iis+nginx如何实现负载均衡
目的:把用户的请求分到各个服务器减轻压力。nginx把监听的端口的请求平均转到布署了网站的服务器。
一、windows上安装nginx
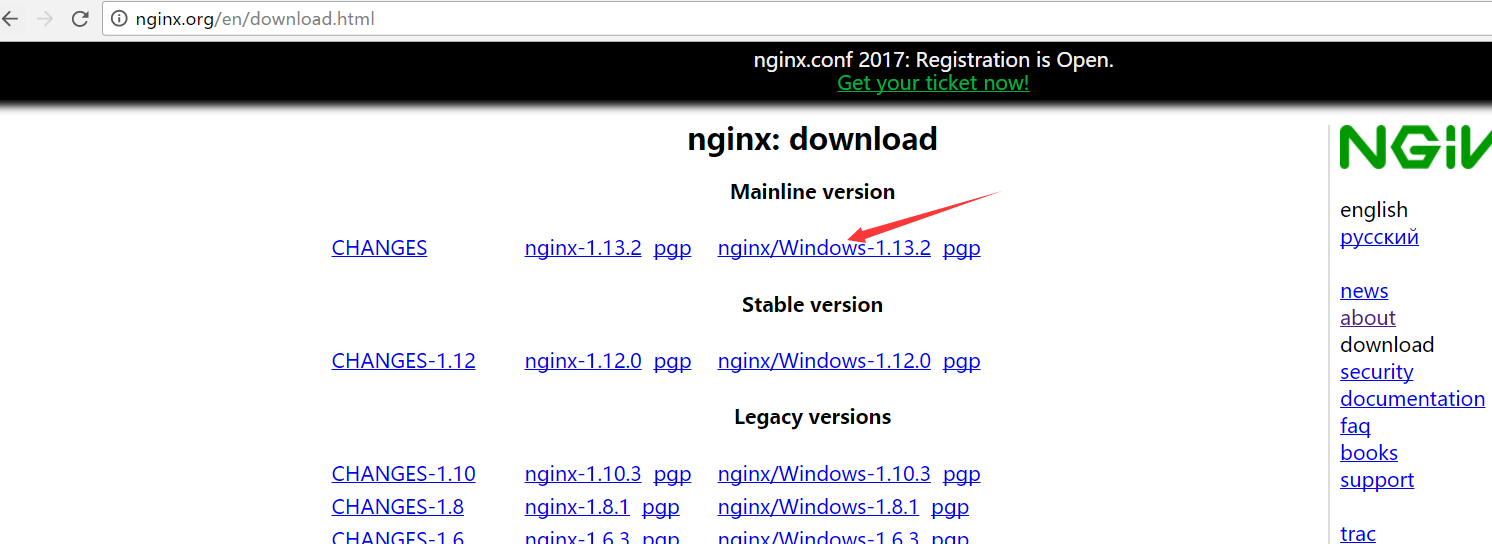
1.官网下载windows版的nginx
目前最新版本为1.13.2


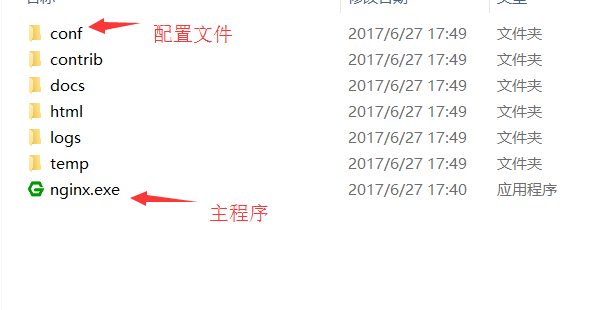
2.下载解压后

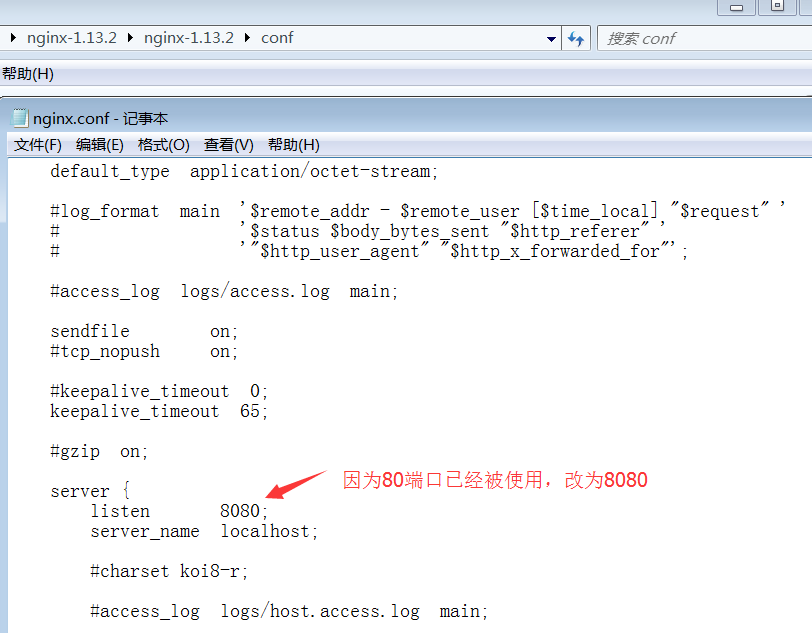
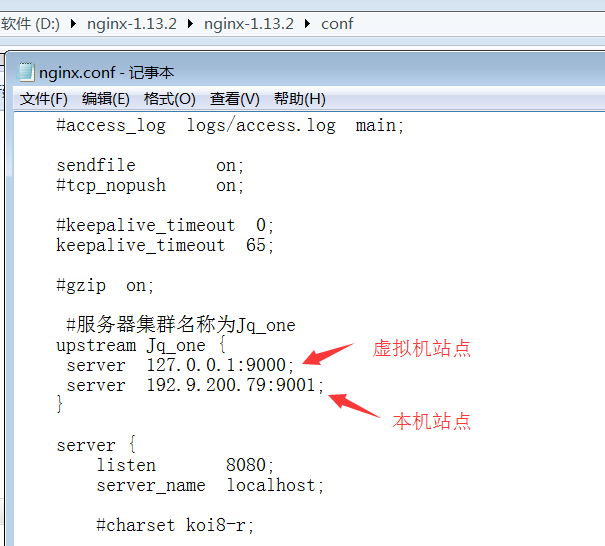
3.因为我电脑80端口已经被使用,所以修改配置文件改为监听8080端口

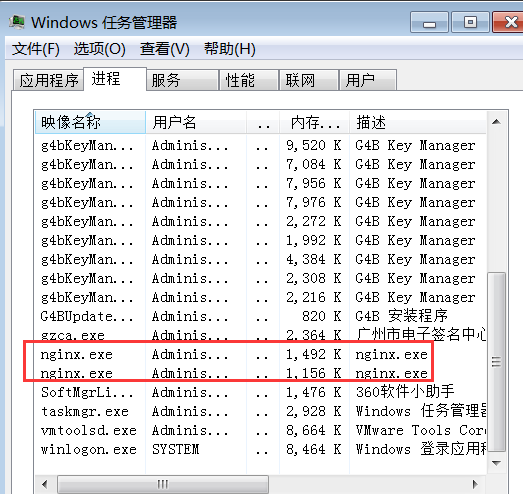
4.双击主程序运行,可以看到nginx已经在进程里面运行了。

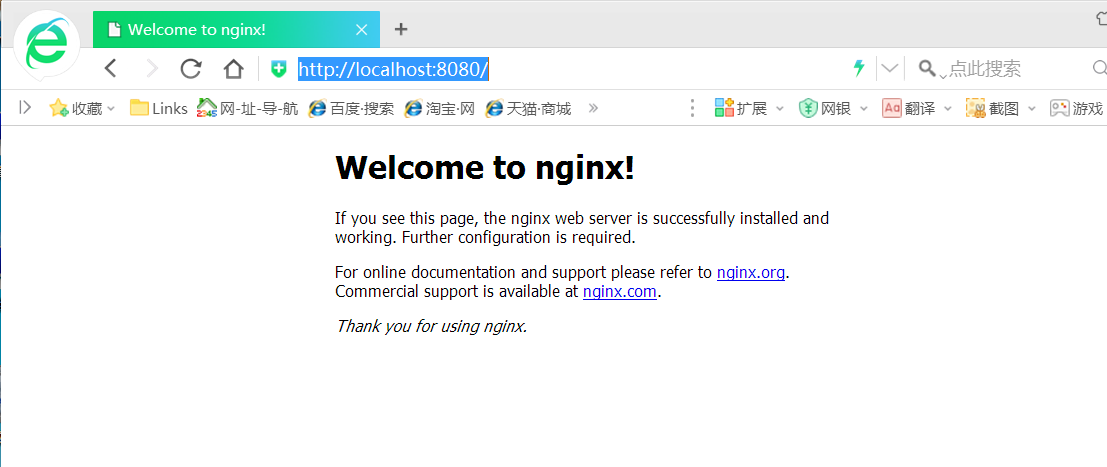
5.尝试打开 http://localhost:8080/ 出现以下,就说明nginx安装成功了

二、搭建两个相同站点
1. 网站只有一个主页
public class homecontroller : controller
{
// get: home
public actionresult index()
{
list<string> info = new list<string>();
info.add("服务器名称:" + server.machinename);
info.add("客户端ip地址:" + (request.userhostaddress=="::1" ? "127.0.0.1":request.userhostaddress));
info.add("http端口:" + request.url.port);
viewbag.info = info;
return view();
}
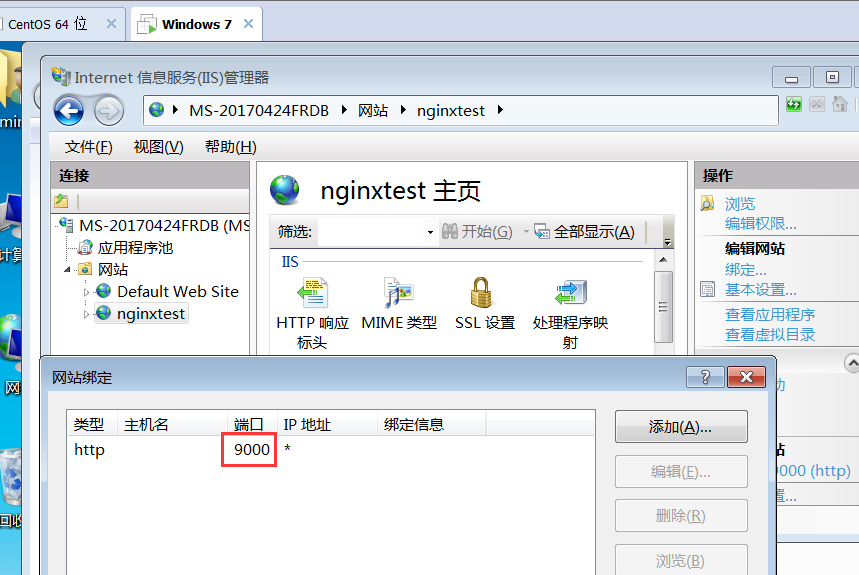
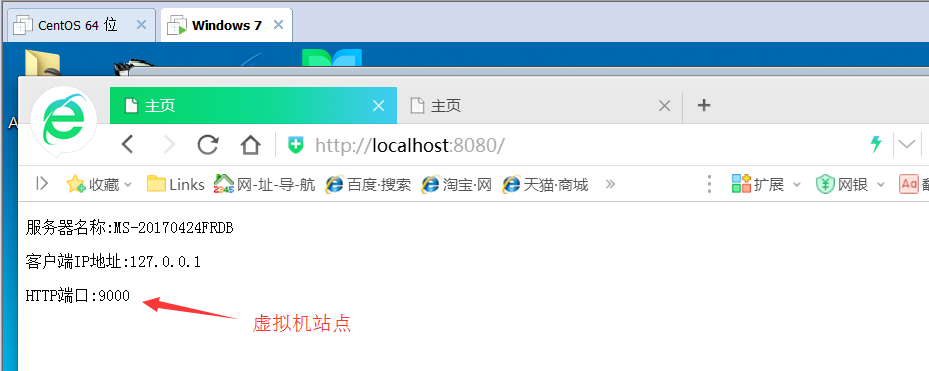
}2. 因为我的nginx是装在虚拟机里的,现在虚拟机里在iis部署一个站点,端口为:9000

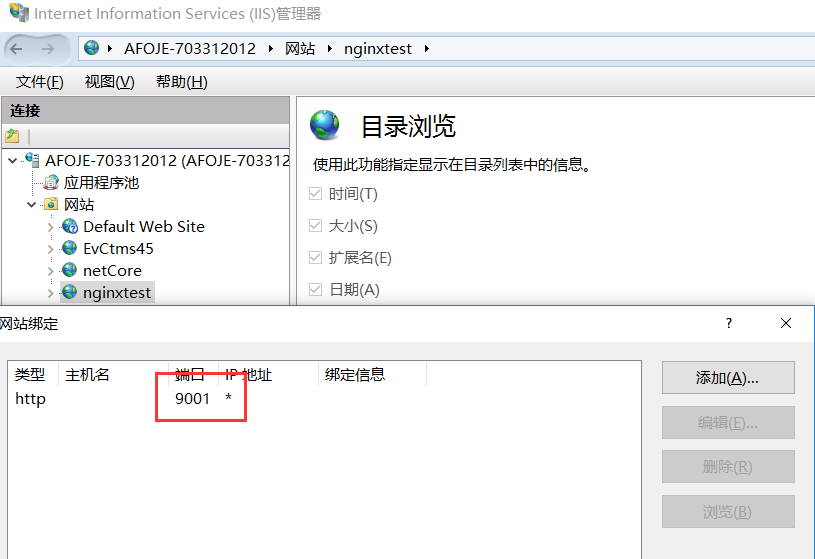
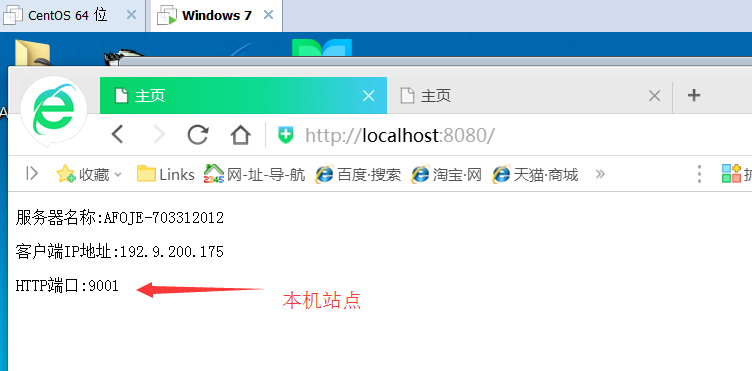
3.本机布署一个站点,端口为:9001

三、修改nginx配置文件
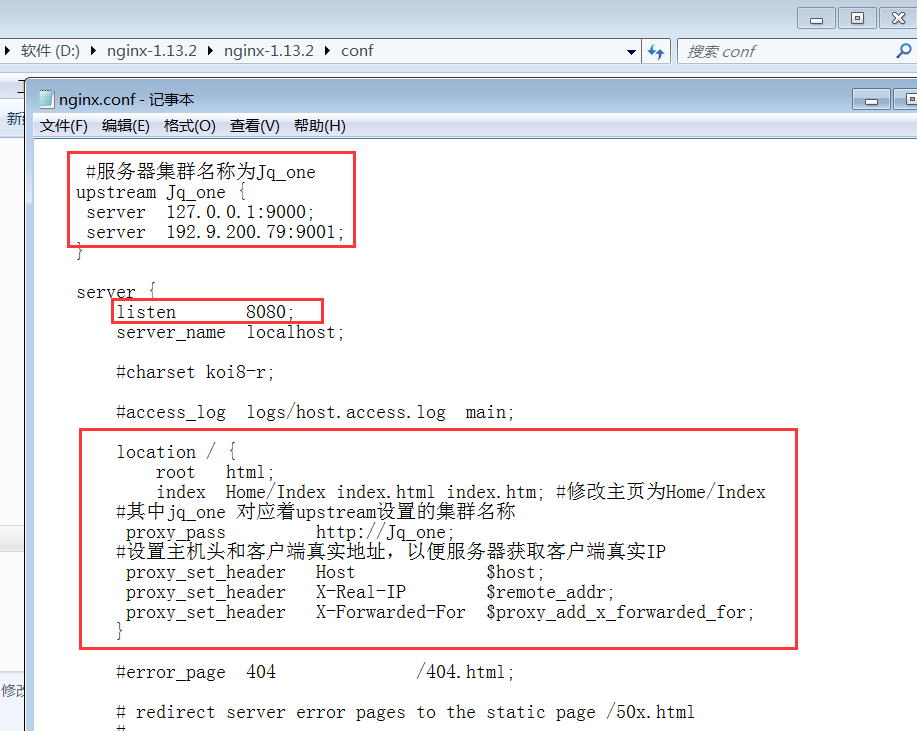
1.在http节点下添加upstream(服务器集群),server设置的是集群服务器的信息,我这里搭建了两个站点,配置了两条信息。

2.在http节点下找到location节点修改
location / {
root html;
index home/index index.html index.htm; #修改主页为home/index
#其中jq_one 对应着upstream设置的集群名称
proxy_pass http://jq_one;
#设置主机头和客户端真实地址,以便服务器获取客户端真实ip
proxy_set_header host $host;
proxy_set_header x-real-ip $remote_addr;
proxy_set_header x-forwarded-for $proxy_add_x_forwarded_for;
}
修改后的配置文件:

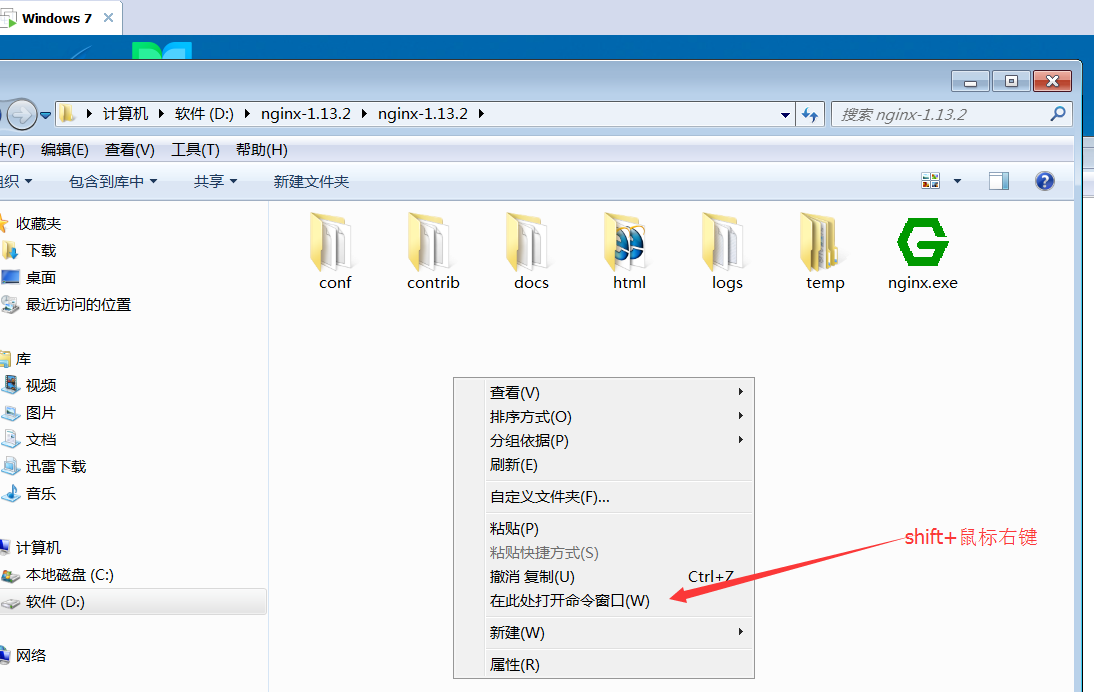
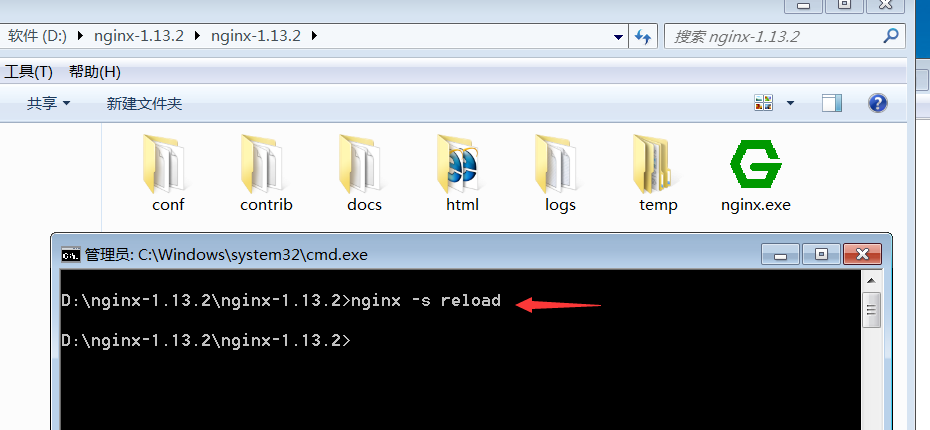
3.重启nginx

输入命令 nginx -s reload 回车

完成重启
四、验证
尝试访问监听的8080端口,刷新几次看


五、把nginx弄成服务,开机启动
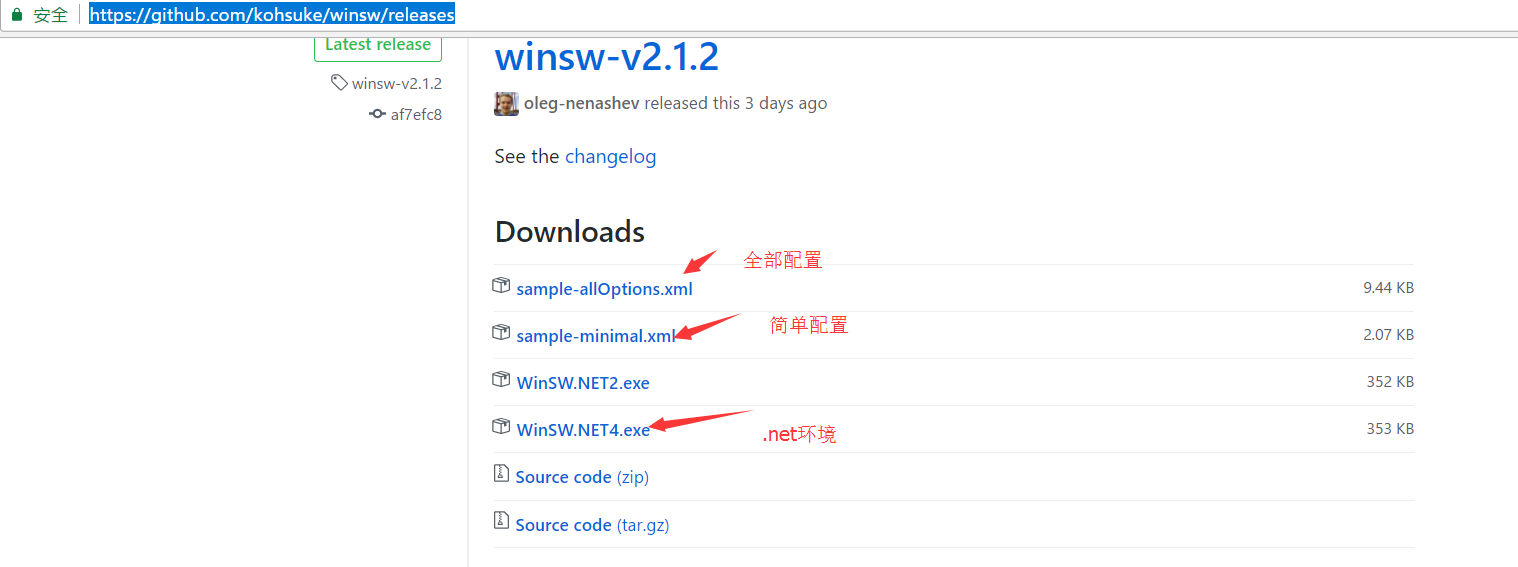
1.借助一个小工具winsw
下载简单配置和.net环境两个文件,根据自己环境,这里下的.net4

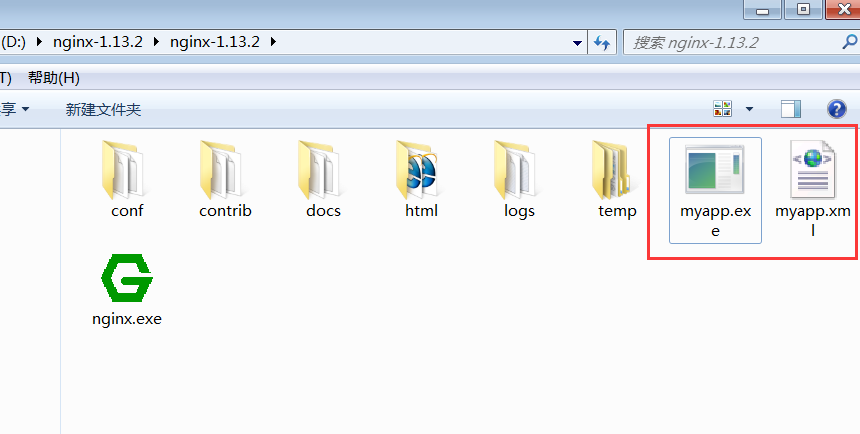
然后放到随便一个目录,这里放到和nginx一起,并把两个文件改成相同的名字

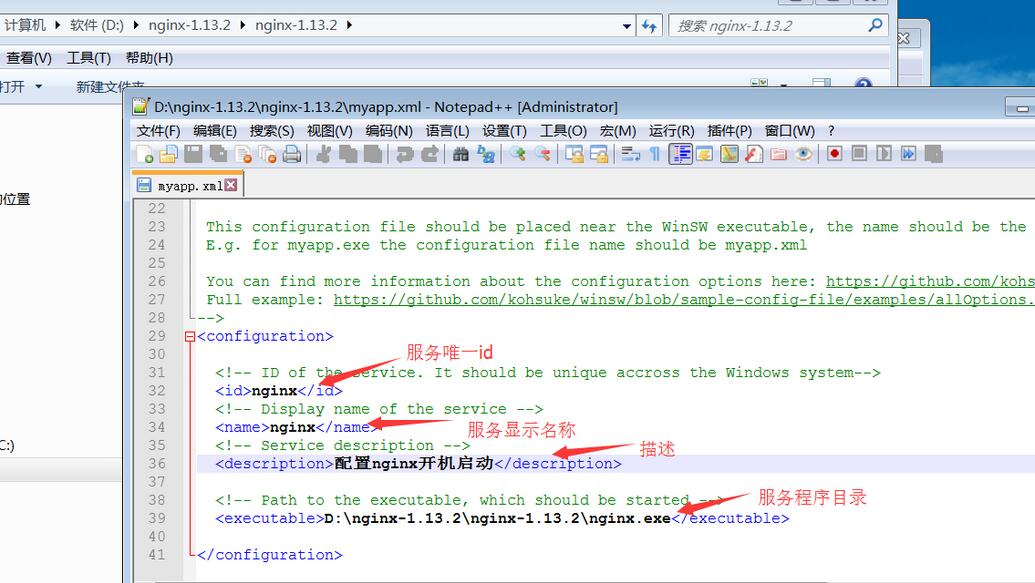
2.修改配置文件

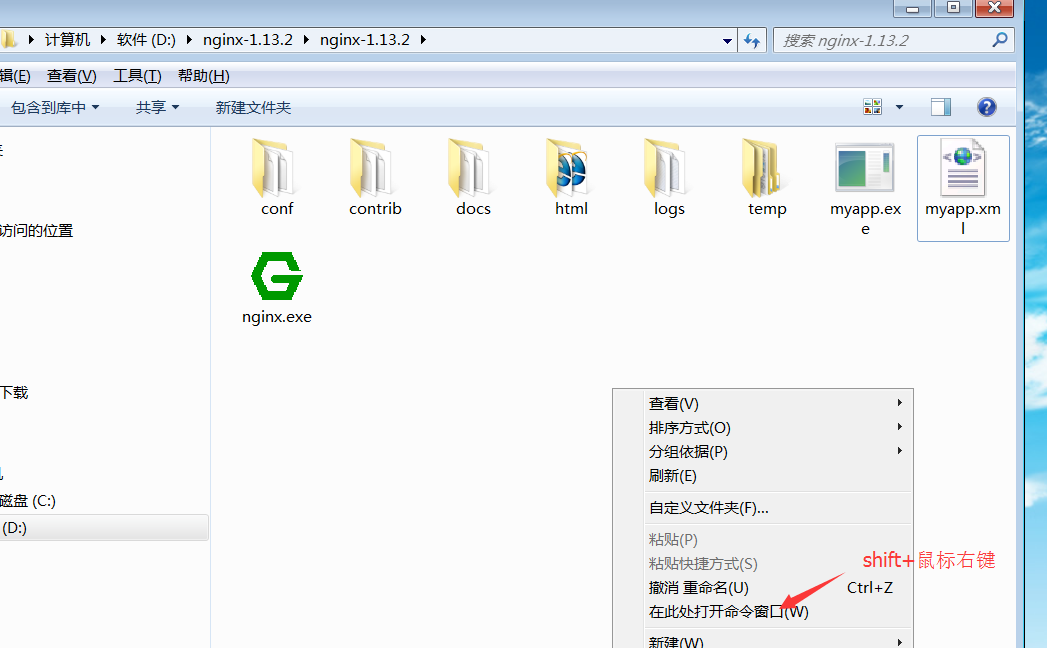
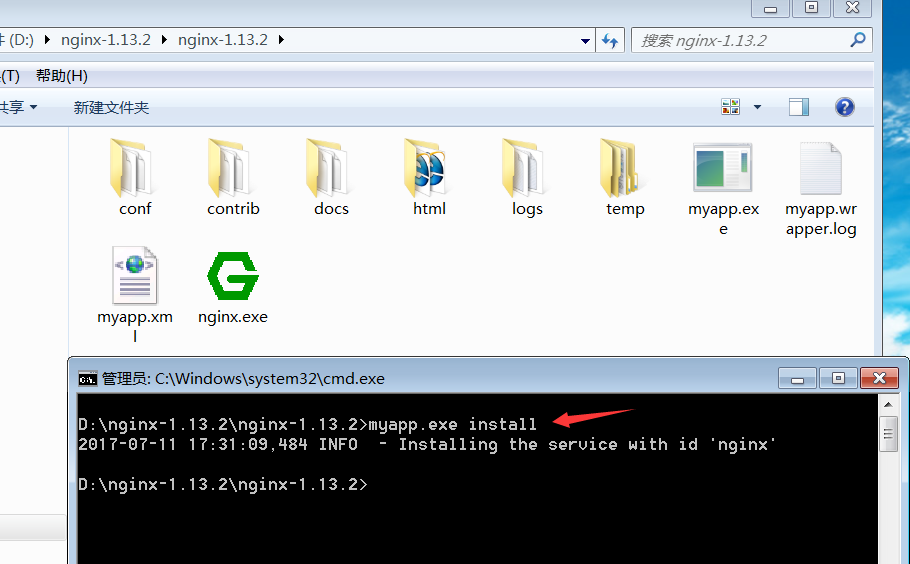
3.安装服务

输入命令 myapp.exe install 安装服务

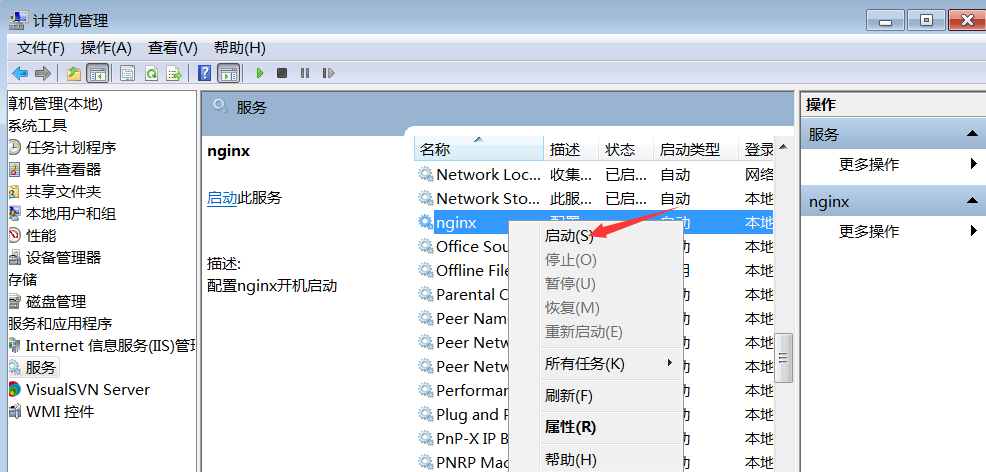
此时服务中已经有nginx了,然后启动服务即可

以上是iis+nginx如何实现负载均衡的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 怎么查看nginx是否启动
Apr 14, 2025 pm 01:03 PM
怎么查看nginx是否启动
Apr 14, 2025 pm 01:03 PM
确认 Nginx 是否启动的方法:1. 使用命令行:systemctl status nginx(Linux/Unix)、netstat -ano | findstr 80(Windows);2. 检查端口 80 是否开放;3. 查看系统日志中 Nginx 启动消息;4. 使用第三方工具,如 Nagios、Zabbix、Icinga。
 nginx在windows中怎么配置
Apr 14, 2025 pm 12:57 PM
nginx在windows中怎么配置
Apr 14, 2025 pm 12:57 PM
如何在 Windows 中配置 Nginx?安装 Nginx 并创建虚拟主机配置。修改主配置文件并包含虚拟主机配置。启动或重新加载 Nginx。测试配置并查看网站。选择性启用 SSL 并配置 SSL 证书。选择性设置防火墙允许 80 和 443 端口流量。
 nginx怎么配置云服务器域名
Apr 14, 2025 pm 12:18 PM
nginx怎么配置云服务器域名
Apr 14, 2025 pm 12:18 PM
在云服务器上配置 Nginx 域名的方法:创建 A 记录,指向云服务器的公共 IP 地址。在 Nginx 配置文件中添加虚拟主机块,指定侦听端口、域名和网站根目录。重启 Nginx 以应用更改。访问域名测试配置。其他注意事项:安装 SSL 证书启用 HTTPS、确保防火墙允许 80 端口流量、等待 DNS 解析生效。
 nginx304错误怎么解决
Apr 14, 2025 pm 12:45 PM
nginx304错误怎么解决
Apr 14, 2025 pm 12:45 PM
问题的答案:304 Not Modified 错误表示浏览器已缓存客户端请求的最新资源版本。解决方案:1. 清除浏览器缓存;2. 禁用浏览器缓存;3. 配置 Nginx 允许客户端缓存;4. 检查文件权限;5. 检查文件哈希;6. 禁用 CDN 或反向代理缓存;7. 重启 Nginx。
 linux怎么查看nginx是否启动
Apr 14, 2025 pm 12:48 PM
linux怎么查看nginx是否启动
Apr 14, 2025 pm 12:48 PM
在 Linux 中,使用以下命令检查 Nginx 是否已启动:systemctl status nginx根据命令输出进行判断:如果显示 "Active: active (running)",则 Nginx 已启动。如果显示 "Active: inactive (dead)",则 Nginx 已停止。
 linux怎么启动nginx
Apr 14, 2025 pm 12:51 PM
linux怎么启动nginx
Apr 14, 2025 pm 12:51 PM
在 Linux 中启动 Nginx 的步骤:检查 Nginx 是否已安装。使用 systemctl start nginx 启动 Nginx 服务。使用 systemctl enable nginx 启用在系统启动时自动启动 Nginx。使用 systemctl status nginx 验证启动是否成功。在 Web 浏览器中访问 http://localhost 查看默认欢迎页面。
 nginx403怎么解决
Apr 14, 2025 am 10:33 AM
nginx403怎么解决
Apr 14, 2025 am 10:33 AM
如何解决 Nginx 403 Forbidden 错误?检查文件或目录权限;2. 检查 .htaccess 文件;3. 检查 Nginx 配置文件;4. 重启 Nginx。其他可能原因还包括防火墙规则、SELinux 设置或应用程序问题。
 怎么启动nginx服务器
Apr 14, 2025 pm 12:27 PM
怎么启动nginx服务器
Apr 14, 2025 pm 12:27 PM
启动 Nginx 服务器需要按照不同操作系统采取不同的步骤:Linux/Unix 系统:安装 Nginx 软件包(例如使用 apt-get 或 yum)。使用 systemctl 启动 Nginx 服务(例如 sudo systemctl start nginx)。Windows 系统:下载并安装 Windows 二进制文件。使用 nginx.exe 可执行文件启动 Nginx(例如 nginx.exe -c conf\nginx.conf)。无论使用哪种操作系统,您都可以通过访问服务器 IP






