javascript 使用for循环时该注意的问题-附问题总结_javascript技巧
如果您希望一遍又一遍地运行相同的代码,并且每次的值都不同,那么使用循环是很方便的。
很多时候我们都用到for循环,而用到for循环部门往往对一个数组进行循环,其中我们很多时候都是这样写的:
// 次佳的循环
for (var i = 0; i < myarray.length; i++) {
// 使用myarray[i]做点什么
}这样的代码虽然没有什么大问题,但是每次循环都会获取一下数组的长度,这回降低你的代码,尤其当myarray不是数组,而是一个HTMLCollection对象的时候。
再看看下面的这个代码:
for (var i = 0, max = myarray.length; i < max; i++) {
// 使用myarray[i]做点什么
}这样地代码只会获取一次数组的长度,提高了代码的质量;
伴随着单var形式,你可以把变量从循环中提出来,就像下面这样:
function looper() {
var i = 0,
max,
myarray = [];
// ...
for (i = 0, max = myarray.length; i < max; i++) {
// 使用myarray[i]做点什么
}
}javascript使用for循环时问题总结
这个问题的讨论最初来自公司内部邮件,我只是把这个问题的讨论内容记录下来。
有一些项目组在定位问题的时候发现,在使用“for(x in array)”这样的写法的时候,在IE浏览器下,x出现了非预期的值。
具体说,如果自定义了Array.prototype.indexOf方法(譬如源于某prototype污染),也许是因为老版本IE浏览器并不支持array.indexOf方法,而开发者又很想用,那么这样的浏览器可能会出现这样的问题:
Array.prototype.indexOf = function(){...};
var arr = [1, 2];
for (x in arr) console.log(x);//会输出
1
2
function(){…}换句话说,把indexOf这个方法给输出出来了。
解决方法很简单,要么别添加这个方法,要么用“for (i=0; i < array.length; i++)”这样的循环等等。
但是问题的本质呢?有人猜测,可能是因为for(x in obj)这种用法其实是去遍历一个对象,而array的实现其实也和普通的object一致,只不过key是既定的数值而已:
{0:"something", 1:"something else"}在一则stackoverflow的问答里面也提到了,遍历数组的时候用for…in和for(;;)的区别,前者的含义是枚举对象的属性,存在这样两个问题:
枚举的顺序无法被保证;
继承属性也被枚举出来;
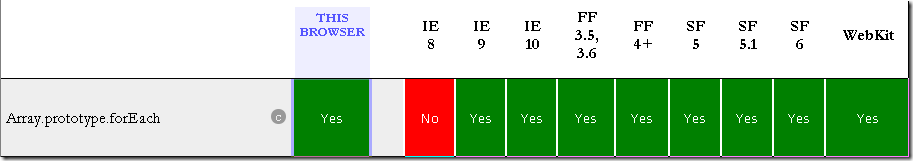
在对Array.prototype.forEach的支持上,从这张表中也可以明确看到,IE8及以下版本是无法准确支持的:

这里还有对forEach方法兼容性的详细阐述。事实上,主要的JavaScript框架(比如jQuery、Underscore和Prototype等等)都有安全和通用的for-each功能实现。
在JSLint的for in章节里面也提到,for in语句允许循环遍历对象的属性名,但是也会遍历到那些通过原型链继承下来的属性,这在很多情况下都会造成预期以外的错误。有一种粗暴的解决办法:
for (name in object)
{ if (object.hasOwnProperty(name))
{ .... } }还有人提到了使用for(var i=0;i
使用JavaScript 1.7中引入的“let”可以解决这个问题,使i成为真正的代码块级别的变量:
for(let i =0; i < a.length; i++)
最后,在Google的JavaScript风格导引里面,也涉及到了这个约束:
for-in loop: Only for iterating over keys in an object/map/hash
以上就是本文关于javascript 使用for循环时该注意的问题-附问题总结的全部内容,希望对今后的工作学习有所帮助,同时欢迎各位业内人士提出批评建议。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 PHP中for循环的执行顺序是什么
Sep 22, 2021 pm 06:24 PM
PHP中for循环的执行顺序是什么
Sep 22, 2021 pm 06:24 PM
执行顺序:1、执行“初始化表达式”;2、执行“条件判断表达式”,如果表达式的值为真,则执行“循环体”,否则结束循环;3、执行完循环体后,执行“变量更新表达式”;4、变量更新后,进入下一次循环,直到条件判断值为假,结束循环。
 JS循环学习:for循环语句的使用(示例详解)
Aug 03, 2022 pm 06:45 PM
JS循环学习:for循环语句的使用(示例详解)
Aug 03, 2022 pm 06:45 PM
在之前的文章《JS循环学习:while循环语句的使用(示例详解)》中,我们简单了解了 while 循环和 do while 循环,而今天再来介绍一种循环——for 循环语句,希望对大家有所帮助!
 如何使用Python中的for循环
Oct 25, 2023 pm 12:18 PM
如何使用Python中的for循环
Oct 25, 2023 pm 12:18 PM
如何使用Python中的for循环Python是一种简单易用的编程语言,其中的for循环是非常常用的工具之一。通过使用for循环,我们可以循环遍历一系列的数据,进行有效的处理和操作,提高代码的效率。下面,我将通过具体的代码示例,介绍如何使用Python中的for循环。基本的for循环语法在Python中,for循环的语法如下:for变量in可迭代对象:
 mysql有for循环吗
Mar 30, 2023 pm 08:26 PM
mysql有for循环吗
Mar 30, 2023 pm 08:26 PM
mysql没有for循环,MySQL是不支持for循环语句的,只支持WHILE、REPEAT和LOOP三种循环语句,MySQL提供循环语句,允许您根据条件重复执行一个SQL代码块。
 如何使用C语言中的for循环将数组中的偶数和奇数分开?
Aug 25, 2023 pm 03:09 PM
如何使用C语言中的for循环将数组中的偶数和奇数分开?
Aug 25, 2023 pm 03:09 PM
数组是一组以单一名称存储的相关数据项。例如intStudent[30];//student是一个数组名,包含单个变量名的30个数据项集合数组的操作搜索-用于查找特定元素是否存在排序-它有助于排列数组中的元素按升序或降序排列。遍历-它按顺序处理数组中的每个元素。插入-它有助于在数组中插入元素。删除-它有助于删除数组中的元素。数组中的元素。在数组中查找偶数的逻辑如下-for(i=0;i<size;i++){ if(a[i]%2==0){
 如何在Go语言中利用for循环实现翻转操作
Mar 24, 2024 pm 02:15 PM
如何在Go语言中利用for循环实现翻转操作
Mar 24, 2024 pm 02:15 PM
标题:Go语言中利用for循环实现翻转操作的方法在Go语言中,通过使用for循环可以很方便地对数组、切片等数据结构进行翻转操作。在本文中,我们将介绍如何利用for循环来实现数组和切片的翻转,并给出具体的代码示例。翻转数组的操作首先,我们来看如何通过for循环实现数组的翻转操作。我们定义一个包含整型元素的数组,并使用for循环将其翻转。packagemain
 python for循环的用法是什么
Sep 26, 2023 am 10:34 AM
python for循环的用法是什么
Sep 26, 2023 am 10:34 AM
python for循环的用法是遍历一个可迭代对象、遍历其他类型的可迭代对象、嵌套循环和循环控制语句。详细介绍:1、遍历一个可迭代对象,变量是在每次迭代中用于存储当前元素的名称,可迭代对象是要遍历的对象;2、遍历其他类型的可迭代对象,在每次迭代中,变量char将依次存储字符串message中的每个字符,并通过print函数打印出来等等。







