jquery修改日期时触发事件的方法:1、打开“laydate日期控”的API文档;2、找到“日期时间切换函数”并打开查看回调函数的使用说明添加到jquery示例代码中;3、引入“laydate.js”后通过“laydate.render”初始化时间日期输入框,使用“change”方法来监听日期控件的切换;4、重新更改日期后,使用“console.log()”函数输出结果即可。

本教程操作系统:Windows10系统、jQuery3.6.0版本、Dell G3电脑。
jquery修改日期时触发事件的方法是:
1、首先进入你所使用的日期空间的官方网站,然后找到它的API使用文档,这里我以laydate日期控件为例,首先打开它的API文档,如下图所示:

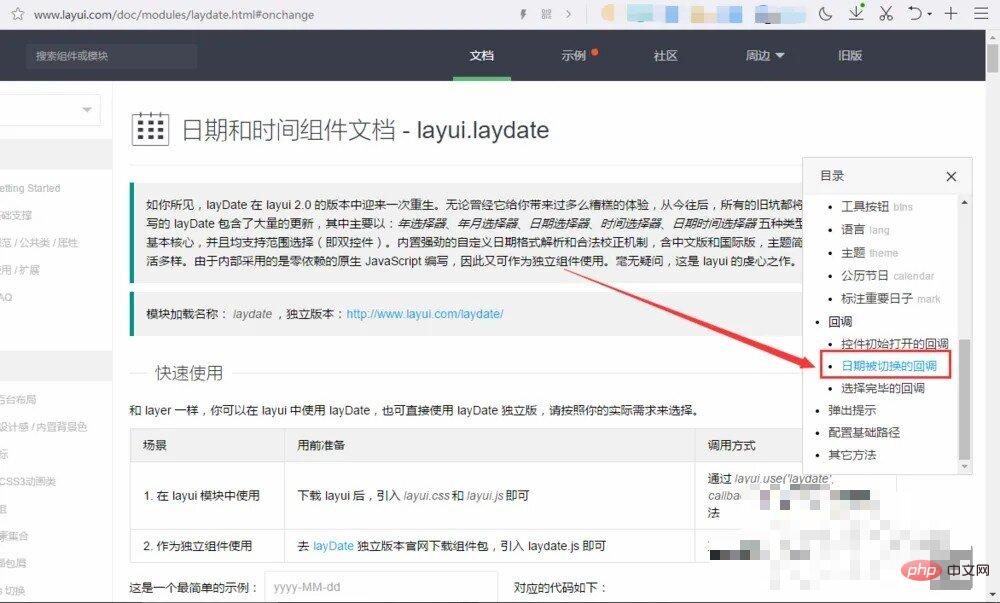
2、然后我在文档目录中查看有关“日期时间切换回调函数”的文档部分,如下图所示:

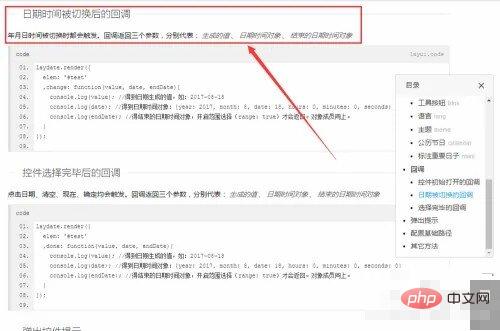
3、然后我们打开这部分文档查看它的回调函数的使用说明:

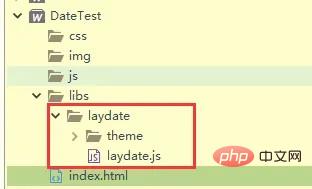
4、然后我们参照文档说说明的回调函数,添加到我们自己的代码中,这里我创建了一个示例项目来一步一步展示,首先我们先来看一下项目结构,红色框框位置是时间选择器的插件包:

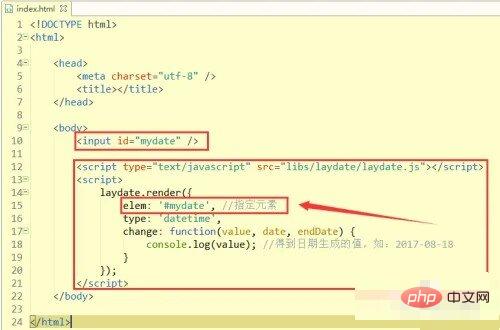
5、然后再看我们的代码部分,在页面引入时间日期控件的js之后,通过laydate.render来初始化我们的时间日期输入框:

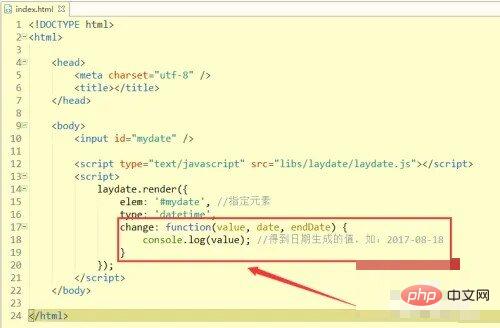
6、然后下面就是关键的代码了,通过官方文档上面写的change方法来监听时间日期控件的切换监听,关键代码如下图红色框框的内容

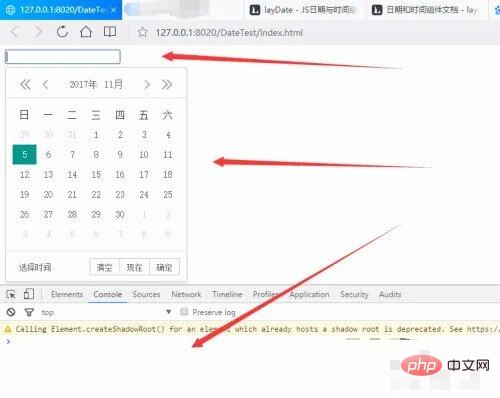
7、这里我写的监听之后是通过console打印到控制台,具体监听到切换事件回调之后怎么操作根据你的实际业务需要来操作,在浏览器运行的效果如下:

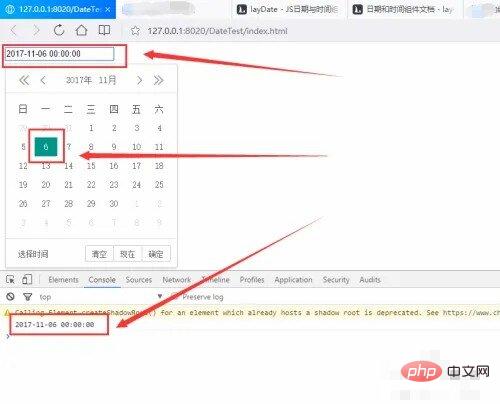
8、当我们选择或者重新改变日期时间的时候控制台就打印出了你新选择的日期时间,效果如下:

以上是jquery修改日期时怎么触发事件的详细内容。更多信息请关注PHP中文网其他相关文章!

