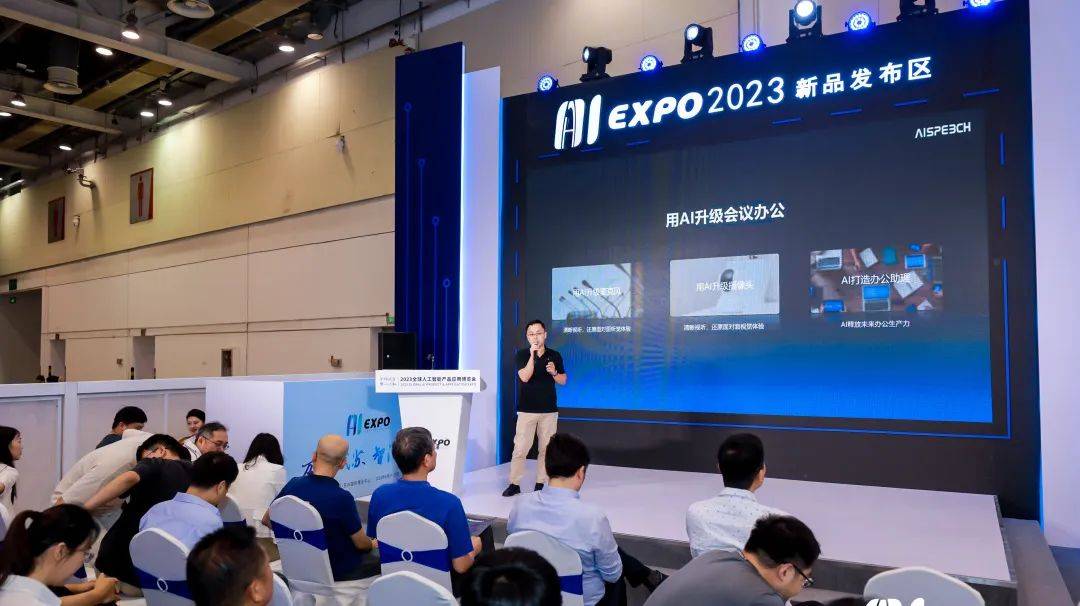
用AI升级会议体验!思必驰多款会议产品亮相全球智博会!
"全球智能产品应用博览会(简称“全球智博会”)将于2023年6月25日在苏州举行。"。作为一家专注于对话式人工智能平台的国内企业,思必驰受邀参加该活动,并进行了现场分享和交流。

思必驰联合创始人、首席科学家俞凯在本次大会主论坛上发表了题为《对话式通用人工智能与专业化语言大模型》的主题演讲,从人工智能、语言大模型赋能千行百业的角度,挖掘产业数字化转型新动力。

同时,思必驰IOT事业部资深产品经理陈永波为大家带来了思必驰数智化会议解决方案中的新成员:AI转写麦克风音箱M6(以下简称:M6)、AI追踪双目语音摄像头C60(以下简称:C60)、麦耳会记3.0版。
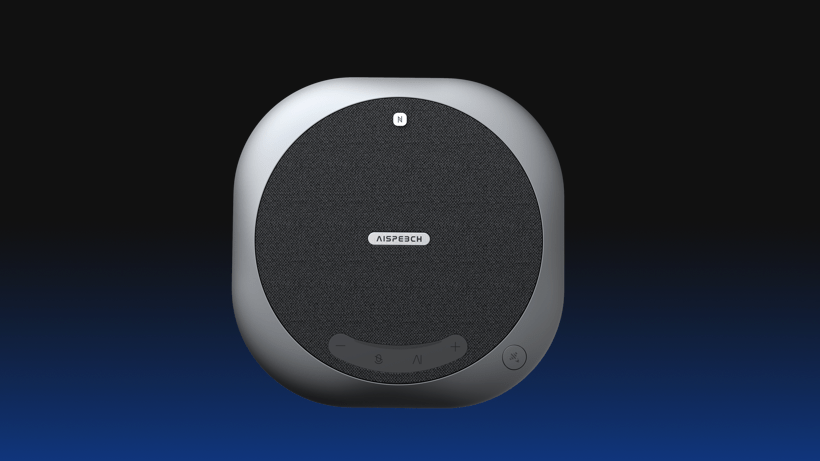
还原面对面听觉体验:AI转写麦克风音箱M6
在企业会议室中,常常面临着复杂的声学环境干扰、同事之间的会议终端以及音频外设不一致的问题。为应对上述情况,思必驰推出了一款适用于企业会议室的双向降噪麦克风音箱,名为AI转写麦克风音箱M6。
该设备集成了全向拾音、扩音、语音转写、字幕同传等功能,适用于中小型会议室和开放空间的远程音视频会议场景。

(1)双向降噪,自动增强远端人声
M6可对本地及远程通话进行双向降噪。新一代智能降噪技术可以在本地用户中有效抑制95%的背景噪音。应用“AI下行降噪”可以消除远程用户通话中的稳态噪声,同时自动增强远程人声。
(2)360°全向拾音,最远可达6米拾音半径
M6搭载6单元全向MEMS麦阵,最远可达6米拾音半径,可360°全方位拾音,单台可覆盖6人左右的会议场景。内置人声增益算法,无论距离远近音量始终保持一致。
(3)90°扇形范围定向拾音,有效屏蔽周围杂音
M6采用思必驰自主研发的AI芯片TH1520和麦克风阵列,通过波束成形和语音分离算法,实现了空间方向的音频增强,可90°范围内定向拾音,让用户在嘈杂环境下也能安静开会。
(4)全双工通话,畅所欲言
M6借助思必驰专利算法ClearSpeakAI中的双讲模型,进一步改善了双讲检测时的收敛稳定性,在2m以内的双讲场景下,最大丢字率不超过1%,有效提升了双讲性能和体验。
(5)实时语音转文字,快速出稿
搭配“麦耳会记”软件,支持中英文实时转写,识别准确率高达98%(报告编号V21Y000005),实时记录,边说边转,智能纠错,快速出稿;字幕实时投放,多种字幕样式,满足不同会议场景需求。
还原面对面视觉体验:C60
传统摄像头遥控器操作较为繁琐,且追踪效果一般,较难满足用户的多样化需求。思必驰最新推出的AI追踪双目语音摄像头C60是一款具有AI追踪、AI语音操控、实时字幕功能的智能摄像头,可满足用户多样化需求。

(1)多种AI追踪模式,随时追踪发言人
C60具有4种AI追踪模式,可满足不同会议场景需求。讨论模式下可追踪当前发言人;演讲模式下可追踪锁定演讲人;白板模式下可拍摄白板内容;自动取景模式下,可以根据参会人数自动框选。
(2)智能语音操控,贴心的AI会议助理
C60可通过语音指令进行操控,一句“会议助理”便可以唤醒摄像头,轻松完成“打开字幕”、“发言人追踪”、“自动取景”等功能,摆脱遥控器限制,提高操作效率。
(3)AI实时字幕,中英双语互译
C60具有AI实时字幕功能,可输出中译英双语字幕,视频流叠加实时字幕,便于观众理解会议内容,提高注意力。
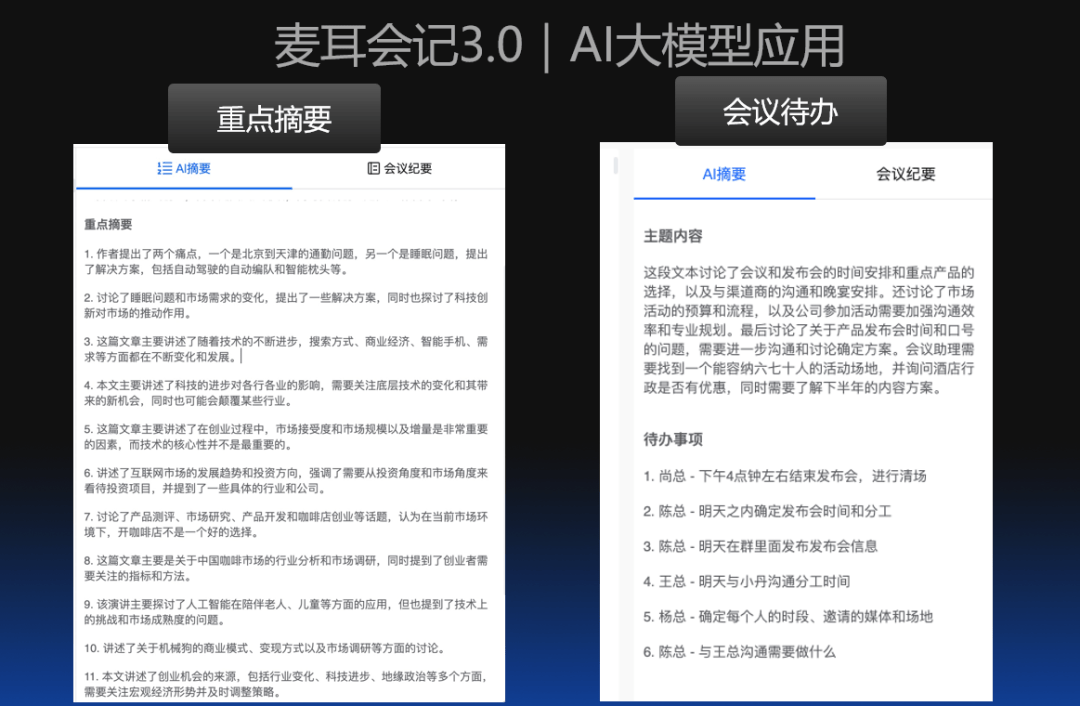
贴心AI小秘书:麦耳会记3.0
麦耳会记是思必驰推出的一款提升办公效率的软件,本次智博会上,思必驰为大家带来了麦耳会记3.0版,新推出“AI摘要”及“AI待办”功能。

“AI摘要”功能,可一键提取会议重点。用户在完成语音转文字步骤后,只需轻点一下“AI摘要”功能键,系统便在会议记录中自动识别出关键信息,自动生成会议摘要,会议重点一目了然。
“AI待办”功能,可查看麦耳会记智能总结的待办事项,同时可对待办事项进行编辑、复制,点击待办内容还可定位到原文。
此外,本次智博会上,思必驰360°降噪会议麦克风音箱M4荣获“全球人工智能产品应用博览会产品金奖”,这是对思必驰产品实力的肯定与认可。
未来,思必驰将持续发挥AI在会议办公领域的应用价值,“用AI升级未来会议办公”,为用户带来更智慧的办公新体验。
以上是用AI升级会议体验!思必驰多款会议产品亮相全球智博会!的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 PS一直显示正在载入是什么原因?
Apr 06, 2025 pm 06:39 PM
PS一直显示正在载入是什么原因?
Apr 06, 2025 pm 06:39 PM
PS“正在载入”问题是由资源访问或处理问题引起的:硬盘读取速度慢或有坏道:使用CrystalDiskInfo检查硬盘健康状况并更换有问题的硬盘。内存不足:升级内存以满足PS对高分辨率图片和复杂图层处理的需求。显卡驱动程序过时或损坏:更新驱动程序以优化PS和显卡之间的通信。文件路径过长或文件名有特殊字符:使用简短的路径和避免使用特殊字符。PS自身问题:重新安装或修复PS安装程序。
 PS启动时一直显示正在载入如何解决?
Apr 06, 2025 pm 06:36 PM
PS启动时一直显示正在载入如何解决?
Apr 06, 2025 pm 06:36 PM
PS启动时卡在“正在载入”可能是由于各种原因造成的:禁用损坏或冲突的插件。删除或重命名损坏的配置文件。关闭不必要的程序或升级内存,避免内存不足。升级到固态硬盘,加快硬盘读取速度。重装PS修复损坏的系统文件或安装包问题。查看错误日志分析启动过程中的错误信息。
 H5页面制作的流程
Apr 06, 2025 am 09:03 AM
H5页面制作的流程
Apr 06, 2025 am 09:03 AM
H5页面制作流程:设计:规划页面布局、风格和内容;HTML结构搭建:使用HTML标签构建页面框架;CSS样式编写:用CSS控制页面外观和布局;JavaScript交互实现:编写代码实现页面动效和交互;性能优化:压缩图片、代码和减少HTTP请求,提升页面加载速度。
 HTML5如何控制视频播放速度? HTML5如何实现视频全屏?
Apr 06, 2025 am 10:24 AM
HTML5如何控制视频播放速度? HTML5如何实现视频全屏?
Apr 06, 2025 am 10:24 AM
HTML5 中可以通过 playbackRate 属性控制视频播放速度,该属性接受以下值:小于 1:慢速播放等于 1:正常速度播放大于 1:快速播放等于 0:暂停HTML5 中可以通过 requestFullscreen() 方法实现视频全屏,该方法可应用于视频元素或其父元素。
 PS打开文件时一直显示正在载入如何解决?
Apr 06, 2025 pm 06:33 PM
PS打开文件时一直显示正在载入如何解决?
Apr 06, 2025 pm 06:33 PM
PS打开文件时出现“正在载入”卡顿,原因可能包括:文件过大或损坏、内存不足、硬盘速度慢、显卡驱动问题、PS版本或插件冲突。解决方法依次为:检查文件大小和完整性、增加内存、升级硬盘、更新显卡驱动、卸载或禁用可疑插件、重装PS。通过逐步排查,并善用PS的性能设置,养成良好的文件管理习惯,可以有效解决该问题。
 如何用PS羽化制作透明效果?
Apr 06, 2025 pm 07:03 PM
如何用PS羽化制作透明效果?
Apr 06, 2025 pm 07:03 PM
透明效果制作方法:用选区工具和羽化配合:选取透明区域并羽化,柔化边缘;改变图层混合模式和不透明度控制透明度。用蒙版和羽化:选取并羽化区域;添加图层蒙版,灰度渐变控制透明度。
 H5和JS哪个更容易学?
Apr 06, 2025 am 09:18 AM
H5和JS哪个更容易学?
Apr 06, 2025 am 09:18 AM
H5(HTML5)和JS(JavaScript)的学习难度不同,取决于需求。简单静态网页仅需学习H5,而交互性强、前端开发需求则须掌握JS,且建议先学习H5再逐步学习JS。H5主要学习标签,上手简单;JS作为编程语言,学习曲线陡峭,需理解语法和概念,如闭包和原型链。踩坑方面,H5主要为兼容性和语义理解偏差,而JS则涉及语法、异步编程和性能优化。
 H5页面制作需要哪些技能
Apr 06, 2025 am 07:54 AM
H5页面制作需要哪些技能
Apr 06, 2025 am 07:54 AM
H5页面制作需要:1) HTML、CSS、JavaScript基础;2) 响应式设计技术;3) 前端框架(如React、Vue);4) 图片处理能力;5) 良好的代码规范和调试能力。这些技能构成了一个完整的框架,辅以实践和提升,可打造出出色的H5页面。






