Nginx部署https网站并配置地址重写的方法
1.环境准备:centos6.9主机一台,关闭防火墙和selinux
安装依赖包:yum -y install openssl-devel pcre-devel gcc
创建nginx用户:
useradd -m -s /sbin/nologin nginx #不为nginx用户创建家目录,没有可交互的shell tar -xf nginx-1.8.0.tar.gz cd nginx-1.8.0 ./configure --user=nginx --group=nginx --prefix=/usr/local/nginx --with-http_stub_status_module --with-http_ssl_module (--with-http_ssl_module指定安装安全模块,部署https网站时必须要安装,/usr/local/nginx目录不需要事先创建) make && make install cd /usr/local/nginx ls /usr/local/nginx

conf #存放nginx配置文件 logs #存放服务日志和pid文件 html #存放网站页面的 sbin #可执行主程序目录
2.将启动程序做链接放到/usr/sbin/路径下:
ln -s /usr/local/nginx/sbin/nginx /usr/sbin/
nginx命令:
nginx # 启动服务 nginx -s stop #关闭服务 nginx -s reload #重新加载配置文件 nginx -t #测试配置文件 nginx -v #查看版本信息 nginx -v #查看编译选项
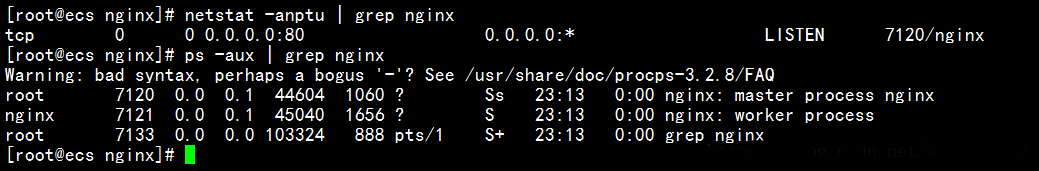
启动服务:nginx

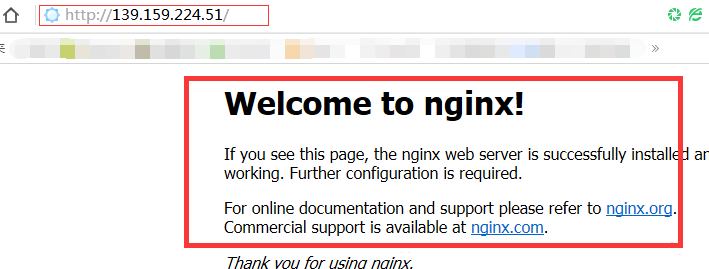
通过ip测试网站是否可以正常访问,出现如下页面说明网站配置成功(此时只有一个默认http网页):

3.使用openssl生成证书,配置https网站:
cd /usr/local/nginx/conf openssl genrsa -out my.key #生成rsa算法的私钥

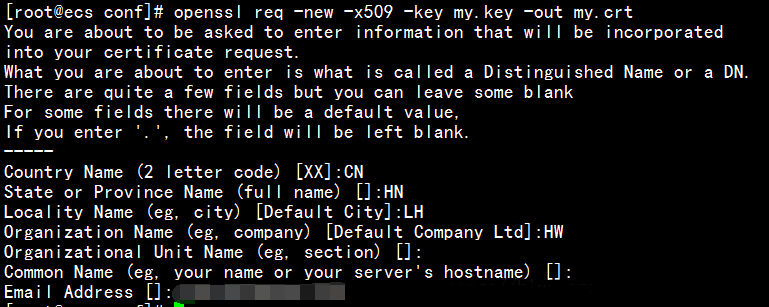
openssl req -new -x509 -key my.key -out my.crt #生成子签名证书,相当于公钥

修改nginx配置文件,指定证书所在的位置:
vim /usr/local/nginx/conf/nginx.conf
... ...
server {
listen 443 ssl;
server_name www.test.com;
ssl_certificate my.crt; #指定证书位置,默认在当前目录寻找
ssl_certificate_key my.key; #指定私钥位置
location / {
root /var/www/html; #指定网页文件根路径,与http网站路径分开,便于区分
index index.html;
}
}修改完成后重加加载配置文件:nginx -s reload
mkdir -p /var/www/html echo "ssl test" >/var/www/html/index.html

4.进行访问验证:
http访问效果如下:

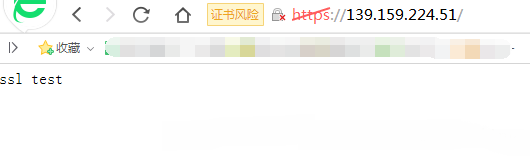
https访问效果如下:

5.配置http地址重写,使客户端访问http时自动跳转到https:
vim /usr/local/nginx/conf/nginx.conf
... ...
server {
listen 80;
server_name www.test.com;
rewrite ^(.*)$ https://${server_name}$1 permanent; #接收到http访问请求时,重定向到https
location / {
root html;
index index.html index.htm;
}修改完成,重新加载配置文件:
nginx -s reload
6.再次访问进行验证:
通过http协议访问网页时,会自动跳转到https:

如果域名未做解析,请添加hosts记录,将域名和ip对应关系写到hosts文件中。
以上是Nginx部署https网站并配置地址重写的方法的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 tomcat服务器怎么让外网访问
Apr 21, 2024 am 07:22 AM
tomcat服务器怎么让外网访问
Apr 21, 2024 am 07:22 AM
要让 Tomcat 服务器对外网访问,需要:修改 Tomcat 配置文件,允许外部连接。添加防火墙规则,允许访问 Tomcat 服务器端口。创建 DNS 记录,将域名指向 Tomcat 服务器公有 IP。可选:使用反向代理提升安全性和性能。可选:设置 HTTPS 以提高安全性。
 thinkphp怎么运行
Apr 09, 2024 pm 05:39 PM
thinkphp怎么运行
Apr 09, 2024 pm 05:39 PM
ThinkPHP Framework 的本地运行步骤:下载并解压 ThinkPHP Framework 到本地目录。创建虚拟主机(可选),指向 ThinkPHP 根目录。配置数据库连接参数。启动 Web 服务器。初始化 ThinkPHP 应用程序。访问 ThinkPHP 应用程序 URL 运行。
 Welcome to nginx!怎么解决?
Apr 17, 2024 am 05:12 AM
Welcome to nginx!怎么解决?
Apr 17, 2024 am 05:12 AM
要解决 "Welcome to nginx!" 错误,需要检查虚拟主机配置,启用虚拟主机,重新加载 Nginx,如果无法找到虚拟主机配置文件,则创建默认页面并重新加载 Nginx,这样错误消息将消失,网站将正常显示。
 html文件怎么生成网址
Apr 21, 2024 pm 12:57 PM
html文件怎么生成网址
Apr 21, 2024 pm 12:57 PM
要将 HTML 文件转换为网址,需要使用网络服务器,包括以下步骤:获取网络服务器。设置网络服务器。上传 HTML 文件。创建域名。路由请求。
 nodejs项目怎么部署到服务器
Apr 21, 2024 am 04:40 AM
nodejs项目怎么部署到服务器
Apr 21, 2024 am 04:40 AM
Node.js 项目的服务器部署步骤:准备部署环境:获取服务器访问权限、安装 Node.js、设置 Git 存储库。构建应用程序:使用 npm run build 生成可部署代码和依赖项。上传代码到服务器:通过 Git 或文件传输协议。安装依赖项:SSH 登录服务器并使用 npm install 安装应用程序依赖项。启动应用程序:使用 node index.js 等命令启动应用程序,或使用 pm2 等进程管理器。配置反向代理(可选):使用 Nginx 或 Apache 等反向代理路由流量到应用程
 nodejs可以外网访问么
Apr 21, 2024 am 04:43 AM
nodejs可以外网访问么
Apr 21, 2024 am 04:43 AM
是的,Node.js 可以外网访问。您可以使用以下方法:使用 Cloud Functions 部署函数并公开访问。使用 Express 框架创建路由并定义端点。使用 Nginx 反向代理请求到 Node.js 应用程序。使用 Docker 容器运行 Node.js 应用程序并通过端口映射公开。
 如何使用 PHP 部署和维护网站
May 03, 2024 am 08:54 AM
如何使用 PHP 部署和维护网站
May 03, 2024 am 08:54 AM
要成功部署和维护PHP网站,需要执行以下步骤:选择Web服务器(如Apache或Nginx)安装PHP创建数据库并连接PHP上传代码到服务器设置域名和DNS监控网站维护步骤包括更新PHP和Web服务器、备份网站、监控错误日志和更新内容。
 如何使用 Fail2Ban 保护服务器免受暴力攻击
Apr 27, 2024 am 08:34 AM
如何使用 Fail2Ban 保护服务器免受暴力攻击
Apr 27, 2024 am 08:34 AM
Linux管理员的一个重要任务是保护服务器免受非法攻击或访问。默认情况下,Linux系统带有配置良好的防火墙,比如iptables、UncomplicatedFirewall(UFW),ConfigServerSecurityFirewall(CSF)等,可以防止多种攻击。任何连接到互联网的机器都是恶意攻击的潜在目标。有一个名为Fail2Ban的工具可用来缓解服务器上的非法访问。什么是Fail2Ban?Fail2Ban[1]是一款入侵防御软件,可以保护服务器免受暴力攻击。它是用Python编程语






