vue3怎么使用svg图标
方式1使用在线链接访问
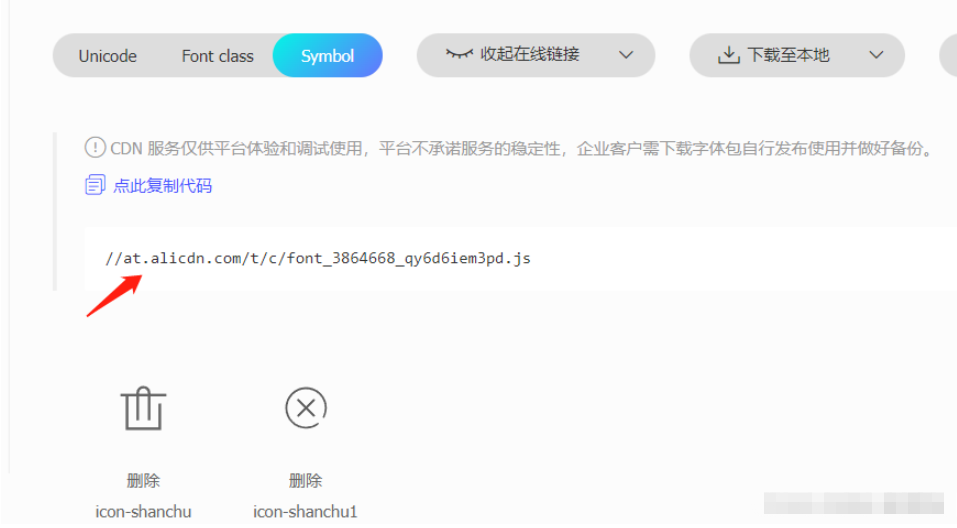
在iconfont找到自己的项目的图标选择Symbol获取在线链接

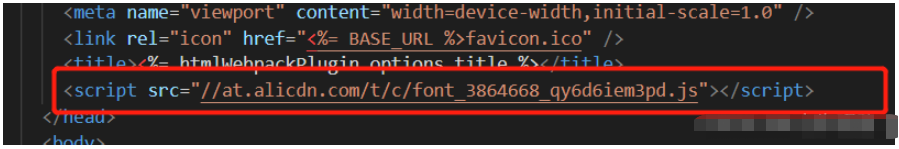
2:在vue3项目中找到public的index.html进行script进行引入

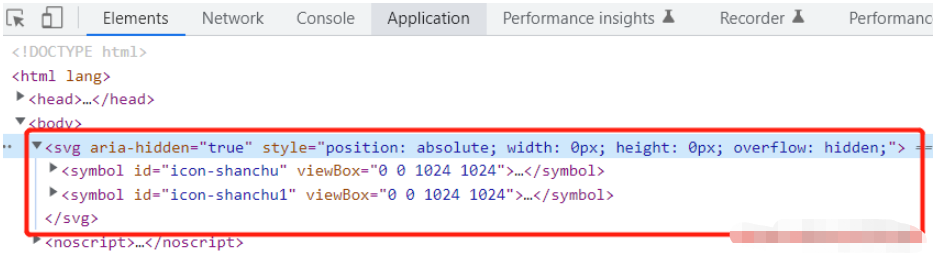
打开浏览器看:这样就会自动注入到body下

在项目直接使用
//控制图标的大小
<svg >
<use href="#icon-shanchu" rel="external nofollow" ></use>
</svg>显示出了删除的图标

封装的写法(上面的代码写着太重复下面进行封装)
1:新建一个专门获取svg图标的组件

icon.vue (svg/index.vue)
<template>
<div>
<svg :>
<use :href="names" rel="external nofollow" rel="external nofollow" ></use>
</svg>
</div>
</template>
<script setup>
import { defineProps, withDefaults } from "vue";
const props = defineProps({
name: {
type: String,
default: "",
},
style: {
type: Object,
default: () => {
return {
width: 10,
height: 10,
color: "",
};
},
},
});
const names = `#${props.name}`;
</script>
<style lang="scss" scoped></style>需要显示图标的界面
<template>
<div class="home">
<icon : name="icon-shanchu" ></icon>
<icon : name="icon-shanchu" ></icon>
</div>
</template>
<script setup>
import { ref } from "vue";
import icon from "../assets/svg/index.vue";
</script>
<style lang="scss">
</style>
如果你使用了iconfont的图标以及自定义的图标,则可以将它们放在一起,并根据传输的名称指定使用哪个图标
icon.vue (svg/index.vue)
<template>
<div>
<svg :>
<use :href="names" rel="external nofollow" rel="external nofollow" ></use>
</svg>
// 自定义的图标
<svg width="0" height="0">
<defs>
<symbol id="more" viewBox="0 0 100 100">
<circle
r="5"
cx="20"
cy="25"
fill="transparent"
stroke="green"
></circle>
<circle r="5" cx="20" cy="50" fill="currentColor"></circle>
<circle r="5" cx="20" cy="75" fill="currentColor"></circle>
<line
x1="40"
y1="25"
x2="90"
y2="25"
stroke-width="8"
stroke="currentColor"
></line>
<line
x1="40"
y1="50"
x2="90"
y2="50"
stroke-width="8"
stroke="currentColor"
></line>
<line
x1="40"
y1="75"
x2="90"
y2="75"
stroke-width="8"
stroke="currentColor"
></line>
</symbol>
</defs>
</svg>
</div>
</template>
<script setup>
import { defineProps, withDefaults } from "vue";
const props = defineProps({
name: {
type: String,
default: "",
},
style: {
type: Object,
default: () => {
return {
width: 10,
height: 10,
color: "",
};
},
},
});
const names = `#${props.name}`;
</script>
<style lang="scss" scoped></style>使用:
<template>
<div class="home">
<icon : name="icon-shanchu" ></icon>
<icon : name="icon-shanchu1" ></icon>
<icon : name="more"></icon>
</div>
</template>
<script setup>
import { ref } from "vue";
import icon from "../assets/svg/index.vue";
</script>
<style lang="scss">
</style>
假如你是复制的iconfont官网的图标svg的代码:


你直接cv到项目也可以直接使用:
<svg
t="1673881805558"
class="icon"
viewBox="0 0 1024 1024"
version="1.1"
xmlns="http://www.w3.org/2000/svg"
p-id="1076"
width="200"
height="200"
>
<path
d="M658.276045 767.993958 658.276045 274.295l329.126 0L987.402045 219.44 658.276 219.44l0-18.281c0-80.787046-65.492992-146.284032-146.276045-146.284032-80.790016 0-146.276045 65.496986-146.276045 146.284032l0 18.281L36.597 219.44l0 54.855 109.695 0 0 694.83L877.7 969.125l0-548.55-54.855 0L822.845 914.27l-621.69 0L201.155 274.295l164.569 0 0 493.699 54.848 0L420.572 274.295l182.85 0 0 493.699L658.276 767.994zM420.571034 219.440026l0-18.281c0-50.492006 40.932966-91.420979 91.428966-91.420979 50.489037 0 91.420979 40.928973 91.420979 91.420979l0 18.281L420.571 219.440026z"
p-id="1077"
></path>
</svg>效果如下:

我们还可以把上面的代码进行改造直接使用在 icon.vue (svg/index.vue)改造

<svg t="1673881805558" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="1076" width="200" height="200" > <path d="M658.276045 767.993958 658.276045 274.295l329.126 0L987.402045 219.44 658.276 219.44l0-18.281c0-80.787046-65.492992-146.284032-146.276045-146.284032-80.790016 0-146.276045 65.496986-146.276045 146.284032l0 18.281L36.597 219.44l0 54.855 109.695 0 0 694.83L877.7 969.125l0-548.55-54.855 0L822.845 914.27l-621.69 0L201.155 274.295l164.569 0 0 493.699 54.848 0L420.572 274.295l182.85 0 0 493.699L658.276 767.994zM420.571034 219.440026l0-18.281c0-50.492006 40.932966-91.420979 91.428966-91.420979 50.489037 0 91.420979 40.928973 91.420979 91.420979l0 18.281L420.571 219.440026z" p-id="1077" ></path> </svg> //改造好了直接使用

以上是vue3怎么使用svg图标的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 vue3+vite:src使用require动态导入图片报错怎么解决
May 21, 2023 pm 03:16 PM
vue3+vite:src使用require动态导入图片报错怎么解决
May 21, 2023 pm 03:16 PM
vue3+vite:src使用require动态导入图片报错和解决方法vue3+vite动态的导入多张图片vue3如果使用的是typescript开发,就会出现require引入图片报错,requireisnotdefined不能像使用vue2这样imgUrl:require(’…/assets/test.png’)导入,是因为typescript不支持require所以用import导入,下面介绍如何解决:使用awaitimport
 vue3项目中怎么使用tinymce
May 19, 2023 pm 08:40 PM
vue3项目中怎么使用tinymce
May 19, 2023 pm 08:40 PM
tinymce是一个功能齐全的富文本编辑器插件,但在vue中引入tinymce并不像别的Vue富文本插件一样那么顺利,tinymce本身并不适配Vue,还需要引入@tinymce/tinymce-vue,并且它是国外的富文本插件,没有通过中文版本,需要在其官网下载翻译包(可能需要翻墙)。1、安装相关依赖npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2、下载中文包3.引入皮肤和汉化包在项目public文件夹下新建tinymce文件夹,将下载的
 Vue3如何实现刷新页面局部内容
May 26, 2023 pm 05:31 PM
Vue3如何实现刷新页面局部内容
May 26, 2023 pm 05:31 PM
想要实现页面的局部刷新,我们只需要实现局部组件(dom)的重新渲染。在Vue中,想要实现这一效果最简便的方式方法就是使用v-if指令。在Vue2中我们除了使用v-if指令让局部dom的重新渲染,也可以新建一个空白组件,需要刷新局部页面时跳转至这个空白组件页面,然后在空白组件内的beforeRouteEnter守卫中又跳转回原来的页面。如下图所示,如何在Vue3.X中实现点击刷新按钮实现红框范围内的dom重新加载,并展示对应的加载状态。由于Vue3.X中scriptsetup语法中组件内守卫只有o
 Vue3怎么解析markdown并实现代码高亮显示
May 20, 2023 pm 04:16 PM
Vue3怎么解析markdown并实现代码高亮显示
May 20, 2023 pm 04:16 PM
Vue实现博客前端,需要实现markdown的解析,如果有代码则需要实现代码的高亮。Vue的markdown解析库有很多,如markdown-it、vue-markdown-loader、marked、vue-markdown等。这些库都大同小异。这里选用的是marked,代码高亮的库选用的是highlight.js。具体实现步骤如下:一、安装依赖库在vue项目下打开命令窗口,并输入以下命令npminstallmarked-save//marked用于将markdown转换成htmlnpmins
 Vue3中怎么实现选取头像并裁剪
May 29, 2023 am 10:22 AM
Vue3中怎么实现选取头像并裁剪
May 29, 2023 am 10:22 AM
最终效果安装VueCropper组件yarnaddvue-cropper@next上面的安装值针对Vue3的,如果时Vue2或者想使用其他的方式引用,请访问它的npm官方地址:官方教程。在组件中引用使用时也很简单,只需要引入对应的组件和它的样式文件,我这里没有在全局引用,只在我的组件文件中引入import{userInfoByRequest}from'../js/api'import{VueCropper}from'vue-cropper&
 怎么使用vue3+ts+axios+pinia实现无感刷新
May 25, 2023 pm 03:37 PM
怎么使用vue3+ts+axios+pinia实现无感刷新
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia实现无感刷新1.先在项目中下载aiXos和pinianpmipinia--savenpminstallaxios--save2.封装axios请求-----下载js-cookienpmiJS-cookie-s//引入aixosimporttype{AxiosRequestConfig,AxiosResponse}from"axios";importaxiosfrom'axios';import{ElMess
 Vue3复用组件怎么使用
May 20, 2023 pm 07:25 PM
Vue3复用组件怎么使用
May 20, 2023 pm 07:25 PM
前言无论是vue还是react,当遇到多处重复代码的时候,我们都会想着如何复用这些代码,而不是一个文件里充斥着一堆冗余代码。实际上,vue和react都可以通过抽组件的方式来达到复用,但如果遇到一些很小的代码片段,你又不想抽到另外一个文件的情况下,相比而言,react可以在相同文件里面声明对应的小组件,或者通过renderfunction来实现,如:constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 Vue3中如何使用defineCustomElement定义组件
May 28, 2023 am 11:29 AM
Vue3中如何使用defineCustomElement定义组件
May 28, 2023 am 11:29 AM
使用Vue构建自定义元素WebComponents是一组web原生API的统称,允许开发者创建可复用的自定义元素(customelements)。自定义元素的主要好处是,它们可以在使用任何框架,甚至是在不使用框架的场景下使用。当你面向的最终用户可能使用了不同的前端技术栈,或是当你希望将最终的应用与它使用的组件实现细节解耦时,它们会是理想的选择。Vue和WebComponents是互补的技术,Vue为使用和创建自定义元素提供了出色的支持。你可以将自定义元素集成到现有的Vue应用中,或使用Vue来构






