vue3中组件间怎么传值
vue3组件间的传值(props)
父组件向子组件传值
在父组件中:
1.引入ref

2.定义要传递的属性和属性值

3.向vue页面中的子组件传递该属性属性

传递属性
:传给子组件的名字(自定义) = “对应定义在父组件的属性名”
在子组件中:
4.接收父组件传来的属性
props: {
showDialogVisible: Boolean
},
setup() {
return {
}
}5.注册该组件
setup(props) {
// 可以打印查看一下props传过来的属性以及属性的值
console.log(props);
return {
props
}
}6.在子组件的页面使用该属性

父组件向子组件传值完成!
子组件向父组件传值(常规)
在子组件中:
由于vue数据传递是单向数据流,子组件没有权利修改父组件传过来的数据,只能请求父组件对原始数据进行修改,用emit 通知父组件去修改。
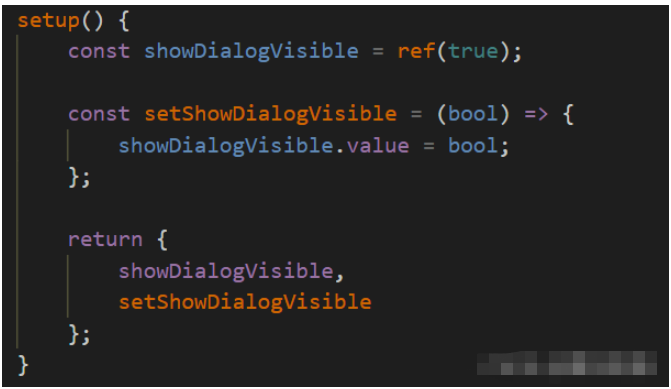
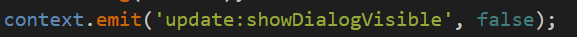
1.在子组件中定义要修改父组件那个属性(或方法)的值
setup(props,context) {
context.emit('setShow', false);
return {
}
}
//也可以:es6解构赋值取到emit
//setup(props,{emit}) {
// emit('setShow', false);
//
// return {
// }
//}context.emit(‘传入父组件自定义的属性名’, 属性值);
在父组件中:
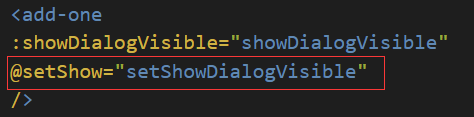
2.再页面接收子组件中传入的自定义属性名,绑定在自身对应的属性(方法)上

父组件向子组件传值完成!
附上我的父组件方法:

子组件向父组件传值(v-model)
如果子组件向父组件传的值正好是父组件向子组件传的值,可以直接在该属性上进行双向绑定。
注:阅读此小节建议先看完第一节:父组件向子组件传值
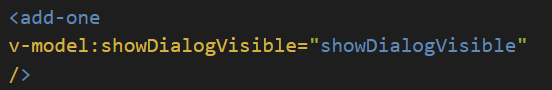
在子组件上:
1.直接修改从props中拿到的属性

在父组件上:
2.在父页面中的子组件上进行绑定

传值完成!
vue3组件之间传值和事件处理
这篇文章前自己也网上找了资料,发现这块资料极少,所以还是自己记录一下
项目需求是每个页面需要加上顶部导航栏,加返回事件

先写子组件代码,在components目录下建一个nav.vue文件:
子组件nav.vue文件内容
<template>
<div>
<el-affix position="top" :offset="0">
<div class="nav">
<span @click="backGo"><img src="../assets/back.png"/>返回</span>
<p>{{title}}</p>
</div>
</el-affix>
</div>
</template>
<script setup>
import{ defineProps } from "vue"
const props =defineProps({ //子组件定义接收父组件传过来的值
title:String
})
//点击返回事件
const backGo = () => {
history.back()
}
</script>
<style scoped>
.nav{width: 100%;height:.6rem;display: flex;align-items: center;justify-content: center;text-align: center;position: relative;background-color: #ffffff;border-bottom: 1px solid #f0f0f0;}
.nav span{position: absolute;height:100%;left: .2rem;top: 0;display: flex;align-items: center;color: #8a8a8a;}
.nav span img{width: .32rem;}
</style>父组件aboutus.vue文件:
<template>
<div class="wrap">
<Nav title="关于我们"></Nav> <!--记住这里第一个字母大写哦-->
<div class="lists">
<ul class="abus">
<li><p><router-link to="/company">公司介绍</router-link></p></li>
<li><p><router-link to="/privacy">隐私政策</router-link></p></li>
<li><p><router-link to="/useragree">用户协议</router-link></p></li>
</ul>
</div>
</div>
</template>
<script setup>
import Nav from '@/components/nav.vue'
</script>记住引入子组件时,第一个字母大写哦 !
是不是很简单!
下面介绍子组件传值
同样是拿子组件nav.vue来测试,直接上代码:
<template>
<div>
<el-affix position="top" :offset="0">
<div class="nav">
<span @click="backGo"><img src="../assets/back.png"/>返回</span>
<p>{{title}}</p>
</div>
</el-affix>
</div>
</template>
<script setup>
import{ defineProps ,defineEmits} from "vue"
const emits =defineEmits(['getBackGo']) //注册父组件回调方法
const props =defineProps({
title:String
})
const backGo = () => {
// history.back()
emits("getBackGo","传个值给父组件!")
}
</script>
<style scoped>
.nav{width: 100%;height:.6rem;display: flex;align-items: center;justify-content: center;text-align: center;position: relative;background-color: #ffffff;border-bottom: 1px solid #f0f0f0;}
.nav span{position: absolute;height:100%;left: .2rem;top: 0;display: flex;align-items: center;color: #8a8a8a;}
.nav span img{width: .32rem;}
</style>来看看父组件aboutus.vue写法:
<template>
<div class="wrap">
<Nav title="关于我们" @getBackGo="getBackGoInfo"></Nav>
<img src="../../assets/logo.jpg" class="logo"/>
<div class="lists">
<ul class="abus">
<li><p><router-link to="/company">公司介绍</router-link></p></li>
<li><p><router-link to="/privacy">隐私政策</router-link></p></li>
<li><p><router-link to="/useragree">用户协议</router-link></p></li>
</ul>
</div>
</div>
</template>
<script setup>
import Nav from '@/components/nav.vue'
const getBackGoInfo = (value) => {
console.log(value)
}
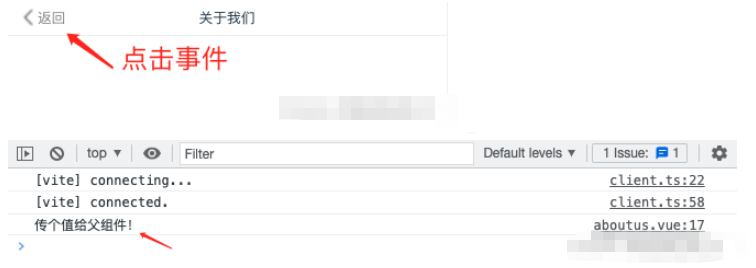
</script>效果如下:

以上是vue3中组件间怎么传值的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 vue3项目中怎么使用tinymce
May 19, 2023 pm 08:40 PM
vue3项目中怎么使用tinymce
May 19, 2023 pm 08:40 PM
tinymce是一个功能齐全的富文本编辑器插件,但在vue中引入tinymce并不像别的Vue富文本插件一样那么顺利,tinymce本身并不适配Vue,还需要引入@tinymce/tinymce-vue,并且它是国外的富文本插件,没有通过中文版本,需要在其官网下载翻译包(可能需要翻墙)。1、安装相关依赖npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2、下载中文包3.引入皮肤和汉化包在项目public文件夹下新建tinymce文件夹,将下载的
 vue3+vite:src使用require动态导入图片报错怎么解决
May 21, 2023 pm 03:16 PM
vue3+vite:src使用require动态导入图片报错怎么解决
May 21, 2023 pm 03:16 PM
vue3+vite:src使用require动态导入图片报错和解决方法vue3+vite动态的导入多张图片vue3如果使用的是typescript开发,就会出现require引入图片报错,requireisnotdefined不能像使用vue2这样imgUrl:require(’…/assets/test.png’)导入,是因为typescript不支持require所以用import导入,下面介绍如何解决:使用awaitimport
 Vue3怎么解析markdown并实现代码高亮显示
May 20, 2023 pm 04:16 PM
Vue3怎么解析markdown并实现代码高亮显示
May 20, 2023 pm 04:16 PM
Vue实现博客前端,需要实现markdown的解析,如果有代码则需要实现代码的高亮。Vue的markdown解析库有很多,如markdown-it、vue-markdown-loader、marked、vue-markdown等。这些库都大同小异。这里选用的是marked,代码高亮的库选用的是highlight.js。具体实现步骤如下:一、安装依赖库在vue项目下打开命令窗口,并输入以下命令npminstallmarked-save//marked用于将markdown转换成htmlnpmins
 Vue3如何实现刷新页面局部内容
May 26, 2023 pm 05:31 PM
Vue3如何实现刷新页面局部内容
May 26, 2023 pm 05:31 PM
想要实现页面的局部刷新,我们只需要实现局部组件(dom)的重新渲染。在Vue中,想要实现这一效果最简便的方式方法就是使用v-if指令。在Vue2中我们除了使用v-if指令让局部dom的重新渲染,也可以新建一个空白组件,需要刷新局部页面时跳转至这个空白组件页面,然后在空白组件内的beforeRouteEnter守卫中又跳转回原来的页面。如下图所示,如何在Vue3.X中实现点击刷新按钮实现红框范围内的dom重新加载,并展示对应的加载状态。由于Vue3.X中scriptsetup语法中组件内守卫只有o
 vue3项目打包发布到服务器后访问页面显示空白怎么解决
May 17, 2023 am 08:19 AM
vue3项目打包发布到服务器后访问页面显示空白怎么解决
May 17, 2023 am 08:19 AM
vue3项目打包发布到服务器后访问页面显示空白1、处理vue.config.js文件中的publicPath处理如下:const{defineConfig}=require('@vue/cli-service')module.exports=defineConfig({publicPath:process.env.NODE_ENV==='production'?'./':'/&
 Vue3复用组件怎么使用
May 20, 2023 pm 07:25 PM
Vue3复用组件怎么使用
May 20, 2023 pm 07:25 PM
前言无论是vue还是react,当遇到多处重复代码的时候,我们都会想着如何复用这些代码,而不是一个文件里充斥着一堆冗余代码。实际上,vue和react都可以通过抽组件的方式来达到复用,但如果遇到一些很小的代码片段,你又不想抽到另外一个文件的情况下,相比而言,react可以在相同文件里面声明对应的小组件,或者通过renderfunction来实现,如:constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 Vue3中如何使用defineCustomElement定义组件
May 28, 2023 am 11:29 AM
Vue3中如何使用defineCustomElement定义组件
May 28, 2023 am 11:29 AM
使用Vue构建自定义元素WebComponents是一组web原生API的统称,允许开发者创建可复用的自定义元素(customelements)。自定义元素的主要好处是,它们可以在使用任何框架,甚至是在不使用框架的场景下使用。当你面向的最终用户可能使用了不同的前端技术栈,或是当你希望将最终的应用与它使用的组件实现细节解耦时,它们会是理想的选择。Vue和WebComponents是互补的技术,Vue为使用和创建自定义元素提供了出色的支持。你可以将自定义元素集成到现有的Vue应用中,或使用Vue来构
 怎么用Vue3和Element Plus实现自动导入
May 22, 2023 pm 04:58 PM
怎么用Vue3和Element Plus实现自动导入
May 22, 2023 pm 04:58 PM
1前言1.1目的ElementPlus使用按需引入,大大缩小打包后的文件大小1.2最终效果自动生成components.d.ts文件,并在文件中引入ElementPlus组件自动生成components.d.ts文件,并在文件中引入ElementPlusAPI2准备工作安装ElementPlus#选择一个你喜欢的包管理器#NPM$npminstallelement-plus--save#Yarn$yarnaddelement-plus#pnpm$pnpminstallelement-plus3按






