Linux下Nginx负载均衡多个tomcat如何配置
一:进入nginx目录下的conf目录
这是我的nginx安装目录:
[root@aliserver ~]# cd /usr/local/nginx/conf
二:编辑nginx.conf

[root@aliserver conf]# vi nginx.conf
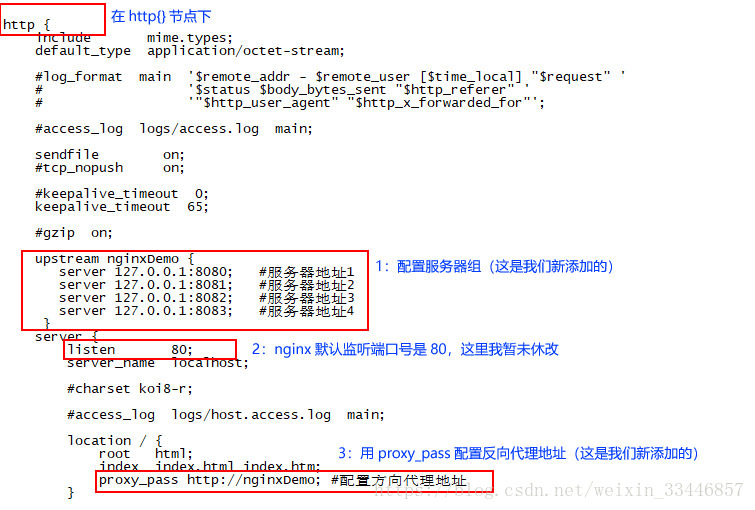
三:配置服务器组
1:在http{}节点之间添加upstream配置。(注意不要写localhost,不然访问速度会很慢)
upstream nginxdemo {
server 127.0.0.1:8081; #服务器地址1
server 127.0.0.1:8082; #服务器地址2
server 127.0.0.1:8082; #服务器地址3
server 127.0.0.1:8083; #服务器地址4
}2:修改nginx监听的端口号80
nginx默认端口是80,这里我暂未更改,保持不变
server {
listen 80; #默认是80,也可更改为其他的,当然已被占用的端口号不能写。
......
}3:用proxy_pass配置反向代理地址
在location\{}中,利;此处“http://”不能少,后面的地址要和第一步upstream定义的名称保持一致(也就是nginxdemo这个名称是自定义的,两个地方需要一致)
location / {
root html;
index index.html index.htm;
proxy_pass http://nginxdemo; #配置方向代理地址
}配置完成后,如图:

四:启动nginx
我的安装nginx路径是 /usr/local/nginx
所以我的启动命令是:
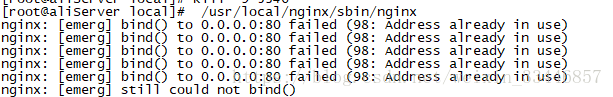
[root@aliserver ~]# /usr/local/nginx/sbin/nginx
因为nginx之前安装时就已经启动了,现在再启动就报错端口号被占用

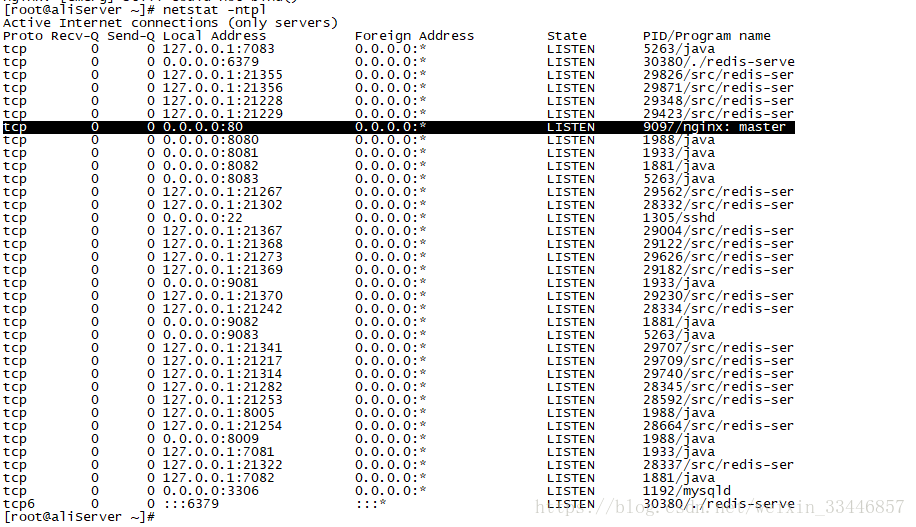
这时我们使用命令查看各端口号占用情况
[root@aliserver ~]# netstat -ntpl

我们看到,nginx被9097这个pid占用着,使用kill -9杀掉
[root@aliserver ~]# kill -9 9097
再次启动nginx
[root@aliserver ~]# /usr/local/nginx/sbin/nginx
没有任何反应,这就对了,这时在浏览器中输入你服务器地址

说明nginx启动成功,至于配置是否正确,是否能负载匀衡,现在开始验证。。。
五:验证
我们都知道,nginx负载均衡时客户端所有请求都经过nginx,那么nginx就可以决定将这些请求转发给谁,如果服务器a的资源更充分(cpu更多、内存更大等等),服务器b没有服务器a处理能力强,那么nginx就会把更多的请求转发到a,转发较少的请求到服务器b,这样就做到了负载均衡,而且就算其中一台服务器宕机了,对于用户而言也能正常访问网站。
在验证前,需要先做点准备。
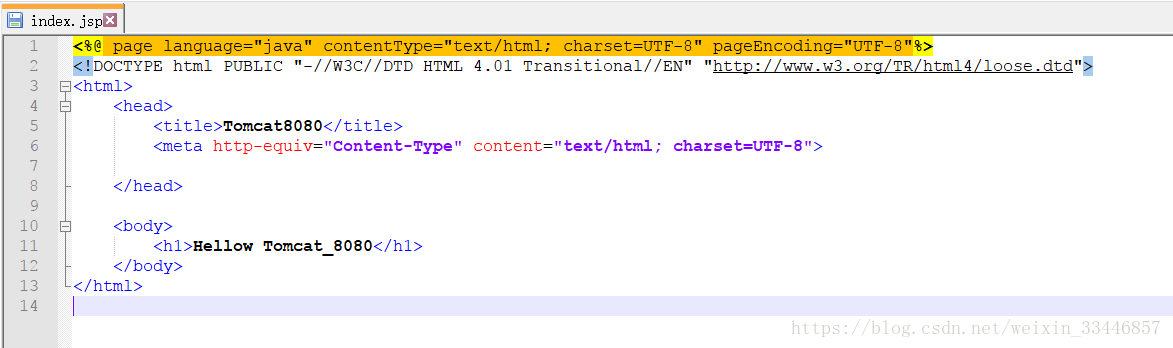
1:准备一个简单点的jsp,如:

我一台服务器上安装了4个tomcat,所以我准备了4个index.jsp文件
分别是
<title>tomcat8080<title> <h1>hellow tomcat_8080</h1> <title>tomcat8081<title> <h1>hellow tomcat_8081</h1> <title>tomcat8082<title> <h1>hellow tomcat_8082</h1> <title>tomcat8083<title> <h1>hellow tomcat_8083</h1>
这里需要注意的是:jsp文件的名字一定要是index.jsp,因为tomcat启动成功的画面,如图:

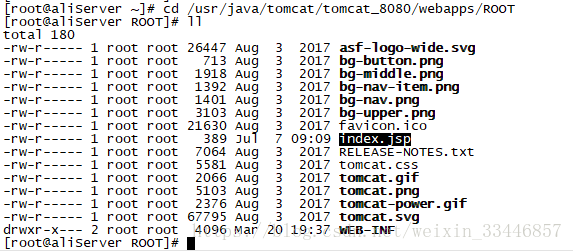
读取就是tomcat安装目录下的webapps/root/index.jsp
我的地址是:/usr/java/tomcat/tomcat_8080/webapps/root

将先前准备的4个index.jsp文件,覆盖每个tomcat默认的index.jsp文件。
启个各个tomcat
[root@aliserver bin]# ./startup.sh
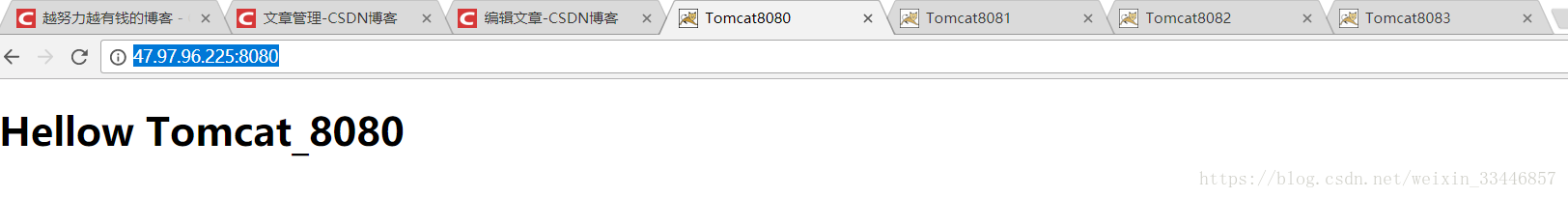
这时我们再在浏览器输入 xxx.xxx.xx.xx:8080 你会发现,不在出现那只小猫了,而是。。。。。。




4个tomcat都启动成功了,nginx也已启动成功了。
这时输入在浏览器输入你的服务器ip,不停的刷新页面,你会发现页面一会显示8080,一会显示8081,一会显示8082,一会显示8083,当然这个是nginx根据哪个服务器资源更充分而决定请求去什么地方的,我们在浏览器的请求的地址不变,却访问的是不同的tomcat服务器,说明,nginx配置成功。
以上是Linux下Nginx负载均衡多个tomcat如何配置的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 vscode需要什么电脑配置
Apr 15, 2025 pm 09:48 PM
vscode需要什么电脑配置
Apr 15, 2025 pm 09:48 PM
VS Code 系统要求:操作系统:Windows 10 及以上、macOS 10.12 及以上、Linux 发行版处理器:最低 1.6 GHz,推荐 2.0 GHz 及以上内存:最低 512 MB,推荐 4 GB 及以上存储空间:最低 250 MB,推荐 1 GB 及以上其他要求:稳定网络连接,Xorg/Wayland(Linux)
 notepad怎么运行java代码
Apr 16, 2025 pm 07:39 PM
notepad怎么运行java代码
Apr 16, 2025 pm 07:39 PM
虽然 Notepad 无法直接运行 Java 代码,但可以通过借助其他工具实现:使用命令行编译器 (javac) 编译代码,生成字节码文件 (filename.class)。使用 Java 解释器 (java) 解释字节码,执行代码并输出结果。
 VSCode怎么用
Apr 15, 2025 pm 11:21 PM
VSCode怎么用
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) 是一款跨平台、开源且免费的代码编辑器,由微软开发。它以轻量、可扩展性和对众多编程语言的支持而著称。要安装 VSCode,请访问官方网站下载并运行安装程序。使用 VSCode 时,可以创建新项目、编辑代码、调试代码、导航项目、扩展 VSCode 和管理设置。VSCode 适用于 Windows、macOS 和 Linux,支持多种编程语言,并通过 Marketplace 提供各种扩展。它的优势包括轻量、可扩展性、广泛的语言支持、丰富的功能和版
 Linux的主要目的是什么?
Apr 16, 2025 am 12:19 AM
Linux的主要目的是什么?
Apr 16, 2025 am 12:19 AM
Linux的主要用途包括:1.服务器操作系统,2.嵌入式系统,3.桌面操作系统,4.开发和测试环境。Linux在这些领域表现出色,提供了稳定性、安全性和高效的开发工具。
 git怎么查看仓库地址
Apr 17, 2025 pm 01:54 PM
git怎么查看仓库地址
Apr 17, 2025 pm 01:54 PM
要查看 Git 仓库地址,请执行以下步骤:1. 打开命令行并导航到仓库目录;2. 运行 "git remote -v" 命令;3. 查看输出中的仓库名称及其相应的地址。
 vscode终端使用教程
Apr 15, 2025 pm 10:09 PM
vscode终端使用教程
Apr 15, 2025 pm 10:09 PM
vscode 内置终端是一个开发工具,允许在编辑器内运行命令和脚本,以简化开发流程。如何使用 vscode 终端:通过快捷键 (Ctrl/Cmd ) 打开终端。输入命令或运行脚本。使用热键 (如 Ctrl L 清除终端)。更改工作目录 (如 cd 命令)。高级功能包括调试模式、代码片段自动补全和交互式命令历史。
 laravel安装代码
Apr 18, 2025 pm 12:30 PM
laravel安装代码
Apr 18, 2025 pm 12:30 PM
要安装 Laravel,需依序进行以下步骤:安装 Composer(适用于 macOS/Linux 和 Windows)安装 Laravel 安装器创建新项目启动服务访问应用程序(网址:http://127.0.0.1:8000)设置数据库连接(如果需要)
 vscode上一步下一步快捷键
Apr 15, 2025 pm 10:51 PM
vscode上一步下一步快捷键
Apr 15, 2025 pm 10:51 PM
VS Code 一步/下一步快捷键的使用方法:一步(向后):Windows/Linux:Ctrl ←;macOS:Cmd ←下一步(向前):Windows/Linux:Ctrl →;macOS:Cmd →






