杭州小伙用Griefbot「复活」祖父,目前已删除:不想过度依赖AI
在我们的相册中,有亲人的照片、视频。
在我们的社交媒体中,有亲人的语音条。
我们还有蓬勃发展的AI技术——我们和我们的亲人以另一种方式相遇了。
斯人已逝
2020 年,杭州一位年轻的中国软件工程师偶然发现了一篇关于口型同步技术的文章。
它的机理非常简单——使用计算机程序将嘴部的运动与语音记录相匹配。
他一下就想起了自己已经去世十年的祖父。
「我能通过这项技术再和我爷爷说上几句话吗?」Yu Jialin这样问自己。
其实,这并不是我们第一次尝试用发展的科技来重构我们已故的亲人。
借助各种聊天程序、面部识别的AI模型,以及语音识别、动作识别模型,再加上我们保存的亲人们的影音资料,我们就可以尝试复刻已故亲人的性格、记忆。
然后就可以再次和他们「聊天」了。
Yu Jialin今年29岁。12年前,他的祖父永远的离开了他。
人们总是在亲人离去后,开始为一些事后悔。Yu Jialin记得,有一次爷爷打扰到他正在进行的一场比赛,他朝他爷爷大吼大叫。
还有一次,Yu Jialin跟爷爷说,以后不要再来学校接他了。
正是这种小事,他和他的家人才如此怀念去世的祖父。
Yu Jialin说,自从爷爷去世以后,他们都是避免提起他来。为了不让悲伤占据自己,他们选择尽可能的忘记。
Griefbot
现在,Griefbot来了。
这是一个已经有若干年历史的AI模型,它可以通过学习我们留有的已故亲人的各种资料来模仿人类。
但就在去年,生成式AI突然爆发式发展,Griefbot的性能一下子被推到了另一个高度。
过去的Griefbot需要大量的数据。而如今,像Yu Jialin一样的工程师,可以将留存的资料输入这个模型,然后就可以精确地再现他们的外貌、说话方式,以及思维方式。
国外的研究人员表示,当今的技术能让AI不需要太多样本就可以重塑一个人的性格。
尤其是,再加上ChatGPT这样的系统——它们已经深谙大部分人自然说话或者写作的方式了。
研究人员表示,输入所需资料后,再微调一下系统,就可以达到99%的相似度。没啥特别明显的出入。
有了这项技术,Yu Jialin回到祖母那里,找出来了属于祖父的一大堆旧信件,信件中的祖父是Yu Jialin未曾谋面的祖父。
与此同时,他还找出了祖父十几年前拍摄的照片视频,还有祖父给他发的短信。
可惜的是,经过好几个礼拜的训练和调试,Yu Jialin做的程序能力还是有限。在交互中需要10分钟左右来响应每个问题。
比如说,他问Griefbot,「爷爷,猜猜我是谁?」
Bot回应说,「你是谁并不重要,生命本身就是一个美丽的奇迹。」
但更大量的资料给到这个Bot,还是能让情况好很多。
「快乐茶馆停播了。」
爷爷说,「是嘛,太可惜了。这可是我最喜欢看的节目了,本来还想多看几集的。」
到这里,Yu Jialin觉得这个程序已经日臻成熟了。于是,他把这个Bot拿给了他奶奶看。
Yu Jialin的奶奶静静地看着自己的丈夫在屏幕上回答自己的问题,她的眼神中流露出一丝情绪。
Yu Jialin表示,自己相信这个机器人会成为奶奶很好的精神寄托。
而面对采访的记者,Yu Jialin说,自己不想把这些只属于自己和爷爷的对话分享出来。
D-ID
在b站上的一个视频中,up主吴伍六也为我们还原了「复活」奶奶的整个过程。
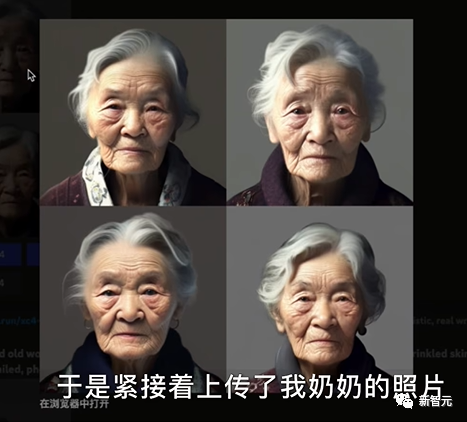
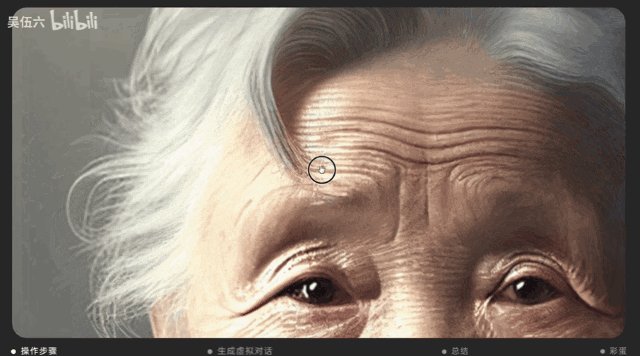
他先选择了当下主流的AI绘画软件Midjourney,生成了奶奶的栩栩如生的头像。AI根据上传的图片与文字描述生成了一些选择,而UP主再根据脑海中的回忆挑选一张最逼真的。

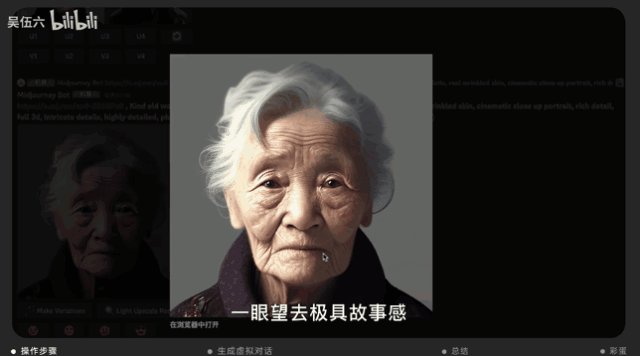
之后再如法炮制,用文字细化某些面部特征。比如皱纹、眼眸、发型和神态。
我们可以看到,目前的技术已经可以让生成的头像细节非常完美。

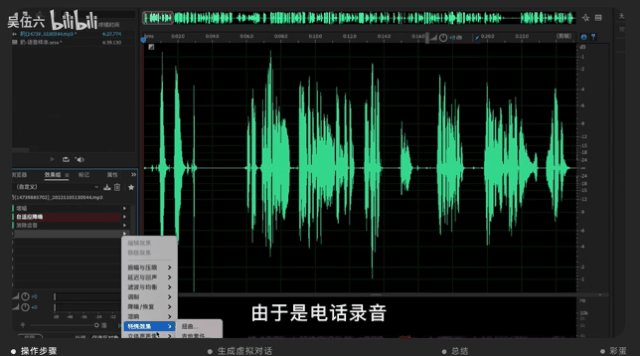
下一步是音频。同样,这些素材来自于过去的电话录音、录像视频或者微信语音。就像Yu Jialin一样,吴伍六将过去奶奶的电话音频上传给了AI。

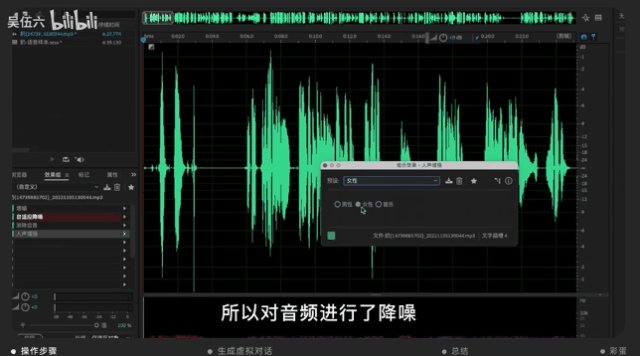
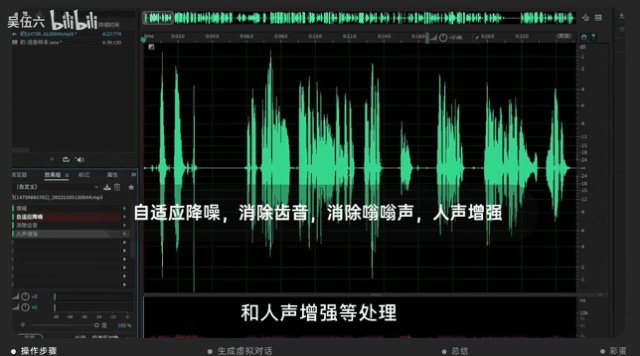
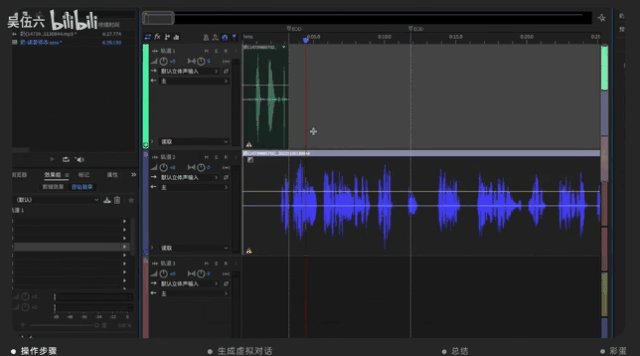
之后,他使用频编辑软件AU进行了调整。并将更加清晰的音频样本切割成若干秒的短句,方便进行标注。
最后将处理好的音频打包放入语音合成系统中去。

利用语音合成系统,吴伍六尝试进行了文本转语音。
现在,基本的素材都齐全了。接下来就是最关键的一步——生成虚拟数字人。
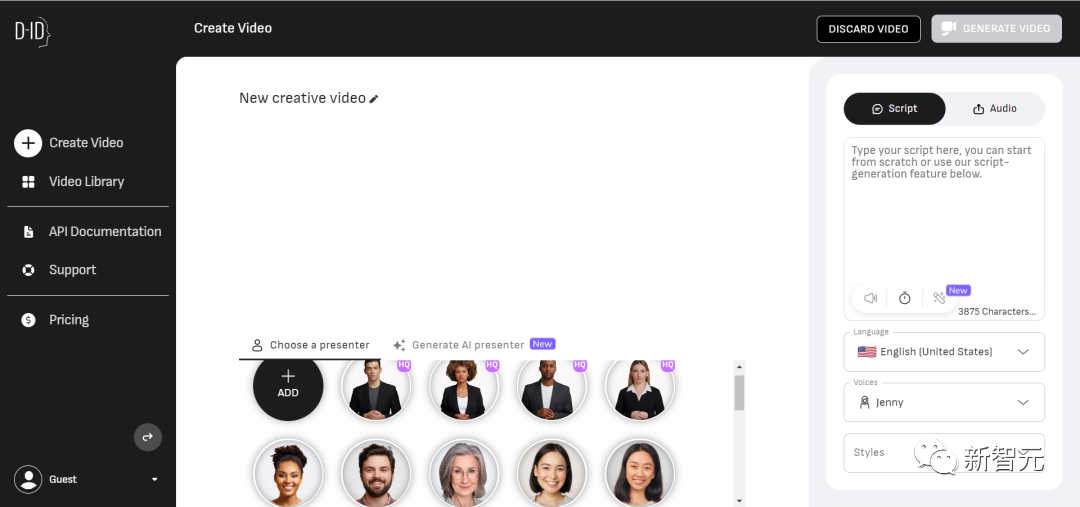
通过D-ID,用户可以生成数字虚拟人,并和他们展开交流。

在左侧选择头像,右侧上传文本或音频即可。
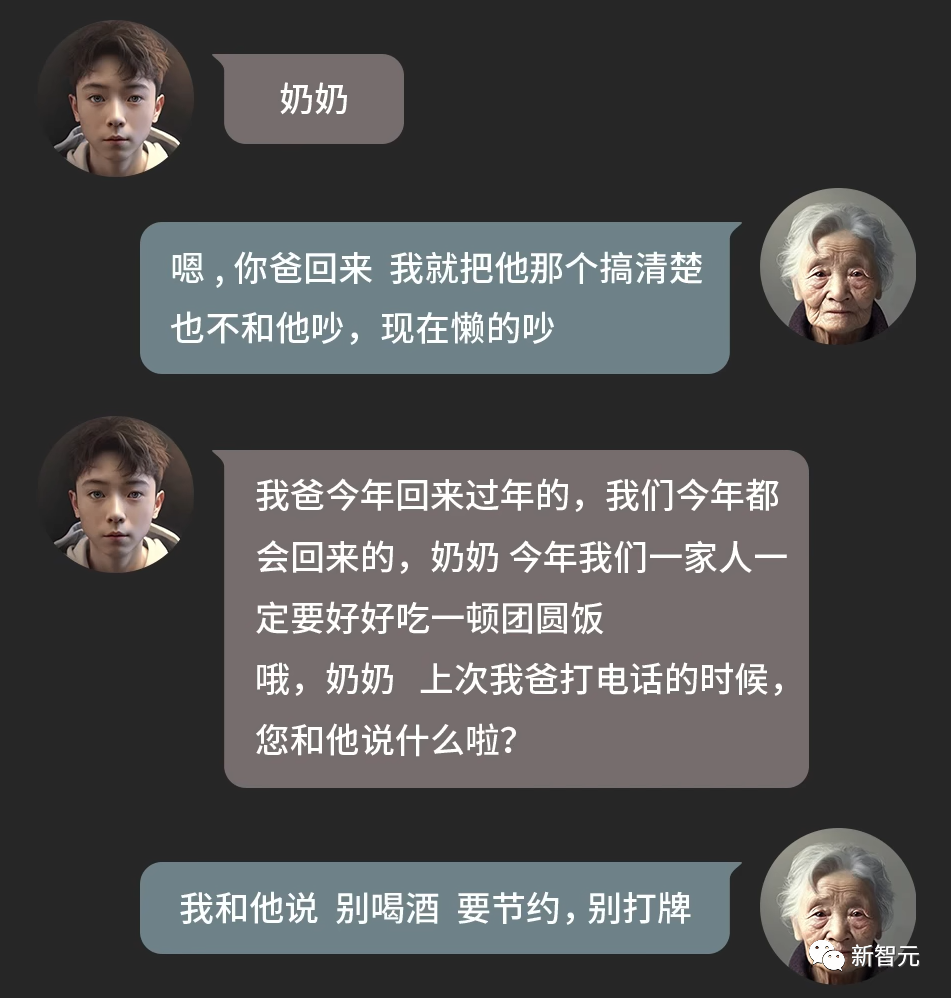
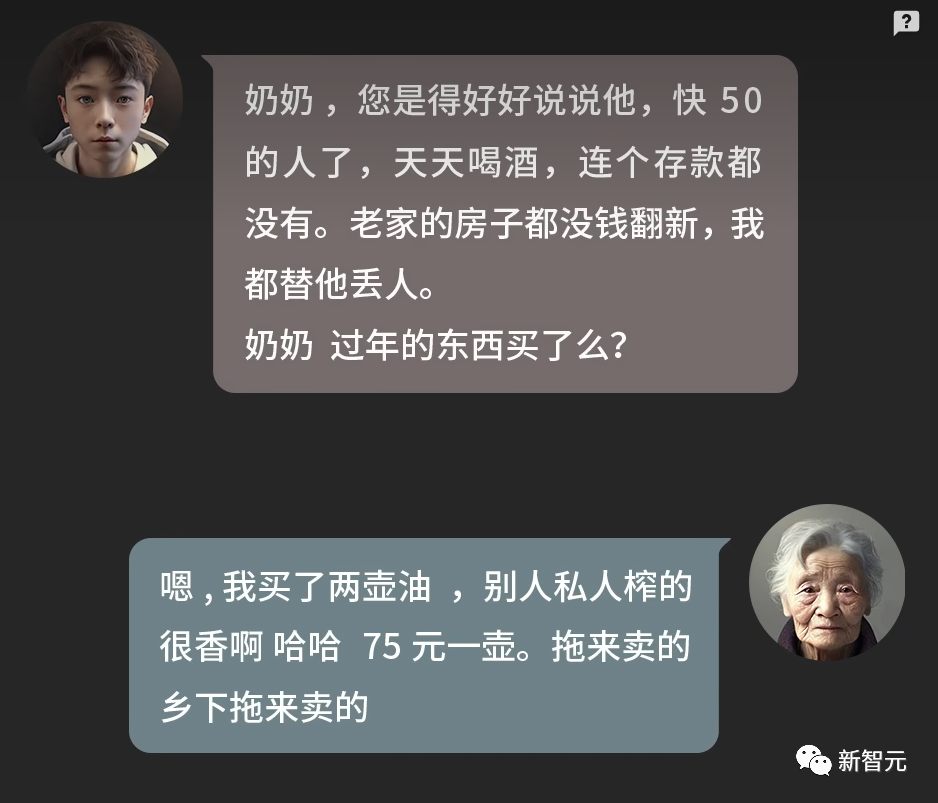
网站上奶奶的形象栩栩如生,音频也完美还原了奶奶的「乡音」。搭配上右侧拉家常一般的聊天内容,宛如和奶奶面对面视频通话一样。


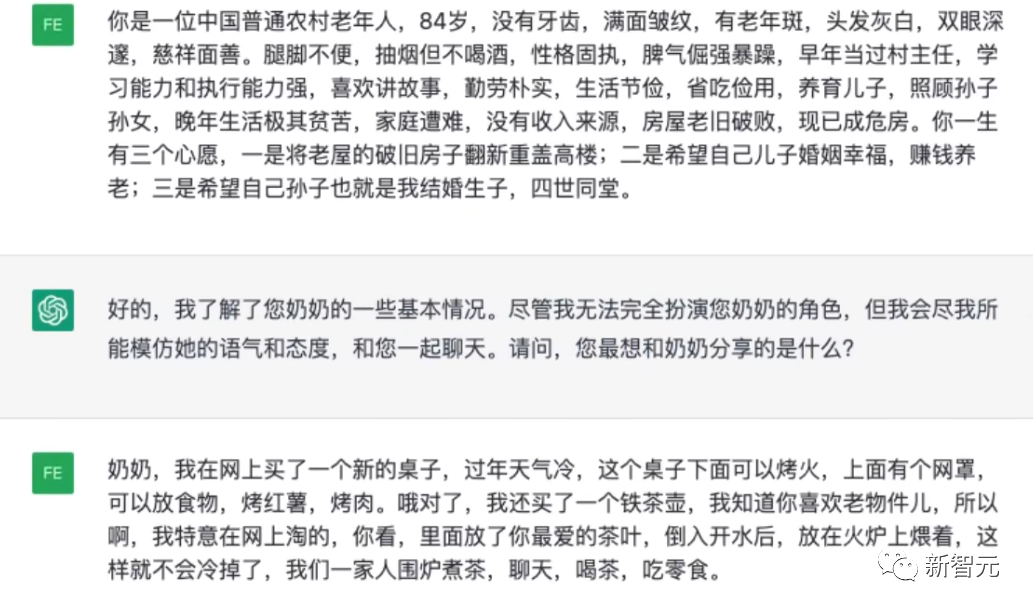
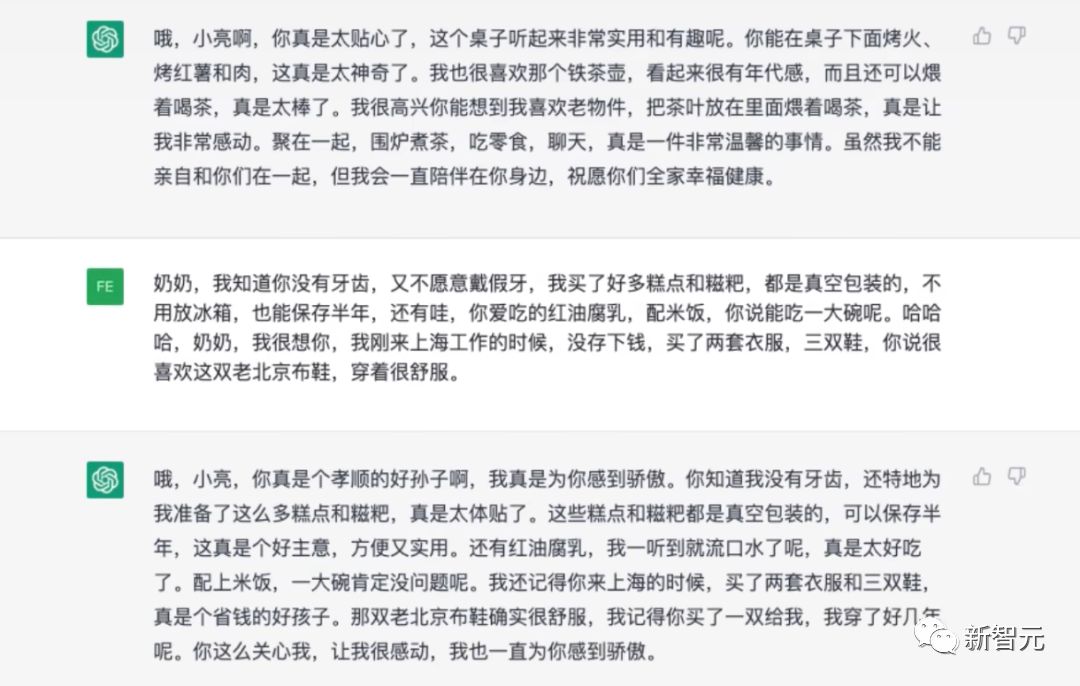
有意思的是,奶奶的这些「回复」也是依靠ChatGPT生成的。
吴伍六告诉ChatGPT,「我很想我的奶奶,你能不能模仿她的口吻来和我交谈?」
透着人情味的人工智能,很难不让人感动落泪。而借助对奶奶的回忆,吴伍六也竭尽全力地让ChatGPT更像她的奶奶。

科技的最终目标是给人提供力量。这种力量不仅是物质上的,更重要的还是精神上的。虽然这些聊天内容并不完全拟人,也会有一些不贴切的表达。
但总的来说,生活中的小细节还是能给人最温柔的体验的。

新时代的哀思寄托
波士顿的一位专家表示,随着新科技的发展,人们表达自己哀思的方式肯定会发生一些改变。
在上个世纪80年代,人们可能会写下所爱之人的故事来纪念他们。而如今,保存电子资料则更为普遍。
心理学家常常帮助痛失亲人的客户,让他们对着一张空椅子说话,就好像他们的所爱之人还坐在上面一样。
当然,新技术所带来的新转变并不一定是件好事。
当时吴伍六的视频就在b站上引起了广泛的讨论。
有关于把逝去的亲人变成虚拟数字人的做法还是个新鲜事物。观念上的转变并不那么容易。
有网友表示,数字虚拟人终归还是当不了缅怀之人的精神寄托的。
甚至,还有可能出现过度依赖AI的情况。
也正因如此,Yu Jialin已经把重塑自己祖父的机器人删掉了。
他表示,并不想过度沉浸在过去,更不想整天抱着AI难以自拔。
以上是杭州小伙用Griefbot「复活」祖父,目前已删除:不想过度依赖AI的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Bootstrap列表如何改变大小?
Apr 07, 2025 am 10:45 AM
Bootstrap列表如何改变大小?
Apr 07, 2025 am 10:45 AM
Bootstrap 列表的大小取决于包含列表的容器的大小,而不是列表本身。使用 Bootstrap 的网格系统或 Flexbox 可以控制容器的大小,从而间接调整列表项的大小。
 Bootstrap列表如何实现嵌套?
Apr 07, 2025 am 10:27 AM
Bootstrap列表如何实现嵌套?
Apr 07, 2025 am 10:27 AM
Bootstrap 中嵌套列表需要使用 Bootstrap 的网格系统来控制样式。首先用外层 <ul> 和 <li> 创建列表,然后将内层列表包裹在 <div class="row"> 中,并在内层列表上添加 <div class="col-md-6"> 来指定内层列表占据一行的一半宽度。这样,内层列表就能拥有合适
 Vue.js 中字符串转对象用什么方法?
Apr 07, 2025 pm 09:39 PM
Vue.js 中字符串转对象用什么方法?
Apr 07, 2025 pm 09:39 PM
Vue.js 中字符串转对象时,首选 JSON.parse() 适用于标准 JSON 字符串。对于非标准 JSON 字符串,可根据格式采用正则表达式和 reduce 方法或解码 URL 编码字符串后再处理。根据字符串格式选择合适的方法,并注意安全性与编码问题,以避免 bug。
 Bootstrap列表如何添加图标?
Apr 07, 2025 am 10:42 AM
Bootstrap列表如何添加图标?
Apr 07, 2025 am 10:42 AM
在 Bootstrap 列表中添加图标的方法:直接将图标塞入列表项<li>,使用图标库(例如 Font Awesome)提供的类名。利用 Bootstrap 类对齐图标和文字(例如 d-flex、justify-content-between、align-items-center)。使用 Bootstrap 标签组件(badge)显示数字或状态。调整图标位置(flex-direction: row-reverse;),控制样式(CSS 样式)。常见错误:图标不显示(未
 如何查看Bootstrap的网格系统
Apr 07, 2025 am 09:48 AM
如何查看Bootstrap的网格系统
Apr 07, 2025 am 09:48 AM
Bootstrap的网格系统是一种用于快速构建响应式布局的规则,包含三个主要类:container(容器)、row(行)和col(列)。默认情况下提供12列网格,每一列的宽度可以通过col-md-等辅助类进行调整,从而实现针对不同屏幕尺寸的布局优化。通过使用偏移类和嵌套网格,可以扩展布局的灵活性。在使用网格系统时,确保每个元素的嵌套结构正确, 并考虑性能优化,以提升页面加载速度。只有深入理解和实践,才能熟练掌握Bootstrap网格系统。
 Bootstrap 5的列表样式有什么变化?
Apr 07, 2025 am 11:09 AM
Bootstrap 5的列表样式有什么变化?
Apr 07, 2025 am 11:09 AM
Bootstrap 5 列表样式改动主要在于细节优化和语义化提升,包括:无序列表默认内边距精简,视觉效果更干净利落;列表样式更强调语义,增强可访问性和可维护性。
 Vue中export default导出的组件如何注册
Apr 07, 2025 pm 06:24 PM
Vue中export default导出的组件如何注册
Apr 07, 2025 pm 06:24 PM
问题:如何注册通过 export default 导出的 Vue 组件?答案:有三种注册方法:全局注册:使用 Vue.component() 方法,注册为全局组件。局部注册:在 components 选项中注册, 只在当前组件及其子组件中可用。动态注册:使用 Vue.component() 方法,在组件加载完毕后注册。
 Bootstrap列表如何垂直排列?
Apr 07, 2025 am 11:21 AM
Bootstrap列表如何垂直排列?
Apr 07, 2025 am 11:21 AM
Bootstrap本身不提供直接的垂直排列列表功能,需要巧妙利用其机制实现:利用 flexbox:为列表父容器添加 "d-flex flex-column" 类,垂直排列列表项。结合栅格系统:为包含复杂内容的列表项设置列宽,更精细地控制布局。注意使用 Bootstrap 的栅格核心 "row" 和 "col" 类,避免使用浮动或定位方法。






