今天用AI搞一个防止接口重复提交注解
哈喽,大家好,我是了不起。
无论调用接口的次数为一次或多次,接口的幂等性保证对同一资源的操作只会产生同样的结果。多次重复调用相同的接口请求应该具有与单次请求相同的结果,不能引起不一致性或副作用的发生。
今天我们利用人工智能,创建了一个定制注解,以防止接口在30秒内被多次请求,并用Redis作为缓存。
提问
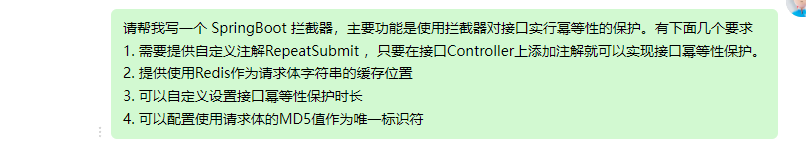
话不多说,直接提问:

等待数分钟后。。。
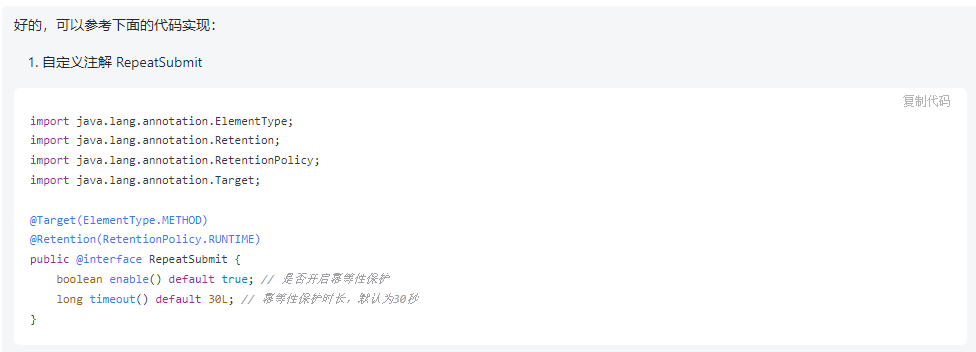
1.创建自定义注解 其中包括接口保护时长,开启防止重复提交保护等。

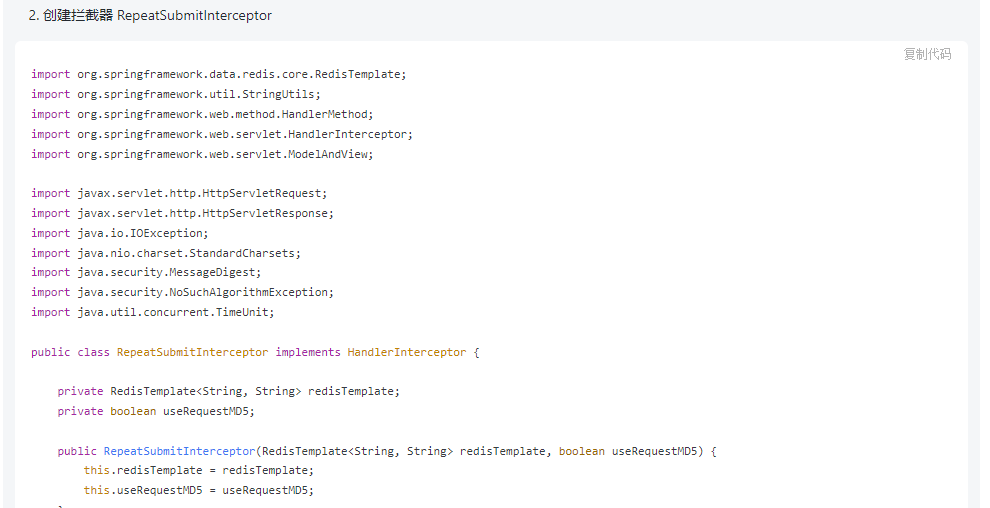
2.然后创建拦截器

这里我们贴出拦截器的核心代码:
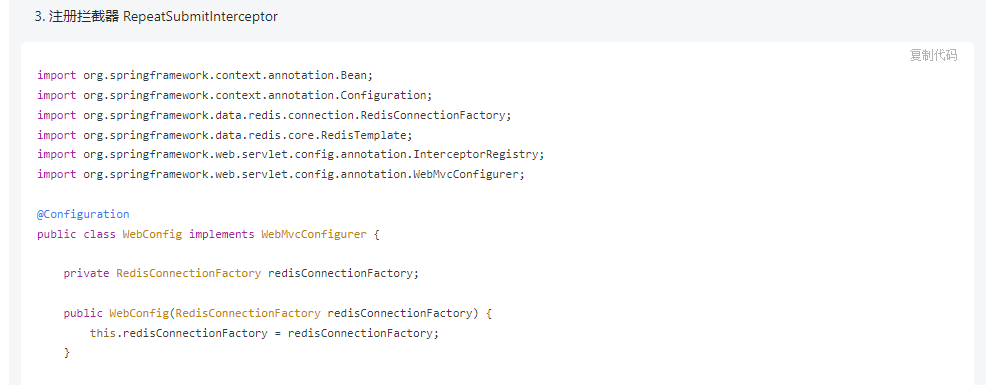
@Overridepublic boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {if (handler instanceof HandlerMethod) {HandlerMethod handlerMethod = (HandlerMethod) handler;RepeatSubmit annotation = handlerMethod.getMethodAnnotation(RepeatSubmit.class);if (annotation != null && annotation.enable()) {String key = buildKey(request);if (StringUtils.hasText(redisTemplate.opsForValue().get(key))) {response.getWriter().write("repeat request, please try again later!");return false;} else {redisTemplate.opsForValue().set(key, Arrays.toString(request.getInputStream().readAllBytes()), annotation.timeout(), TimeUnit.SECONDS);}}}return true;} //创建redis 缓存keyprivate String buildKey(HttpServletRequest request) throws IOException, NoSuchAlgorithmException {String key = useRequestMD5 ? hashRequest(request) : request.getRequestURI();return "repeat-submit:" + key;} //对请求做hash运算private String hashRequest(HttpServletRequest request) throws IOException, NoSuchAlgorithmException {byte[] hashBytes = MessageDigest.getInstance("MD5").digest(request.getInputStream().readAllBytes());StringBuilder sb = new StringBuilder();for (byte b : hashBytes) {sb.append(String.format("%02x", b));}return sb.toString();}3.注册拦截器

最后给出的解释与使用方法。

上面就是最关键的代码了。
接入Redis
下面我们接入Redis。最精简的配置版本
spring:data:redis:host: 127.0.0.1 port: 6379
接口使用注解
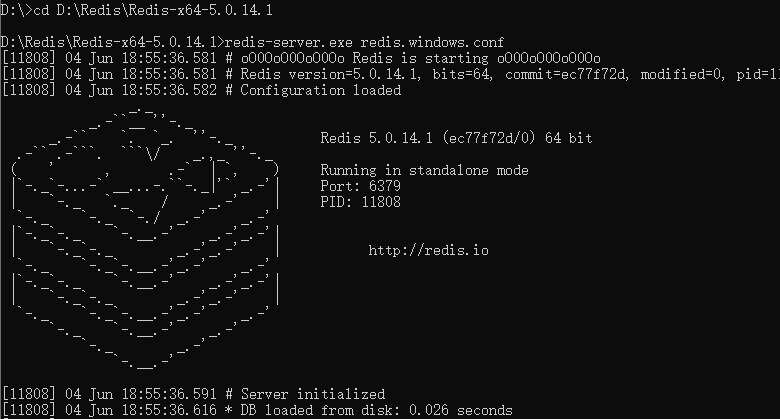
@RestControllerpublic class RepeatTestController {@RepeatSubmit@GetMapping("/hello/mono1")public Mono<String> mono(){return Mono.just("Hello Mono -Java North");}@RepeatSubmit@PostMapping ("/hello/mono1")public Mono<String> mono1(@RequestBody User user){return Mono.just("Hello Mono -Java North-"+user.getName());}}本地起一个Redis,然后启动本地的SpringBoot项目进行测试,

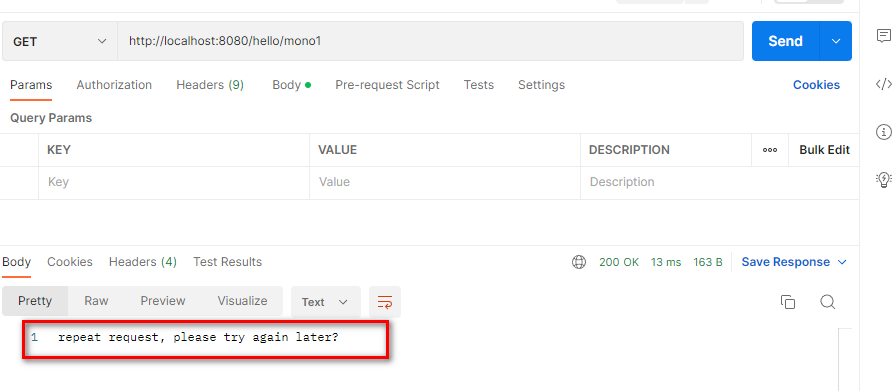
本地接口测试:30秒内重复请求会需要直接被拦截

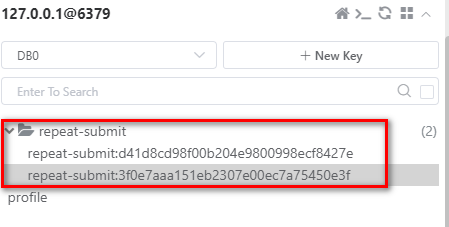
Redis中缓存的KEY如下:

相关代码在文章末尾,需要的话可以白嫖哈!
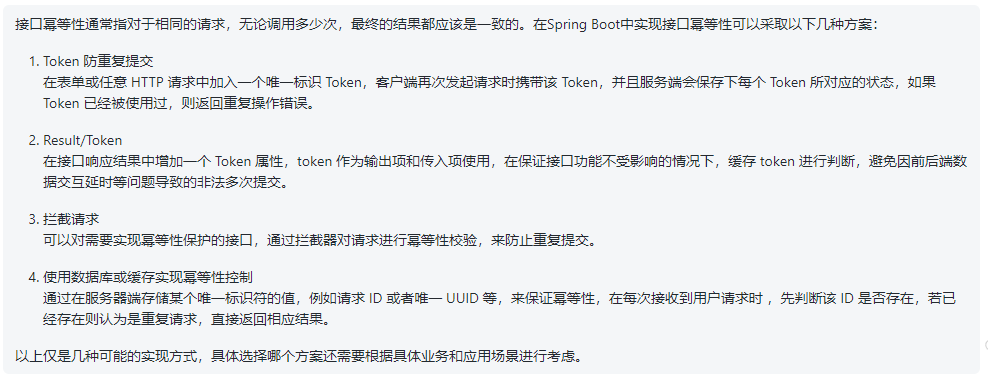
接口幂等性解决方案
下面问一下接口幂等性解决方案,

关于这个回答,大家觉得怎么样?
相关代码链接,欢迎来嫖:
https://www.php.cn/link/94c0915ab3bcbc61c1c61624dd6d7cd5
以上是今天用AI搞一个防止接口重复提交注解的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Bootstrap列表如何改变大小?
Apr 07, 2025 am 10:45 AM
Bootstrap列表如何改变大小?
Apr 07, 2025 am 10:45 AM
Bootstrap 列表的大小取决于包含列表的容器的大小,而不是列表本身。使用 Bootstrap 的网格系统或 Flexbox 可以控制容器的大小,从而间接调整列表项的大小。
 Bootstrap列表如何实现嵌套?
Apr 07, 2025 am 10:27 AM
Bootstrap列表如何实现嵌套?
Apr 07, 2025 am 10:27 AM
Bootstrap 中嵌套列表需要使用 Bootstrap 的网格系统来控制样式。首先用外层 <ul> 和 <li> 创建列表,然后将内层列表包裹在 <div class="row"> 中,并在内层列表上添加 <div class="col-md-6"> 来指定内层列表占据一行的一半宽度。这样,内层列表就能拥有合适
 PHP中的抽象类和接口有什么区别?
Apr 08, 2025 am 12:08 AM
PHP中的抽象类和接口有什么区别?
Apr 08, 2025 am 12:08 AM
抽象类和接口的主要区别在于:抽象类可以包含方法的实现,而接口只能定义方法的签名。1.抽象类使用abstract关键字定义,可包含抽象和具体方法,适合提供默认实现和共享代码。2.接口使用interface关键字定义,只包含方法签名,适合定义行为规范和多重继承。
 Bootstrap列表如何添加图标?
Apr 07, 2025 am 10:42 AM
Bootstrap列表如何添加图标?
Apr 07, 2025 am 10:42 AM
在 Bootstrap 列表中添加图标的方法:直接将图标塞入列表项<li>,使用图标库(例如 Font Awesome)提供的类名。利用 Bootstrap 类对齐图标和文字(例如 d-flex、justify-content-between、align-items-center)。使用 Bootstrap 标签组件(badge)显示数字或状态。调整图标位置(flex-direction: row-reverse;),控制样式(CSS 样式)。常见错误:图标不显示(未
 Vue.js 中字符串转对象用什么方法?
Apr 07, 2025 pm 09:39 PM
Vue.js 中字符串转对象用什么方法?
Apr 07, 2025 pm 09:39 PM
Vue.js 中字符串转对象时,首选 JSON.parse() 适用于标准 JSON 字符串。对于非标准 JSON 字符串,可根据格式采用正则表达式和 reduce 方法或解码 URL 编码字符串后再处理。根据字符串格式选择合适的方法,并注意安全性与编码问题,以避免 bug。
 Vue中export default导出的组件如何注册
Apr 07, 2025 pm 06:24 PM
Vue中export default导出的组件如何注册
Apr 07, 2025 pm 06:24 PM
问题:如何注册通过 export default 导出的 Vue 组件?答案:有三种注册方法:全局注册:使用 Vue.component() 方法,注册为全局组件。局部注册:在 components 选项中注册, 只在当前组件及其子组件中可用。动态注册:使用 Vue.component() 方法,在组件加载完毕后注册。
 mysql安装后怎么优化数据库性能
Apr 08, 2025 am 11:36 AM
mysql安装后怎么优化数据库性能
Apr 08, 2025 am 11:36 AM
MySQL性能优化需从安装配置、索引及查询优化、监控与调优三个方面入手。1.安装后需根据服务器配置调整my.cnf文件,例如innodb_buffer_pool_size参数,并关闭query_cache_size;2.创建合适的索引,避免索引过多,并优化查询语句,例如使用EXPLAIN命令分析执行计划;3.利用MySQL自带监控工具(SHOWPROCESSLIST,SHOWSTATUS)监控数据库运行状况,定期备份和整理数据库。通过这些步骤,持续优化,才能提升MySQL数据库性能。
 Laravel的地理空间:互动图和大量数据的优化
Apr 08, 2025 pm 12:24 PM
Laravel的地理空间:互动图和大量数据的优化
Apr 08, 2025 pm 12:24 PM
利用地理空间技术高效处理700万条记录并创建交互式地图本文探讨如何使用Laravel和MySQL高效处理超过700万条记录,并将其转换为可交互的地图可视化。初始挑战项目需求:利用MySQL数据库中700万条记录,提取有价值的见解。许多人首先考虑编程语言,却忽略了数据库本身:它能否满足需求?是否需要数据迁移或结构调整?MySQL能否承受如此大的数据负载?初步分析:需要确定关键过滤器和属性。经过分析,发现仅少数属性与解决方案相关。我们验证了过滤器的可行性,并设置了一些限制来优化搜索。地图搜索基于城






