nginx怎么使用ssl模块配置支持HTTPS访问
背景:
项目开发中用到了微信小程序,但是服务器配置url必须是https,所以需要通过配置nginx的ssl模块来支持https访问,也就是说,要做一个网站域名为 dmsdbj.com 要求通过https://dmsdbj.com进行访问.
ssl英文名为secure socket layer,安全套接字层。ssl是一种数字证书,它使用ssl协议在浏览器和web server之间建立一条安全通道,数据信息在client与server之间的安全传输.
前提:
1. 配置ssl模块首先需要ca证书,ca证书可以自己手动颁发也可以在阿里云申请,本人在阿里云上申请的证书。(手动颁发可参考文章底部链接)
2. 默认情况下ssl模块并未被安装,如果要使用该模块则需要在编译nginx时指定–with-http_ssl_module参数.
阿里云购买ca证书
操作步骤:
一、下载ca证书
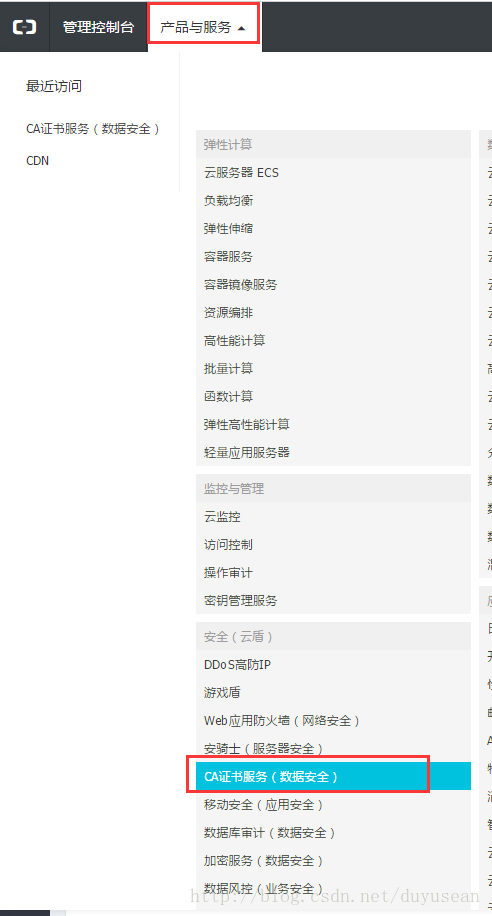
1. 登录阿里云,选择“控制台”-“产品与服务”,在“安全(云盾)”一栏中选择“ca证书服务(数据安全)”。


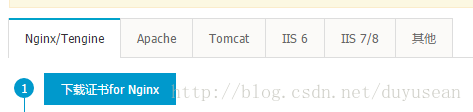
2.在已经购买好的证书点击“下载”,在新打开的页面上选择“nginx/tengine”,点击“下载证书for nginx”。


二、在nginx配置文件中安装证书
文件说明:1. 证书文件“证书名称.pem‘',包含两段内容,请不要删除任何一段内容。2. 如果是证书系统创建的csr,还包含:证书私钥文件“证书名称.key”。( 1 ) 在nginx的配置文件所在的目录下创建cert文件夹,并且将下载的全部文件拷贝到cert目录中。如果申请证书时是自己创建的csr文件,请将对应的私钥文件放到cert目录下并且命名为“证书名称.key”;
( 2 ) 打开 nginx 安装目录下 conf 目录中的 nginx.conf 文件,找到:
# https server
# #server {
# listen 443;
# server_name localhost;
# ssl on;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_timeout 5m;
# ssl_protocols sslv2 sslv3 tlsv1;
# ssl_ciphers all:!adh:!export56:rc4+rsa:+high:+medium:+low:+sslv2:+exp;
# ssl_prefer_server_ciphers on;
# location / {
#
#
#}
#}( 3 ) 将其修改为 (以下属性中ssl开头的属性与证书配置有直接关系,其它属性请结合自己的实际情况复制或调整) :
server {
listen 443;
server_name localhost;
ssl on;
root html;
index index.html index.htm;
ssl_certificate cert/证书名称.pem;
ssl_certificate_key cert/证书名称.key;
ssl_session_timeout 5m;
ssl_ciphers ecdhe-rsa-aes128-gcm-sha256:ecdhe:ecdh:aes:high:!null:!anull:!md5:!adh:!rc4;
ssl_protocols tlsv1 tlsv1.1 tlsv1.2;
ssl_prefer_server_ciphers on;
location / {
root html;
index index.html index.htm;
}
}保存退出。
( 4 )重启 nginx。
nginx -s reload
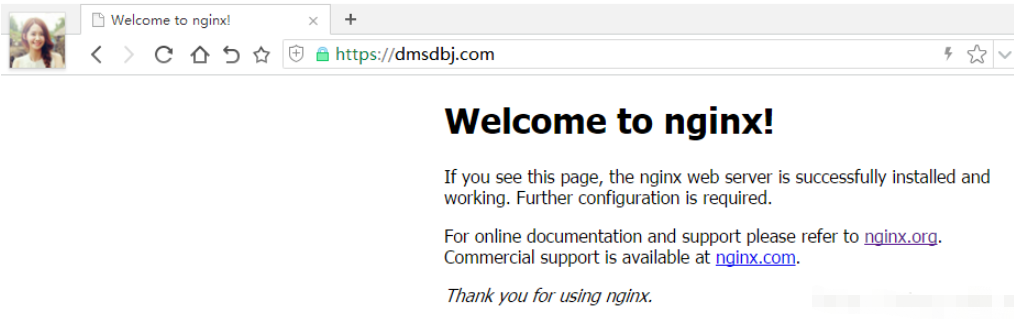
( 5 ) 通过 https 方式访问您的站点,测试站点证书的安装配置。 在浏览器中输入https://dmsdbj.com,如下图所示,则说明配置成功。

安装过程中遇见的问题
错误一:
nginx: [emerg] unknown directive "ssl" in /usr/local/nginx/conf/nginx.conf:151
解决方案:
出现这种错误可能是两种情况造成的:
情况一:配置文件格式不正确。
解决方法参考链接:
情况二:ssl模块并未被安装
默认情况下ssl模块并未被安装,如果要使用该模块则需要在编译nginx时指定–with-http_ssl_module参数,这种情况也会导致错误二的出现。
解决方案:
nginx缺少http_ssl_module模块,编译安装的时候带上--with-http_ssl_module配置就行了,但是现在的情况是我的nginx已经安装过了,怎么添加模块,其实也很简单,往下看: 做个说明:我的nginx的安装目录是/usr/local/nginx这个目录,我的源码包在/usr/local/src/nginx-1.3.6目录
(1)切换到源码包:
cd /root/nginx-1.13.6
(2)配置信息:
./configure --prefix=/usr/local/nginx --with-http_stub_status_module --with-http_ssl_module
(3)配置完成后,运行make进行编译,千万不要进行make install,否则就是覆盖安装。
mark
(4)然后备份原有已经安装好的nginx
cp /usr/local/nginx/sbin/nginx /usr/local/nginx/sbin/nginx.bak
(5)停止nginx,正常命令直接 nginx -s stop就可以
nginx -s stop
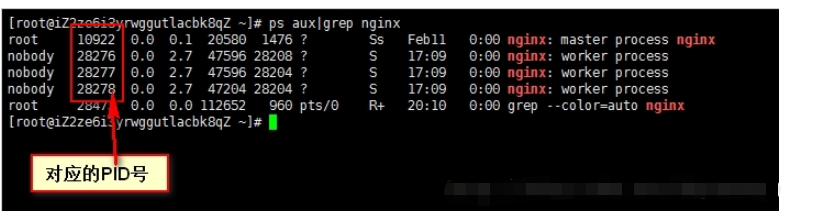
如果关不掉,就直接kill掉进程。ps aux | grep 进程名 查看进程占用的pid号。
ps aux|grep nginx

杀掉查出来的pid就可以了,kill -9 pid 命令用于终止进程。必须先kill掉root对应的pid才能进行下面的三个nobody的pid。
kill -9 10922 kill -9 28276 kill -9 28277 kill -9 28278
(6)将刚刚编译好的nginx覆盖掉原有的nginx
cp ./objs/nginx /usr/local/nginx/sbin/
(7)启动nginx
nginx
(8)通过下面的命令查看是否已经加入成功。
nginx -v
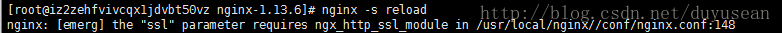
错误二:
nginx: [emerg] the "ssl" parameter requires ngx_http_ssl_module in /usr/local/nginx/conf/nginx.conf:148

解决方案:
出现这种情况的解决方案参考错误一的第二种情况的解决方案即可。
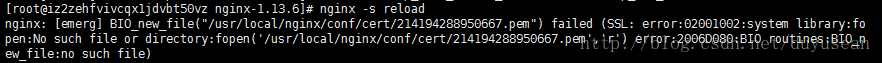
错误三:
stoping nginx... nginx: [emerg] bio_new_file("/usr/local/nginx/conf/cert/214291778530222.pem") failed (ssl: error:02001002:system library:fopen:no such file or directory:fopen('/usr/local/nginx/conf/cert/214291778530222.pem','r') error:2006d080:bio routines:bio_new_file:no such file) failed. use force-quit

解决方案:
这可能是证书路径存放的位置不正确导致的,而且只要写绝对路径,就会报错,无论windows还是linux。
将证书文件放到nginx.conf所在的目录下即可。
以上是nginx怎么使用ssl模块配置支持HTTPS访问的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 tomcat服务器怎么让外网访问
Apr 21, 2024 am 07:22 AM
tomcat服务器怎么让外网访问
Apr 21, 2024 am 07:22 AM
要让 Tomcat 服务器对外网访问,需要:修改 Tomcat 配置文件,允许外部连接。添加防火墙规则,允许访问 Tomcat 服务器端口。创建 DNS 记录,将域名指向 Tomcat 服务器公有 IP。可选:使用反向代理提升安全性和性能。可选:设置 HTTPS 以提高安全性。
 nginx启动命令和停止命令是什么
Apr 02, 2024 pm 08:45 PM
nginx启动命令和停止命令是什么
Apr 02, 2024 pm 08:45 PM
Nginx 的启动和停止命令分别为 nginx 和 nginx -s quit。启动命令直接启动服务器,而停止命令优雅地关闭服务器,允许所有当前请求处理完毕。其他可用停止信号包括 stop 和 reload。
 thinkphp怎么运行
Apr 09, 2024 pm 05:39 PM
thinkphp怎么运行
Apr 09, 2024 pm 05:39 PM
ThinkPHP Framework 的本地运行步骤:下载并解压 ThinkPHP Framework 到本地目录。创建虚拟主机(可选),指向 ThinkPHP 根目录。配置数据库连接参数。启动 Web 服务器。初始化 ThinkPHP 应用程序。访问 ThinkPHP 应用程序 URL 运行。
 Welcome to nginx!怎么解决?
Apr 17, 2024 am 05:12 AM
Welcome to nginx!怎么解决?
Apr 17, 2024 am 05:12 AM
要解决 "Welcome to nginx!" 错误,需要检查虚拟主机配置,启用虚拟主机,重新加载 Nginx,如果无法找到虚拟主机配置文件,则创建默认页面并重新加载 Nginx,这样错误消息将消失,网站将正常显示。
 nodejs项目怎么部署到服务器
Apr 21, 2024 am 04:40 AM
nodejs项目怎么部署到服务器
Apr 21, 2024 am 04:40 AM
Node.js 项目的服务器部署步骤:准备部署环境:获取服务器访问权限、安装 Node.js、设置 Git 存储库。构建应用程序:使用 npm run build 生成可部署代码和依赖项。上传代码到服务器:通过 Git 或文件传输协议。安装依赖项:SSH 登录服务器并使用 npm install 安装应用程序依赖项。启动应用程序:使用 node index.js 等命令启动应用程序,或使用 pm2 等进程管理器。配置反向代理(可选):使用 Nginx 或 Apache 等反向代理路由流量到应用程
 phpmyadmin怎么注册
Apr 07, 2024 pm 02:45 PM
phpmyadmin怎么注册
Apr 07, 2024 pm 02:45 PM
要注册 phpMyAdmin,需要先创建 MySQL 用户并授予其权限,然后下载、安装和配置 phpMyAdmin,最后登录到 phpMyAdmin 以管理数据库。
 docker容器之间如何通信
Apr 07, 2024 pm 06:24 PM
docker容器之间如何通信
Apr 07, 2024 pm 06:24 PM
Docker 环境中容器通信有五种方法:共享网络、Docker Compose、网络代理、共享卷、消息队列。根据隔离性和安全性需求,选择最合适的通信方法,例如利用 Docker Compose 简化连接或使用网络代理提高隔离性。
 html文件怎么生成网址
Apr 21, 2024 pm 12:57 PM
html文件怎么生成网址
Apr 21, 2024 pm 12:57 PM
要将 HTML 文件转换为网址,需要使用网络服务器,包括以下步骤:获取网络服务器。设置网络服务器。上传 HTML 文件。创建域名。路由请求。






