Vue3中props和emit怎么使用
作用:父组件通过 props 向下传递数据给子组件;
用途:当有一种类型的组件需要被使用多次,每一次的调用都只是特定的地方不同,就好像一张个人简介表,每次填的人的信息都不同,但是结构都是一样的。
用法1(不指定类型的简单接受):
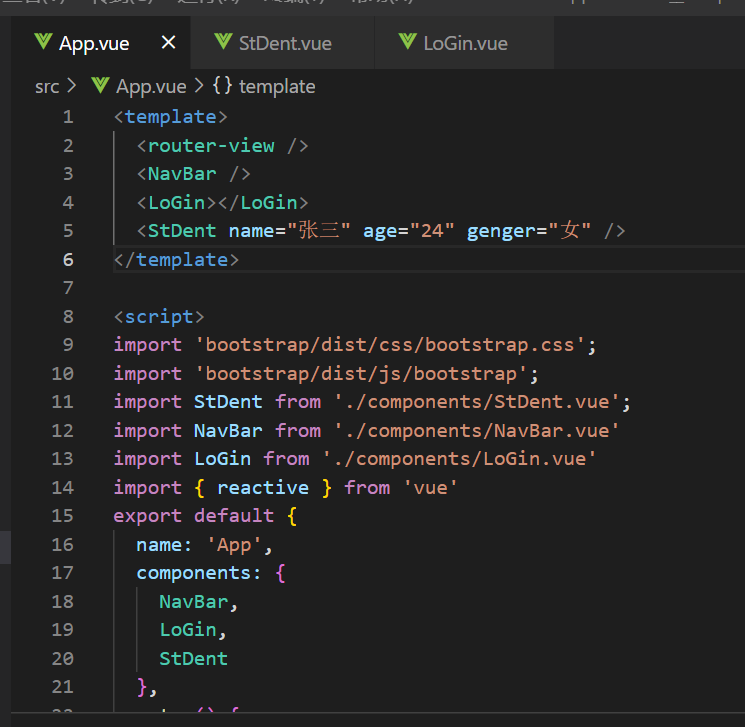
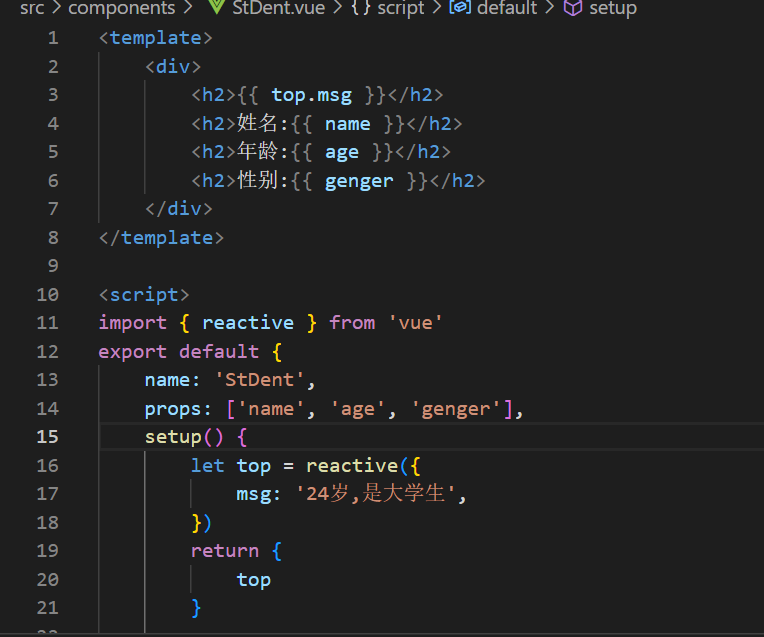
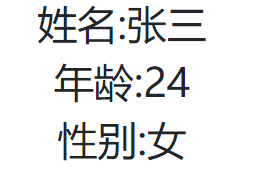
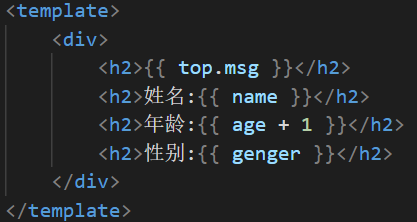
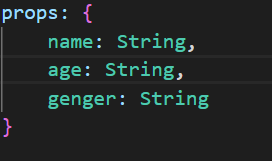
在父组件里面引入子组件,通过子组件的标签属性传递参数,在子组件里面定义一个props选项进行接收使用,要注意在子组件里面不需要在props以外的地方事先定义




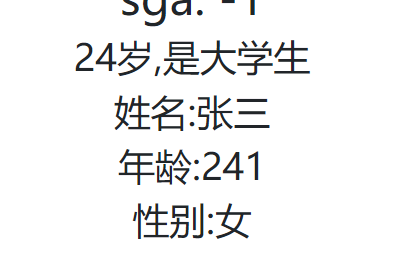
在上面可以看见传进来的age是一个字符串类型,如果想要让传进来的值自动加1不能在子组件使用时里面+1,如下图所示会变成字符串加法241


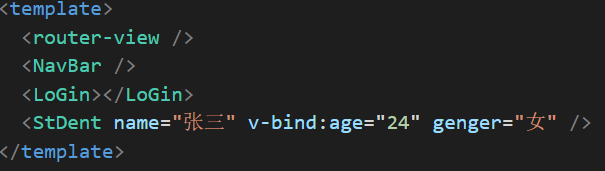
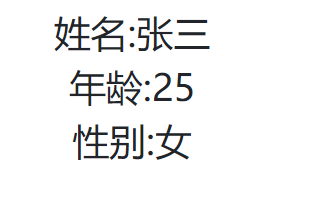
正确的解决方案是在父组件进行传参时就要进行使用v-bind进行动态绑定,又或者可以使用一个冒号:(简写形式),作用都是运行引号里面的表达式返回运行结果,如下图所示


用法2(接受同时进行类型限制):
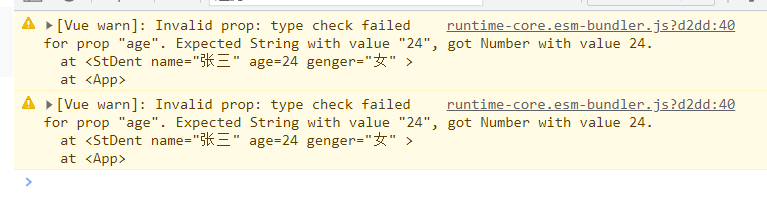
如果传入的参数类型与指定类型不一致,将会以传入的类型为优先,并发出警告。


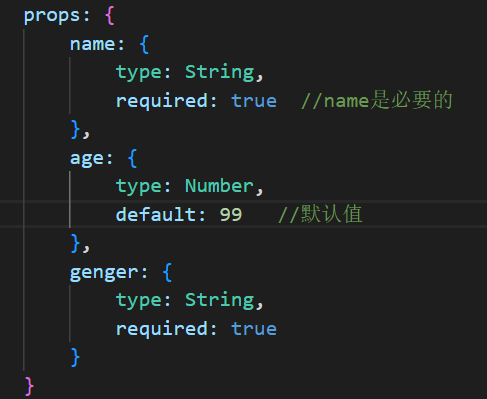
用法3(接受同时类型限制 默认值指定):
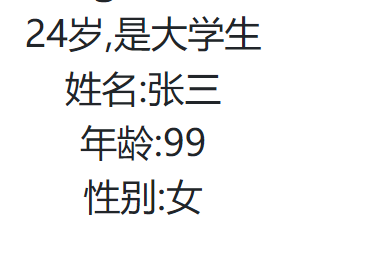
指定类型后还有两个选项,一个是指定是否必要,一个是没有传时的默认值


注意:
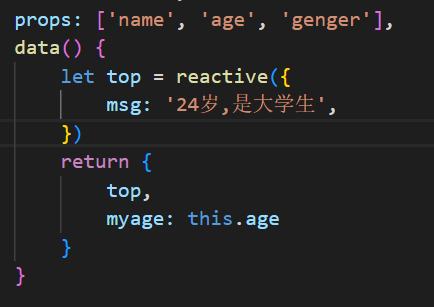
传进来props元素是不能更改的,否则会报错,如果需要修改应该用一个新的变量去接受它再修改,如下图所示,因为props的优先级是高于return的,所以this.age的内容会提前准备好
另外,经过测试,这个方法只能在data里面用,无法在setup里面用

emit的使用
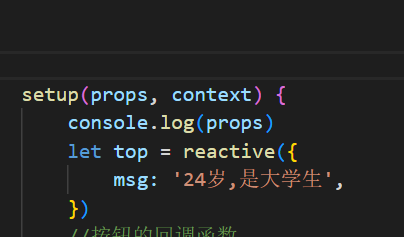
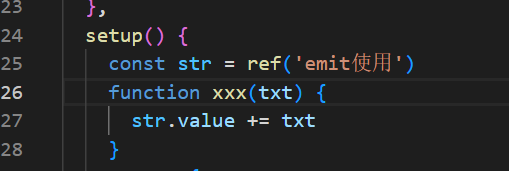
setup里面有两个参数props和context
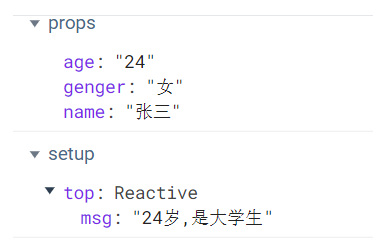
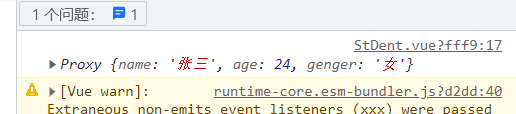
如下图所示,其中props就是和上面说的一样时父组件向子组件传递的信息,如右下图所示


现在重点来到emit,emit是context中的一个东西
作用:用来触发父组件里面绑定的函数并可以传参回父组件
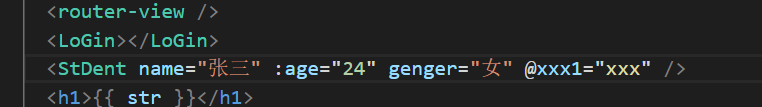
如图父组件APP.vue里面的配置,在子组件


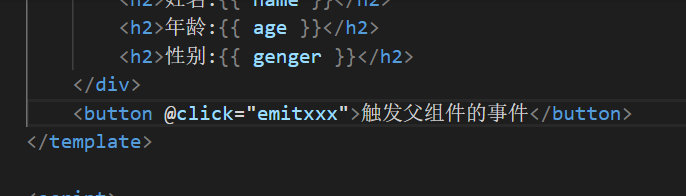
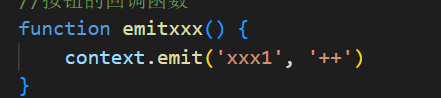
此时来到子组件这里,子组件里面用一个按钮绑定了一个事件用来触发父组件的事件xxx1并且传了一个字符串“ ”回去,


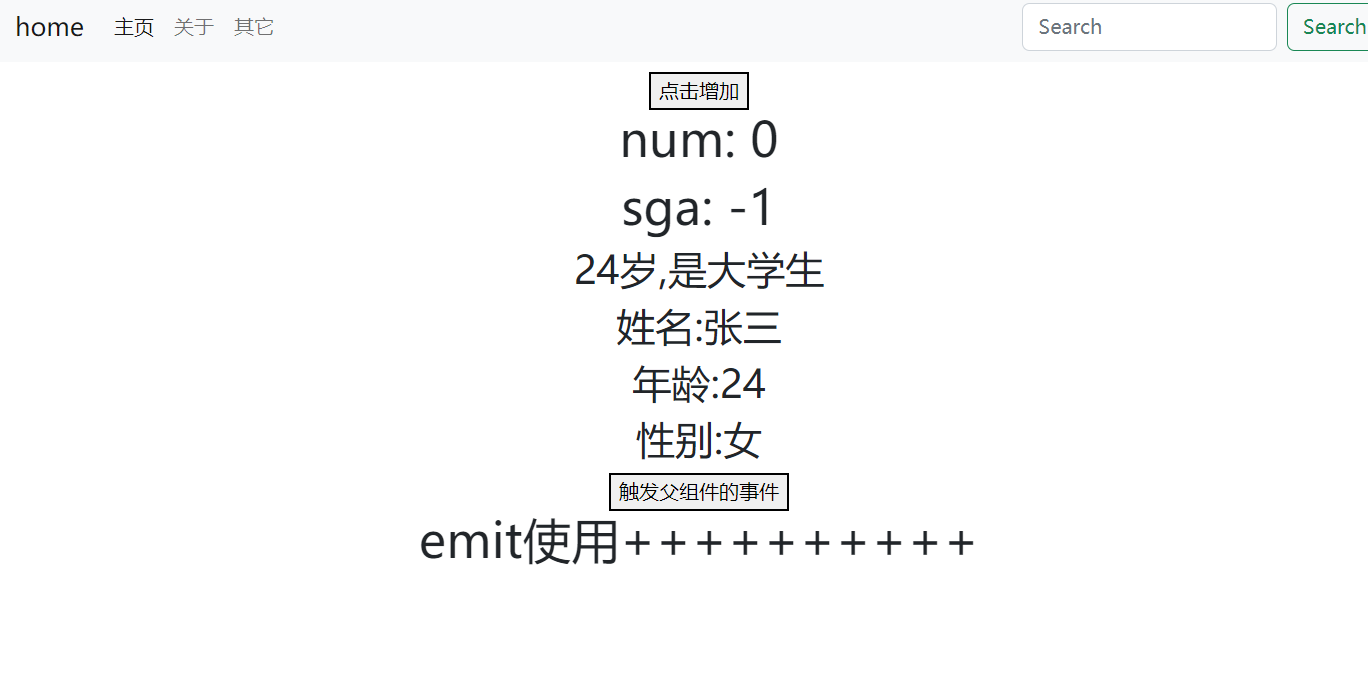
最终得到以下的效果,每点击一次子组件StDent里面的按钮,父组件里面的一个字符串属性就会自动添加两个 并显示出来

emit总结:经过上述例子,我们只需要知道emit是可以让子组件去触发父组件的函数这一点就够了
以上是Vue3中props和emit怎么使用的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 vue3+vite:src使用require动态导入图片报错怎么解决
May 21, 2023 pm 03:16 PM
vue3+vite:src使用require动态导入图片报错怎么解决
May 21, 2023 pm 03:16 PM
vue3+vite:src使用require动态导入图片报错和解决方法vue3+vite动态的导入多张图片vue3如果使用的是typescript开发,就会出现require引入图片报错,requireisnotdefined不能像使用vue2这样imgUrl:require(’…/assets/test.png’)导入,是因为typescript不支持require所以用import导入,下面介绍如何解决:使用awaitimport
 vue3项目中怎么使用tinymce
May 19, 2023 pm 08:40 PM
vue3项目中怎么使用tinymce
May 19, 2023 pm 08:40 PM
tinymce是一个功能齐全的富文本编辑器插件,但在vue中引入tinymce并不像别的Vue富文本插件一样那么顺利,tinymce本身并不适配Vue,还需要引入@tinymce/tinymce-vue,并且它是国外的富文本插件,没有通过中文版本,需要在其官网下载翻译包(可能需要翻墙)。1、安装相关依赖npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2、下载中文包3.引入皮肤和汉化包在项目public文件夹下新建tinymce文件夹,将下载的
 Vue3怎么解析markdown并实现代码高亮显示
May 20, 2023 pm 04:16 PM
Vue3怎么解析markdown并实现代码高亮显示
May 20, 2023 pm 04:16 PM
Vue实现博客前端,需要实现markdown的解析,如果有代码则需要实现代码的高亮。Vue的markdown解析库有很多,如markdown-it、vue-markdown-loader、marked、vue-markdown等。这些库都大同小异。这里选用的是marked,代码高亮的库选用的是highlight.js。具体实现步骤如下:一、安装依赖库在vue项目下打开命令窗口,并输入以下命令npminstallmarked-save//marked用于将markdown转换成htmlnpmins
 Vue3如何实现刷新页面局部内容
May 26, 2023 pm 05:31 PM
Vue3如何实现刷新页面局部内容
May 26, 2023 pm 05:31 PM
想要实现页面的局部刷新,我们只需要实现局部组件(dom)的重新渲染。在Vue中,想要实现这一效果最简便的方式方法就是使用v-if指令。在Vue2中我们除了使用v-if指令让局部dom的重新渲染,也可以新建一个空白组件,需要刷新局部页面时跳转至这个空白组件页面,然后在空白组件内的beforeRouteEnter守卫中又跳转回原来的页面。如下图所示,如何在Vue3.X中实现点击刷新按钮实现红框范围内的dom重新加载,并展示对应的加载状态。由于Vue3.X中scriptsetup语法中组件内守卫只有o
 Vue3复用组件怎么使用
May 20, 2023 pm 07:25 PM
Vue3复用组件怎么使用
May 20, 2023 pm 07:25 PM
前言无论是vue还是react,当遇到多处重复代码的时候,我们都会想着如何复用这些代码,而不是一个文件里充斥着一堆冗余代码。实际上,vue和react都可以通过抽组件的方式来达到复用,但如果遇到一些很小的代码片段,你又不想抽到另外一个文件的情况下,相比而言,react可以在相同文件里面声明对应的小组件,或者通过renderfunction来实现,如:constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 Vue3中怎么实现选取头像并裁剪
May 29, 2023 am 10:22 AM
Vue3中怎么实现选取头像并裁剪
May 29, 2023 am 10:22 AM
最终效果安装VueCropper组件yarnaddvue-cropper@next上面的安装值针对Vue3的,如果时Vue2或者想使用其他的方式引用,请访问它的npm官方地址:官方教程。在组件中引用使用时也很简单,只需要引入对应的组件和它的样式文件,我这里没有在全局引用,只在我的组件文件中引入import{userInfoByRequest}from'../js/api'import{VueCropper}from'vue-cropper&
 怎么使用vue3+ts+axios+pinia实现无感刷新
May 25, 2023 pm 03:37 PM
怎么使用vue3+ts+axios+pinia实现无感刷新
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia实现无感刷新1.先在项目中下载aiXos和pinianpmipinia--savenpminstallaxios--save2.封装axios请求-----下载js-cookienpmiJS-cookie-s//引入aixosimporttype{AxiosRequestConfig,AxiosResponse}from"axios";importaxiosfrom'axios';import{ElMess
 Vue3中如何使用defineCustomElement定义组件
May 28, 2023 am 11:29 AM
Vue3中如何使用defineCustomElement定义组件
May 28, 2023 am 11:29 AM
使用Vue构建自定义元素WebComponents是一组web原生API的统称,允许开发者创建可复用的自定义元素(customelements)。自定义元素的主要好处是,它们可以在使用任何框架,甚至是在不使用框架的场景下使用。当你面向的最终用户可能使用了不同的前端技术栈,或是当你希望将最终的应用与它使用的组件实现细节解耦时,它们会是理想的选择。Vue和WebComponents是互补的技术,Vue为使用和创建自定义元素提供了出色的支持。你可以将自定义元素集成到现有的Vue应用中,或使用Vue来构






