如何使用python Flask实现日志在web网页实时更新显示
一、日志输出到文件
使用模块:logging
可以生成自定义等级日志,可以输出日志到指定路径
日志等级:debug(调试日志) < info(重要信息日志) < warning(警告日志) < error(异常日志) < critical(严重错误)
1、封装日志输出方法()
import logging as lg
import os
class logging_():
def __init__(path,delete=True)
self.path = path #日志文件存放位置
name = 'log.log' #日志文件名称
self.log_ = os.path.join(self.path,name) #进入文件目录
if delete == True:
open(f"{path}/{name}","w").close #为True时清空文本
# 创建一个日志处理器
self.logger = lg.getLogger('logger')
# 设置日志等级,低于设置等级的日志被丢弃
self.logger.setLevel(lg.DEBUG)
# 设置输出日志格式
self.fmt = lg.Formatter("[%(asctime)s] - %(levelname)s: %(message)s","%Y-%m-%d %H:%M:%S")
# 创建一个文件处理器
self.fh = lg.FileHandler(self.log_,encoding='utf-8')
# 设置文件输出格式
self.fh.setFormatter(self.fmt)
# 将文件处理器添加到日志处理器中
self.logger.addHandler(self.fh)
# 创建一个控制台处理器
self.sh=lg.StreamHandler()
# 设置控制台输出格式
self.sh.setFormatter(self.fmt)
# 将控制台处理器添加到日志处理器中
self.logger.addHandler(self.sh)
# 关闭文件
self.fh.close()
# 使用
if __name__ == '__main__':
_path = os.paht.dirname(__file__) # 获取当前文件的路径
lg = logging_(_path).logger # 实例化封装类
lg.info('1111')
lg.debug('2222')
lg.error('33333')
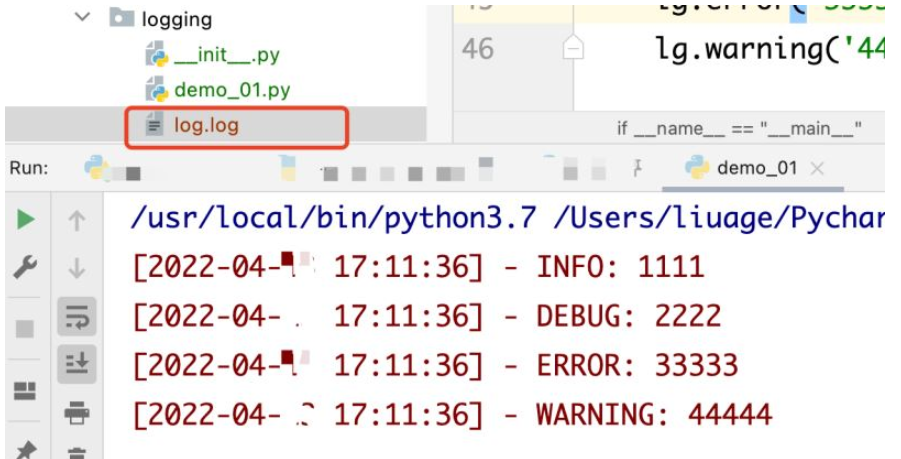
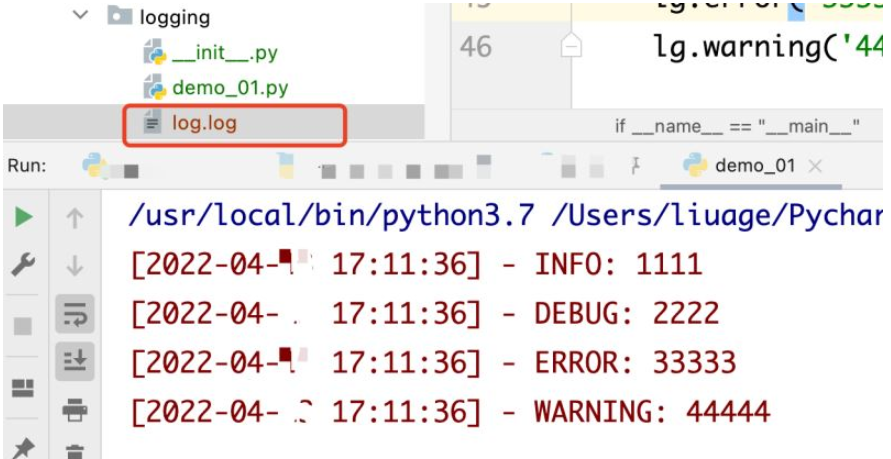
lg.warning('44444')运行后输出内容,当前文件目录下多了一个log.log文件:

日志内容:

二、生成日志和读取日志
1、新建一个py文件(generation_log),文件名自定,
2、直接上代码
# 导入上面封装好的日志输出
from logging.demo_01 import logging_
import os,time
_path = os.path.dirname(__file__) # 获取当前文件路径
lg = logging_(_path) # 实例化类
# 创建方法生成日志
def generation_log():
for i in range(20):
lg.info(i)
time.sleep(1)
# 读取日志并返回
def red_logs():
log_path = f'{_path}/log.log' # 获取日志文件路径
with open(log_path,'rb') as f:
log_size = path.getsize(log_path) # 获取日志大小
offset = -100
# 如果文件大小为0时返回空
if log_size == 0:
return ''
while True:
# 判断offset是否大于文件字节数,是则读取所有行,并返回
if (abs(offset) >= log_size):
f.seek(-log_size, 2)
data = f.readlines()
return data
# 游标移动倒数的字节数位置
data = f.readlines()
# 判断读取到的行数,如果大于1则返回最后一行,否则扩大offset
if (len(data) > 1):
return data
else:
offset *= 2三、Flask创建一个web服务
flask是干啥的当下不做解释,有兴趣可以百度也可以等待我的更新嘎嘎,这里直接上步骤加代码,快速实现一个简单的web页面
1、目录下创建一个app.py文件输入下面代码
#导入flask模块
from flask import Flask,request,render_template
# 导入日志生成和日志返回方法
from study.logging.generation_log import generation_log,red_logs
app = Flask(__name__)
line_number = [0] #存放当前日志行数
# 定义接口把处理日志并返回到前端
@app.route('/get_log',methods=['GET','POST'])
def get_log():
log_data = red_logs() # 获取日志
# 判断如果此次获取日志行数减去上一次获取日志行数大于0,代表获取到新的日志
if len(log_data) - line_number[0] > 0:
log_type = 2 # 当前获取到日志
log_difference = len(log_data) - line_number[0] # 计算获取到少行新日志
log_list = [] # 存放获取到的新日志
# 遍历获取到的新日志存放到log_list中
for i in range(log_difference):
log_i = log_data[-(i+1)].decode('utf-8') # 遍历每一条日志并解码
log_list.insert(0,log_i) # 将获取的日志存放log_list中
else:
log_type = 3
log_list = ''
# 已字典形式返回前端
_log = {
'log_type' : log_type,
'log_list' : log_list
}
line_number.pop() # 删除上一次获取行数
line_number.append(len(log_data)) # 添加此次获取行数
return _log
# 通过前端请求执行生成日志方法
@app.route('/generation_log',methods=['GET','POST'])
def generation_log_():
if request.method == 'POST':
generation_log()
return ''
@app.route('/',methods=['GET','POST'])
def index():
if request.method == 'GET':
return render_template('index.html')
if request.method == 'POST':
return render_template('index.html')
if __name__ == "__main__":
app.run(debug=True) #启动web服务2、目录下创建一个templates目录
3、在templates目录下新建一个index.html文件,并输入下面前端代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
margin: auto;
background-color: #f5f5f5;
}
.button{width: 200px;height: 50px;color:#FFFFFF;background-color: #1da1f2}
.log{
width: 98%;
height: 500px;
background-color: #FFFFFF;
margin: 0 auto;
margin-top: 10px;
padding-top: 30px;
padding-bottom: 40px;
}
.log_text{
height: 500px;
margin-left: 80px;
font-size: 18px;
color: #111111;
overflow-x: hidden;
overflow-y: auto;
}
</style>
</head>
<body>
<button id="button" class="button">开始</button>
<div class="log">
<div class="log_text" id='log_list'>
<div id="log_text"></div>
</div>
</div>
</body>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script>
var time
// 创建一个元素节点
function insertAfter( newElement, targetElement ){ // newElement是要追加的元素targetElement 是指定元素的位置
var parent = targetElement.parentNode; // 找到指定元素的父节点
parent.appendChild( newElement, targetElement );
};
function log(){
clearTimeout(time) // 清空定时器
var log_null = 0 //存放空日志次数
var div = document.getElementById('log_list') //找到存放日志的块
div.innerHTML = "<div id='log_text'></div>" // 每次跑清空div内内容
$.post('/generation_log',{},function (){
}) //请求生成日志接口
// 生成定时器
time = setInterval(function (){
$.get('/get_log',{},function (data){ //请求获取日志接口获取日志
if (data.log_type == 3){ //如果获取的是空日志log_null次数加1
log_null ++
if (log_null >= 5){
clearTimeout(time) //如果连续10次获取的都是空日志清除定时任务
}
return
}
if (data.log_type == 2){ //如果获取到新日志
for (i=0;i<data.log_list.length;i++){ //遍历日志
var p = document.createElement("p") //生成一个p标签
p.innerHTML = data.log_list[i] //日志存放到P标签内
var header = document.getElementById('log_text')
insertAfter(p,header) //将p标签添加到log_text div中
div.scrollTop = div.scrollHeight //滚动条实时显示到底部
}
log_null = 0 //日志为空次数清0
}
})
},1000) //每1秒钟执行一次
}
document.getElementById('button').addEventListener("click",log) //点击开始按钮开始执行
</script>
</html>四、启动服务
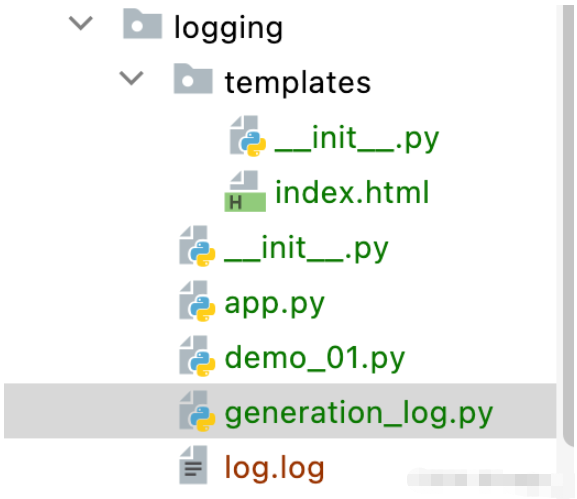
1、查看项目目录,代码是否编写齐全

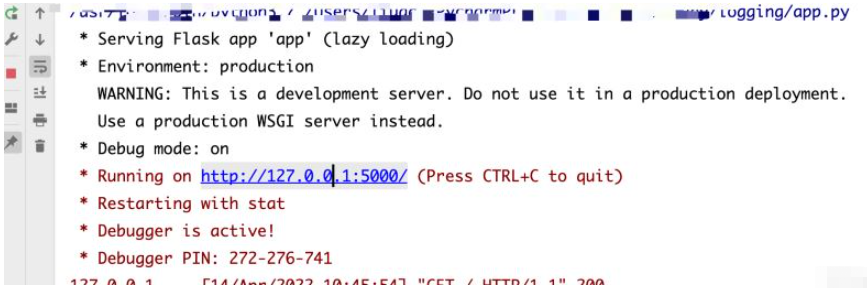
2、启动app.py文件

3、访问本地连接:http://127.0.0.1:5000/

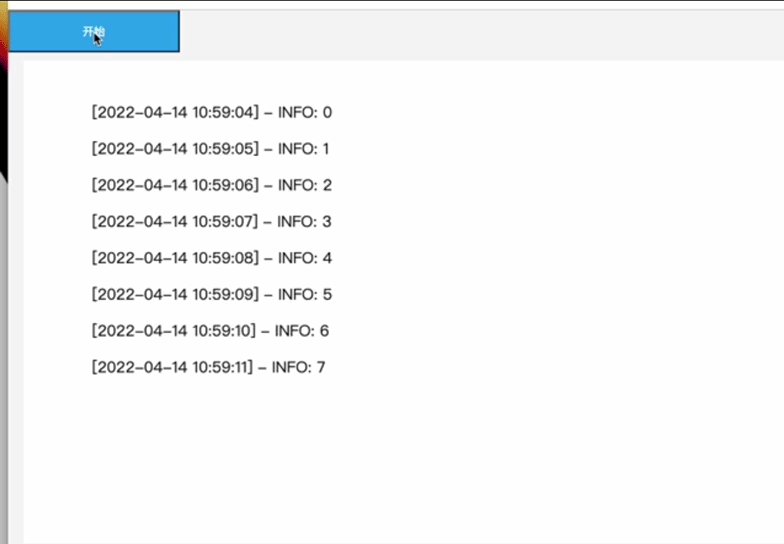
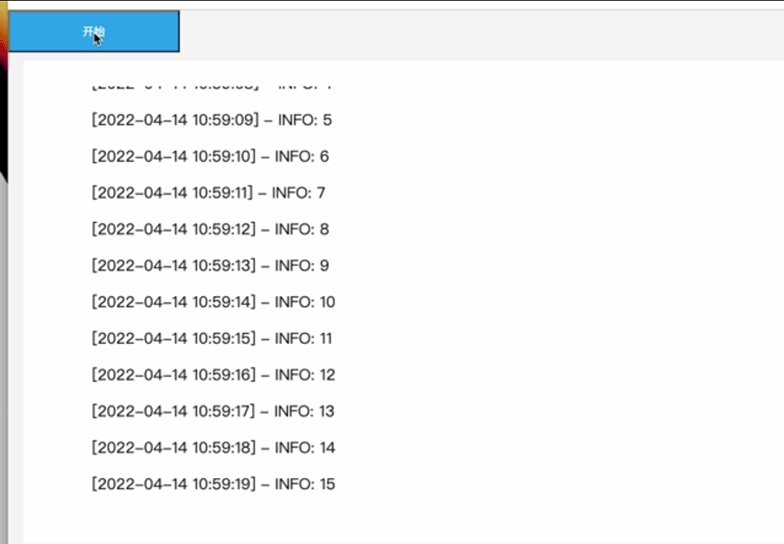
4、点击开始即可

以上是如何使用python Flask实现日志在web网页实时更新显示的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 PHP和Python:解释了不同的范例
Apr 18, 2025 am 12:26 AM
PHP和Python:解释了不同的范例
Apr 18, 2025 am 12:26 AM
PHP主要是过程式编程,但也支持面向对象编程(OOP);Python支持多种范式,包括OOP、函数式和过程式编程。PHP适合web开发,Python适用于多种应用,如数据分析和机器学习。
 在PHP和Python之间进行选择:指南
Apr 18, 2025 am 12:24 AM
在PHP和Python之间进行选择:指南
Apr 18, 2025 am 12:24 AM
PHP适合网页开发和快速原型开发,Python适用于数据科学和机器学习。1.PHP用于动态网页开发,语法简单,适合快速开发。2.Python语法简洁,适用于多领域,库生态系统强大。
 vs code 可以在 Windows 8 中运行吗
Apr 15, 2025 pm 07:24 PM
vs code 可以在 Windows 8 中运行吗
Apr 15, 2025 pm 07:24 PM
VS Code可以在Windows 8上运行,但体验可能不佳。首先确保系统已更新到最新补丁,然后下载与系统架构匹配的VS Code安装包,按照提示安装。安装后,注意某些扩展程序可能与Windows 8不兼容,需要寻找替代扩展或在虚拟机中使用更新的Windows系统。安装必要的扩展,检查是否正常工作。尽管VS Code在Windows 8上可行,但建议升级到更新的Windows系统以获得更好的开发体验和安全保障。
 vscode 扩展是否是恶意的
Apr 15, 2025 pm 07:57 PM
vscode 扩展是否是恶意的
Apr 15, 2025 pm 07:57 PM
VS Code 扩展存在恶意风险,例如隐藏恶意代码、利用漏洞、伪装成合法扩展。识别恶意扩展的方法包括:检查发布者、阅读评论、检查代码、谨慎安装。安全措施还包括:安全意识、良好习惯、定期更新和杀毒软件。
 visual studio code 可以用于 python 吗
Apr 15, 2025 pm 08:18 PM
visual studio code 可以用于 python 吗
Apr 15, 2025 pm 08:18 PM
VS Code 可用于编写 Python,并提供许多功能,使其成为开发 Python 应用程序的理想工具。它允许用户:安装 Python 扩展,以获得代码补全、语法高亮和调试等功能。使用调试器逐步跟踪代码,查找和修复错误。集成 Git,进行版本控制。使用代码格式化工具,保持代码一致性。使用 Linting 工具,提前发现潜在问题。
 vscode怎么在终端运行程序
Apr 15, 2025 pm 06:42 PM
vscode怎么在终端运行程序
Apr 15, 2025 pm 06:42 PM
在 VS Code 中,可以通过以下步骤在终端运行程序:准备代码和打开集成终端确保代码目录与终端工作目录一致根据编程语言选择运行命令(如 Python 的 python your_file_name.py)检查是否成功运行并解决错误利用调试器提升调试效率
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 vscode 可以用于 mac 吗
Apr 15, 2025 pm 07:36 PM
vscode 可以用于 mac 吗
Apr 15, 2025 pm 07:36 PM
VS Code 可以在 Mac 上使用。它具有强大的扩展功能、Git 集成、终端和调试器,同时还提供了丰富的设置选项。但是,对于特别大型项目或专业性较强的开发,VS Code 可能会有性能或功能限制。






