Web应用防火墙JXWAF怎么部署
JXWAF概述
JXWAF是一种开源的Web应用程序防火墙,可用于防护SQL注入漏洞,XSS漏洞,命令执行突破等OWASP常见攻击,CC攻击等,避免网站数据泄露,保障网站可用和安全性。
功能特性
1、Web应用攻击防护
基于语义识别防护引擎防御SQL注入,XSS攻击,Webshell添加,目录遍历扩展,命令注入,扫描防护等。
2、CC攻击智能防护
对单一源IP的访问频率进行控制,同时结合单位时间内的访问数量进行综合防护。专为CC攻击防护研发的人机识别算法,可根据业务负载智能切换防护模式,特别适合海量IP慢速请求攻击的防护。通过实现自动封禁和自动解封对恶意攻击的IP地址进行管理,无需人为干预,能够有效降低运营成本。
3、自定义规则防护
支持IP,URL,BODY,User-Agent等HTTP常用分段的条件组合,支持盗链防护,网站后台保护等防护场景。
4、IP黑白名单
快速添加黑白名单,与自定义规则防护添加IP黑白名单的区别在于,IP黑白名单通过hash匹配,可大量添加,对性能基本无影响。
5、地区封禁
基于IP所属的国家或地区进行封禁。
6、拦截页面自定义
可自定义定义页面,提高用户体验。
应用场景
JXWAF基于openresty(nginx + lua)开发,支持云原生部署,用户可以将JXWAF部署到阿里云,腾讯云或者自建机房的服务器上,即可以单独部署,也可以利用化部署,配合负载均衡或者dns构建私有云WAF部署。支持对网站的HTTP,HTTPS,HTTP2流量进行防护,支持部署部署,嵌入式部署,云WAF部署,分区部署。
JXWAF可以帮助您解决以下问题:
数据防泄密,避免因注入膨胀,命令执行中断等,导致网站核心数据偏移。CC攻击防护,阻止恶意请求,保障网站可用。业务安全防护。
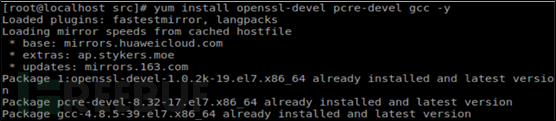
Step1:安装环境依赖

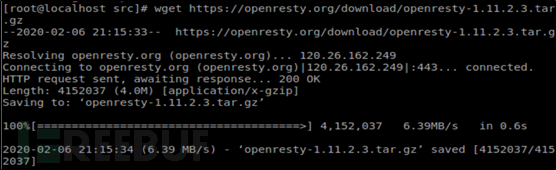
Step2:下载openresty

Step3:解压openresty

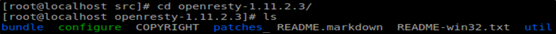
Step4:切换到openresty目录里并查看

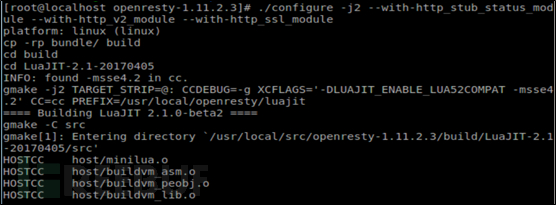
Step5:编译安装openresty

Step6:编译安装

Step7:编辑配置环境变量

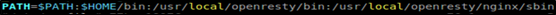
Step8:添加配置环境变量

Step9:立即生效

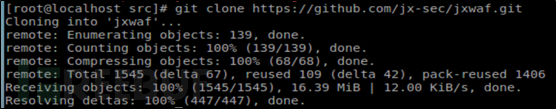
Step10:WAF下载

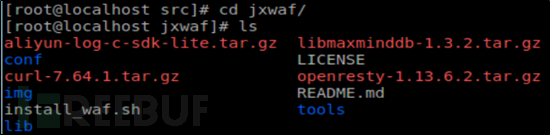
Step11:切换到jxwaf目录下

Step12:赋予运行权限

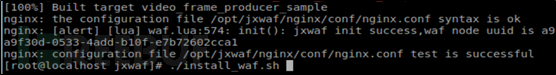
Step13:运行install.waf.sh安装脚本

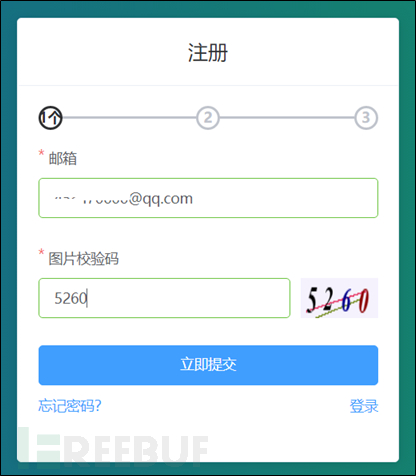
Step14:打开www.jxwaf.com点击登录,然后点击注册,填写电子油箱和图片验证码

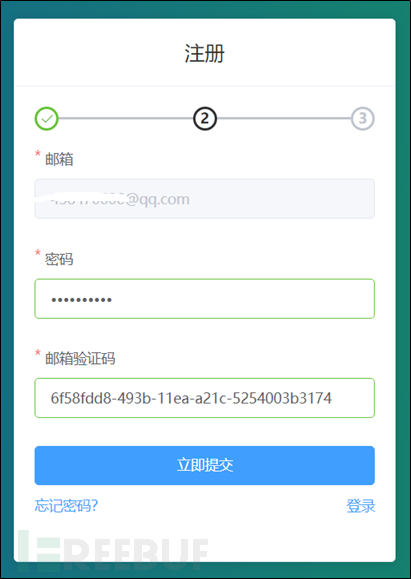
Step15:填写邮箱和密码,还有接收邮箱的验证码

Step16:注册成功

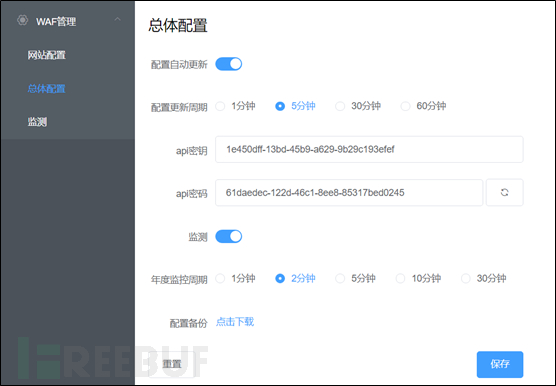
Step17:使用注册的账号登录后台,单独复制api和邮箱验证码。

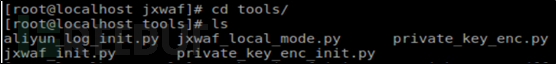
Step18:切换tools目录下

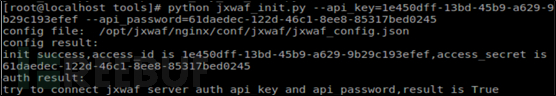
Step19:配置api key值和api password值

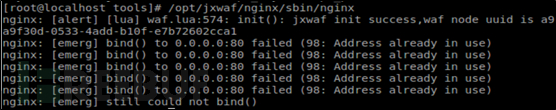
Step20:运行nginx

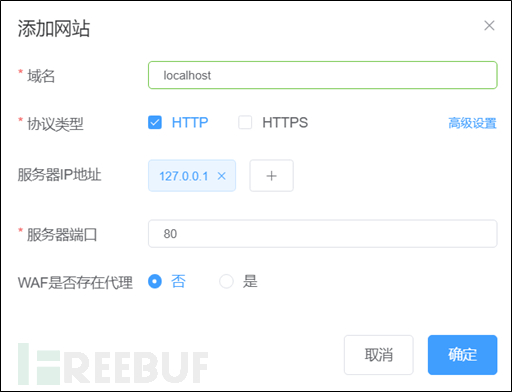
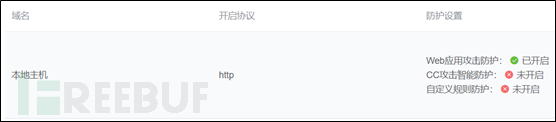
Step21:进入后台添加网站域名或者IP地址

Step22:已添加好的保护规则,根据所需开启必要的防护策略。

通过亲身体会安装部署在本地客户端,首先需要安装依赖安装包和web服务器nginx支持,因为这个应用防火墙有很多模块需要它们的联动,JXWAF 是通过控制台或者 tools 目录下的脚本进行配置,启动openresty重载jxwaf管理中心拉取用户配置的最新规则,完成整个网站防护过程。
以上是Web应用防火墙JXWAF怎么部署的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 win11防火墙高级设置灰色解决方法
Dec 24, 2023 pm 07:53 PM
win11防火墙高级设置灰色解决方法
Dec 24, 2023 pm 07:53 PM
很多朋友在设置防火墙的时候,发现自己的win11防火墙高级设置灰色了,无法点击。这可能是由于没有添加控制单元导致的,也可能是没有通过正确的方法打开高级设置,下面一起来看看怎么解决吧。win11防火墙高级设置灰色方法一:1、首先点击下方开始菜单,在上方搜索并打开“控制面板”2、接着打开其中的“Windowsdefender防火墙”3、进入后,在左边栏就可以打开“高级设置”了。方法二:1、如果上面方法也打不开,可以右键“开始菜单”,打开“运行”2、然后输入“mmc”回车确定打开。3、打开后,点击左上
 如何在 Alpine Linux 上启用或禁用防火墙?
Feb 21, 2024 pm 12:45 PM
如何在 Alpine Linux 上启用或禁用防火墙?
Feb 21, 2024 pm 12:45 PM
在AlpineLinux上,你可以使用iptables工具来配置和管理防火墙规则。以下是在AlpineLinux上启用或禁用防火墙的基本步骤:检查防火墙状态:sudoiptables-L如果输出结果中显示有规则(例如,有一些INPUT、OUTPUT或FORWARD规则),则表示防火墙已启用。如果输出结果为空,则表示防火墙当前处于禁用状态。启用防火墙:sudoiptables-PINPUTACCEPTsudoiptables-POUTPUTACCEPTsudoiptables-PFORWARDAC
 如何移除Win10桌面图标上的防火墙标志?
Jan 01, 2024 pm 12:21 PM
如何移除Win10桌面图标上的防火墙标志?
Jan 01, 2024 pm 12:21 PM
很多使用win10系统的小伙伴发现,电脑桌面的图标上有防火墙的标志,这是什么情况呢?这让很多有强迫症的小伙伴特别难受,其实我们只要打开控制面板,在用户账户中的“更改用户账户控制设置”更改就可以解决了,具体的教程一起来看看吧。win10桌面图标有防火墙标志怎么取消1、首先,通过鼠标右键点击计算机开机画面旁的开始菜单按钮,然后从弹出的菜单中选取控制面板功能。2、紧接着选择其中的“用户账户”选项,从接下来出现的新界面中选择“更改用户账户控制设置”这一项目。3、在调整窗口中的滑块至底部之后,点击确认退出
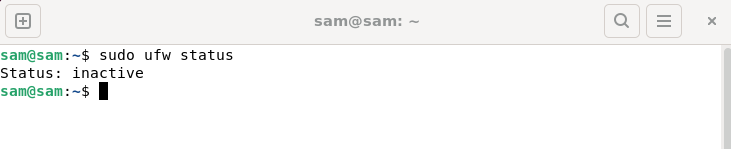
 如何修复UFW状态在Linux中显示为非活动
Mar 20, 2024 pm 01:50 PM
如何修复UFW状态在Linux中显示为非活动
Mar 20, 2024 pm 01:50 PM
UFW,又称Uncomplex防火墙,被许多Linux发行版采用作为其防火墙系统。UFW的设计让新手用户能够轻松通过命令行界面和图形用户界面来管理防火墙设置。UFW防火墙是一种能根据设定规则监控网络流量的系统,以保护网络免受网络嗅探和其他攻击的影响。如果您在Linux系统上安装了UFW但其状态显示为非活动状态,可能存在多种原因。在这篇指南中,我将分享如何解决Linux系统上UFW防火墙处于非活动状态的问题。为什么UFW在Linux上显示不活动状态为什么UFW在Linux上默认不活动如何在Linu
 Edge浏览器被防火墙阻止了怎么解决?
Mar 13, 2024 pm 07:10 PM
Edge浏览器被防火墙阻止了怎么解决?
Mar 13, 2024 pm 07:10 PM
Edge浏览器被防火墙阻止了怎么解决?Edge浏览器是微软自带的浏览器,有一部分用户们在使用的过程中发现这款浏览器被防火墙拦截了,那么这是怎么回事?下面就让本站来为用户们来仔细的介绍一下Edge浏览器被防火墙阻止了怎么恢复吧。 Edge浏览器被防火墙阻止了怎么恢复? 1、检查防火墙设置: -点击Windows任务栏上的“开始”按钮,然后打开“设置”。 -在“设置”窗口中,选择“更新和安全”。 -在
 修复:截图工具中录制视频不起作用
Sep 17, 2023 pm 08:09 PM
修复:截图工具中录制视频不起作用
Sep 17, 2023 pm 08:09 PM
虽然Windows11中的截图工具背后的概念很棒,但它的主要功能之一,即录制视频,确实令人失望。屏幕录制功能仍然相对较新,因此可能会因故障而难以通过。尽管如此,让我们看一下这个问题并尝试找到解决方案。那么为什么截图工具录制视频功能不起作用?您可能没有安装最新版本的Windows11。截图工具可能已损坏或损坏。防病毒软件等第三方软件可能会阻止它录制您的屏幕。您的计算机没有足够的RAM或硬盘空间来存储屏幕记录。电脑上的病毒或恶意软件干扰了程序的工作方式。如何让截图工具在Windows11中录制我的屏
 comodo防火墙怎么卸载
Feb 29, 2024 pm 02:00 PM
comodo防火墙怎么卸载
Feb 29, 2024 pm 02:00 PM
由于兼容问题,可能有小伙伴需要卸载comodo防火墙,但是无论怎么尝试都删除不了,就算用卸载工具卸载也只是把注册表给卸载了,文件还在,那么我们就可以这么做。首先我们win+R打开,然后停用里面的服务,接着我们删除文件夹就好了。comodo防火墙怎么卸载:1、首先我们打开win+R2、然后我们在里面输入services.msc3、接着我们我们在里面找到WindowsManagementInstrumentation服务4、然后我们点击右键停止5、接着我们删除C:\WINDOWS\system32\
 如何从驾驶舱Web用户界面启用管理访问
Mar 20, 2024 pm 06:56 PM
如何从驾驶舱Web用户界面启用管理访问
Mar 20, 2024 pm 06:56 PM
Cockpit是一个面向Linux服务器的基于Web的图形界面。它主要是为了使新用户/专家用户更容易管理Linux服务器。在本文中,我们将讨论Cockpit访问模式以及如何从CockpitWebUI切换Cockpit的管理访问。内容主题:驾驶舱进入模式查找当前驾驶舱访问模式从CockpitWebUI启用Cockpit的管理访问从CockpitWebUI禁用Cockpit的管理访问结论驾驶舱进入模式驾驶舱有两种访问模式:受限访问:这是驾驶舱的默认访问模式。在这种访问模式下,您不能从驾驶舱Web用户






