/toLoginPage(l='zh_CN')}" rel="external nofollow" >中文</a> <!--注意这个路径是我们controller访问页面的路径,不同的是这次携带了参数,可以帮我们用来区分locale-->
<a class="btn btn-sm" th:href="@{/toLoginPage(l='en_US')}" rel="external nofollow" >English</a>
</form>
</body>
</html>使用Thymeleaf模板的#{}消息表达式设置了国际化展示的部分信息。在对记住我rememberme国际化设置时,需要国际化设置的rememberme在input标签外部,所以这里使用了行内表达式[[#login.rememberme}]]动态获取国际化文件中的login.rememberme信息。另外,在表单尾部还提供了中文、English手动切换语言的功能链接,在单击链接时会分别携带国家语言参数向“/”路径请求跳转,通过后台定制的区域解析器进行手动语言切换。
注:省略了controller控制层处理
5.整合效果测试

点击后

单击“English”链接进行语言国际化切换时携带了指定的“l=zh_CN”参数,后台定制的区域解析器配置类MyLocalResovel中的解析方法会根据定制规则进行语言切换,从而达到了手动切换国际化语言的效果
以上是Spring boot Thymeleaf怎么配置国际化页面的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 Springboot怎么集成Jasypt实现配置文件加密
Jun 01, 2023 am 08:55 AM
Springboot怎么集成Jasypt实现配置文件加密
Jun 01, 2023 am 08:55 AM
Jasypt介绍Jasypt是一个java库,它允许开发员以最少的努力为他/她的项目添加基本的加密功能,并且不需要对加密工作原理有深入的了解用于单向和双向加密的高安全性、基于标准的加密技术。加密密码,文本,数字,二进制文件...适合集成到基于Spring的应用程序中,开放API,用于任何JCE提供程序...添加如下依赖:com.github.ulisesbocchiojasypt-spring-boot-starter2.1.1Jasypt好处保护我们的系统安全,即使代码泄露,也可以保证数据源的
 SpringBoot怎么集成Redisson实现延迟队列
May 30, 2023 pm 02:40 PM
SpringBoot怎么集成Redisson实现延迟队列
May 30, 2023 pm 02:40 PM
使用场景1、下单成功,30分钟未支付。支付超时,自动取消订单2、订单签收,签收后7天未进行评价。订单超时未评价,系统默认好评3、下单成功,商家5分钟未接单,订单取消4、配送超时,推送短信提醒……对于延时比较长的场景、实时性不高的场景,我们可以采用任务调度的方式定时轮询处理。如:xxl-job今天我们采
 怎么在SpringBoot中使用Redis实现分布式锁
Jun 03, 2023 am 08:16 AM
怎么在SpringBoot中使用Redis实现分布式锁
Jun 03, 2023 am 08:16 AM
一、Redis实现分布式锁原理为什么需要分布式锁在聊分布式锁之前,有必要先解释一下,为什么需要分布式锁。与分布式锁相对就的是单机锁,我们在写多线程程序时,避免同时操作一个共享变量产生数据问题,通常会使用一把锁来互斥以保证共享变量的正确性,其使用范围是在同一个进程中。如果换做是多个进程,需要同时操作一个共享资源,如何互斥呢?现在的业务应用通常是微服务架构,这也意味着一个应用会部署多个进程,多个进程如果需要修改MySQL中的同一行记录,为了避免操作乱序导致脏数据,此时就需要引入分布式锁了。想要实现分
 springboot读取文件打成jar包后访问不到怎么解决
Jun 03, 2023 pm 04:38 PM
springboot读取文件打成jar包后访问不到怎么解决
Jun 03, 2023 pm 04:38 PM
springboot读取文件,打成jar包后访问不到最新开发出现一种情况,springboot打成jar包后读取不到文件,原因是打包之后,文件的虚拟路径是无效的,只能通过流去读取。文件在resources下publicvoidtest(){Listnames=newArrayList();InputStreamReaderread=null;try{ClassPathResourceresource=newClassPathResource("name.txt");Input
 SpringBoot与SpringMVC的比较及差别分析
Dec 29, 2023 am 11:02 AM
SpringBoot与SpringMVC的比较及差别分析
Dec 29, 2023 am 11:02 AM
SpringBoot和SpringMVC都是Java开发中常用的框架,但它们之间有一些明显的差异。本文将探究这两个框架的特点和用途,并对它们的差异进行比较。首先,我们来了解一下SpringBoot。SpringBoot是由Pivotal团队开发的,它旨在简化基于Spring框架的应用程序的创建和部署。它提供了一种快速、轻量级的方式来构建独立的、可执行
 Springboot+Mybatis-plus不使用SQL语句进行多表添加怎么实现
Jun 02, 2023 am 11:07 AM
Springboot+Mybatis-plus不使用SQL语句进行多表添加怎么实现
Jun 02, 2023 am 11:07 AM
在Springboot+Mybatis-plus不使用SQL语句进行多表添加操作我所遇到的问题准备工作在测试环境下模拟思维分解一下:创建出一个带有参数的BrandDTO对象模拟对后台传递参数我所遇到的问题我们都知道,在我们使用Mybatis-plus中进行多表操作是极其困难的,如果你不使用Mybatis-plus-join这一类的工具,你只能去配置对应的Mapper.xml文件,配置又臭又长的ResultMap,然后再去写对应的sql语句,这种方法虽然看上去很麻烦,但具有很高的灵活性,可以让我们
 SpringBoot怎么自定义Redis实现缓存序列化
Jun 03, 2023 am 11:32 AM
SpringBoot怎么自定义Redis实现缓存序列化
Jun 03, 2023 am 11:32 AM
1、自定义RedisTemplate1.1、RedisAPI默认序列化机制基于API的Redis缓存实现是使用RedisTemplate模板进行数据缓存操作的,这里打开RedisTemplate类,查看该类的源码信息publicclassRedisTemplateextendsRedisAccessorimplementsRedisOperations,BeanClassLoaderAware{//声明了key、value的各种序列化方式,初始值为空@NullableprivateRedisSe
 springboot怎么获取application.yml里值
Jun 03, 2023 pm 06:43 PM
springboot怎么获取application.yml里值
Jun 03, 2023 pm 06:43 PM
在项目中,很多时候需要用到一些配置信息,这些信息在测试环境和生产环境下可能会有不同的配置,后面根据实际业务情况有可能还需要再做修改。我们不能将这些配置在代码中写死,最好是写到配置文件中,比如可以把这些信息写到application.yml文件中。那么,怎么在代码里获取或者使用这个地址呢?有2个方法。方法一:我们可以通过@Value注解的${key}即可获取配置文件(application.yml)中和key对应的value值,这个方法适用于微服务比较少的情形方法二:在实际项目中,遇到业务繁琐,逻






