Nginx开源可视化配置工具NginxConfig如何使用
NginxConfig简介
NginxConfig号称你唯一需要的Nginx配置工具,可以使用可视化界面来生成Nginx配置,功能非常强大,在Github上已有15K+Star!

下面是NginxConfig使用过程中的一张效果图,大家可以看下!

安装
接下来介绍下
NginxConfig的安装,在Linux上安装它还是比较方便的。
安装Node.js
由于
NginxConfig是一个基于Vue的前端项目,我们首先得安装Node.js。
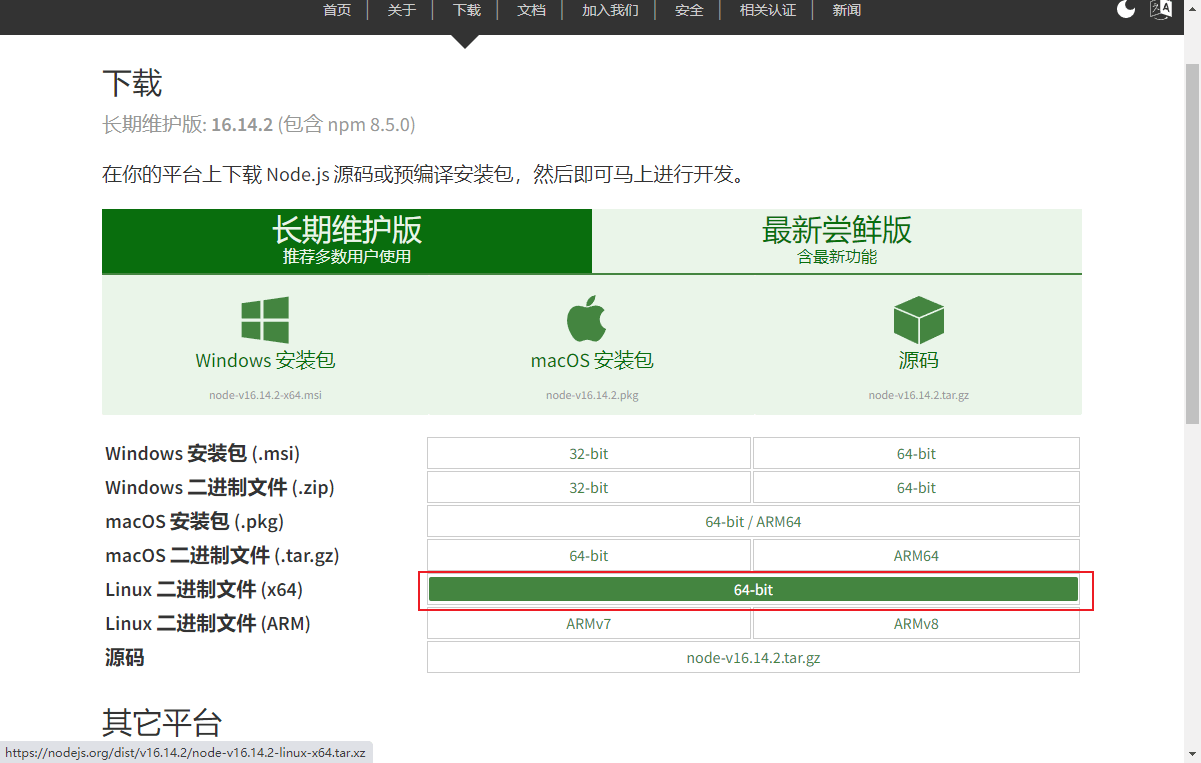
首先从官网下载Node.js的安装包
下载地址:https://nodejs.org/zh-cn/download/

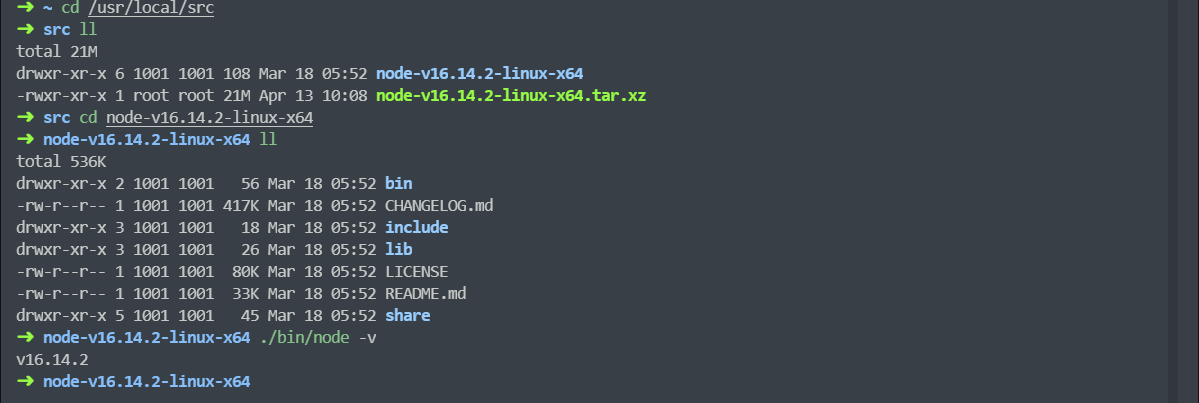
下载成功后将安装包解压到/usr/local/src/目录下,使用如下命令即可;
cd /usr/local/src/ tar xf node-v16.14.2-linux-x64.tar.xz cd node-v16.14.2-linux-x64/ ./bin/node -v
使用./bin/node -v命令可查看当前安装版本;

如果想在Linux命令行中直接运行,还需对node和npm命令创建软链接;
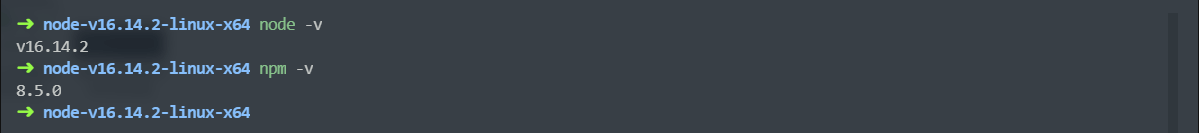
ln -s /usr/local/src/node-v16.14.2-linux-x64/bin/node /usr/bin/node ln -s /usr/local/src/node-v16.14.2-linux-x64/bin/npm /usr/bin/npm node -v npm -v
创建完成后使用命令查看版本,至此Node.js安装完成。

安装NginxConfig
Node.js安装完成后,就可以开始安装NginxConfig了。
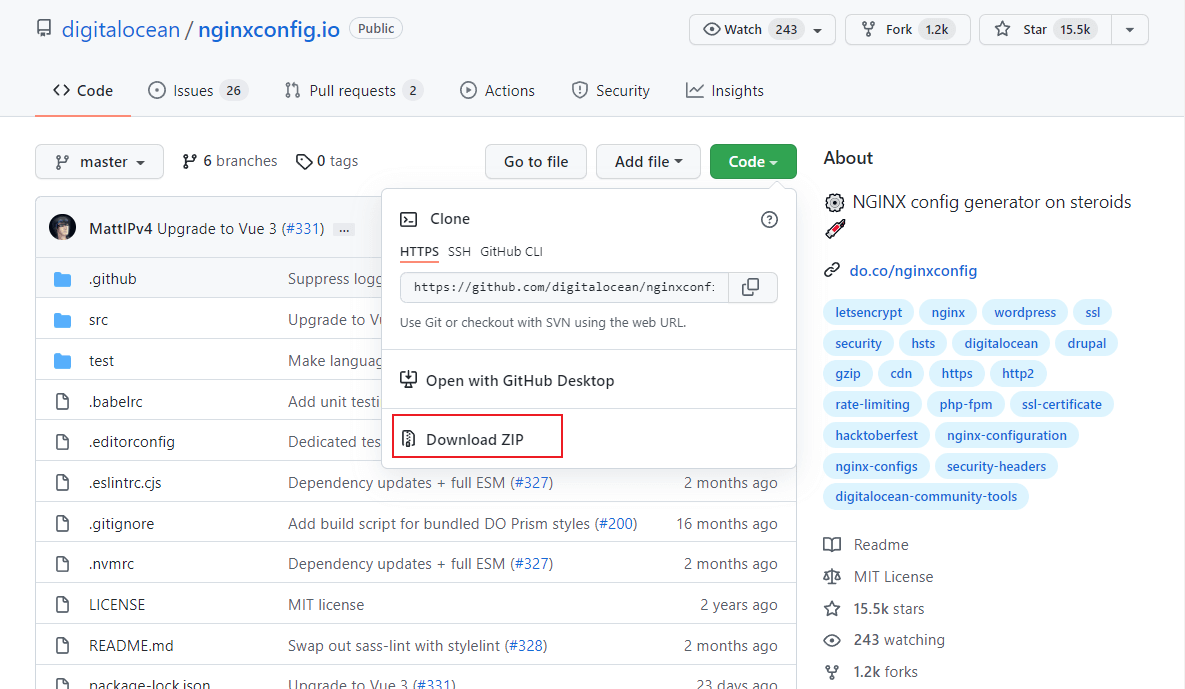
首先下载NginxConfig的安装包,
下载地址:https://github.com/digitalocean/nginxconfig.io

下载完成后解压到指定目录,并使用npm命令安装依赖并运行;
tar -zxvf nginxconfig.io-master.tar.gz npm install npm run dev
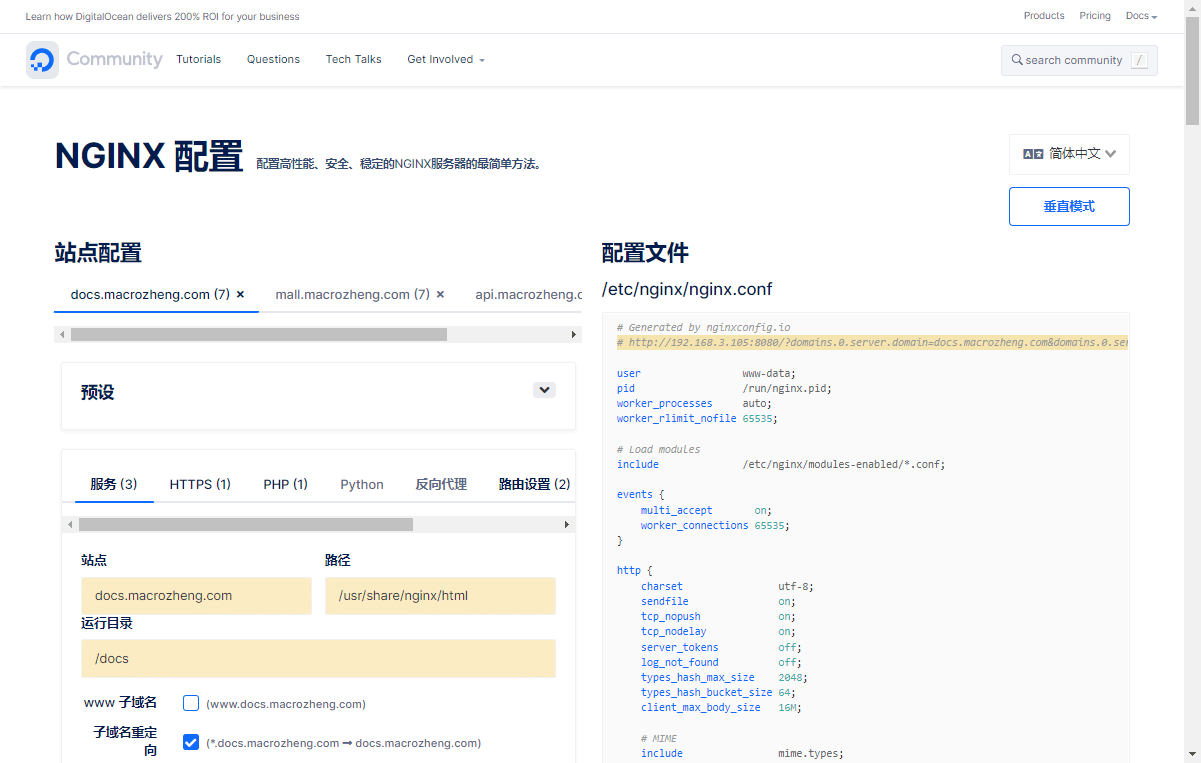
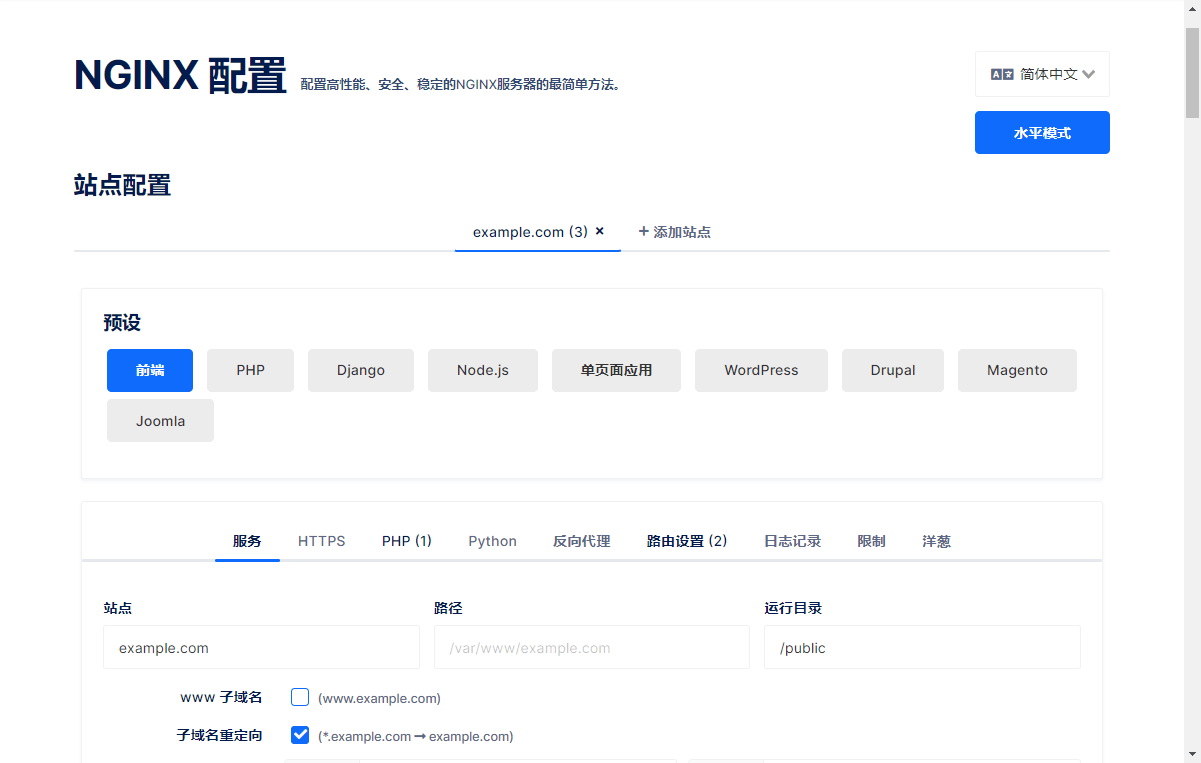
NginxConfig运行成功后就可以直接访问了,看下界面支持中文还是挺不错的,访问地址:http://192.168.3.105:8080

使用
接下来我们就体验下
NginxConfig的可视化配置生成功能,看看是不是够强大!
使用准备
首先我们需要安装Nginx,Nginx的安装可以参考之前写的Nginx使用教程 ;
我们将实现如下功能,通过静态代理访问在不同目录下的静态网站,通过动态代理来访问SpringBoot提供的API接口;
# 静态代理,访问mall文档网站 docs.macrozheng.com # 静态代理,访问mall前端项目 mall.macrozheng.com # 动态代理,访问mall线上API api.macrozheng.com
需要提前修改下本机host文件。
192.168.3.105 docs.macrozheng.com
192.168.3.105 mall.macrozheng.com
192.168.3.105 api.macrozheng.com
文档网站配置
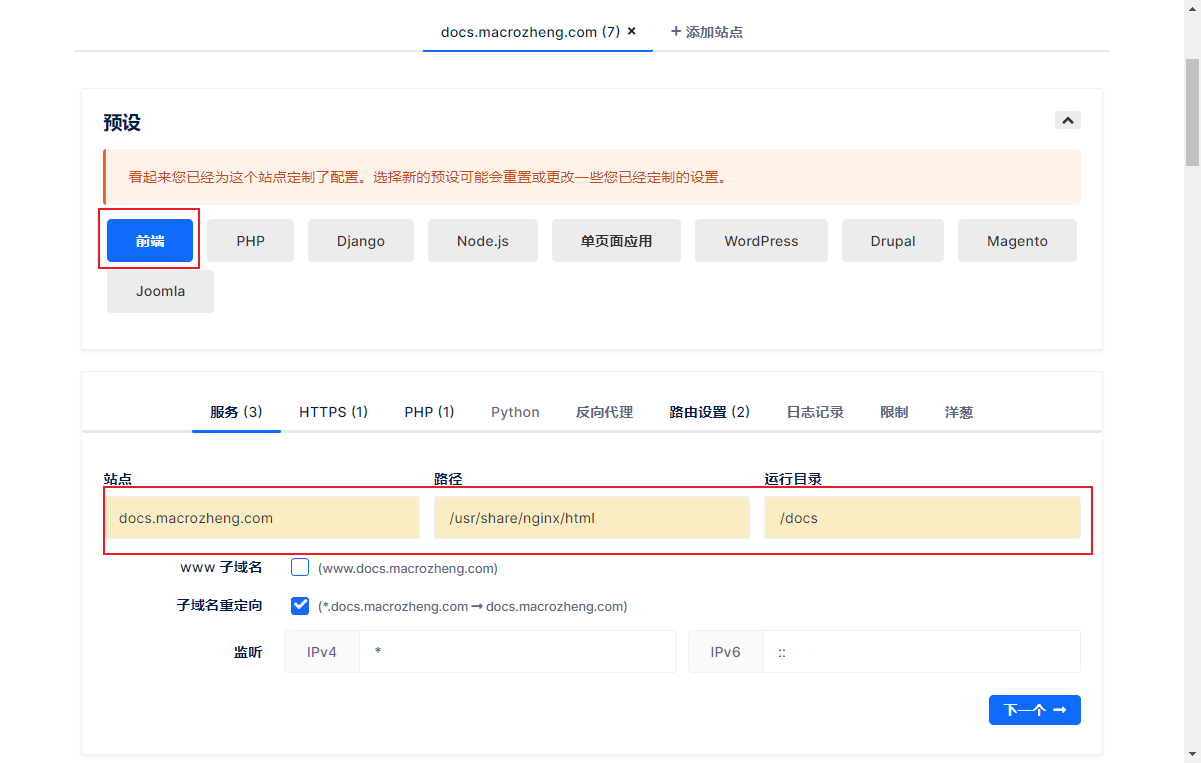
我们先来配置下mall文档网站的访问,域名为:docs.macrozheng.com。
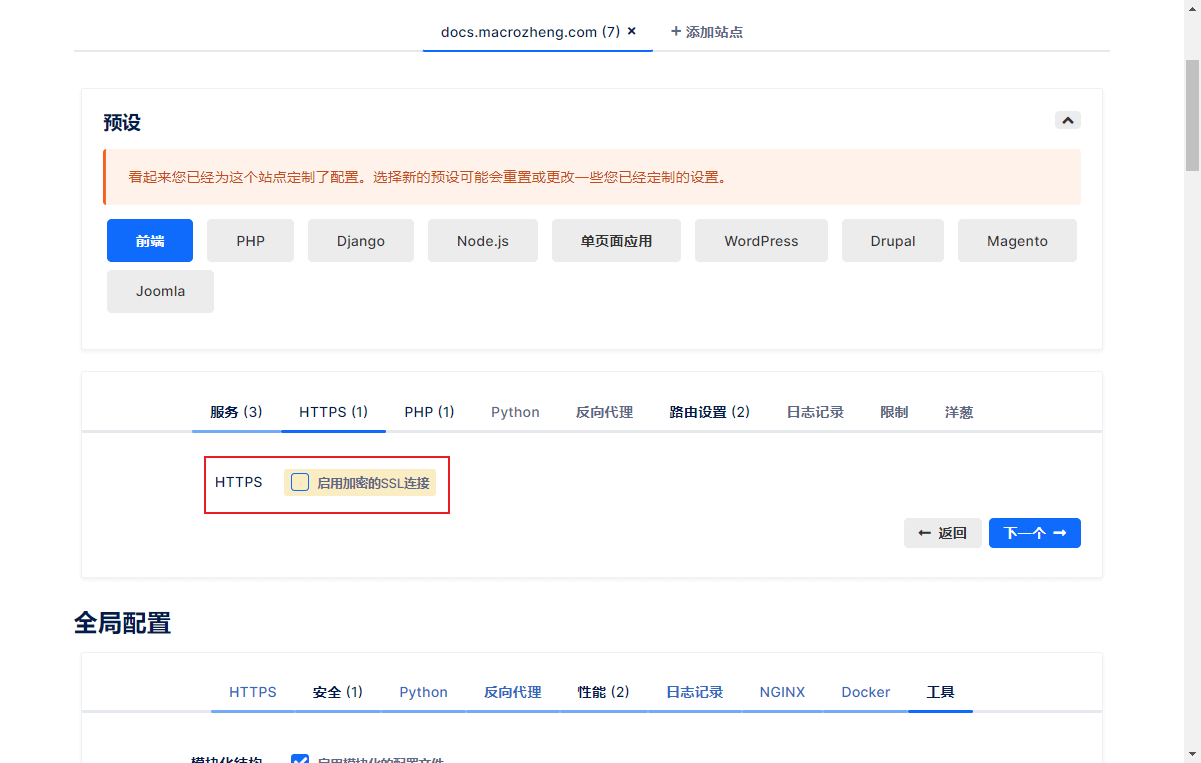
在NginxConfig中选择好预设为前端,然后修改服务配置,配置好站点、路径和运行目录;

不需要HTTPS的话可以选择不启用;

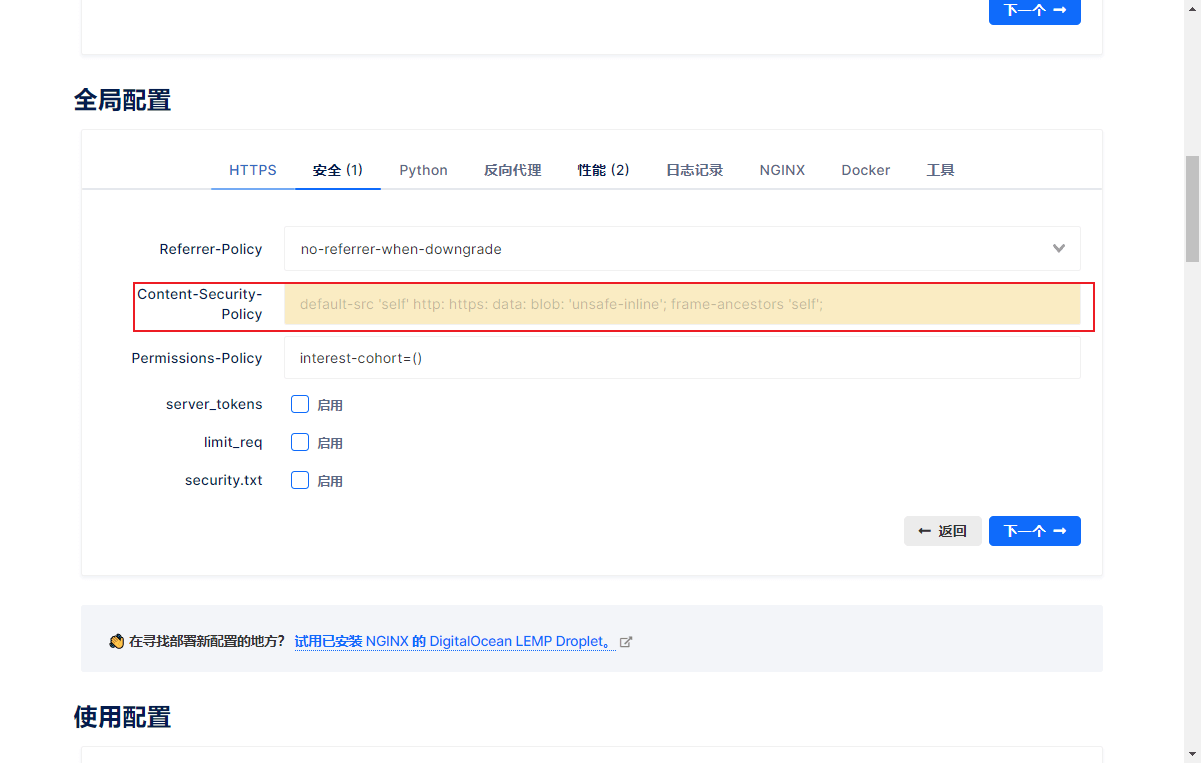
然后在全局配置->安全中去除Content-Security-Policy设置;

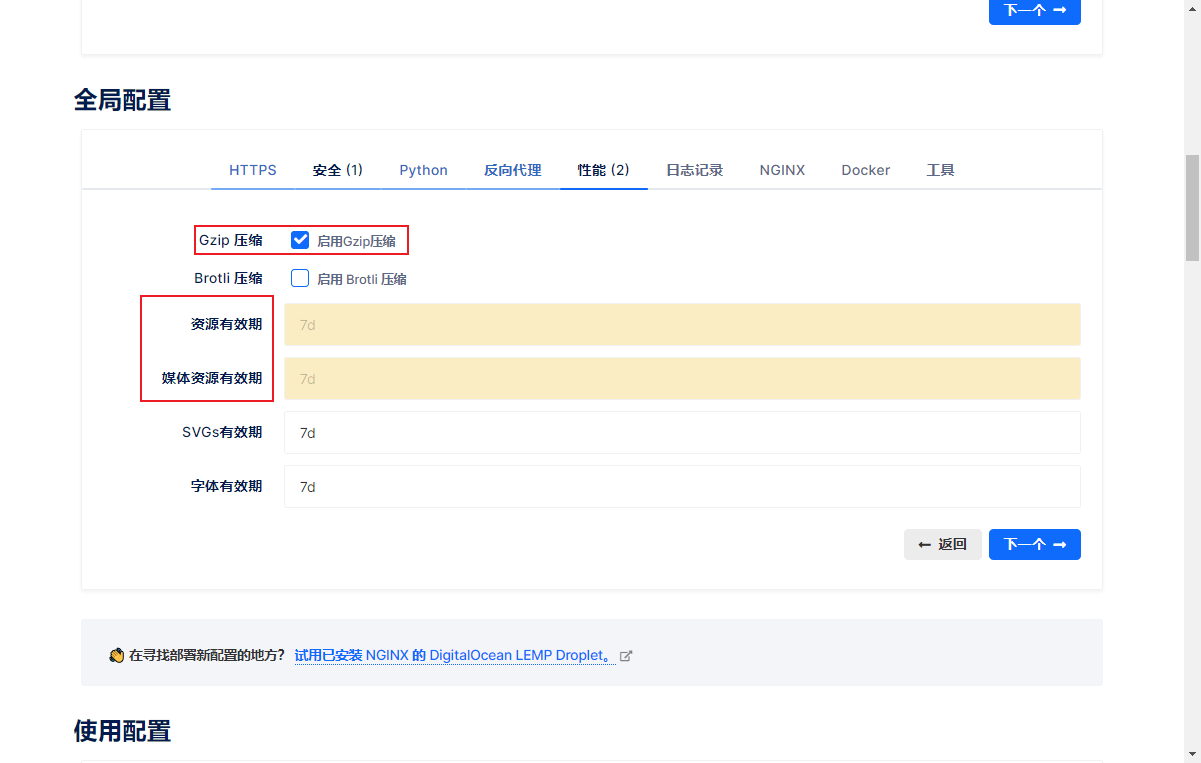
再修改性能配置,开启Gzip压缩,删除资源有效期限制。

前端网站配置
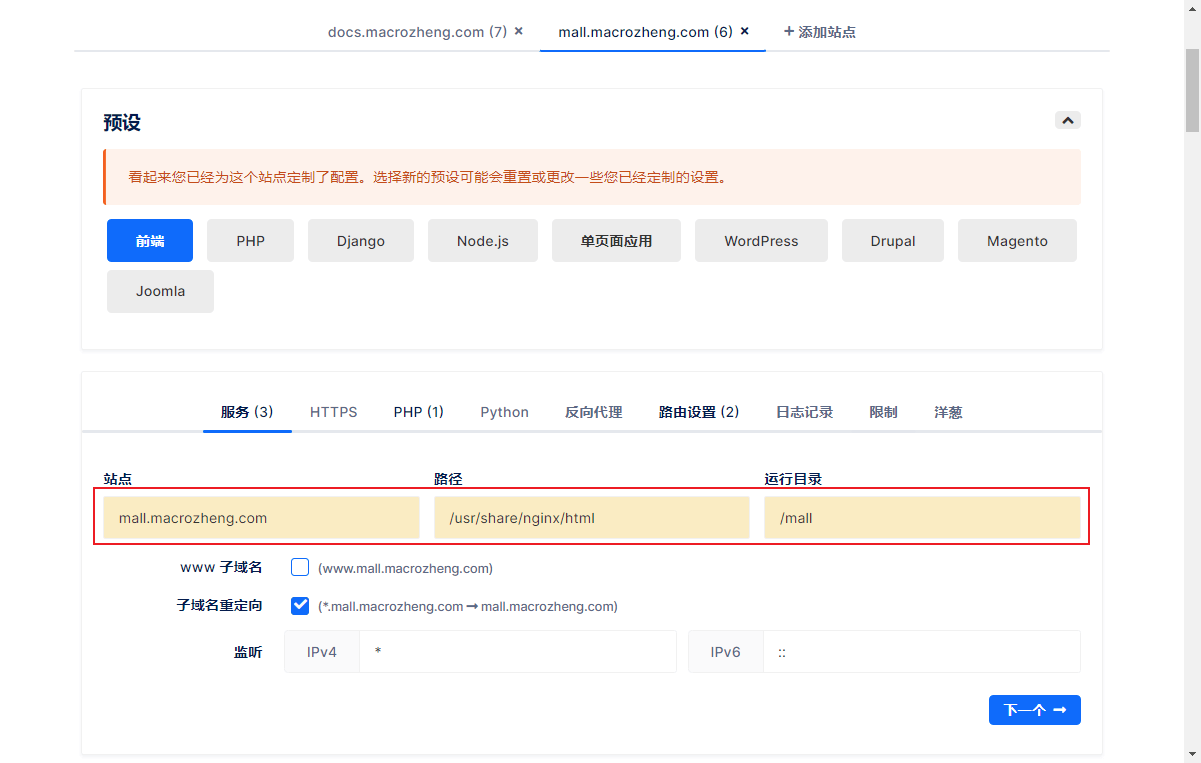
再来配置下mall前端网站的访问,域名为:mall.macrozheng.com。
接下来我们再添加一个站点,修改下服务配置即可,其他和上面的基本一致。

API网站配置
最后配置下mall的Swagger API文档网站的访问,域名为:api.macrozheng.com。
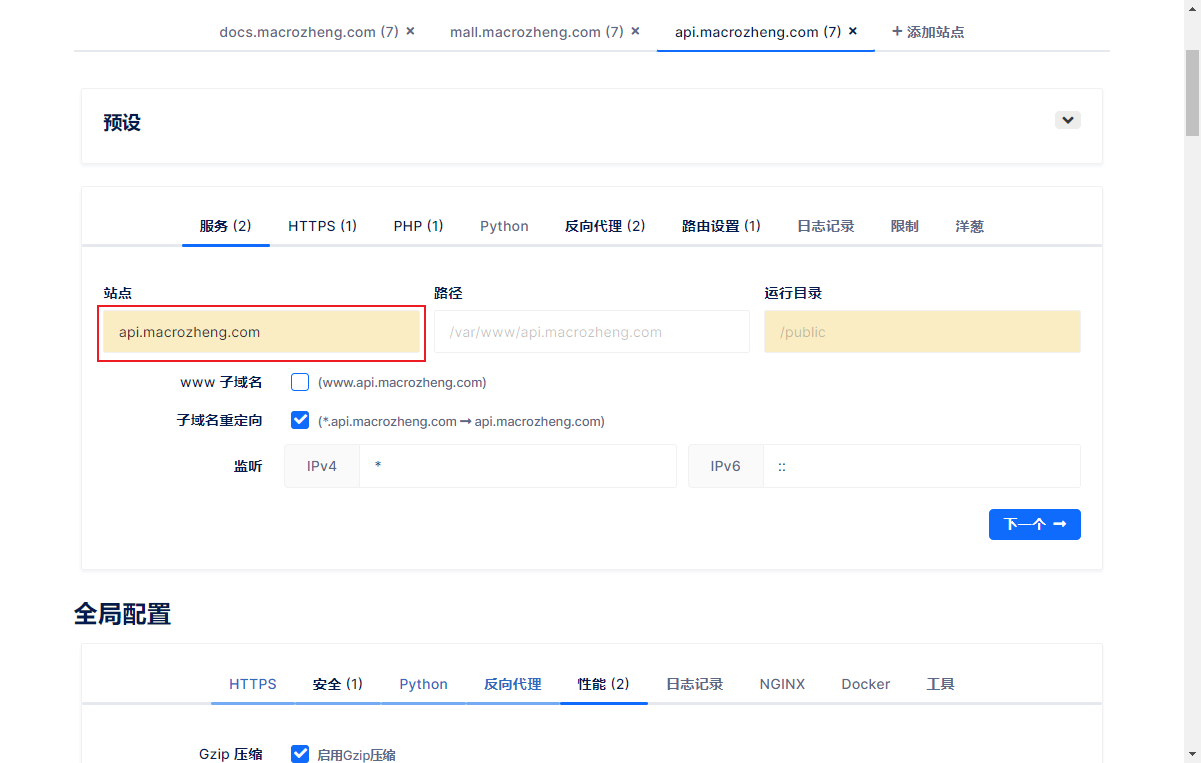
继续添加一个站点,修改服务配置,只需修改站点名称即可;

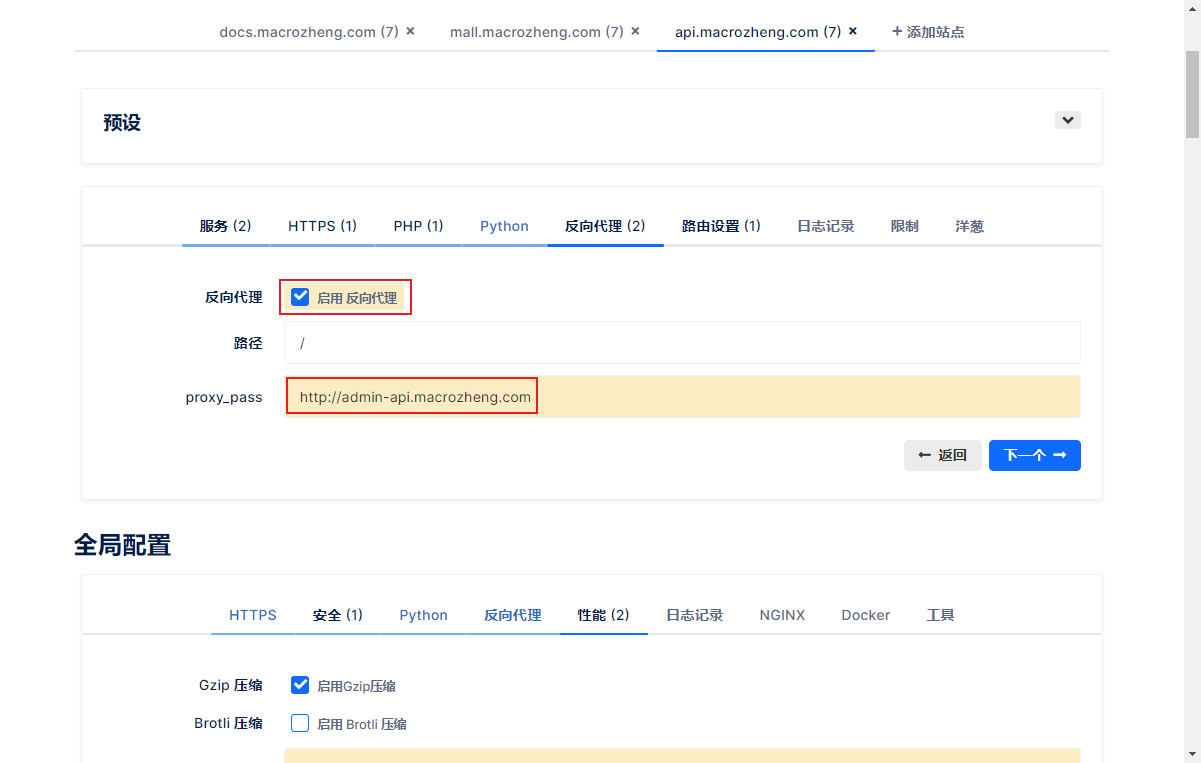
然后启用反向代理并设置,反向代理到线上API;

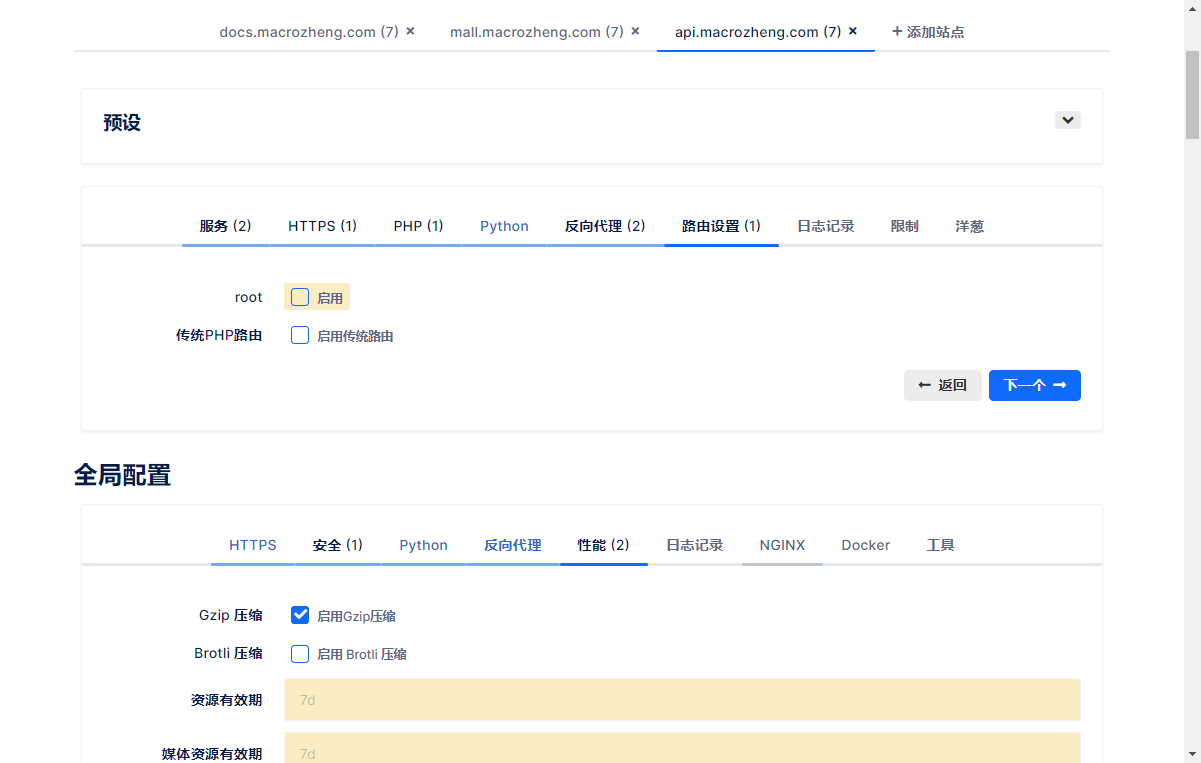
路由功能暂时不用可以关闭。

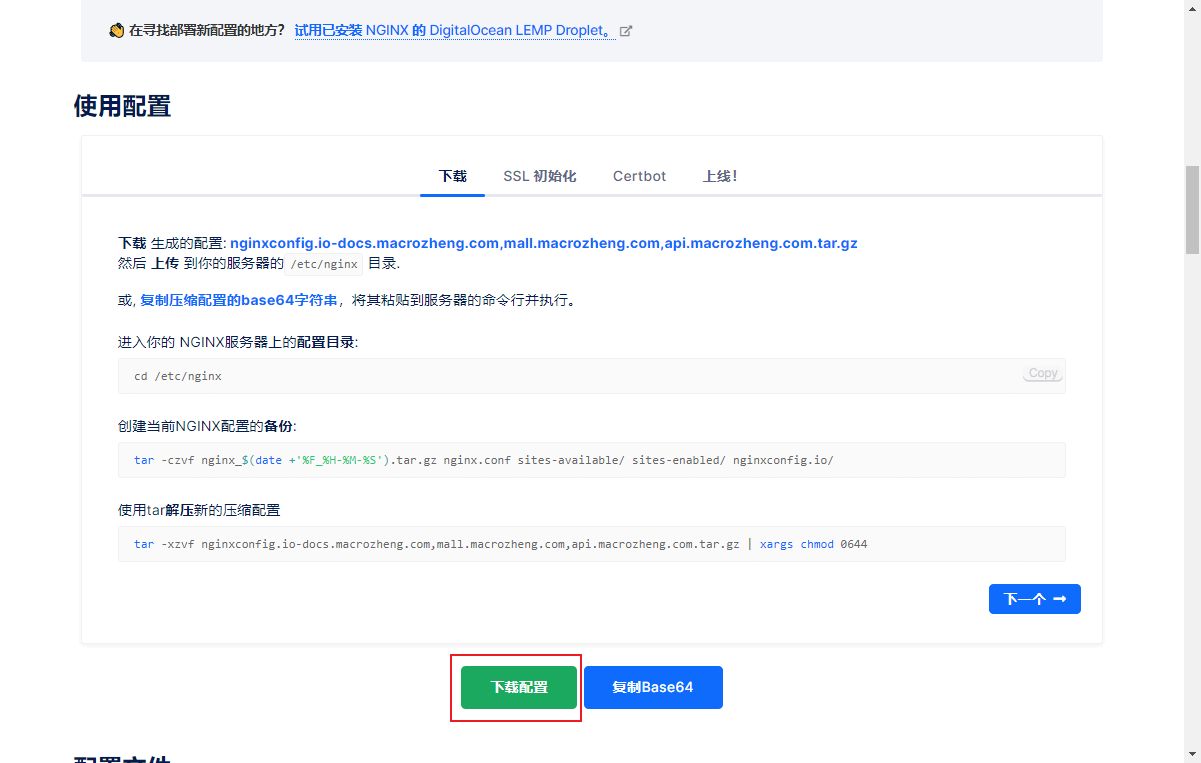
使用配置 接下来我们就可以直接下载NginxConfig给我们生成好的配置了;

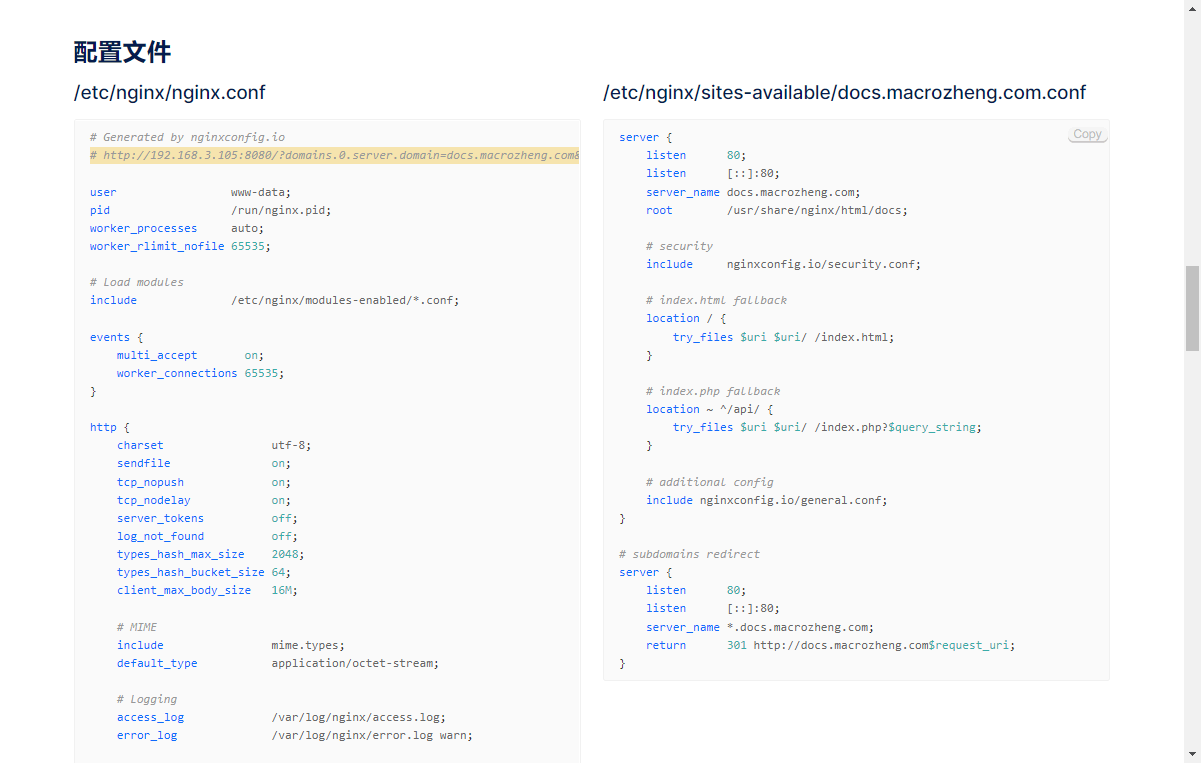
我们先来看下NginxConfig给我们生成的配置内容,这种配置手写估计要好一会吧;

点击按钮下载配置,完成后改个名字,然后上传到Linux服务器的Nginx配置目录下,使用如下命令解压;
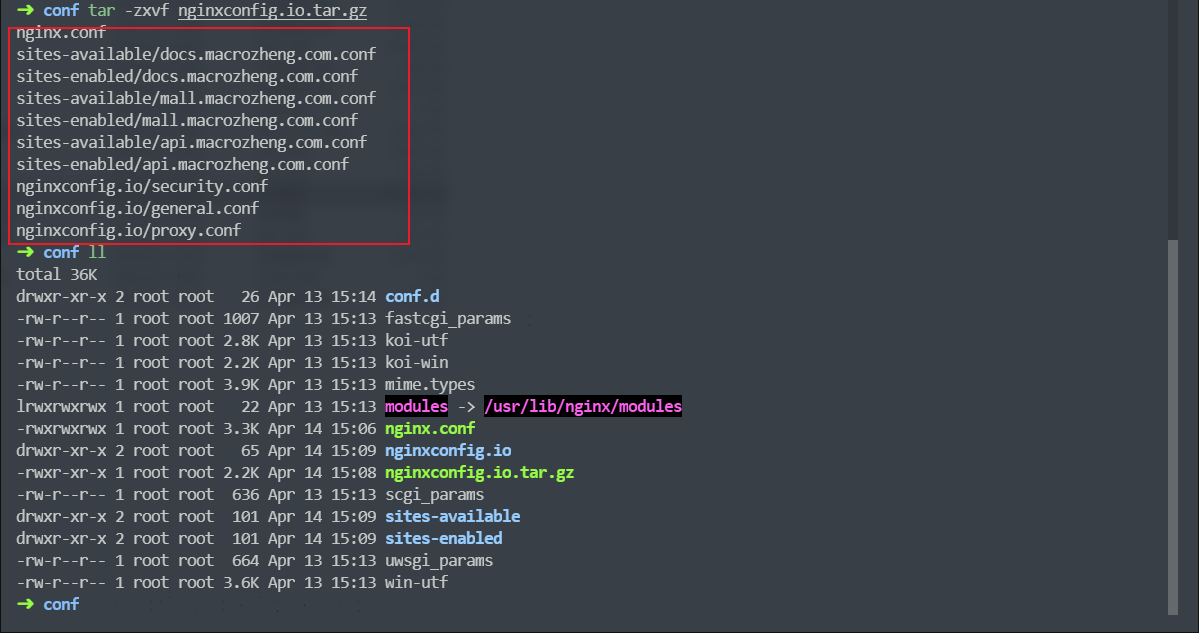
tar -zxvf nginxconfig.io.tar.gz
大家可以看到NginxConfig将为我们生成如下配置文件;

接下来将我们之前的mall文档网站和mall前端网站放到Nginx的html目录下,然后重启Nginx就可以查看效果了;
docker restart nginx
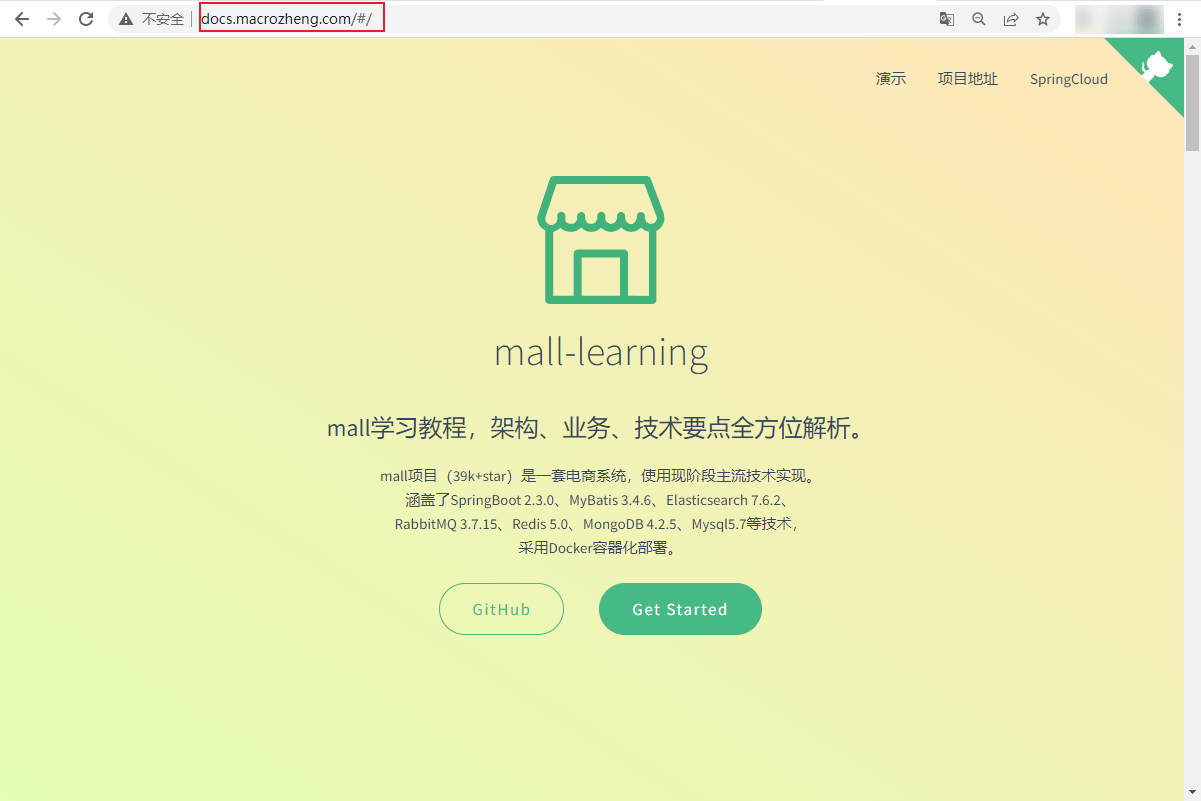
先访问下我们的mall文档网站,访问地址:http://docs.macrozheng.com/

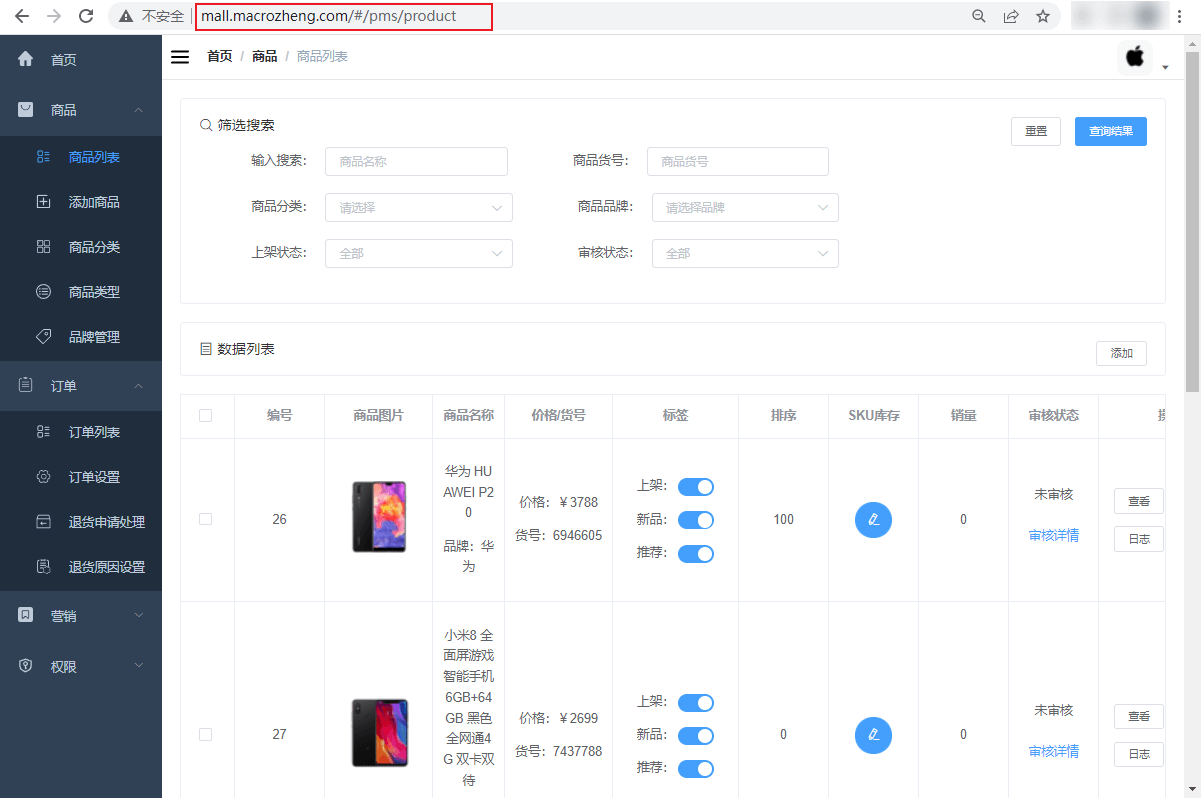
在访问下mall的前端网站,访问地址:http://mall.macrozheng.com

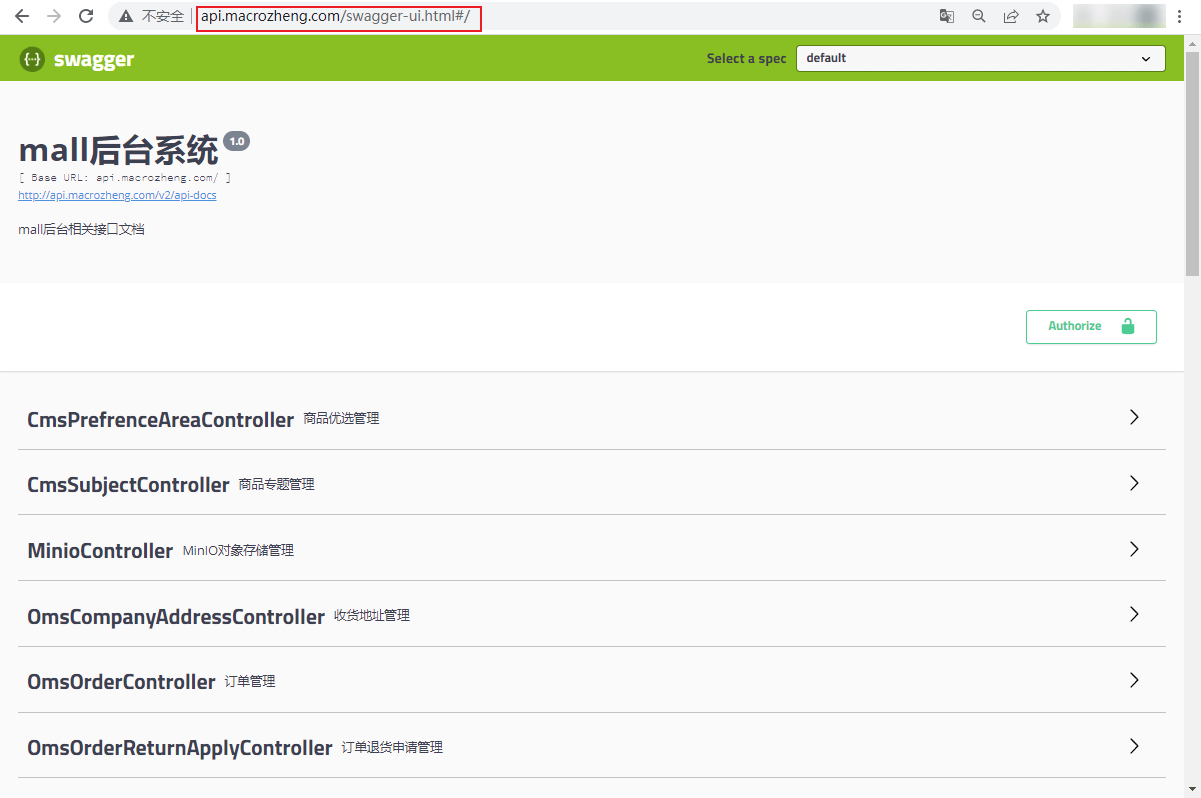
最后访问下mall的API文档网站,访问地址:http://api.macrozheng.com/swagger-ui.html

以上是Nginx开源可视化配置工具NginxConfig如何使用的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 tomcat服务器怎么让外网访问
Apr 21, 2024 am 07:22 AM
tomcat服务器怎么让外网访问
Apr 21, 2024 am 07:22 AM
要让 Tomcat 服务器对外网访问,需要:修改 Tomcat 配置文件,允许外部连接。添加防火墙规则,允许访问 Tomcat 服务器端口。创建 DNS 记录,将域名指向 Tomcat 服务器公有 IP。可选:使用反向代理提升安全性和性能。可选:设置 HTTPS 以提高安全性。
 nginx启动命令和停止命令是什么
Apr 02, 2024 pm 08:45 PM
nginx启动命令和停止命令是什么
Apr 02, 2024 pm 08:45 PM
Nginx 的启动和停止命令分别为 nginx 和 nginx -s quit。启动命令直接启动服务器,而停止命令优雅地关闭服务器,允许所有当前请求处理完毕。其他可用停止信号包括 stop 和 reload。
 thinkphp怎么运行
Apr 09, 2024 pm 05:39 PM
thinkphp怎么运行
Apr 09, 2024 pm 05:39 PM
ThinkPHP Framework 的本地运行步骤:下载并解压 ThinkPHP Framework 到本地目录。创建虚拟主机(可选),指向 ThinkPHP 根目录。配置数据库连接参数。启动 Web 服务器。初始化 ThinkPHP 应用程序。访问 ThinkPHP 应用程序 URL 运行。
 phpmyadmin怎么注册
Apr 07, 2024 pm 02:45 PM
phpmyadmin怎么注册
Apr 07, 2024 pm 02:45 PM
要注册 phpMyAdmin,需要先创建 MySQL 用户并授予其权限,然后下载、安装和配置 phpMyAdmin,最后登录到 phpMyAdmin 以管理数据库。
 nodejs项目怎么部署到服务器
Apr 21, 2024 am 04:40 AM
nodejs项目怎么部署到服务器
Apr 21, 2024 am 04:40 AM
Node.js 项目的服务器部署步骤:准备部署环境:获取服务器访问权限、安装 Node.js、设置 Git 存储库。构建应用程序:使用 npm run build 生成可部署代码和依赖项。上传代码到服务器:通过 Git 或文件传输协议。安装依赖项:SSH 登录服务器并使用 npm install 安装应用程序依赖项。启动应用程序:使用 node index.js 等命令启动应用程序,或使用 pm2 等进程管理器。配置反向代理(可选):使用 Nginx 或 Apache 等反向代理路由流量到应用程
 Welcome to nginx!怎么解决?
Apr 17, 2024 am 05:12 AM
Welcome to nginx!怎么解决?
Apr 17, 2024 am 05:12 AM
要解决 "Welcome to nginx!" 错误,需要检查虚拟主机配置,启用虚拟主机,重新加载 Nginx,如果无法找到虚拟主机配置文件,则创建默认页面并重新加载 Nginx,这样错误消息将消失,网站将正常显示。
 访问网站出现nginx怎么解决
Apr 02, 2024 pm 08:39 PM
访问网站出现nginx怎么解决
Apr 02, 2024 pm 08:39 PM
访问网站出现 nginx,原因可能是:服务器维护、服务器繁忙、浏览器缓存、DNS 问题、防火墙阻止、网站错误配置、网络连接问题或网站已关闭。尝试以下解决方案:等待维护结束、非高峰时段访问、清除浏览器缓存、刷新 DNS 缓存、禁用防火墙或防病毒软件、联系网站管理员、检查网络连接或使用搜索引擎或 Web 存档查找其他网站副本。如果问题仍然存在,请与网站管理员联系。
 docker容器之间如何通信
Apr 07, 2024 pm 06:24 PM
docker容器之间如何通信
Apr 07, 2024 pm 06:24 PM
Docker 环境中容器通信有五种方法:共享网络、Docker Compose、网络代理、共享卷、消息队列。根据隔离性和安全性需求,选择最合适的通信方法,例如利用 Docker Compose 简化连接或使用网络代理提高隔离性。






