Nginx和PHP的部署方式是什么
2种部署方式简介
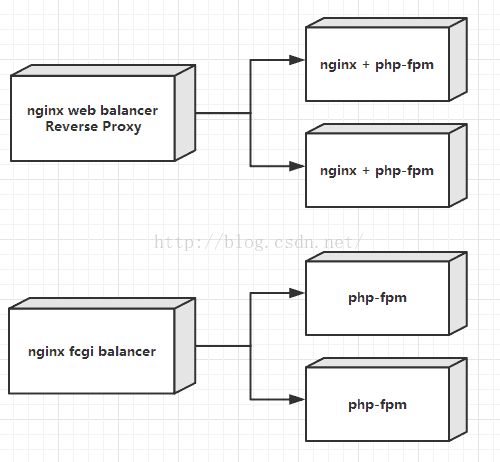
第一种
前置1台nginx服务器做http反向代理和负载均衡
后面n太服务器的nginx做web服务,并调用php-fpm提供的fast cgi服务
此种部署方式最为常见,web服务和php服务在同一台服务器上都有部署
第二种
前置1台nginx服务器做web服务
后面服务器只部署php-fpm服务,供nginx服务器调用
前置1台nginx服务器,在调用后面多例php-fpm服务时,也可以做到负载均衡
如下图 :

对比
从系统设计角度
第一种部署是常规部署方式,大中小规模网站都能适用。
第二种,不同服务部署在不同服务器上,更加细致。但也有几个问题:
前置nginx充当web服务。所有静态资源的访问、压缩传输和缓存设置都被集中到这台服务器上。压力会大,容易成为瓶颈。
如果静态资源都存放于cdn,不需要http 压缩传输,这种部署方式还算比较合理;
承接上面两点,还可以对这种部署方式进行优化。在前面的负载均衡和反向代理层之后,中间是一个 Nginx web 服务器,后面部署了一个 PHP-FPM 服务。 从性能角度
相比第二种部署方式,第一种多走了一次进程间交互。
按照第一种部署,当一个http请求过来,先是nginx反向代理转发至nginx web服务(通过网络),web服务再通过fastcgi协议与php-fpm进行交互(进程间交互);
按照第二种部署,当一个http请求过来,充当web服务的nginx,直接通过网络与php-fpm进行交互
第一种部署,通过网络交互的是http协议,第二种通过网络交互的是fast-cgi协议, 这两种协议对比如何呢?
fast cgi 的数据包会比http稍微大一些,fast cgi协议会比http携带更多的参数信息、传输控制信息等等。 fast cgi 协议比http协议格式化严格一些,解析起来速度更快一些。 从运维角度
第一种是最常见的部署方式,简单统一,所有提供web服务的服务器上的服务都是同构的,单调粗放。
第二种则是将nginx和php-fpm单独分开部署,不同服务在服务器集群上的分布更加细致。如果统计web服务中的压力分布,可以更加精细地利用硬件资源。运维成本也更高。
从开发测试角度
两种部署方式都不合适开发环境或测试环境。
开发和测试环境把nginx和php部署到一台服务器上即可,不需要反向代理和负载均衡。
以上是Nginx和PHP的部署方式是什么的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 在PHP API中说明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
在PHP API中说明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
JWT是一种基于JSON的开放标准,用于在各方之间安全地传输信息,主要用于身份验证和信息交换。1.JWT由Header、Payload和Signature三部分组成。2.JWT的工作原理包括生成JWT、验证JWT和解析Payload三个步骤。3.在PHP中使用JWT进行身份验证时,可以生成和验证JWT,并在高级用法中包含用户角色和权限信息。4.常见错误包括签名验证失败、令牌过期和Payload过大,调试技巧包括使用调试工具和日志记录。5.性能优化和最佳实践包括使用合适的签名算法、合理设置有效期、
 解释PHP中的晚期静态绑定(静态::)。
Apr 03, 2025 am 12:04 AM
解释PHP中的晚期静态绑定(静态::)。
Apr 03, 2025 am 12:04 AM
静态绑定(static::)在PHP中实现晚期静态绑定(LSB),允许在静态上下文中引用调用类而非定义类。1)解析过程在运行时进行,2)在继承关系中向上查找调用类,3)可能带来性能开销。
 WordPress站点文件访问受限:为什么我的.txt文件无法通过域名访问?
Apr 01, 2025 pm 03:00 PM
WordPress站点文件访问受限:为什么我的.txt文件无法通过域名访问?
Apr 01, 2025 pm 03:00 PM
Wordpress站点文件访问受限:排查.txt文件无法访问的原因最近有用户在配置小程序业务域名时,遇到一个问题:�...
 什么是PHP魔术方法(__ -construct,__destruct,__call,__get,__ set等)并提供用例?
Apr 03, 2025 am 12:03 AM
什么是PHP魔术方法(__ -construct,__destruct,__call,__get,__ set等)并提供用例?
Apr 03, 2025 am 12:03 AM
PHP的魔法方法有哪些?PHP的魔法方法包括:1.\_\_construct,用于初始化对象;2.\_\_destruct,用于清理资源;3.\_\_call,处理不存在的方法调用;4.\_\_get,实现动态属性访问;5.\_\_set,实现动态属性设置。这些方法在特定情况下自动调用,提升代码的灵活性和效率。
 如何在同一台服务器上通过Nginx配置让PHP5.6和PHP7共存?
Apr 01, 2025 pm 03:15 PM
如何在同一台服务器上通过Nginx配置让PHP5.6和PHP7共存?
Apr 01, 2025 pm 03:15 PM
在同一系统中同时运行多个PHP版本是一个常见的需求,特别是当不同项目依赖于不同版本的PHP时。如何在同一台...
 h5项目怎么运行
Apr 06, 2025 pm 12:21 PM
h5项目怎么运行
Apr 06, 2025 pm 12:21 PM
运行 H5 项目需要以下步骤:安装 Web 服务器、Node.js、开发工具等必要工具。搭建开发环境,创建项目文件夹、初始化项目、编写代码。启动开发服务器,使用命令行运行命令。在浏览器中预览项目,输入开发服务器 URL。发布项目,优化代码、部署项目、设置 Web 服务器配置。
 如何在LAMP架构下高效整合Node.js或Python服务?
Apr 01, 2025 pm 02:48 PM
如何在LAMP架构下高效整合Node.js或Python服务?
Apr 01, 2025 pm 02:48 PM
在LAMP架构下整合Node.js或Python服务许多网站开发者都面临这样的问题:已有的LAMP(Linux Apache MySQL PHP)架构网站需要...
 Gitee Pages静态网站部署失败:单个文件404错误如何排查和解决?
Apr 04, 2025 pm 11:54 PM
Gitee Pages静态网站部署失败:单个文件404错误如何排查和解决?
Apr 04, 2025 pm 11:54 PM
GiteePages静态网站部署失败:404错误排查与解决在使用Gitee...






