npm install vue-router@4.0.0-beta.13
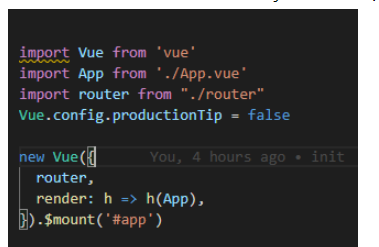
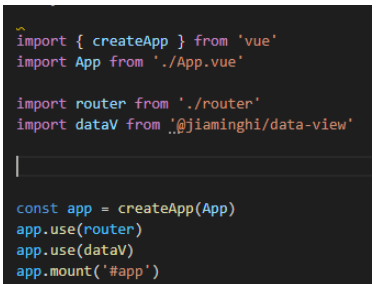
先来对比一下vue2和vue3中main.js的区别:(第一张为vue2,第二张为vue3)


可以明显看到,我们在vue2中常用到的Vue对象,在vue3中由于直接使用了createApp方法“消失”了,但实际上使用createApp方法创造出来的app就是一个Vue对象,在vue2中经常使用到的Vue.use(),在vue3中可以换成app.use()正常使用;在vue3的mian.js文件中,使用vue-router直接用app.use()方法把router调用了就可以了。
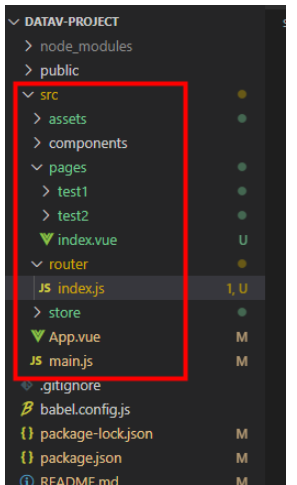
注:import 路由文件导出的路由名 from "对应路由文件相对路径",项目目录如下(vue2与vue3同):

import { createRouter, createWebHashHistory } from "vue-router"
const routes = [
{
path: '/',
component: () => import('@/pages')
},
{
path: '/test1',
name: "test1",
component: () => import('@/pages/test1')
},
{
path: '/test2',
name: "test2",
component: () => import('@/pages/test2')
},
]
export const router = createRouter({
history: createWebHashHistory(),
routes: routes
})
export default router<template>
<router-view></router-view>
</template>
<script>
export default {
name: 'App',
components: {
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>我们在需要使用路由的地方引入useRoute 和 useRouter (相当于vue2中的 $route 和 $router)
<script>
import { useRoute, useRouter } from 'vue-router'
export default {
setup () {
const route = useRoute()
const router = useRouter()
return {}
},
}例:页面跳转
<template>
<h2>我是test1</h2>
<button @click="toTest2">toTest2</button>
</template>
<script>
import { useRouter } from 'vue-router'
export default {
setup () {
const router = useRouter()
const toTest2= (() => {
router.push("./test2")
})
return {
toTest2
}
},
}
</script>
<style scoped>
</style>以上是vue3中怎么使用vue-router的详细内容。更多信息请关注PHP中文网其他相关文章!




