xPath注入的基础语法有哪些
首先什么是xPath:xPath是一种在xml查找信息的语言
xPath中包含七种类型的节点: 元素、属性、文本、命名空间、处理指令、注释及文档根节点。xml文档是按照文档树的结构进行解析的,文档树的根被称为文档节点或根节点。

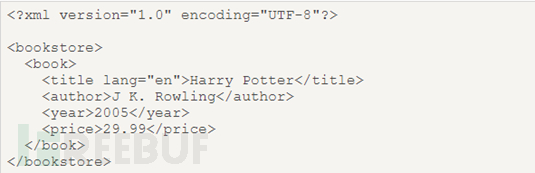
这是一份基本的xml文档的源码,从这份xml源码中可以看出,bookstore为文档节点(根节点),book、title、author、year、price是元素节点。其中book节点拥有四个子元素节点:title、author、year、price,title节点有三个同胞:author、year、price。title这个元素节点拥有一个属性和文本节点,属性节点是lang,值为en,文本节点的值是HarryPotter。
下面还有一些xml节点关系的描述(类似于数据结构中的树):
父:book节点的父为bookstore,book节点是title、author、year、price节点的父。(每个节点只能有一个父)。
子:book是bookstore的子,book节点的子是title、author、year、price的子。
(元素节点可以有零个、一个或者多个子)。
标题的同级元素包括作者、年份和价格,这些元素具有相同的父节点,类似于树形结构中的兄弟节点。(节点可以有零个、一个或者多个同胞)。
先辈:节点的父、父的父、父的父的父(无限循环),title元素节点的先辈就是book、bookstore。
后代:节点的子、子的子、子的子的子(无线循环),bookstore文档节点的后代就是book、title、author、year、price、lang。
知道了xml的节点关系还不够,还需要知道它是如何进行查询的,xPath通过路径表达式来选取文档中的节点或者节点集。节点是沿着路径或者步来选取的。

XPath 使用路径表达式在 XML 文档中选取节点。节点是通过沿着路径或者 step 来选取的。 下面列出了最有用的路径表达式:
nodename:选取此节点的所有接待你
/:从根节点选取
//:从匹配选择的当前节点选择文档中的节点,而不考虑它们的位置
.:选取当前节点
..:选取当前节点的父节点
@:选取属性
下面直接来通过js使用xpath查询语法来进行查询
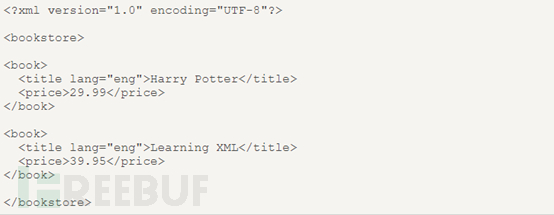
首先写一份关于xpath调用的html(调用的代码写到js中)文件模板,然后准备好一份xml文件用来查询。
js模板的源代码如下:
https://www.runoob.com/try/try.php?filename=try_xpath_select_cdnodes
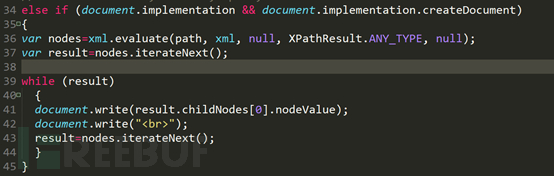
挨个看一下这份html文件中的js代码(因为只有js代码)

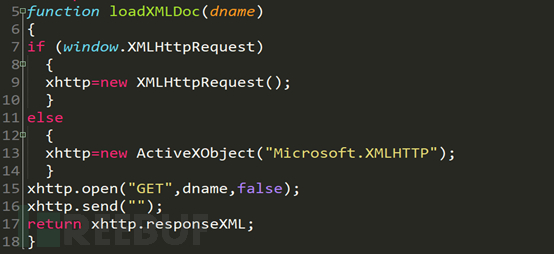
这是js的一个异步调用函数,重要的代码在第15行和第17行,第15行由函数传入的dname函数是xml的路径,第17行返回得到的xml文件。

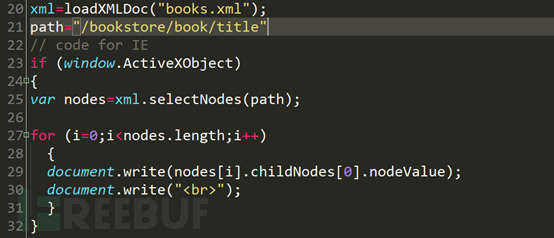
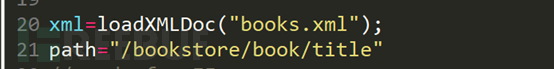
请参照第20行,变量xml获取了执行loadXMLDOC函数后得到的XML文件。21行path变量为xpath的查询语法。第一个if语句,判断是否是IE6及以下浏览器,如果是IE6或以下浏览器,获得对应的查询的到的节点数组之后,将数组中的值遍历输出到页面中。

第二个if语句对于非IE6及以下浏览器,执行的过程一样,只是语法稍有不同,非IE6及以下浏览器通过evaluate函数进行查询,格式基本固定,实践一下刚才的几个语法。
查询语法的替换只需要修改path的值就行。

先列出需要查询的语法:
注:假如路径起始于正斜杠( / ),则此路径始终代表到某元素的绝对路径!
bookstore:选取 bookstore 元素的所有子节点。
/bookstore:选取根元素 bookstore。
bookstore/book:选取属于 bookstore 的子元素的所有 book 元素。
//book:选取所有 book 子元素,而不管它们在文档中的位置。
bookstore//book:选择属于 bookstore 元素的后代的所有 book 元素,而不管它们位于 bookstore:之下的什么位置。
//@lang:选取名为 lang 的所有属性。
只使用这些单一查询可能无法得到预期结果,需要将它们与其他查询语句进行组合。以下是需要配合的一些语法:
谓语(用方括号,为了得到更精确的查询结果):
选取 bookstore 元素的第一个子元素 book 的路径为 /bookstore/book[1]。
/bookstore/book[last()]:选取属于 bookstore 子元素的最后一个 book 元素。
/bookstore/book[last()-1]:选取属于 bookstore 子元素的倒数第二个 book 元素。
/bookstore/book[position()<3]:选取最前面的两个属于 bookstore 元素的子元素的 book 元素。
//title[@lang]:选取所有拥有名为 lang 的属性的 title 元素。
//title[@lang='eng']:选取所有 title 元素,且这些元素拥有值为 eng 的 lang 属性。
/bookstore/book[price>35.00]:选取 bookstore 元素的所有 book 元素,且其中的 price 元素的值须大于 35.00。
/bookstore/book[price>35.00]/title:选取 bookstore 元素中的 book 元素的所有 title 元素,且其中的 price 元素的值须大于 35.00。
选取未知节点:
*:匹配任何元素节点。
@*:匹配任何属性节点。
node():匹配任何类型的节点。
例如:
/bookstore/*:选取 bookstore 元素的所有子元素。
//*:选取文档中的所有元素。
//title[@*]:选取所有带有属性的 title 元素。
选取若干路径:
//book/title | //book/price:选取 book 元素的所有 title 和price 元素。
//title | //price:选取文档中的所有 title 和 price 元素。
/bookstore/book/title | //price:选取属于 bookstore 元素的 book 元素的所有 title 元素,以及文档中所有的 price 元素
看几个查询的例子:
查询第二个book的title值:/bookstore/book[1]/title

查询所有book的title的值:/bookstore/book//title

查询所有带lang属性的title的值:/bookstore/book//title[@lang]

以上是xPath注入的基础语法有哪些的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 PHP 实战:使用 XPath 从 XML 文档中提取数据
Jun 13, 2023 pm 10:03 PM
PHP 实战:使用 XPath 从 XML 文档中提取数据
Jun 13, 2023 pm 10:03 PM
在使用PHP处理XML数据时,XPath是一种非常有用的工具。XPath是一种用于在XML文档中定位元素的语言。它可以帮助开发人员快速、简单地从XML文档中提取所需的数据。在本文中,我们将介绍XPath的基本概念,并详细讲解如何在PHP中使用XPath。我们将演示如何使用XPath从XML文档中提取数据,并构建一个简单的
 如何使用 PHP 和 XPath 解析 HTML 内容
Jun 17, 2023 am 11:17 AM
如何使用 PHP 和 XPath 解析 HTML 内容
Jun 17, 2023 am 11:17 AM
随着Web技术不断发展,Web页面的内容也越来越复杂。我们常常需要从HTML页面中抽取信息以进行进一步的处理和分析,如爬虫、数据挖掘等。本文将介绍如何使用PHP和XPath解析HTML内容,方便快捷地获取我们需要的信息。PHPSimpleHTMLDOMParserPHPSimpleHTMLDOMParser是一个开源的
 PHP XPath 函数使用详解:XPath为XML和HTML文件提供搜索和查询功能
Jun 27, 2023 pm 01:04 PM
PHP XPath 函数使用详解:XPath为XML和HTML文件提供搜索和查询功能
Jun 27, 2023 pm 01:04 PM
XPath是一种查询和定位XML和HTML文档中特定节点的语言。作为一种路径表达式语言,XPath在许多编程语言中广泛使用,其中包括PHP。在本文中,我们将深入了解PHPXPath函数的使用方法,以便您能够轻松地在您的项目中使用XPath来搜索和查询XML和HTML文件。什么是XPath?XPath是一种查询和定位XML和HTML文档中特定节点的语言,它是
 xPath注入的基础语法有哪些
May 26, 2023 pm 12:01 PM
xPath注入的基础语法有哪些
May 26, 2023 pm 12:01 PM
首先什么是xPath:xPath是一种在xml查找信息的语言在xPath中,有七种元素的节点:元素、属性、文本、命名空间、处理指令、注释以及文档(根节点)。xml文档被当作文档树来解析,树的根被称为文档节点或者根节点。这是一份基本的xml文档的源码,从这份xml源码中可以看出,bookstore为文档节点(根节点),book、title、author、year、price是元素节点。其中book节点拥有四个子元素节点:title、author、year、price,title节点有三个同胞:au
 PHP中的DOM和XPath技术
May 11, 2023 pm 04:04 PM
PHP中的DOM和XPath技术
May 11, 2023 pm 04:04 PM
近年来,随着互联网的不断发展,Web开发技术也不断的更新迭代。其中,PHP语言因其易学易用、运行速度快、跨平台特点被广泛应用于Web开发领域。在PHP中,DOM和XPath技术是开发Web应用时经常用到的技术,本文将详细介绍这两项技术的基础知识和应用场景。一、DOM技术DOM(文档对象模型,DocumentObjectModel)是一种处理XML或HTM
 How to use Python for xpath, JsonPath, and bs4?
May 09, 2023 pm 09:04 PM
How to use Python for xpath, JsonPath, and bs4?
May 09, 2023 pm 09:04 PM
1.xpath1.1xpath使用google提前安装xpath插件,按ctrl+shift+x出现小黑框安装lxml库pipinstalllxml‐ihttps://pypi.douban.com/simple导入lxml.etreefromlxmlimportetreeetree.parse()解析本地文件html_tree=etree.parse('XX.html')etree.HTML()服务器响应文件html_tree=etree.HTML(respon
 使用XPATH搜索包含 的文本
Sep 10, 2023 am 11:33 AM
使用XPATH搜索包含 的文本
Sep 10, 2023 am 11:33 AM
我们可以使用定位器xpath来识别具有搜索文本的元素带有或空格。让我们首先检查一个web元素的html代码尾随和前导空格。在下图中,文本JAVABASICS带有正如html代码中所反映的,标记名Strong包含空格。如果元素的文本或任何属性的值中有空格,则创建对于这样一个元素的xpath,我们必须使用标准化空间函数。它从字符串中删除所有尾随和前导空格。它还删除了每个新的标签或者字符串中已存在的行。Syntax//tagname[normalize-space(@attribute/functio
 JavaScript选择器的类型和用途的深入研究
Dec 26, 2023 pm 12:38 PM
JavaScript选择器的类型和用途的深入研究
Dec 26, 2023 pm 12:38 PM
深入探索JavaScript选择器的不同类型和用途引言:JavaScript是一种强大的脚本语言,广泛应用于网页开发中。在开发过程中,我们经常需要通过选择器来获取或操作HTML元素。JavaScript提供了不同类型的选择器,能够满足不同的需求。本文将深入探索JavaScript选择器的不同类型和用途,并提供具体的代码示例。一、getElementById选






