vue3 vite中如何使用vuex
具体步骤:
1、安装vuex( vue3建议 4.0+ )
pnpm i vuex -S
2、main.js中配置
import store from '@/store' // hx-app的全局配置 const app = createApp(App) app.use(store)
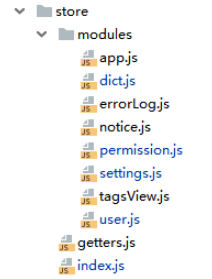
3、新建相关的文件夹与文件,这里配置多个不同vuex内部的js,使用vuex的modules来放不同的页面,文件,然后统一使用一个getters.js

index.js 核心文件,这里使用了import.meta.glob,而不是require
import getters from './getters'
import { createStore } from 'vuex'
const modulesFiles = import.meta.glob('./modules/*.js',{ eager: true }); // 异步方式
let modules = {}
for (const [key, value] of Object.entries(modulesFiles)) {
var moduleName = key.replace(/^\.\/(.*)\.\w+$/, '$1');
const name = moduleName.split('/')[1]
modules[name] = value.default
}
const store = createStore({
modules,
getters
})
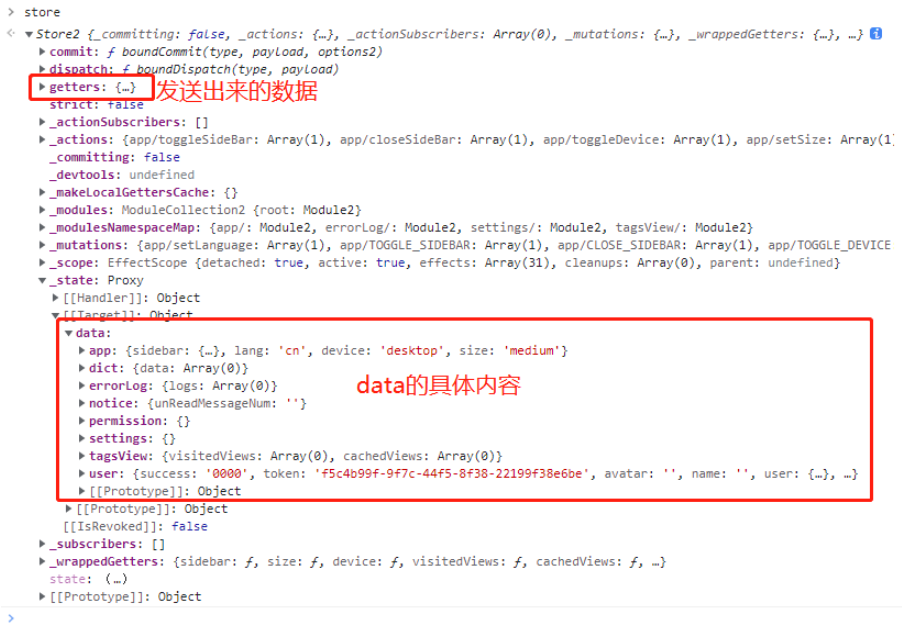
export default storegetters.js 内部根据不同的页面来发送不同的state数据
const getters = {
sidebar: state => state.app.sidebar,
token: state => state.user.token,
}
export default gettersapp.js 可以定义不同的变量,然后统一 export default
const state = {
sidebar: '123'
}
const mutations = {
TOGGLE_SIDEBAR: state => {
state.sidebar = '2222'
},
const actions = {
toggleSideBar({ commit }) {
commit('TOGGLE_SIDEBAR')
}
}
export default {
namespaced: true,// 为每个模块添加一个前缀名,保证模块命明不冲突
state,
mutations,
actions
}user.js 也可以直接返回一个对象,写法都可以
export default {
state: {
token: '123'
},
mutations: {
SET_TOKEN: (state, token) => {
state.token = token
},
},
actions: {
}
}4、具体页面使用
1)引入
import { useStore } from 'vuex'2)具体使用
setup(){
const store = useStore()
}
3)使用 mutations里面的方法
store.commit("app/TOGGLE_SIDEBAR", 1)4)使用actions里面的方法
store.dispatch("app/asyncAddStoreCount", 2)5、vuex中推出了一个插件(vuex-persistedstate),可以解决刷新数据无保存的问题, 可以把数据除了vuex以外,在本地和会话(都支持)储存下
1)安装
pnpm i vuex-persistedstate -S
2)store/index.js
import createPersistedstate from 'vuex-persistedstate' //第一步导入
import { createStore } from 'vuex'
const store = createStore({
modules,
getters,
//第二步是加这段代码,默认是存到了localStorage中
plugins: [
createPersistedstate({
key: 'vuex-local', //存储持久状态的键。(默认:vuex)
paths: ['user'], //部分持续状态的任何路径的数组。如果不加,默认所有。
// storage: window.sessionStorage //默认存储到localStorage,想要存储到sessionStorage
})
]
})API
创建一个新的插件实例,使用提供的选项来生成持久化状态。可以提供以下选项来配置您的特定需求的插件:
key :存储持久状态的键。(默认:vuex)
paths :部分持续状态的任何路径的数组。如果没有路径给出,完整的状态是持久的。(默认:[])
reducer :一个函数,将被调用来基于给定的路径持久化的状态。默认包含这些值。
subscriber :一个被调用来设置突变订阅的函数。默认为store => handler => store.subscribe(handler)
storage :而不是(或与)getState和setState。默认为localStorage。
getState :将被调用以重新水化先前持久状态的函数。默认使用storage。
setState :将被调用来保持给定状态的函数。默认使用storage。
filter :将被调用来过滤将setState最终触发存储的任何突变的函数。默认为() => true
以上是vue3 vite中如何使用vuex的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 Vue3+TS+Vite开发技巧:如何进行SEO优化
Sep 10, 2023 pm 07:33 PM
Vue3+TS+Vite开发技巧:如何进行SEO优化
Sep 10, 2023 pm 07:33 PM
Vue3+TS+Vite开发技巧:如何进行SEO优化SEO(SearchEngineOptimization)是指通过优化网站的结构、内容和关键词等方面,使其在搜索引擎的排名更靠前,从而增加网站的流量和曝光度。在Vue3+TS+Vite等现代前端技术的开发中,如何进行SEO优化是一个很重要的问题。本文将介绍一些Vue3+TS+Vite开发的技巧和方法,帮
 Vue3如何实现刷新页面局部内容
May 26, 2023 pm 05:31 PM
Vue3如何实现刷新页面局部内容
May 26, 2023 pm 05:31 PM
想要实现页面的局部刷新,我们只需要实现局部组件(dom)的重新渲染。在Vue中,想要实现这一效果最简便的方式方法就是使用v-if指令。在Vue2中我们除了使用v-if指令让局部dom的重新渲染,也可以新建一个空白组件,需要刷新局部页面时跳转至这个空白组件页面,然后在空白组件内的beforeRouteEnter守卫中又跳转回原来的页面。如下图所示,如何在Vue3.X中实现点击刷新按钮实现红框范围内的dom重新加载,并展示对应的加载状态。由于Vue3.X中scriptsetup语法中组件内守卫只有o
 Vue3+TS+Vite开发技巧:如何进行跨域请求和网络请求优化
Sep 09, 2023 pm 04:40 PM
Vue3+TS+Vite开发技巧:如何进行跨域请求和网络请求优化
Sep 09, 2023 pm 04:40 PM
Vue3+TS+Vite开发技巧:如何进行跨域请求和网络请求优化引言:在前端开发中,网络请求是非常常见的操作。如何优化网络请求以提高页面加载速度和用户体验是我们开发者需要思考的问题之一。同时,对于一些需要向不同域名发送请求的场景,我们需要解决跨域问题。本文将介绍如何在Vue3+TS+Vite开发环境下进行跨域请求以及网络请求的优化技巧。一、跨域请求解决方案使
 Vue3+TS+Vite开发技巧:如何进行数据加密和存储
Sep 10, 2023 pm 04:51 PM
Vue3+TS+Vite开发技巧:如何进行数据加密和存储
Sep 10, 2023 pm 04:51 PM
Vue3+TS+Vite开发技巧:如何进行数据加密和存储随着互联网技术的快速发展,数据的安全性和隐私保护变得越来越重要。在Vue3+TS+Vite开发环境下,如何进行数据加密和存储,是每个开发人员都需要面对的问题。本文将介绍一些常用的数据加密和存储的技巧,帮助开发人员提升应用的安全性和用户体验。一、数据加密前端数据加密前端加密是保护数据安全性的重要一环。常用
 Vue3+TS+Vite开发技巧:如何进行前端安全防护
Sep 09, 2023 pm 04:19 PM
Vue3+TS+Vite开发技巧:如何进行前端安全防护
Sep 09, 2023 pm 04:19 PM
Vue3+TS+Vite开发技巧:如何进行前端安全防护随着前端技术的不断发展,越来越多的企业和个人开始使用Vue3+TS+Vite进行前端开发。然而,随之而来的安全风险也引起了人们的关注。在本文中,我们将探讨一些常见的前端安全问题,并分享一些在Vue3+TS+Vite开发过程中如何进行前端安全防护的技巧。输入验证用户的输入往往是前端安全漏洞的主要来源之一。在
 Vue3中怎么实现选取头像并裁剪
May 29, 2023 am 10:22 AM
Vue3中怎么实现选取头像并裁剪
May 29, 2023 am 10:22 AM
最终效果安装VueCropper组件yarnaddvue-cropper@next上面的安装值针对Vue3的,如果时Vue2或者想使用其他的方式引用,请访问它的npm官方地址:官方教程。在组件中引用使用时也很简单,只需要引入对应的组件和它的样式文件,我这里没有在全局引用,只在我的组件文件中引入import{userInfoByRequest}from'../js/api'import{VueCropper}from'vue-cropper&
 Vue3中如何使用defineCustomElement定义组件
May 28, 2023 am 11:29 AM
Vue3中如何使用defineCustomElement定义组件
May 28, 2023 am 11:29 AM
使用Vue构建自定义元素WebComponents是一组web原生API的统称,允许开发者创建可复用的自定义元素(customelements)。自定义元素的主要好处是,它们可以在使用任何框架,甚至是在不使用框架的场景下使用。当你面向的最终用户可能使用了不同的前端技术栈,或是当你希望将最终的应用与它使用的组件实现细节解耦时,它们会是理想的选择。Vue和WebComponents是互补的技术,Vue为使用和创建自定义元素提供了出色的支持。你可以将自定义元素集成到现有的Vue应用中,或使用Vue来构
 怎么使用vue3+ts+axios+pinia实现无感刷新
May 25, 2023 pm 03:37 PM
怎么使用vue3+ts+axios+pinia实现无感刷新
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia实现无感刷新1.先在项目中下载aiXos和pinianpmipinia--savenpminstallaxios--save2.封装axios请求-----下载js-cookienpmiJS-cookie-s//引入aixosimporttype{AxiosRequestConfig,AxiosResponse}from"axios";importaxiosfrom'axios';import{ElMess






