AI虚拟手势玩飞机大战
哈喽,大家好。
下面我们分解一下这个小项目,带大家来一步一步实现,文末获取项目完整的源代码。
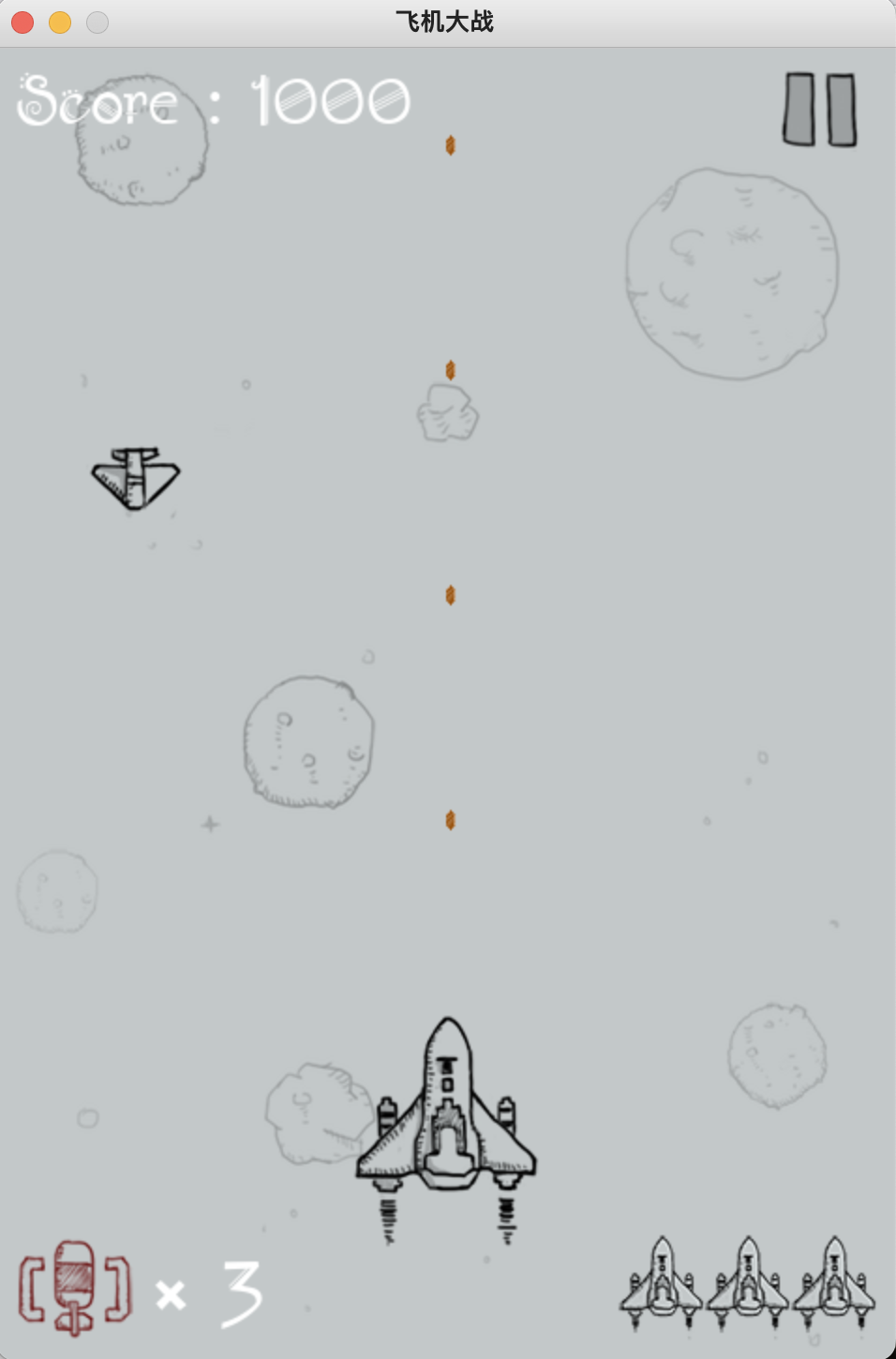
1. 准备飞机大战程序
Github上找到一个Python版本的飞机大战程序,安装Pygame即可运行。

游戏操作简单,右上角是游戏暂停/开始按钮,用鼠标点击操作。
键盘的A、D、W、S键用来控制飞机的移动方向,分别对应左、右、上、下。
所以我们的AI程序要完成两个最核心的功能,第一,识别手势;第二,将手势转换成鼠标、键盘操作,便可控制游戏。
2. 识别手势
这里,我们用opencv读取摄像头中的视频流。
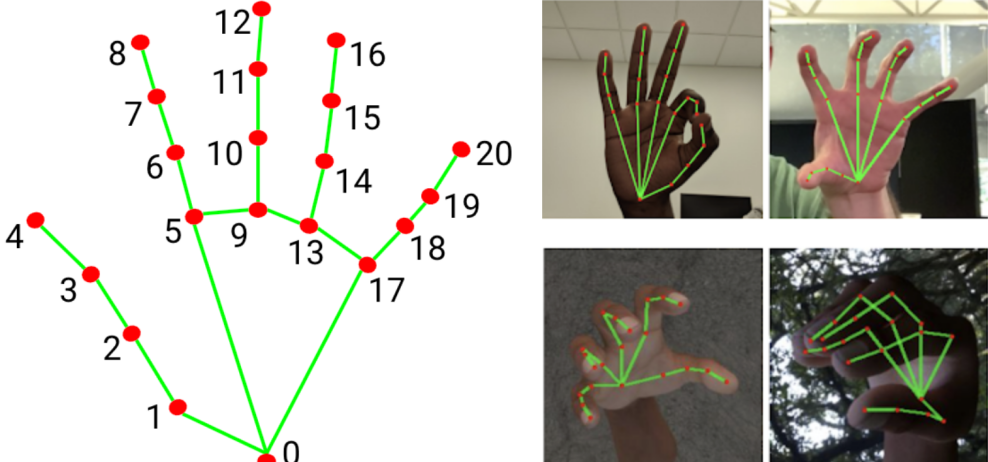
将视频流中的每一帧送入mediapipe中的手掌检测模型,识别手掌 21 个关键点。

在我们的项目中,只用到了食指和中指,也就是左右中的第8和第12个点。
核心代码如下:
ret, frame = cap.read() results = hands.process(frame[:, :, ::-1]) if results.multi_hand_landmarks: # 遍历每个手掌 for hand_landmarks in results.multi_hand_landmarks: finger_axis_8 = hand_landmarks.landmark[8] finger_axis_12 = hand_landmarks.landmark[12]
frame是视频流中的每一帧,hands是手掌检测模型。
解析出来的finger_axis_8和finger_axis_12两个对象中分别存放食指和中指的x、y坐标。
3. 手势控制游戏暂停
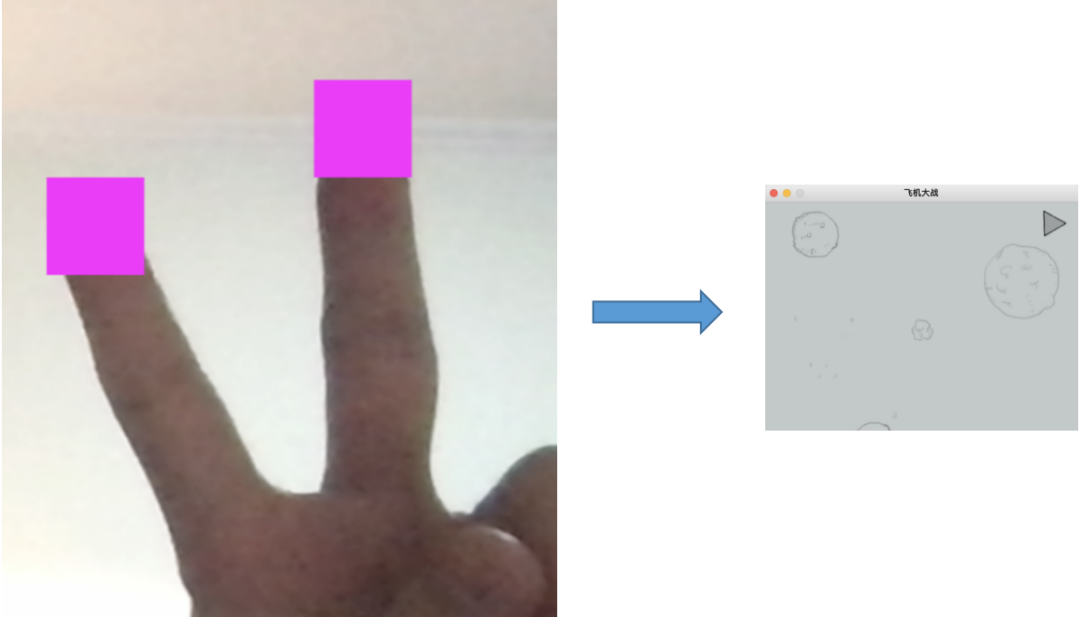
计算食指与中指坐标之间的距离,大于某个阈值,则移动鼠标,点击暂停游戏按钮。

游戏暂停
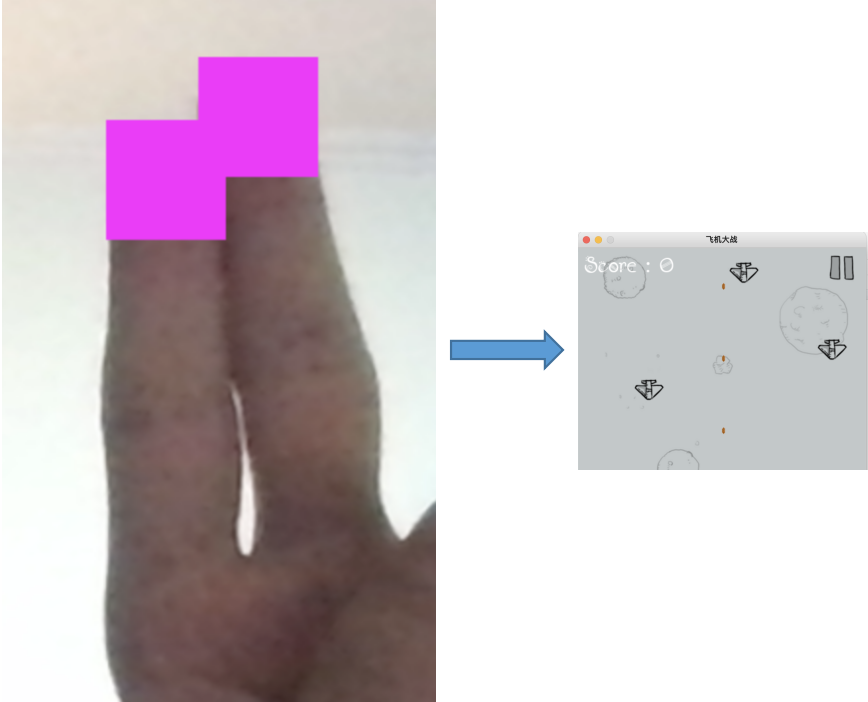
若食指与中指坐标之间的距离,小于某个阈值,则移动鼠标,点击开始游戏按钮

游戏开始
距离计算很简单,这里不贴代码了,重点说下Python控制鼠标。
我用的是PyUserInput库,它提供了PyMouse和PyKeyboard两个类,分别控制鼠标和键盘。
当我们想用Python程序控制游戏的暂停与开始,只需要将鼠标移动到按钮的位置,执行一次点击操作即可。
# 定义鼠标对象 self.mouse = PyMouse() def pause_or_start_game(self, dist): """ 判断是否需要暂停(开始)游戏 :param dist: :return: """ if (not self.is_pause and dist > 80) or (self.is_pause and dist < 80): self.mouse.move(915, 125) self.mouse.click(915, 125) self.is_pause = not self.is_pause
pause_or_start_game函数的参数dist是食指与中指之间的距离。
暂停/开始按钮的坐标为(915, 125),每个电脑坐标不一样,需要大家根据自己的实际情况重新计算。
计算思路很简单,游戏边框大小为(480, 700),游戏在屏幕正中间启动,只要获取到屏幕的尺寸,就能大概估算出按钮的坐标。在调用PyMouse的move函数,检验、微调一下即可。
PyMouse的move函数用来移动鼠标位置,click函数用来执行鼠标点击操作。
4. 手势控制飞机移动
这里,需要计算相邻两帧食指的x坐标和y坐标的移动方向和距离。从而决定按下键盘A、D、W、S中的哪一个。
同样的,移动的方向和距离很简单,这里也不说了,重点说下PyKeyboard模块控制键盘按键。
self.key_board = PyKeyboard() # 按下按键 self.key_board.press_key(key) # 停留一段时间 time.sleep(press_dwell) # 释放按键 self.key_board.release_key(key)
press_key和release_key函数之间,调用了time.sleep(press_dwell)控制按键的时长,按键时间长,则飞机移动距离就长,反之,按键时间短,则飞机移动距离就短。
所以,这里的难点在于如何将食指的移动距离映射为按键的时长。
我用的是下面这段代码测出来
for i in range(n):
kb.press_key('A')
time.sleep(0.05)
kb.release_key('A')固定按键时长为0.05秒,测试飞机从中部移动到最左边,需要的最小的n。

飞机从中部移动到最左边,移动距离为 240,因此,240 / (n * 0.05)便是飞机每秒的移动距离。
我测出来的n=7,因此,飞机每秒移动距离为685.7142857。
只要计算出食指的移动距离,除以685.7142857,就可以得出键盘的按键时长。
手势控制飞机移动的完整代码为:
def press_key_board(self, direction, move_dist): """ 将手指移动距离,换算为按键间隔,并执行按键操作 :param direction:移动方向 :param move_dist:移动距离 :return: """ dist_per_sec = 685.7142857 if direction == 'x': key = 'A' if move_dist < 0 else 'D' elif direction == 'y': key = 'W' if move_dist < 0 else 'S' else: return press_dwell = math.fabs(move_dist / dist_per_sec) self.key_board.press_key(key) time.sleep(press_dwell) self.key_board.release_key(key)
项目的核心部分已经讲解完毕,完整代码已经整理好,需要的朋友评论区留言即可。
获取代码后,先看运行步骤.txt。
如果大家觉得本文对你有用就点个 在看 鼓励一下吧,后续我会持续分享优秀的 Python AI 项目。
以上是AI虚拟手势玩飞机大战的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 Vue.js 中字符串转对象用什么方法?
Apr 07, 2025 pm 09:39 PM
Vue.js 中字符串转对象用什么方法?
Apr 07, 2025 pm 09:39 PM
Vue.js 中字符串转对象时,首选 JSON.parse() 适用于标准 JSON 字符串。对于非标准 JSON 字符串,可根据格式采用正则表达式和 reduce 方法或解码 URL 编码字符串后再处理。根据字符串格式选择合适的方法,并注意安全性与编码问题,以避免 bug。
 Laravel的地理空间:互动图和大量数据的优化
Apr 08, 2025 pm 12:24 PM
Laravel的地理空间:互动图和大量数据的优化
Apr 08, 2025 pm 12:24 PM
利用地理空间技术高效处理700万条记录并创建交互式地图本文探讨如何使用Laravel和MySQL高效处理超过700万条记录,并将其转换为可交互的地图可视化。初始挑战项目需求:利用MySQL数据库中700万条记录,提取有价值的见解。许多人首先考虑编程语言,却忽略了数据库本身:它能否满足需求?是否需要数据迁移或结构调整?MySQL能否承受如此大的数据负载?初步分析:需要确定关键过滤器和属性。经过分析,发现仅少数属性与解决方案相关。我们验证了过滤器的可行性,并设置了一些限制来优化搜索。地图搜索基于城
 偏远的高级后端工程师(平台)需要圈子
Apr 08, 2025 pm 12:27 PM
偏远的高级后端工程师(平台)需要圈子
Apr 08, 2025 pm 12:27 PM
远程高级后端工程师职位空缺公司:Circle地点:远程办公职位类型:全职薪资:$130,000-$140,000美元职位描述参与Circle移动应用和公共API相关功能的研究和开发,涵盖整个软件开发生命周期。主要职责独立完成基于RubyonRails的开发工作,并与React/Redux/Relay前端团队协作。为Web应用构建核心功能和改进,并在整个功能设计过程中与设计师和领导层紧密合作。推动积极的开发流程,并确定迭代速度的优先级。要求6年以上复杂Web应用后端
 Vue和Element-UI级联下拉框v-model绑定
Apr 07, 2025 pm 08:06 PM
Vue和Element-UI级联下拉框v-model绑定
Apr 07, 2025 pm 08:06 PM
Vue和Element-UI级联下拉框v-model绑定常见的坑点:v-model绑定的是一个代表级联选择框各级选中值的数组,而不是字符串;selectedOptions初始值必须为空数组,不可为null或undefined;动态加载数据需要使用异步编程技巧,处理好异步中的数据更新;针对庞大数据集,需要考虑使用虚拟滚动、懒加载等性能优化技术。
 Vue.js 如何将字符串类型的数组转换为对象数组?
Apr 07, 2025 pm 09:36 PM
Vue.js 如何将字符串类型的数组转换为对象数组?
Apr 07, 2025 pm 09:36 PM
总结:将 Vue.js 字符串数组转换为对象数组有以下方法:基本方法:使用 map 函数,适合格式规整的数据。高级玩法:使用正则表达式,可处理复杂格式,但需谨慎编写,考虑性能。性能优化:考虑大数据量,可使用异步操作或高效数据处理库。最佳实践:清晰的代码风格,使用有意义的变量名、注释,保持代码简洁。
 mysql安装后怎么使用
Apr 08, 2025 am 11:48 AM
mysql安装后怎么使用
Apr 08, 2025 am 11:48 AM
文章介绍了MySQL数据库的上手操作。首先,需安装MySQL客户端,如MySQLWorkbench或命令行客户端。1.使用mysql-uroot-p命令连接服务器,并使用root账户密码登录;2.使用CREATEDATABASE创建数据库,USE选择数据库;3.使用CREATETABLE创建表,定义字段及数据类型;4.使用INSERTINTO插入数据,SELECT查询数据,UPDATE更新数据,DELETE删除数据。熟练掌握这些步骤,并学习处理常见问题和优化数据库性能,才能高效使用MySQL。
 如何设置Vue Axios的超时时间
Apr 07, 2025 pm 10:03 PM
如何设置Vue Axios的超时时间
Apr 07, 2025 pm 10:03 PM
为了设置 Vue Axios 的超时时间,我们可以创建 Axios 实例并指定超时选项:在全局设置中:Vue.prototype.$axios = axios.create({ timeout: 5000 });在单个请求中:this.$axios.get('/api/users', { timeout: 10000 })。
 mysql安装后怎么优化数据库性能
Apr 08, 2025 am 11:36 AM
mysql安装后怎么优化数据库性能
Apr 08, 2025 am 11:36 AM
MySQL性能优化需从安装配置、索引及查询优化、监控与调优三个方面入手。1.安装后需根据服务器配置调整my.cnf文件,例如innodb_buffer_pool_size参数,并关闭query_cache_size;2.创建合适的索引,避免索引过多,并优化查询语句,例如使用EXPLAIN命令分析执行计划;3.利用MySQL自带监控工具(SHOWPROCESSLIST,SHOWSTATUS)监控数据库运行状况,定期备份和整理数据库。通过这些步骤,持续优化,才能提升MySQL数据库性能。






