SpringBoot+thymeleaf怎么实现读取视频列表并播放视频功能
效果

Springboot播放视频


实现过程
后端程序示例
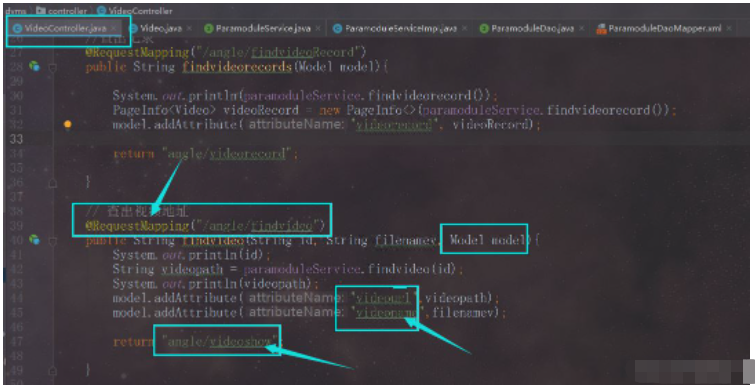
1. Controller层示例
返回数据库数据时,使用了pagehelp当中的PageInfo,为了后期扩展分页功能,正常写法返回值类型应为实体类Video.
package com.dvms.controller;
/*
*文件名: VideoController
*创建者: CJW
*创建时间:2022/4/14 16:40
*描述: TODO
*/
import com.dvms.entity.Video;
import com.dvms.service.ParamoduleService;
import com.github.pagehelper.PageInfo;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class VideoController {
@Autowired
private ParamoduleService paramoduleService;
//查出记录
@RequestMapping("/angle/findvideoRecord")
public String findvideorecords(Model model){
System.out.println(paramoduleService.findvideorecord());
PageInfo<Video> videoRecord = new PageInfo<>(paramoduleService.findvideorecord());
model.addAttribute("videorecord", videoRecord);
return "angle/videorecord";
}
// 查出视频地址
@RequestMapping("/angle/findvideo")
public String findvideo(String id, String filenamev, Model model){
System.out.println(id);
String videopath = paramoduleService.findvideo(id);
System.out.println(videopath);
model.addAttribute("videourl",videopath);
model.addAttribute("videoname",filenamev);
return "angle/videoshow";
}
2. Service层
package com.dvms.service;
import com.dvms.entity.Record;
import com.dvms.entity.Video;
import java.util.List;
import java.util.Map;
/*
*文件名: ParamoduleService
*创建者: CJW
*创建时间:2022/1/15 10:54
*描述: TODO
*/
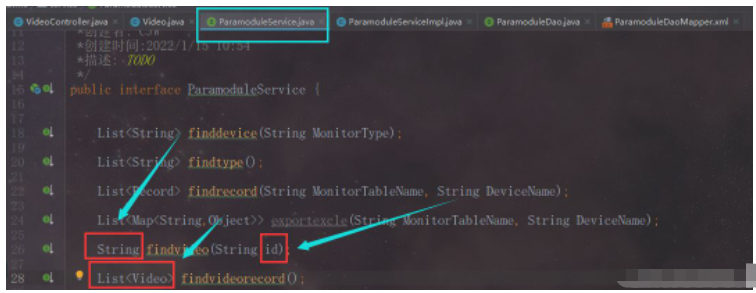
public interface ParamoduleService {
String findvideo(String id);
List<Video> findvideorecord();
}
3. ServiceImpl层
package com.dvms.service.Impl;
import com.dvms.dao.ParamoduleDao;
import com.dvms.entity.Record;
import com.dvms.entity.Video;
import com.dvms.service.ParamoduleService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
import java.util.Map;
/*
*文件名: ParamoduleServiceImpl
*创建者: CJW
*创建时间:2022/1/15 10:55
*描述: TODO
*/
@Service
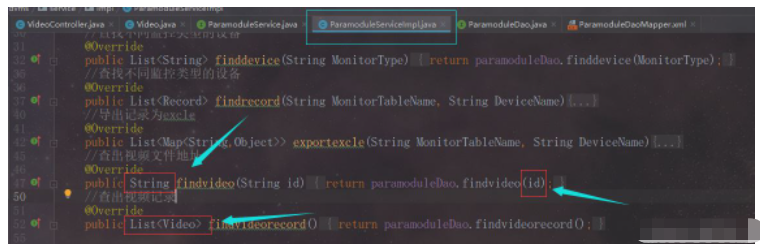
public class ParamoduleServiceImpl implements ParamoduleService {
@Autowired
private ParamoduleDao paramoduleDao;
//查出视频文件地址
@Override
public String findvideo(String id){
return paramoduleDao.findvideo(id);
}
//查出视频记录
@Override
public List<Video> findvideorecord(){
return paramoduleDao.findvideorecord();
}
}
4. dao(mapper)层
package com.dvms.dao;
import com.dvms.entity.Record;
import com.dvms.entity.Video;
import org.springframework.stereotype.Repository;
import java.util.List;
import java.util.Map;
/*
*文件名: ParamoduleDao
*创建者: CJW
*创建时间:2022/1/15 10:52
*描述: TODO
*/
@Repository
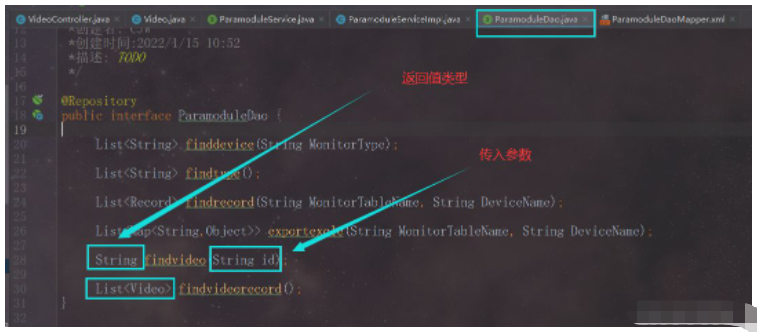
public interface ParamoduleDao {
String findvideo(String id);
List<Video> findvideorecord();
}
4. entity(pojo)层
package com.dvms.entity;
/*
*文件名: Video
*创建者: CJW
*创建时间:2022/4/14 16:17
*描述: TODO
*/
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import lombok.ToString;
import lombok.experimental.Accessors;
@Data
@ToString
@AllArgsConstructor
@NoArgsConstructor
@Accessors(chain = true) //链式调用
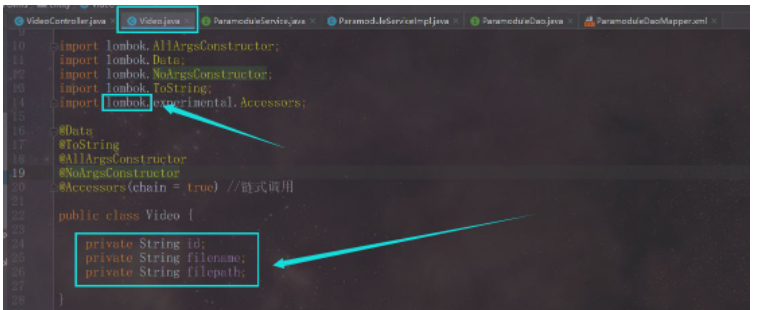
public class Video {
private String id;
private String filename;
private String filepath;
}
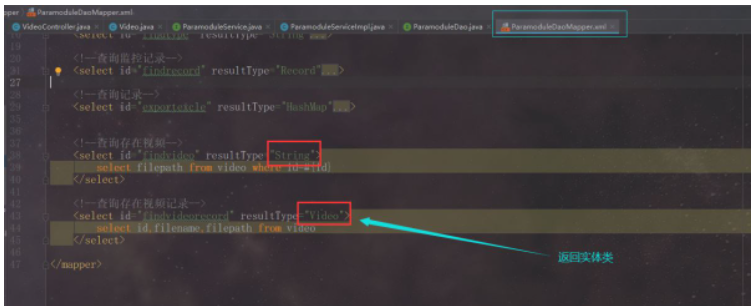
5. daoMapper.xml
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.dvms.dao.ParamoduleDao">
<!--查询存在视频-->
<select id="findvideo" resultType="String">
select filepath from video where id=#{id}
</select>
<!--查询存在视频记录-->
<select id="findvideorecord" resultType="Video">
select id,filename,filepath from video
</select>
</mapper>
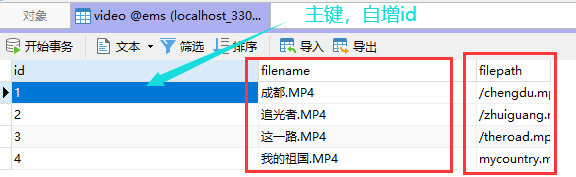
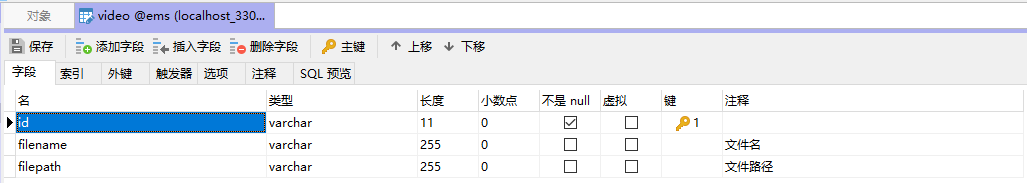
6. video数据库表结构


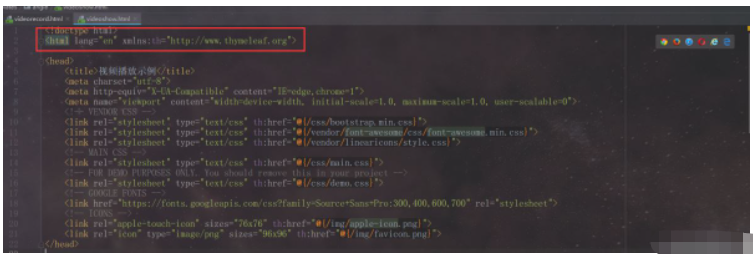
前端程序示例
前端需引入thymeleaf、bootstrap等

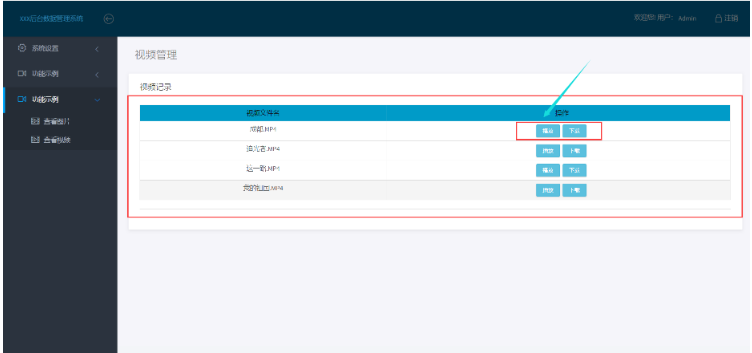
1. videorecord.html
<div class="main col-md-9 ml-sm-auto col-lg-10 pt-3 px-4">
<!-- MAIN CONTENT -->
<div class="main-content">
<div class="container-fluid">
<h4 class="page-title">视频管理</h4>
<div class="row">
<div class="col-md-15">
<!-- BASIC TABLE -->
<div class="panel">
<div class="panel-heading">
<div><h4 class="panel-title" >视频记录</h4></div>
<!--<hr >-->
</div>
<div class="panel-body">
<table class="table table-bordered table-sm table-hover">
<tr class="table_header" >
<td hidden>
ID
</td>
<td class="text-center">
视频文件名
</td>
<td class="text-center">
操作
</td>
</tr>
<tr th:class="${rowstate.odd}?'row1':'row2'" th:each="video,rowstate:${videorecord.list}">
<td hidden>
<span th:text="${video.id}"></span>
</td>
<td class="text-center">
<span th:text="${video.filename}"></span>
</td>
<td class="text-center">
<a type="button" class="btn btn-info btn-xs" th:href="@{/angle/findvideo(id=${video.id},filenamev=${video.filename})}" rel="external nofollow" >播放</a>
<a type="button" class="btn btn-info btn-xs" th:href="@{/angle/findvideo(id=${video.id})}" rel="external nofollow" >下载</a>
</td>
</tr>
</table>
<div class="modal-footer no-margin-top">
</div>
</div>
</div>
<!-- END CONDENSED TABLE -->
</div>
</div>
</div>
</div>
<!-- END MAIN CONTENT -->
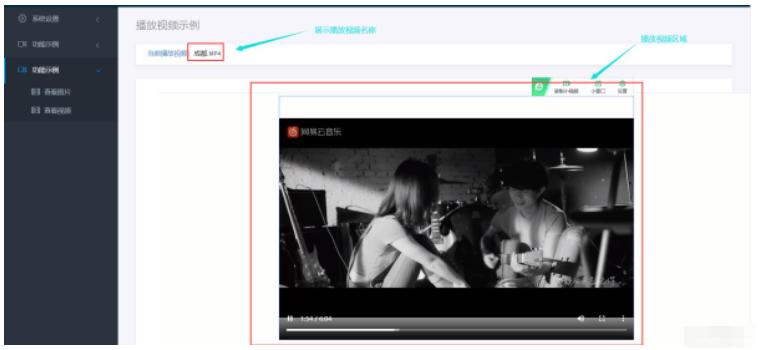
</div>2. videoshow.html
<div class="main col-md-9 ml-sm-auto col-lg-10 pt-3 px-4">
<!-- MAIN CONTENT -->
<div class="main-content">
<div class="container-fluid">
<h4 class="page-title">播放视频示例</h4>
<div class="panel">
<div class="panel-body">
<div class="dropdown" >
<a ><span>当前播放视频:</span><span th:text="${videoname}"></span></a>
</div>
</div>
</div>
<div class="col-md-15">
<!-- BASIC TABLE -->
<div class="panel">
<div class="panel-heading">
<div class="panel-body">
<table class="table table-sm table-hover">
<tr >
<td>
XXXXXXXXXXXXXXXXXXXXXXXXXXXXXX
</td>
<td >
<!--<img th:src="${imageurl}">-->
<video align="center"width="800" height="550" controls>
<source th:src="${videourl}" type="video/mp4">
您的浏览器不支持 HTML5 video 标签。
</video>
</td>
<td>
XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX
</td>
</tr>
</table>
<div class="modal-footer no-margin-top">
</div>
<div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END MAIN CONTENT -->
</div>以上是SpringBoot+thymeleaf怎么实现读取视频列表并播放视频功能的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 Springboot怎么集成Jasypt实现配置文件加密
Jun 01, 2023 am 08:55 AM
Springboot怎么集成Jasypt实现配置文件加密
Jun 01, 2023 am 08:55 AM
Jasypt介绍Jasypt是一个java库,它允许开发员以最少的努力为他/她的项目添加基本的加密功能,并且不需要对加密工作原理有深入的了解用于单向和双向加密的高安全性、基于标准的加密技术。加密密码,文本,数字,二进制文件...适合集成到基于Spring的应用程序中,开放API,用于任何JCE提供程序...添加如下依赖:com.github.ulisesbocchiojasypt-spring-boot-starter2.1.1Jasypt好处保护我们的系统安全,即使代码泄露,也可以保证数据源的
 SpringBoot怎么集成Redisson实现延迟队列
May 30, 2023 pm 02:40 PM
SpringBoot怎么集成Redisson实现延迟队列
May 30, 2023 pm 02:40 PM
使用场景1、下单成功,30分钟未支付。支付超时,自动取消订单2、订单签收,签收后7天未进行评价。订单超时未评价,系统默认好评3、下单成功,商家5分钟未接单,订单取消4、配送超时,推送短信提醒……对于延时比较长的场景、实时性不高的场景,我们可以采用任务调度的方式定时轮询处理。如:xxl-job今天我们采
 怎么在SpringBoot中使用Redis实现分布式锁
Jun 03, 2023 am 08:16 AM
怎么在SpringBoot中使用Redis实现分布式锁
Jun 03, 2023 am 08:16 AM
一、Redis实现分布式锁原理为什么需要分布式锁在聊分布式锁之前,有必要先解释一下,为什么需要分布式锁。与分布式锁相对就的是单机锁,我们在写多线程程序时,避免同时操作一个共享变量产生数据问题,通常会使用一把锁来互斥以保证共享变量的正确性,其使用范围是在同一个进程中。如果换做是多个进程,需要同时操作一个共享资源,如何互斥呢?现在的业务应用通常是微服务架构,这也意味着一个应用会部署多个进程,多个进程如果需要修改MySQL中的同一行记录,为了避免操作乱序导致脏数据,此时就需要引入分布式锁了。想要实现分
 springboot读取文件打成jar包后访问不到怎么解决
Jun 03, 2023 pm 04:38 PM
springboot读取文件打成jar包后访问不到怎么解决
Jun 03, 2023 pm 04:38 PM
springboot读取文件,打成jar包后访问不到最新开发出现一种情况,springboot打成jar包后读取不到文件,原因是打包之后,文件的虚拟路径是无效的,只能通过流去读取。文件在resources下publicvoidtest(){Listnames=newArrayList();InputStreamReaderread=null;try{ClassPathResourceresource=newClassPathResource("name.txt");Input
 SpringBoot与SpringMVC的比较及差别分析
Dec 29, 2023 am 11:02 AM
SpringBoot与SpringMVC的比较及差别分析
Dec 29, 2023 am 11:02 AM
SpringBoot和SpringMVC都是Java开发中常用的框架,但它们之间有一些明显的差异。本文将探究这两个框架的特点和用途,并对它们的差异进行比较。首先,我们来了解一下SpringBoot。SpringBoot是由Pivotal团队开发的,它旨在简化基于Spring框架的应用程序的创建和部署。它提供了一种快速、轻量级的方式来构建独立的、可执行
 Springboot+Mybatis-plus不使用SQL语句进行多表添加怎么实现
Jun 02, 2023 am 11:07 AM
Springboot+Mybatis-plus不使用SQL语句进行多表添加怎么实现
Jun 02, 2023 am 11:07 AM
在Springboot+Mybatis-plus不使用SQL语句进行多表添加操作我所遇到的问题准备工作在测试环境下模拟思维分解一下:创建出一个带有参数的BrandDTO对象模拟对后台传递参数我所遇到的问题我们都知道,在我们使用Mybatis-plus中进行多表操作是极其困难的,如果你不使用Mybatis-plus-join这一类的工具,你只能去配置对应的Mapper.xml文件,配置又臭又长的ResultMap,然后再去写对应的sql语句,这种方法虽然看上去很麻烦,但具有很高的灵活性,可以让我们
 SpringBoot怎么自定义Redis实现缓存序列化
Jun 03, 2023 am 11:32 AM
SpringBoot怎么自定义Redis实现缓存序列化
Jun 03, 2023 am 11:32 AM
1、自定义RedisTemplate1.1、RedisAPI默认序列化机制基于API的Redis缓存实现是使用RedisTemplate模板进行数据缓存操作的,这里打开RedisTemplate类,查看该类的源码信息publicclassRedisTemplateextendsRedisAccessorimplementsRedisOperations,BeanClassLoaderAware{//声明了key、value的各种序列化方式,初始值为空@NullableprivateRedisSe
 springboot怎么获取application.yml里值
Jun 03, 2023 pm 06:43 PM
springboot怎么获取application.yml里值
Jun 03, 2023 pm 06:43 PM
在项目中,很多时候需要用到一些配置信息,这些信息在测试环境和生产环境下可能会有不同的配置,后面根据实际业务情况有可能还需要再做修改。我们不能将这些配置在代码中写死,最好是写到配置文件中,比如可以把这些信息写到application.yml文件中。那么,怎么在代码里获取或者使用这个地址呢?有2个方法。方法一:我们可以通过@Value注解的${key}即可获取配置文件(application.yml)中和key对应的value值,这个方法适用于微服务比较少的情形方法二:在实际项目中,遇到业务繁琐,逻






