在vue3项目中如何使用新版高德地图
1. 首先你要注册好账号登录

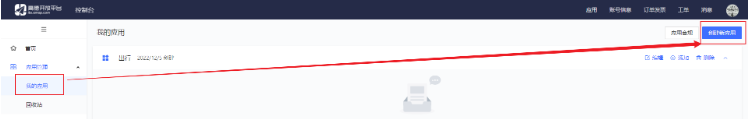
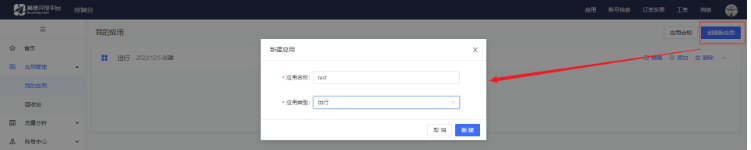
2. 获取key和密钥


自2021年12月02日升级,升级之后所申请的 key 必须配备安全密钥 jscode 一起使用

NPM方式安装和使用(基础版):
按 NPM 方式安装使用 Loader :
npm i @amap/amap-jsapi-loader --save
在页面中通过NPM 方式安装的使用 :
<template>
<div class="app-container">
<div style="background-color: #ffffff;">
<div id="container"></div>
</div>
</div>
</template>
<script setup>
import AMapLoader from '@amap/amap-jsapi-loader';
/*在Vue3中使用时,需要引入Vue3中的shallowRef方法(使用shallowRef进行非深度监听,
因为在Vue3中所使用的Proxy拦截操作会改变JSAPI原生对象,所以此处需要区别Vue2使用方式对地图对象进行非深度监听,
否则会出现问题,建议JSAPI相关对象采用非响应式的普通对象来存储)*/
import { shallowRef } from '@vue/reactivity';
import {ref} from "vue";
// const map = shallowRef(null);
const path = ref([]);
const current_position = ref([]);
function initMap() {
window._AMapSecurityConfig = {
securityJsCode: '8e920f73eb2e6880a92ea6662eefc476',
}
AMapLoader.load({
key:"e4e3d44a98350790a1493450032bbec5", // 申请好的Web端开发者Key,首次调用 load 时必填
version:"2.0", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
plugins:[''], // 需要使用的的插件列表,如比例尺'AMap.Scale'等
}).then((AMap)=>{
const map = new AMap.Map("container",{ //设置地图容器id
viewMode:"3D", //是否为3D地图模式
zoom:13, //初始化地图级别
center:[113.808299,34.791787], //初始化地图中心点位置
});
}).catch(e=>{
console.log(e);
})
}
initMap()
</script>
<style>
#container{
padding:0px;
margin: 0px;
width: 100%;
height: 800px;
}
</style>完整代码:
<template>
<div class="app-container">
<div style="background-color: #ffffff;">
<div id="container"></div>
</div>
</div>
</template>
<script setup>
import AMapLoader from '@amap/amap-jsapi-loader';
/*在Vue3中使用时,需要引入Vue3中的shallowRef方法(使用shallowRef进行非深度监听,
因为在Vue3中所使用的Proxy拦截操作会改变JSAPI原生对象,所以此处需要区别Vue2使用方式对地图对象进行非深度监听,
否则会出现问题,建议JSAPI相关对象采用非响应式的普通对象来存储)*/
import { shallowRef } from '@vue/reactivity';
import {ref} from "vue";
// const map = shallowRef(null);
const path = ref([]);
const current_position = ref([]);
function initMap() {
window._AMapSecurityConfig = {
securityJsCode: '8e920f73eb2e6880a92ea6662eefc476',
}
AMapLoader.load({
key:"e4e3d44a98350790a1493450032bbec5", // 申请好的Web端开发者Key,首次调用 load 时必填
version:"2.0", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
// plugins:[''], // 需要使用的的插件列表,如比例尺'AMap.Scale'等
}).then((AMap)=>{
const map = new AMap.Map("container",{ //设置地图容器id
viewMode:"3D", //是否为3D地图模式
zoom:13, //初始化地图级别
center:[113.808299,34.791787], //初始化地图中心点位置
});
// 添加插件
AMap.plugin(["AMap.ToolBar", "AMap.Scale", "AMap.HawkEye","AMap.Geolocation","AMap.MapType","AMap.MouseTool"], function () {
//异步同时加载多个插件
// 添加地图插件
map.addControl(new AMap.ToolBar()); // 工具条控件;范围选择控件
map.addControl(new AMap.Scale()); // 显示当前地图中心的比例尺
map.addControl(new AMap.HawkEye()); // 显示缩略图
map.addControl(new AMap.Geolocation()); // 定位当前位置
map.addControl(new AMap.MapType()); // 实现默认图层与卫星图,实时交通图层之间切换
// 以下是鼠标工具插件
const mouseTool = new AMap.MouseTool(map);
// mouseTool.rule();// 用户手动绘制折线图,测量距离
mouseTool.measureArea(); // 测量面积
});
// 单击
map.on('click',(e) => {
// lng ==> 经度值 lat => 维度值
current_position.value = [e.lnglat.lng,e.lnglat.lat];
path.value.push([e.lnglat.lng,e.lnglat.lat]);
// addMarker();
// addPolyLine();
})
// 实例化点标记
// 第一种(封成函数来触发)
function addMarker() {
const marker = new AMap.Marker({
icon: "//a.amap.com/jsapi_demos/static/demo-center/icons/poi-marker-default.png",
position: current_position.value, // 这里我们通过上面的点击获取经纬度坐标,实时添加标记
// 通过设置 offset 来添加偏移量
offset: new AMap.Pixel(-26, -54),
});
marker.setMap(map);
}
// 第二种 直接写死 position 的经纬度值
/*const marker = new AMap.Marker({
icon: "//a.amap.com/jsapi_demos/static/demo-center/icons/poi-marker-default.png",
position: [113.808299,34.791787],
// 通过设置 offset 来添加偏移量
offset: new AMap.Pixel(-26, -54),
});
marker.setMap(map);*/
// 折线
function addPolyLine() {
const polyline = new AMap.Polyline({
path: path.value,
isOutline: true,
outlineColor: "#ffeeff",
borderWeight: 1,
strokeColor: "#3366FF",
strokeOpacity: 0.6,
strokeWeight: 5,
// 折线样式还支持 'dashed'
strokeStyle: "solid",
// strokeStyle是dashed时有效
// strokeDasharray: [10, 5],
lineJoin: "round",
lineCap: "round",
zIndex: 50,
});
map.add([polyline]);
}
}).catch(e=>{
console.log(e);
})
}
initMap()
</script>
<style>
#container{
padding:0px;
margin: 0px;
width: 100%;
height: 800px;
}
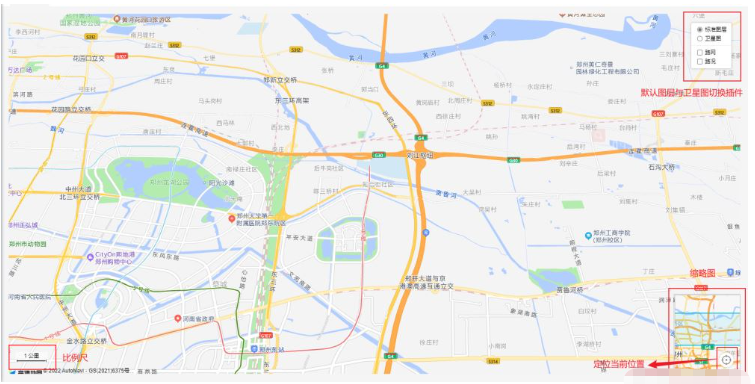
</style>地图插件效果图:

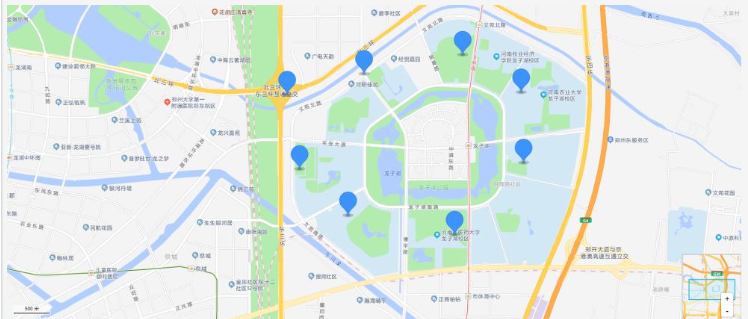
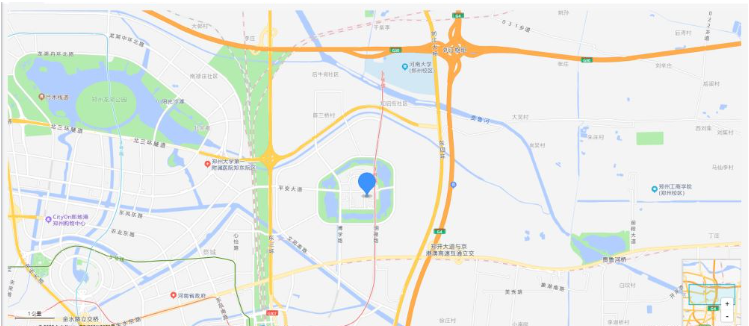
实例化点标记 :
第一种方式效果:

第二种方式效果:

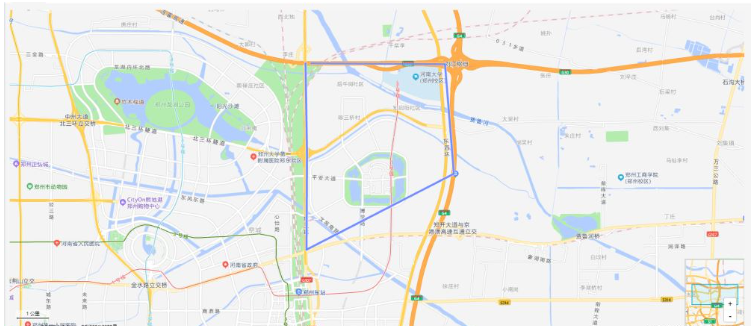
矢量图 --> 折线:

以上是在vue3项目中如何使用新版高德地图的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 vue3项目中怎么使用tinymce
May 19, 2023 pm 08:40 PM
vue3项目中怎么使用tinymce
May 19, 2023 pm 08:40 PM
tinymce是一个功能齐全的富文本编辑器插件,但在vue中引入tinymce并不像别的Vue富文本插件一样那么顺利,tinymce本身并不适配Vue,还需要引入@tinymce/tinymce-vue,并且它是国外的富文本插件,没有通过中文版本,需要在其官网下载翻译包(可能需要翻墙)。1、安装相关依赖npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2、下载中文包3.引入皮肤和汉化包在项目public文件夹下新建tinymce文件夹,将下载的
 vue3+vite:src使用require动态导入图片报错怎么解决
May 21, 2023 pm 03:16 PM
vue3+vite:src使用require动态导入图片报错怎么解决
May 21, 2023 pm 03:16 PM
vue3+vite:src使用require动态导入图片报错和解决方法vue3+vite动态的导入多张图片vue3如果使用的是typescript开发,就会出现require引入图片报错,requireisnotdefined不能像使用vue2这样imgUrl:require(’…/assets/test.png’)导入,是因为typescript不支持require所以用import导入,下面介绍如何解决:使用awaitimport
 Vue3如何实现刷新页面局部内容
May 26, 2023 pm 05:31 PM
Vue3如何实现刷新页面局部内容
May 26, 2023 pm 05:31 PM
想要实现页面的局部刷新,我们只需要实现局部组件(dom)的重新渲染。在Vue中,想要实现这一效果最简便的方式方法就是使用v-if指令。在Vue2中我们除了使用v-if指令让局部dom的重新渲染,也可以新建一个空白组件,需要刷新局部页面时跳转至这个空白组件页面,然后在空白组件内的beforeRouteEnter守卫中又跳转回原来的页面。如下图所示,如何在Vue3.X中实现点击刷新按钮实现红框范围内的dom重新加载,并展示对应的加载状态。由于Vue3.X中scriptsetup语法中组件内守卫只有o
 Vue3怎么解析markdown并实现代码高亮显示
May 20, 2023 pm 04:16 PM
Vue3怎么解析markdown并实现代码高亮显示
May 20, 2023 pm 04:16 PM
Vue实现博客前端,需要实现markdown的解析,如果有代码则需要实现代码的高亮。Vue的markdown解析库有很多,如markdown-it、vue-markdown-loader、marked、vue-markdown等。这些库都大同小异。这里选用的是marked,代码高亮的库选用的是highlight.js。具体实现步骤如下:一、安装依赖库在vue项目下打开命令窗口,并输入以下命令npminstallmarked-save//marked用于将markdown转换成htmlnpmins
 怎么使用vue3+ts+axios+pinia实现无感刷新
May 25, 2023 pm 03:37 PM
怎么使用vue3+ts+axios+pinia实现无感刷新
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia实现无感刷新1.先在项目中下载aiXos和pinianpmipinia--savenpminstallaxios--save2.封装axios请求-----下载js-cookienpmiJS-cookie-s//引入aixosimporttype{AxiosRequestConfig,AxiosResponse}from"axios";importaxiosfrom'axios';import{ElMess
 Vue3中怎么实现选取头像并裁剪
May 29, 2023 am 10:22 AM
Vue3中怎么实现选取头像并裁剪
May 29, 2023 am 10:22 AM
最终效果安装VueCropper组件yarnaddvue-cropper@next上面的安装值针对Vue3的,如果时Vue2或者想使用其他的方式引用,请访问它的npm官方地址:官方教程。在组件中引用使用时也很简单,只需要引入对应的组件和它的样式文件,我这里没有在全局引用,只在我的组件文件中引入import{userInfoByRequest}from'../js/api'import{VueCropper}from'vue-cropper&
 Vue3复用组件怎么使用
May 20, 2023 pm 07:25 PM
Vue3复用组件怎么使用
May 20, 2023 pm 07:25 PM
前言无论是vue还是react,当遇到多处重复代码的时候,我们都会想着如何复用这些代码,而不是一个文件里充斥着一堆冗余代码。实际上,vue和react都可以通过抽组件的方式来达到复用,但如果遇到一些很小的代码片段,你又不想抽到另外一个文件的情况下,相比而言,react可以在相同文件里面声明对应的小组件,或者通过renderfunction来实现,如:constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 vue3项目打包发布到服务器后访问页面显示空白怎么解决
May 17, 2023 am 08:19 AM
vue3项目打包发布到服务器后访问页面显示空白怎么解决
May 17, 2023 am 08:19 AM
vue3项目打包发布到服务器后访问页面显示空白1、处理vue.config.js文件中的publicPath处理如下:const{defineConfig}=require('@vue/cli-service')module.exports=defineConfig({publicPath:process.env.NODE_ENV==='production'?'./':'/&






