Vue中动态组件使用及区别分析
Vue中动态组件使用及区别分析
Vue是一种渐进式JavaScript框架,可以用于构建大规模、高效的Web应用程序。Vue的核心是响应式数据绑定和组件化系统。在Vue中,组件通常表示为DOM节点树中的一个分支,以模块化和可复用的方式实现了代码和界面的分离。Vue提供了多种组件类型,其中动态组件是一种非常强大和实用的类型。
什么是动态组件?
动态组件是Vue中一种特殊的组件类型,它允许在运行时动态加载组件并将其替换为父组件的一部分。动态组件是使用Vue中的
动态组件基本用法
动态组件的基本用法非常简单和清晰。下面是一个示例:
<template>
<div>
<component v-bind:is="currentComponent"></component>
</div>
</template>
<script>
export default {
data() {
return {
currentComponent: 'ComponentA'
}
}
}
</script>在上述示例中,我们定义了一个动态组件,它根据父组件的状态来决定加载哪个组件。默认情况下,我们设置currentComponent为ComponentA,这意味着编写ComponentA的代码将作为标签的子节点。当我们想要切换成ComponentB时,只需要设置currentComponent为ComponentB即可。
动态组件的优势
使用动态组件有多个优势。首先,动态组件提高了代码的可复用性和可维护性。相比于在一个组件中封装所有逻辑,我们可以将每个小的逻辑块封装到一个单独的组件中,然后使用动态组件来按需加载这些组件。其次,动态组件提供了更高的灵活性和可定制性。动态组件使得我们可以动态地选择和切换组件,根据不同的情况和需求定制编写。
动态组件和v-if的区别
虽然v-if和动态组件都可以根据状态来动态渲染组件,但它们之间存在一些区别。v-if是一个指令,可以用于控制是否渲染特定的DOM节点。当条件成立时,v-if会渲染这个节点,否则它会移除它。因此,v-if可以用于在两个或多个静态组件之间进行切换,但一旦切换完成,这些组件的状态将不会保留。
相比之下,动态组件可以在多个子组件之间进行动态切换,并且保持它们的状态和数据。当我们使用动态组件时,我们实际上是将它们作为动态插槽来使用,并将它们的状态和数据绑定到父组件的状态和数据中。
结论
动态组件是Vue中非常实用和强大的组件类型。它提高了代码的可复用性和可维护性,提供了更高的灵活性和可定制性,可以在多个子组件之间进行动态切换,并保持它们的状态和数据。与v-if相比,动态组件可用于在多个子组件之间进行动态切换,并且保持它们的状态和数据。因此,在Vue应用程序中,动态组件是非常重要的一部分,可以使我们编写更高效、更灵活和更可维护的代码。
以上是Vue中动态组件使用及区别分析的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 三星Galaxy Buds Pro蓝牙耳机配对指南及使用教程
Dec 30, 2023 pm 03:44 PM
三星Galaxy Buds Pro蓝牙耳机配对指南及使用教程
Dec 30, 2023 pm 03:44 PM
三星的GalaxyBuds系列耳机设计独特,符合人体工学,因此佩戴起来非常舒适。除了舒适的佩戴感,三星Buds系列耳机还提供了出色的音质体验,因此吸引了众多用户的喜爱。接下来,我们将向您介绍三星Buds耳机的使用教程,特别是三星GalaxyBudsPro蓝牙耳机与手机的配对过程。三星GalaxyBudsPro蓝牙耳机怎么配对使用三星Buds耳机进行配对非常简单,只需按照以下步骤即可完成配对。第一步,首先我们需要打开手机的蓝牙功能。可以在手机的设置界面中找到蓝牙设置选项。第二步:将GalaxyBu
 爱思助手怎么用-爱思助手使用教程
Mar 06, 2024 pm 12:10 PM
爱思助手怎么用-爱思助手使用教程
Mar 06, 2024 pm 12:10 PM
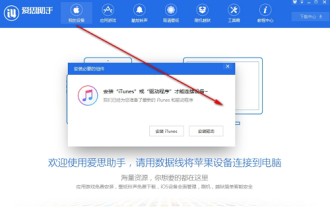
很多新手小伙伴还不了解爱思助手怎么用,所以下面小编就带来了爱思助手的使用教程,有需要的小伙伴赶紧来看一下吧。1、操作界面,是否对必要的组件进行安装(如下图所示);2、我的设备窗口,对相关的说明信息阅读(如下图所示);3、如果出现无法进行链接的情况,根据说明进行相关的操作(如下图所示);4、应用游戏窗口,快速的完成相关热门游戏的体验(如下图所示);5、对你需要使用的各种铃声进行下载选择(如下图所示);6、对各种高清的壁纸进行快速的下载(如下图所示);7、对刷机越狱的功能进行支持(如下图所示)。上面
 exescope怎么用?详细使用教程
Mar 13, 2024 pm 10:40 PM
exescope怎么用?详细使用教程
Mar 13, 2024 pm 10:40 PM
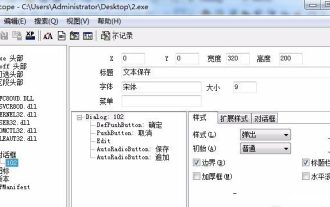
exescope是一款功能强大的程序资源编辑工具,能够轻松将英文版的软件转化成汉化版,那么新下载exescope要如何使用呢?如果你也是个新手用户,就快来看看下面的详细教程吧。 exescope使用教程 1、打开eXeScope,点击左上角的文件,在弹出的选项中点击【打开】,选择您要打开的文件。 2、打开软件后,您可以看到很多控件。 3、可以直接用输入数据的方式修改每个控件的大小、位置、内容,也可以直接点击上面的对话框编辑器,直接拖动程序界面上的控件。调整好控件后点击【保存】就可以了
 小黑盒使用教程
Feb 23, 2024 pm 05:10 PM
小黑盒使用教程
Feb 23, 2024 pm 05:10 PM
小黑盒是能够很好用的游戏平台,那么这个软件具体该怎么使用呢?用户们在使用这个软件里的时候会遇到很多问题,有着不同的解决方法。这篇小黑盒多功能使用方法教程汇总就能告诉大家如何使用,下面就是详细介绍,赶紧看看吧!小黑盒使用教程【2024-01-31】小黑盒买的cdkey怎么兑换【2024-01-31】小黑盒买的游戏怎么入库steam【2024-01-31】小黑盒cdkey可以退款吗
 企业微信怎么用-企业微信的使用教程
Mar 04, 2024 pm 02:28 PM
企业微信怎么用-企业微信的使用教程
Mar 04, 2024 pm 02:28 PM
很多小伙伴不知道企业微信怎么用,所以下面小编就分享了企业微信的使用教程,一起去看看吧,相信对大家会有帮助。第一步:点击“企业微信”图标进入企业微信,在消息板块我们可以加入群聊与同事聊天(如图所示)。第二步:在企业微信主界面,点击“通讯录”(如图所示)。第三步:进入通讯录板块,在通讯录板块我们可查看自己的联系人(如图所示)。第四步:在企业微信主界面,点击“工作台”(如图所示)。第五步:进入工作台板块,在工作台板块我们可进行公司日常的小工作(如图所示)。第六步:在企业微信主界面,点击“我”(如图所示
 迅雷磁力链接怎么用-迅雷磁力链接使用教程
Mar 05, 2024 pm 05:22 PM
迅雷磁力链接怎么用-迅雷磁力链接使用教程
Mar 05, 2024 pm 05:22 PM
近期有很多小伙伴咨询小编迅雷磁力链接怎么用,接下来就让我们一起学习一下迅雷磁力链接的使用教程吧,希望可以帮助到大家。第一步:首先我们打开安装好的迅雷,点击新建按钮,如图所示。第二步:然后在网上找到一个磁力链接,我们复制粘贴到如下图所示位置,点击确定,如图所示。第三步:弹出资源的详细下载目录,我们勾选要下载的资源,选择好存储目录,点击立即下载,如图所示。第四步:最后我们等待资源下载即可,如图所示。上面就是小编为大家带来的迅雷磁力链接怎么用的全部内容,希望对大家能够有所帮助哦。
 ons模拟器怎么用-ons模拟器使用教程
Mar 04, 2024 pm 01:10 PM
ons模拟器怎么用-ons模拟器使用教程
Mar 04, 2024 pm 01:10 PM
近期有很多小伙伴咨询小编ons模拟器怎么用,接下来就让我们一起学习一下ons模拟器的使用教程吧,希望可以帮助到大家。第一步:首先下载onscripter工具如下图。第二步:然后下载ons模拟器游戏。第三步:接着把刚刚下载好的模拟器onscripter.exe文件直接拖入游戏目录双击onscripter.exe即可打开。第四步:直接运行游戏即可。上面就是小编为大家带来的ons模拟器怎么用的全部内容,希望对大家能够有所帮助哦。
 向日葵远程控制软件怎么用-向日葵远程控制软件使用教程
Mar 04, 2024 pm 10:20 PM
向日葵远程控制软件怎么用-向日葵远程控制软件使用教程
Mar 04, 2024 pm 10:20 PM
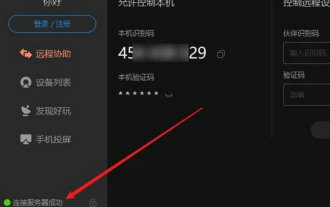
现在许多小伙伴都会用到向日葵远程控制软件,但不少伙伴还不知道向日葵远程控制软件怎么用,今天小编就来详细介绍一下向日葵远程控制软件怎么用的全部教程,希望能帮助大家。第一步:首先打开向日葵远程控制软件,确保软件连接服务器成功(如图所示)。第二步:然后输入远程端向日葵识别码(如图所示)。第三步:可直接输入远程验证码进行无人值守远程连接,或通无需验证码远程端点击确定连接(如图所示)。第四步:然后点击“远程连接”,此时桌面控制会开始连接远程桌面(如图所示)。第五步:连接完成系统自动进入远程电脑的桌面环境,






