Nginx性能优化之Gzip压缩的设置方法
Nginx开启Gzip压缩功能, 可以使网站的css、js 、xml、html 文件在传输时进行压缩,提高访问速度, 进而优化Nginx性能! Web网站上的图片,视频等其它多媒体文件以及大文件,因为压缩效果不好,所以对于图片没有必要支压缩,如果想要优化,可以图片的生命周期设置长一点,让客户端来缓存。 开启Gzip功能后,Nginx服务器会根据配置的策略对发送的内容, 如css、js、xml、html等静态资源进行压缩, 使得这些内容大小减少,在用户接收到返回内容之前对其进行处理,以压缩后的数据展现给客户。这样不仅可以节约大量的出口带宽,提高传输效率,还能提升用户快的感知体验, 一举两得; 尽管会消耗一定的cpu资源,但是为了给用户更好的体验还是值得的。
使用Gzip压缩可以将页面大小缩小到原来的30%甚至更小,这样用户浏览页面的速度会更快。Gzip 的压缩页面需要浏览器和服务器双方都支持,实际上就是服务器端压缩,传到浏览器后浏览器解压并解析。目前,我们不必担心浏览器的问题,因为绝大多数的浏览器都能够解析Gzip压缩过的页面。
Gzip压缩作用:将响应报⽂发送⾄客户端之前可以启⽤压缩功能,这能够有效地节约带宽,并提⾼响应⾄客户端的速度。Gzip压缩可以配置http,server和location模块下。Nginx开启Gzip压缩参数说明:
gzip on; #决定是否开启gzip模块,on表示开启,off表示关闭;
gzip_min_length 1k; #设置允许压缩的页面最小字节(从header头的Content-Length中获取) ,当返回内容大于此值时才会使用gzip进行压缩,以K为单位,当值为0时,所有页面都进行压缩。建议大于1k
gzip_buffers 4 16k; #设置gzip申请内存的大小,其作用是按块大小的倍数申请内存空间,param2:int(k) 后面单位是k。这里设置以16k为单位,按照原始数据大小以16k为单位的4倍申请内存
gzip_http_version 1.1; #识别http协议的版本,早起浏览器可能不支持gzip自解压,用户会看到乱码
gzip_comp_level 2; #设置gzip压缩等级,等级越底压缩速度越快文件压缩比越小,反之速度越慢文件压缩比越大;等级1-9,最小的压缩最快 但是消耗cpu
gzip_types text/plain application/x-javascript text/css application/xml; #设置需要压缩的MIME类型,非设置值不进行压缩,即匹配压缩类型
gzip_vary on; #启用应答头"Vary: Accept-Encoding"
gzip_proxied off;
nginx做为反向代理时启用,off(关闭所有代理结果的数据的压缩),expired(启用压缩,如果header头中包括"Expires"头信息),no-cache(启用压缩,header头中包含"Cache-Control:no-cache"),
no-store(启用压缩,header头中包含"Cache-Control:no-store"),private(启用压缩,header头中包含"Cache-Control:private"),no_last_modefied(启用压缩,header头中不包含
"Last-Modified"),no_etag(启用压缩,如果header头中不包含"Etag"头信息),auth(启用压缩,如果header头中包含"Authorization"头信息)
gzip_disable msie6;
(IE5.5和IE6 SP1使用msie6参数来禁止gzip压缩 )指定哪些不需要gzip压缩的浏览器(将和User-Agents进行匹配),依赖于PCRE库
######################################################################################################
#如下:修改nginx配置文件 /usr/local/nginx/conf/nginx.conf
[root@localhost ~]# vim /usr/local/nginx/conf/nginx.conf #将以下配置放到nginx.conf的http{ ... }区域中
#修改配置为
gzip on; #开启gzip压缩功能
gzip_min_length 10k; #设置允许压缩的页面最小字节数; 这里表示如果文件小于10个字节,就不用压缩,因为没有意义,本来就很小.
gzip_buffers 4 16k; #设置压缩缓冲区大小,此处设置为4个16K内存作为压缩结果流缓存
gzip_http_version 1.1; #压缩版本
gzip_comp_level 2; #设置压缩比率,最小为1,处理速度快,传输速度慢;9为最大压缩比,处理速度慢,传输速度快; 这里表示压缩级别,可以是0到9中的任一个,级别越高,压缩就越小,节省了带宽资源,但同时也消耗CPU资源,所以一般折中为6
gzip types text/css text/xml application/javascript; #制定压缩的类型,线上配置时尽可能配置多的压缩类型!
gzip_disable "MSIE [1-6]\."; #配置禁用gzip条件,支持正则。此处表示ie6及以下不启用gzip(因为ie低版本不支持)
gzip vary on; #选择支持vary header;改选项可以让前端的缓存服务器缓存经过gzip压缩的页面; 这个可以不写,表示在传送数据时,给客户端说明我使用了gzip压缩如下是线上常使用的Gzip压缩配置
[root@external-lb02 ~]# cat /data/nginx/conf/nginx.conf
........
http {
.......
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_http_version 1.1;
gzip_comp_level 9;
gzip_types text/plain application/x-javascript text/css application/xml text/javascript application/x-httpd-php application/javascript application/json;
gzip_disable "MSIE [1-6]\.";
gzip_vary on;
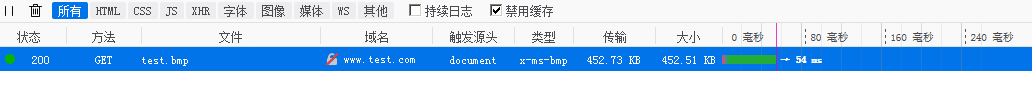
}如果不开启Gzip压缩功能(即注释掉Gzip的相关配置), 查看某个图片大小
[root@external-lb02 ~]# ll -h /data/web//www/test.bmp -rw-r--r-- 1 root root 453K 3月 14 18:43 /data/web//www/test.bmp
如下可知, 文件没有被压缩,文件传输大小还是400多K

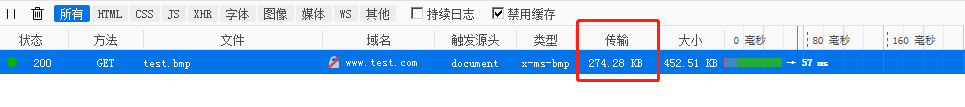
如果开启Nginx的Gzip压缩功能(即打开Gzip的相关配置), 然后再次访问test.bmp图片, 发现压缩后的该图片文件传输大小只有200多K !

通过上面测试对比, 发现Nginx开启Gzip压缩功能后, 定义的gzip type的文件在传输时的大小明显变小, 这样这会大大提高nginx访问性能.
直接用curl测试命令:
[root@fvtlb02 ~]# curl -I -H "Accept-Encoding: gzip, deflate" "http://fvtvfc-web.kevin.com/service-worker.js" HTTP/1.1 200 OK Server: nginx/1.12.2 Date: Mon, 26 Nov 2018 02:19:16 GMT Content-Type: application/javascript; charset=utf-8 Connection: keep-alive Vary: Accept-Encoding Last-Modified: Sun, 25 Nov 2018 22:28:15 GMT Vary: Accept-Encoding ETag: W/"5bfb21ff-40be" Content-Encoding: gzip
如上,response header头信息中出现"Conten_Encoding: gzip" , 就说明Nginx已开启了压缩 (在浏览器访问, 通过F12看请求的响应头部 也是一样)
Nginx的Gzip压缩功能虽然好用,但是下面两类文件资源不太建议启用此压缩功能。
1) 图片类型资源 (还有视频文件)原因:图片如jpg、png文件本身就会有压缩,所以就算开启gzip后,压缩前和压缩后大小没有多大区别,所以开启了反而会白白的浪费资源。(可以试试将一张jpg图片压缩为zip,观察大小并没有多大的变化。虽然zip和gzip算法不一样,但是可以看出压缩图片的价值并不大)
2) 大文件资源原因:会消耗大量的cpu资源,且不一定有明显的效果。
以上是Nginx性能优化之Gzip压缩的设置方法的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 tomcat服务器怎么让外网访问
Apr 21, 2024 am 07:22 AM
tomcat服务器怎么让外网访问
Apr 21, 2024 am 07:22 AM
要让 Tomcat 服务器对外网访问,需要:修改 Tomcat 配置文件,允许外部连接。添加防火墙规则,允许访问 Tomcat 服务器端口。创建 DNS 记录,将域名指向 Tomcat 服务器公有 IP。可选:使用反向代理提升安全性和性能。可选:设置 HTTPS 以提高安全性。
 html文件怎么生成网址
Apr 21, 2024 pm 12:57 PM
html文件怎么生成网址
Apr 21, 2024 pm 12:57 PM
要将 HTML 文件转换为网址,需要使用网络服务器,包括以下步骤:获取网络服务器。设置网络服务器。上传 HTML 文件。创建域名。路由请求。
 nodejs项目怎么部署到服务器
Apr 21, 2024 am 04:40 AM
nodejs项目怎么部署到服务器
Apr 21, 2024 am 04:40 AM
Node.js 项目的服务器部署步骤:准备部署环境:获取服务器访问权限、安装 Node.js、设置 Git 存储库。构建应用程序:使用 npm run build 生成可部署代码和依赖项。上传代码到服务器:通过 Git 或文件传输协议。安装依赖项:SSH 登录服务器并使用 npm install 安装应用程序依赖项。启动应用程序:使用 node index.js 等命令启动应用程序,或使用 pm2 等进程管理器。配置反向代理(可选):使用 Nginx 或 Apache 等反向代理路由流量到应用程
 nodejs可以外网访问么
Apr 21, 2024 am 04:43 AM
nodejs可以外网访问么
Apr 21, 2024 am 04:43 AM
是的,Node.js 可以外网访问。您可以使用以下方法:使用 Cloud Functions 部署函数并公开访问。使用 Express 框架创建路由并定义端点。使用 Nginx 反向代理请求到 Node.js 应用程序。使用 Docker 容器运行 Node.js 应用程序并通过端口映射公开。
 如何使用 PHP 部署和维护网站
May 03, 2024 am 08:54 AM
如何使用 PHP 部署和维护网站
May 03, 2024 am 08:54 AM
要成功部署和维护PHP网站,需要执行以下步骤:选择Web服务器(如Apache或Nginx)安装PHP创建数据库并连接PHP上传代码到服务器设置域名和DNS监控网站维护步骤包括更新PHP和Web服务器、备份网站、监控错误日志和更新内容。
 如何使用 Fail2Ban 保护服务器免受暴力攻击
Apr 27, 2024 am 08:34 AM
如何使用 Fail2Ban 保护服务器免受暴力攻击
Apr 27, 2024 am 08:34 AM
Linux管理员的一个重要任务是保护服务器免受非法攻击或访问。默认情况下,Linux系统带有配置良好的防火墙,比如iptables、UncomplicatedFirewall(UFW),ConfigServerSecurityFirewall(CSF)等,可以防止多种攻击。任何连接到互联网的机器都是恶意攻击的潜在目标。有一个名为Fail2Ban的工具可用来缓解服务器上的非法访问。什么是Fail2Ban?Fail2Ban[1]是一款入侵防御软件,可以保护服务器免受暴力攻击。它是用Python编程语
 和我一起来学习Linux安装Nginx
Apr 28, 2024 pm 03:10 PM
和我一起来学习Linux安装Nginx
Apr 28, 2024 pm 03:10 PM
而今天将来一起带领大家在Linux环境安装Nginx,这里用的Linux系统是CentOS7.2.准备安装工具1.从Nginx官网下载Nginx。这里用的版本为:1.13.6.2.将下载下来的Nginx上传到Linux上,这里以/opt/nginx目录为例。运行“tar-zxvfnginx-1.13.6.tar.gz”进行解压。3.切换到/opt/nginx/nginx-1.13.6目录下,运行./configure进行初始化配置。如出现下面的提示,说明该机器没有安装PCRE,而Nginx需要依
 keepalived+nginx搭建高可用几个注意点
Apr 23, 2024 pm 05:50 PM
keepalived+nginx搭建高可用几个注意点
Apr 23, 2024 pm 05:50 PM
在yum安装完keepalived之后,配置keepalived的配置文件注意点在master和backup的keepalived的配置文件中,网卡名字为当前机器的网卡名称VIP的选择为可用的一个ip,通常在做高可用,局域网环境比较多,所以这个vip是和两台机器同网段的一个内网ip。如果用在外网环境下,无所谓在不在一个网段,只要客户端能访问到。停掉nginx服务,启动keepalived服务,会看到keepalived拉动nginx服务启动若是无法启动失败,基本都是配置文件和脚本的问题,或者是防






