Vue3中的导航守卫如何使用
一、什么是导航守卫?
正如其名,vue-router 提供的导航守卫主要用来通过跳转或取消的方式守卫导航。这里有很多方式植入路由导航中:全局的,单个路由独享的,或者组件级的。
查看以下情形:
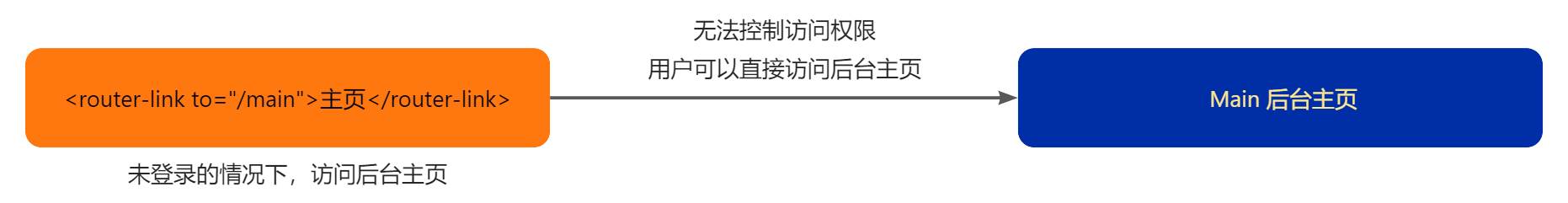
默认情况下,点击主页链接可直接进入指定界面,但是该界面是需要用户登录后方可访问的,这是个问题

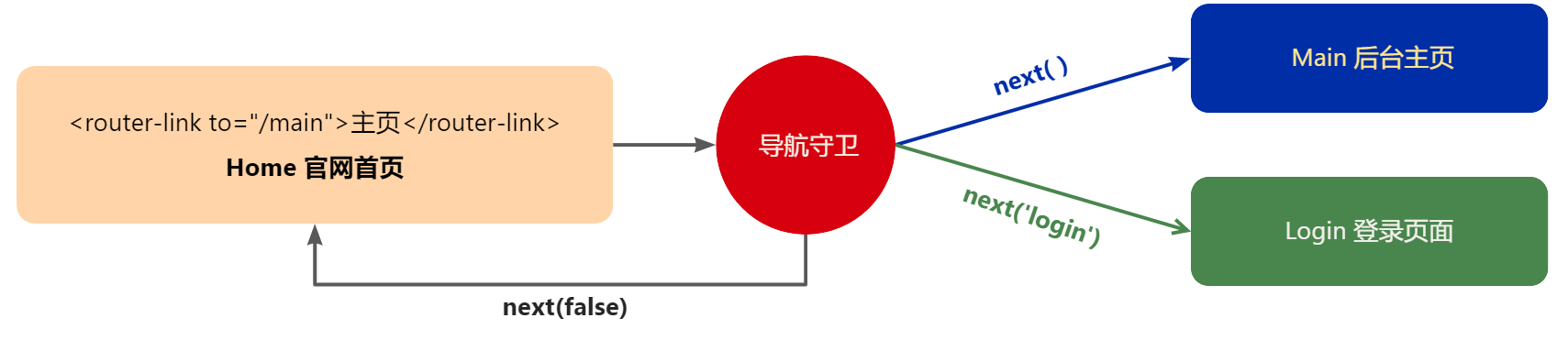
可设置导航守卫来检测用户是否登录,如果已登录,则进入后台页,如果未登录,则强制进入登录页,如图

二、导航守卫有哪几种?
1、全局守卫(3个)
全局前置守卫
每次发生路由的导航跳转时,都会触发全局前置守卫,因此,在全局前置守卫中,程序员可以对每个路由进行访问权限的控制
1、 使用方式
你可以在 router/index.js 页面中使用 router.beforeEach((to, from, next) => {}) 注册一个全局前置守卫。
2、 代码:
// router/index.js 页面
router.beforeEach((to, from, next) => {
console.log(to, from);
next()
});全局解析守卫
1、 使用方式
你可以用 router.beforeResolve 注册一个全局守卫。这和 router.beforeEach 类似,因为它在 每次导航时都会触发,但是确保在导航被确认之前,同时在所有组件内守卫和异步路由组件被解析之后,解析守卫就被正确调用。
2、 代码:
// router/index.js 页面
router.beforeResolve((to, from, next) => {
console.log(to,from);
next()
})全局后置钩子
1、 使用方式
你也可以注册全局后置钩子,然而和守卫不同的是,这些钩子不会接受 next 函数也不会改变导航本身:
2、 代码:
// router/index.js 页面
router.afterEach((to, from) => {
console.log(to,from);
})它们对于分析、更改页面标题、声明页面等辅助功能以及许多其他事情都很有用。
2、路由独享守卫(1个)
1、 使用方式
你可以直接在路由配置上定义 beforeEnter 守卫:
2、 代码:
// router/index.js 页面(路由规则中)
const routes = [
{
path: '/home',
name: 'Home',
component: HomeView,
beforeEnter: (to, from,next) => {
console.log(to, from);
next()
},
},
]3、组件内守卫(3个)
组件内守卫有个三个:路由进入之前beforeRouteEnter,路由离开时beforeRouteLeave,页面更新时beforeRouteUpdate
beforeRouteEnter(to, from, next)
1、 使用方式
在组件模板中使用,跟methods: {}等同级别书写,组件路由守卫是写在每个单独的vue文件里面的路由守卫
2、 代码:
// vue 组件内使用
onBeforeRouteUpdate((to, from) => {
//当前组件路由改变后,进行触发
console.log(to);
});注意:在 vue3 中的 setup 函数中是不可以使用 beforeRouterEnter 这个路由守卫的
beforeRouteUpdate(to, from, next)
1、 使用方式
在组件模板中使用,跟 methods: {} 等同级别书写,组件路由守卫是写在每个单独的 vue 文件里面的路由守卫
2、 代码:
// vue 组件内使用
onBeforeRouteUpdate((to, from) => {
//当前组件路由改变后,进行触发
console.log(to);
});beforeRouteLeave(to, from, next)
1、 使用方式 在组件模板中使用, 跟methods: {} 等同级别书写,组件路由守卫是写在每个单独的 vue 文件里面的路由守卫
2、 代码:
// vue 组件内使用
onBeforeRouteLeave((to, from) => {
//离开当前的组件,触发
alert("我离开啦");
});三、导航守卫的三个参数
to:将要访问的路由信息对象
from:将要离开的路由信息对象
next:函数
调用next()表示放行,允许这次路由导航
调用next(false)表示不放行,不允许此次路由导航
调用next({routerPath})表示导航到此地址,一般情况用户未登录时,会导航到登陆界面
提示:该函数在导航守卫中可出现多次,但是只能被调用一次!!!

四、如何在 vue3 中使用 beforeRouteEnter
如果你正在使用组合 API 和 setup 函数来编写组件,你可以通过 onBeforeRouteUpdate 和 onBeforeRouteLeave 分别添加 update 和 leave 守卫。 请参考组合 API 部分以获得更多细节。
具体请看vue-router的官方文档
导航守卫 | Vue Router
方法一、我们可以在设置路由的时候,使用beforeEnter方法拦截,即在router.js中:
{
path: '/',
name: 'home
component: () => import('@/xxx.vue'),
beforeEnter: (to, from) => {
// 可以在定义路由的时候监听from和to
}
}方法二、我们还可以使用vue2的写法,使用选项式api,就可以使用beforeRouterEnter这个钩子了
<script>
export default {
beforeRouteEnter(to, from) {
console.log('before router enter', to, from)
},
mounted() {
console.log('mounted')
},
}五、模拟登录注册案例
// 模拟是否登录(true为登录,false为未登录)
let token = true
router.beforeEach((to, from, next) => {
// 判断有没有登录
if (!token) {
// 如果没有登录,并且是跳转至登录页
if (to.name == "Login") {
// 直接跳转
next();
} else {
// 否则直接强制跳转至登录页
router.push('/login')
}
} else {
// 如果已经登录,并且不是跳转至登录页
if (to.name !== "Login") {
// 直接跳转
next();
} else {
// 否则直接强制跳转至上一个页面
router.push(from.path)
}
}
});以上是Vue3中的导航守卫如何使用的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 vue3项目中怎么使用tinymce
May 19, 2023 pm 08:40 PM
vue3项目中怎么使用tinymce
May 19, 2023 pm 08:40 PM
tinymce是一个功能齐全的富文本编辑器插件,但在vue中引入tinymce并不像别的Vue富文本插件一样那么顺利,tinymce本身并不适配Vue,还需要引入@tinymce/tinymce-vue,并且它是国外的富文本插件,没有通过中文版本,需要在其官网下载翻译包(可能需要翻墙)。1、安装相关依赖npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2、下载中文包3.引入皮肤和汉化包在项目public文件夹下新建tinymce文件夹,将下载的
 vue3+vite:src使用require动态导入图片报错怎么解决
May 21, 2023 pm 03:16 PM
vue3+vite:src使用require动态导入图片报错怎么解决
May 21, 2023 pm 03:16 PM
vue3+vite:src使用require动态导入图片报错和解决方法vue3+vite动态的导入多张图片vue3如果使用的是typescript开发,就会出现require引入图片报错,requireisnotdefined不能像使用vue2这样imgUrl:require(’…/assets/test.png’)导入,是因为typescript不支持require所以用import导入,下面介绍如何解决:使用awaitimport
 Vue3如何实现刷新页面局部内容
May 26, 2023 pm 05:31 PM
Vue3如何实现刷新页面局部内容
May 26, 2023 pm 05:31 PM
想要实现页面的局部刷新,我们只需要实现局部组件(dom)的重新渲染。在Vue中,想要实现这一效果最简便的方式方法就是使用v-if指令。在Vue2中我们除了使用v-if指令让局部dom的重新渲染,也可以新建一个空白组件,需要刷新局部页面时跳转至这个空白组件页面,然后在空白组件内的beforeRouteEnter守卫中又跳转回原来的页面。如下图所示,如何在Vue3.X中实现点击刷新按钮实现红框范围内的dom重新加载,并展示对应的加载状态。由于Vue3.X中scriptsetup语法中组件内守卫只有o
 Vue3怎么解析markdown并实现代码高亮显示
May 20, 2023 pm 04:16 PM
Vue3怎么解析markdown并实现代码高亮显示
May 20, 2023 pm 04:16 PM
Vue实现博客前端,需要实现markdown的解析,如果有代码则需要实现代码的高亮。Vue的markdown解析库有很多,如markdown-it、vue-markdown-loader、marked、vue-markdown等。这些库都大同小异。这里选用的是marked,代码高亮的库选用的是highlight.js。具体实现步骤如下:一、安装依赖库在vue项目下打开命令窗口,并输入以下命令npminstallmarked-save//marked用于将markdown转换成htmlnpmins
 怎么使用vue3+ts+axios+pinia实现无感刷新
May 25, 2023 pm 03:37 PM
怎么使用vue3+ts+axios+pinia实现无感刷新
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia实现无感刷新1.先在项目中下载aiXos和pinianpmipinia--savenpminstallaxios--save2.封装axios请求-----下载js-cookienpmiJS-cookie-s//引入aixosimporttype{AxiosRequestConfig,AxiosResponse}from"axios";importaxiosfrom'axios';import{ElMess
 Vue3复用组件怎么使用
May 20, 2023 pm 07:25 PM
Vue3复用组件怎么使用
May 20, 2023 pm 07:25 PM
前言无论是vue还是react,当遇到多处重复代码的时候,我们都会想着如何复用这些代码,而不是一个文件里充斥着一堆冗余代码。实际上,vue和react都可以通过抽组件的方式来达到复用,但如果遇到一些很小的代码片段,你又不想抽到另外一个文件的情况下,相比而言,react可以在相同文件里面声明对应的小组件,或者通过renderfunction来实现,如:constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 Vue3中怎么实现选取头像并裁剪
May 29, 2023 am 10:22 AM
Vue3中怎么实现选取头像并裁剪
May 29, 2023 am 10:22 AM
最终效果安装VueCropper组件yarnaddvue-cropper@next上面的安装值针对Vue3的,如果时Vue2或者想使用其他的方式引用,请访问它的npm官方地址:官方教程。在组件中引用使用时也很简单,只需要引入对应的组件和它的样式文件,我这里没有在全局引用,只在我的组件文件中引入import{userInfoByRequest}from'../js/api'import{VueCropper}from'vue-cropper&
 vue3项目打包发布到服务器后访问页面显示空白怎么解决
May 17, 2023 am 08:19 AM
vue3项目打包发布到服务器后访问页面显示空白怎么解决
May 17, 2023 am 08:19 AM
vue3项目打包发布到服务器后访问页面显示空白1、处理vue.config.js文件中的publicPath处理如下:const{defineConfig}=require('@vue/cli-service')module.exports=defineConfig({publicPath:process.env.NODE_ENV==='production'?'./':'/&






