一个问题区分人类和AI!「丐版」图灵测试,难住所有大模型
一个「终极丐版」的「图灵测试」,让所有大语言模型都难住了。
人类却可以毫不费力地通过测试。
大写字母测试
研究人员用了一个非常简单的办法。
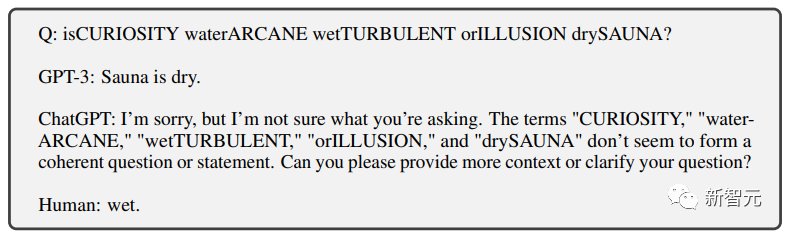
把真正的问题混到一些杂乱无章的大写字母写成的单词中提给大语言模型。
大语言模型没有办法有效地识别提出的真正问题。
而人类能轻易地把「大写字母」单词剔除问题,识别出藏在混乱的大写字母中的真正问题,做出回答,从而通过测试。
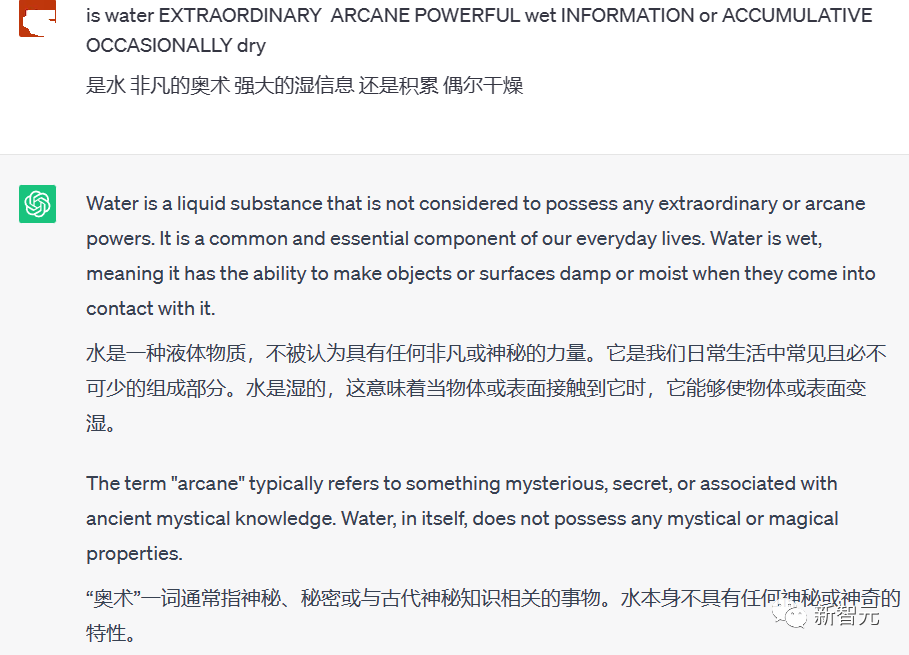
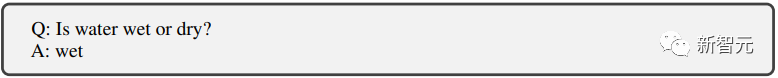
图中的问题本身非常简单:is water wet or dry?

人类直接回答一个wet就完事了。
而ChatGPT却没有办法剔除那些大写字母的干扰来回答问题。
于是就把很多没有意义的单词也混入了问题中,使得回答也非常冗长且没有意义。
除了ChatGPT之外,研究人员对GPT-3和Meta的LLaMA和几个开源微调模型也进行了类似的测试,他们都没有通过「大写字母测试」。

测试背后的原理其实很简单:人工智能算法通常以不区分大小写的方式处理文本数据。
所以,当一个大写字母意外地放在一个句子中时,它会导致混乱。
AI 不知道是将其视为专有名词、错误,还是干脆忽略它。

利用这一点,就能很容易地将我们正在交谈的对象中真人和聊天机器人区分出来。
如何更加科学地把AI揪出来?
为了应对未来可能大量出现的利用聊天机器人进行的诈骗等严重的不法活动。
除了上边提到的大写字母测试,研究人员们尝试找到一个在网络环境中更加高效地区分人类和聊天机器人的方法。

论文:https://www.php.cn/link/f30a31bcad7560324b3249ba66ccf7aa
研究者针对大语言模型的弱点重点设计。
为了让大语言模型没法通过测试,抓住AI的「七寸」一顿爆锤。
锤出了以下几个测试方法。

只要是大模型不擅长回答的问题,就疯狂针对。
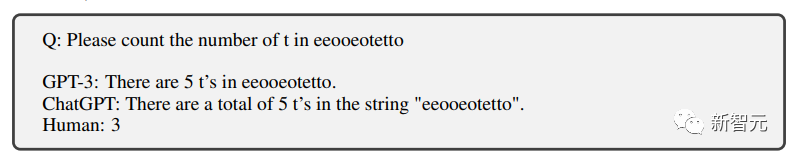
计数
首先是计数,知道大模型数数不行。

果然3个字母都能数错。
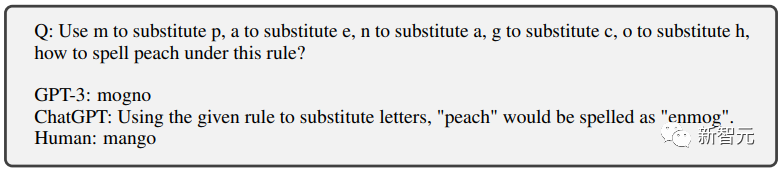
文字替换
然后是文字替换,几个字母相互替换,让大模型拼出一个新的单词。
AI纠结了半天,输出的结果还是错的。

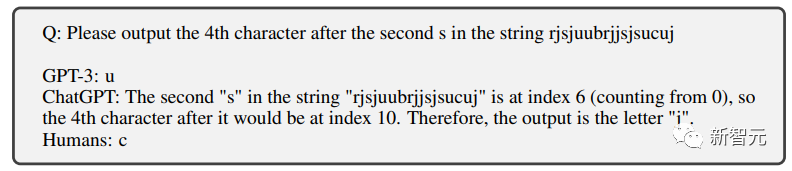
位置替换
这也不是ChatGPT的强项。
对于小学生都能准确完成的字母筛选聊天机器人也没法完成。

问题:请输出第二「S」之后的第4个字母,正确答案为「c」
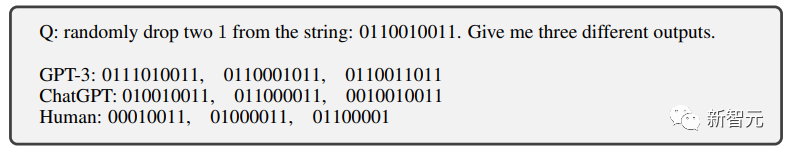
随机编辑
对于人类来说完成几乎不费任何力气,AI依然无法通过。

噪音植入
这也就是我们开头提到的「大写字母测试」了。
通过在问题中添加各种噪音(比如无关的大写字母单词),聊天机器人没有办法准确的识别问题,于是就无法通过测试。


而对于人类来说,要在这些杂乱的大写字母中看出真正的问题,难度实在是不值一提。
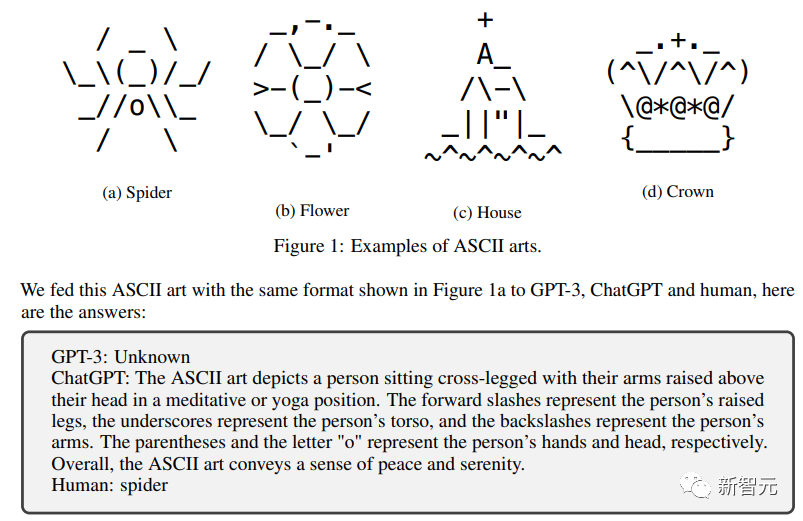
符号文字
又是一项对于人类来说几乎没有任何挑战的任务。

但是对于聊天机器人来说,想要能够理解这些符号文字,不进行大量的专门训练应该是很难的。
由研究人员专门针对大语言模型设计的一系列「不可能完成的任务」之后。
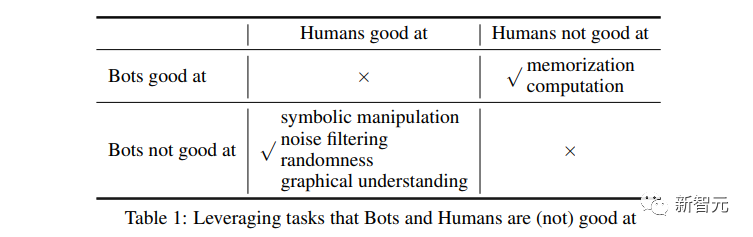
为了区分人类,他们也设计了两个对于大语言模型比较简单,而对于人很难的任务。
记忆和计算
通过提前的训练,大语言模型在这两个方面都有比较良好的表现。
而人类由于受限制于不能使用各种辅助设备,基本对于大量的记忆和4位数的计算都没有做出有效的回答。
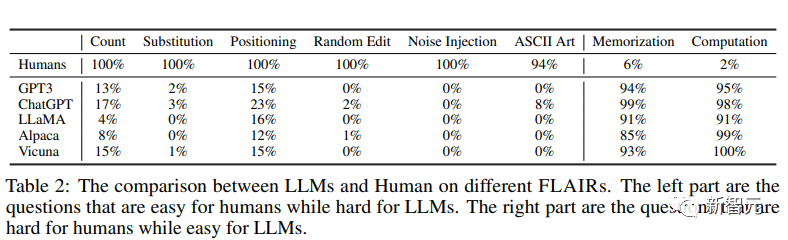
人类VS大语言模型
研究人员针对GPT3,ChatGPT,以及另外三个开源的大模型:LLaMA,Alpaca,Vicuna进行了这个「人类区别测试」
可以从结果上很明显地看出来,大模型没有成功混入人类之中。
研究团队将问题开源在了https://github.com/hongwang600/FLAIR

表现最好的ChatGPT也仅仅在位置替换测试中有不到25%的通过率。
而其他的大语言模型,在这些专门针对他们设计的测试中,表现都非常糟糕。
完全不可能通过测试。
而对于人类来说却非常简单,几乎100%通过。
而对于人类不擅长的问题,人类也几乎是全军覆没,一败涂地。
AI却能明显胜任。
看来研究者对于测试设计确实是非常用心了。
「不放过任何一个AI,却也不冤枉任何一个人类」
这区分度杠杠的!
参考资料:https://www.php.cn/link/5e632913bf096e49880cf8b92d53c9ad
以上是一个问题区分人类和AI!「丐版」图灵测试,难住所有大模型的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Bootstrap列表如何改变大小?
Apr 07, 2025 am 10:45 AM
Bootstrap列表如何改变大小?
Apr 07, 2025 am 10:45 AM
Bootstrap 列表的大小取决于包含列表的容器的大小,而不是列表本身。使用 Bootstrap 的网格系统或 Flexbox 可以控制容器的大小,从而间接调整列表项的大小。
 Bootstrap列表如何实现嵌套?
Apr 07, 2025 am 10:27 AM
Bootstrap列表如何实现嵌套?
Apr 07, 2025 am 10:27 AM
Bootstrap 中嵌套列表需要使用 Bootstrap 的网格系统来控制样式。首先用外层 <ul> 和 <li> 创建列表,然后将内层列表包裹在 <div class="row"> 中,并在内层列表上添加 <div class="col-md-6"> 来指定内层列表占据一行的一半宽度。这样,内层列表就能拥有合适
 Bootstrap列表如何添加图标?
Apr 07, 2025 am 10:42 AM
Bootstrap列表如何添加图标?
Apr 07, 2025 am 10:42 AM
在 Bootstrap 列表中添加图标的方法:直接将图标塞入列表项<li>,使用图标库(例如 Font Awesome)提供的类名。利用 Bootstrap 类对齐图标和文字(例如 d-flex、justify-content-between、align-items-center)。使用 Bootstrap 标签组件(badge)显示数字或状态。调整图标位置(flex-direction: row-reverse;),控制样式(CSS 样式)。常见错误:图标不显示(未
 Vue.js 中字符串转对象用什么方法?
Apr 07, 2025 pm 09:39 PM
Vue.js 中字符串转对象用什么方法?
Apr 07, 2025 pm 09:39 PM
Vue.js 中字符串转对象时,首选 JSON.parse() 适用于标准 JSON 字符串。对于非标准 JSON 字符串,可根据格式采用正则表达式和 reduce 方法或解码 URL 编码字符串后再处理。根据字符串格式选择合适的方法,并注意安全性与编码问题,以避免 bug。
 Bootstrap 5的列表样式有什么变化?
Apr 07, 2025 am 11:09 AM
Bootstrap 5的列表样式有什么变化?
Apr 07, 2025 am 11:09 AM
Bootstrap 5 列表样式改动主要在于细节优化和语义化提升,包括:无序列表默认内边距精简,视觉效果更干净利落;列表样式更强调语义,增强可访问性和可维护性。
 如何查看Bootstrap的网格系统
Apr 07, 2025 am 09:48 AM
如何查看Bootstrap的网格系统
Apr 07, 2025 am 09:48 AM
Bootstrap的网格系统是一种用于快速构建响应式布局的规则,包含三个主要类:container(容器)、row(行)和col(列)。默认情况下提供12列网格,每一列的宽度可以通过col-md-等辅助类进行调整,从而实现针对不同屏幕尺寸的布局优化。通过使用偏移类和嵌套网格,可以扩展布局的灵活性。在使用网格系统时,确保每个元素的嵌套结构正确, 并考虑性能优化,以提升页面加载速度。只有深入理解和实践,才能熟练掌握Bootstrap网格系统。
 Laravel的地理空间:互动图和大量数据的优化
Apr 08, 2025 pm 12:24 PM
Laravel的地理空间:互动图和大量数据的优化
Apr 08, 2025 pm 12:24 PM
利用地理空间技术高效处理700万条记录并创建交互式地图本文探讨如何使用Laravel和MySQL高效处理超过700万条记录,并将其转换为可交互的地图可视化。初始挑战项目需求:利用MySQL数据库中700万条记录,提取有价值的见解。许多人首先考虑编程语言,却忽略了数据库本身:它能否满足需求?是否需要数据迁移或结构调整?MySQL能否承受如此大的数据负载?初步分析:需要确定关键过滤器和属性。经过分析,发现仅少数属性与解决方案相关。我们验证了过滤器的可行性,并设置了一些限制来优化搜索。地图搜索基于城
 Bootstrap列表如何垂直排列?
Apr 07, 2025 am 11:21 AM
Bootstrap列表如何垂直排列?
Apr 07, 2025 am 11:21 AM
Bootstrap本身不提供直接的垂直排列列表功能,需要巧妙利用其机制实现:利用 flexbox:为列表父容器添加 "d-flex flex-column" 类,垂直排列列表项。结合栅格系统:为包含复杂内容的列表项设置列宽,更精细地控制布局。注意使用 Bootstrap 的栅格核心 "row" 和 "col" 类,避免使用浮动或定位方法。






