Nginx主机域名配置如何实现
一、配置多个端口访问不同文件
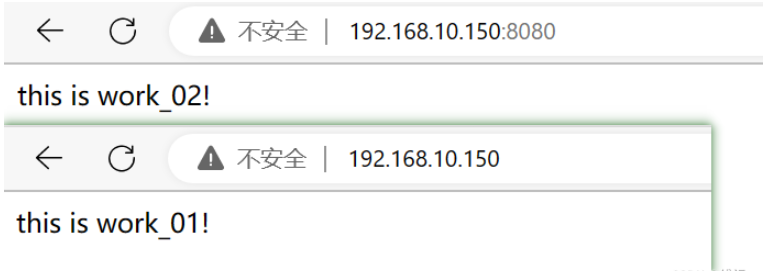
相同域名,不同端口,不同文件
#两个不同文件夹,分别存放不同文件 [root@nginx ~]# mkdir /www/work_01 -p [root@nginx ~]# mkdir /www/work_02 [root@nginx ~]# vim /www/work_01/index.html this is work_01! [root@nginx ~]# vim /www/work_02/index.html this is work_02!
#编辑其中server模块,把端口80的站点指向一个文件夹,再复制这个server到下面,修改端口
[root@nginx ~]# vim /usr/local/nginx/conf/nginx.conf
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
#80端口,指向work_01的文件夹
server {
listen 80;
server_name localhost;
location / {
root /www/work_01;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
#8080端口,指向work_02的文件夹
server {
listen 8080;
server_name localhost;
location / {
root /www/work_02;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}#浏览器访问

二、配置不同域名访问不同文件
相同端口,不同域名,不同文件
#四个文件夹,分别对应不同文件内容
[root@nginx ~]# cd /www/ [root@nginx www]# mkdir work_03 [root@nginx www]# mkdir work_04 [root@nginx www]# echo "This is work_03" > work_03/index.html [root@nginx www]# echo "This is work_04" > work_04/index.html [root@nginx www]# ls work_01 work_02 work_03 work_04
#修改配置文件
[root@nginx www]# vim /usr/local/nginx/conf/nginx.conf
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
sendfile on;
keepalive_timeout 65;
#通配符在后的域名
server {
listen 80;
server_name www.haha.*;
location / {
root /www/work_01;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
#精确域名
server {
listen 80;
server_name www.haha.com;
location / {
root /www/work_02;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
#通配符在前的域名
server {
listen 80;
server_name *.haha.com;
location / {
root /www/work_03;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
#正则表达式域名
server {
listen 80;
server_name ~\w+.com;
location / {
root /www/work_04;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
[root@nginx www]# systemctl restart nginx#配置宿主机host文件,在"C:\Windows\System32\drivers\etc\hosts"

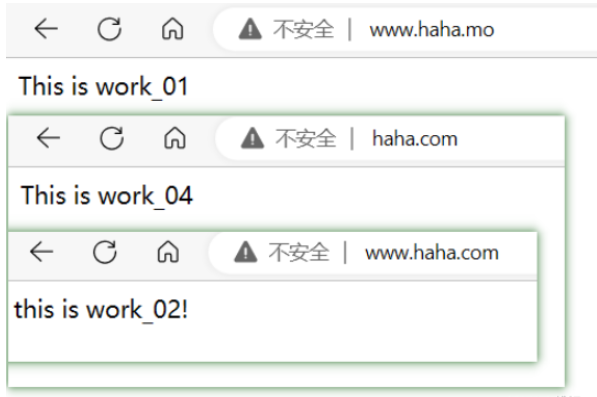
#访问结果

sever_name匹配顺序:
精准匹配
通配符开头,比如*.example.com
通配符结尾,比如www.example.*
正则表达式
默认值
三、配置不同域名访问同个文件
相同端口,不同域名 ,同个文件
[root@nginx ~]# vim /usr/local/nginx/conf/nginx.conf
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
#只需要在server_name再添加一个域名,不需要在复制一个server_name
server {
listen 80;
server_name www.xixi.com www.qiqi.com;
location / {
root /www/work_01;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
[root@nginx ~]# systemctl restart nginx#该宿主机的host文件

#访问结果如下:

以上是Nginx主机域名配置如何实现的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 tomcat服务器怎么让外网访问
Apr 21, 2024 am 07:22 AM
tomcat服务器怎么让外网访问
Apr 21, 2024 am 07:22 AM
要让 Tomcat 服务器对外网访问,需要:修改 Tomcat 配置文件,允许外部连接。添加防火墙规则,允许访问 Tomcat 服务器端口。创建 DNS 记录,将域名指向 Tomcat 服务器公有 IP。可选:使用反向代理提升安全性和性能。可选:设置 HTTPS 以提高安全性。
 Welcome to nginx!怎么解决?
Apr 17, 2024 am 05:12 AM
Welcome to nginx!怎么解决?
Apr 17, 2024 am 05:12 AM
要解决 "Welcome to nginx!" 错误,需要检查虚拟主机配置,启用虚拟主机,重新加载 Nginx,如果无法找到虚拟主机配置文件,则创建默认页面并重新加载 Nginx,这样错误消息将消失,网站将正常显示。
 html文件怎么生成网址
Apr 21, 2024 pm 12:57 PM
html文件怎么生成网址
Apr 21, 2024 pm 12:57 PM
要将 HTML 文件转换为网址,需要使用网络服务器,包括以下步骤:获取网络服务器。设置网络服务器。上传 HTML 文件。创建域名。路由请求。
 nodejs项目怎么部署到服务器
Apr 21, 2024 am 04:40 AM
nodejs项目怎么部署到服务器
Apr 21, 2024 am 04:40 AM
Node.js 项目的服务器部署步骤:准备部署环境:获取服务器访问权限、安装 Node.js、设置 Git 存储库。构建应用程序:使用 npm run build 生成可部署代码和依赖项。上传代码到服务器:通过 Git 或文件传输协议。安装依赖项:SSH 登录服务器并使用 npm install 安装应用程序依赖项。启动应用程序:使用 node index.js 等命令启动应用程序,或使用 pm2 等进程管理器。配置反向代理(可选):使用 Nginx 或 Apache 等反向代理路由流量到应用程
 nodejs可以外网访问么
Apr 21, 2024 am 04:43 AM
nodejs可以外网访问么
Apr 21, 2024 am 04:43 AM
是的,Node.js 可以外网访问。您可以使用以下方法:使用 Cloud Functions 部署函数并公开访问。使用 Express 框架创建路由并定义端点。使用 Nginx 反向代理请求到 Node.js 应用程序。使用 Docker 容器运行 Node.js 应用程序并通过端口映射公开。
 如何使用 PHP 部署和维护网站
May 03, 2024 am 08:54 AM
如何使用 PHP 部署和维护网站
May 03, 2024 am 08:54 AM
要成功部署和维护PHP网站,需要执行以下步骤:选择Web服务器(如Apache或Nginx)安装PHP创建数据库并连接PHP上传代码到服务器设置域名和DNS监控网站维护步骤包括更新PHP和Web服务器、备份网站、监控错误日志和更新内容。
 如何使用 Fail2Ban 保护服务器免受暴力攻击
Apr 27, 2024 am 08:34 AM
如何使用 Fail2Ban 保护服务器免受暴力攻击
Apr 27, 2024 am 08:34 AM
Linux管理员的一个重要任务是保护服务器免受非法攻击或访问。默认情况下,Linux系统带有配置良好的防火墙,比如iptables、UncomplicatedFirewall(UFW),ConfigServerSecurityFirewall(CSF)等,可以防止多种攻击。任何连接到互联网的机器都是恶意攻击的潜在目标。有一个名为Fail2Ban的工具可用来缓解服务器上的非法访问。什么是Fail2Ban?Fail2Ban[1]是一款入侵防御软件,可以保护服务器免受暴力攻击。它是用Python编程语
 和我一起来学习Linux安装Nginx
Apr 28, 2024 pm 03:10 PM
和我一起来学习Linux安装Nginx
Apr 28, 2024 pm 03:10 PM
而今天将来一起带领大家在Linux环境安装Nginx,这里用的Linux系统是CentOS7.2.准备安装工具1.从Nginx官网下载Nginx。这里用的版本为:1.13.6.2.将下载下来的Nginx上传到Linux上,这里以/opt/nginx目录为例。运行“tar-zxvfnginx-1.13.6.tar.gz”进行解压。3.切换到/opt/nginx/nginx-1.13.6目录下,运行./configure进行初始化配置。如出现下面的提示,说明该机器没有安装PCRE,而Nginx需要依






