图片上传插件ImgUploadJS:用HTML5 File API 实现截图粘贴上传、拖拽上传 _html5教程技巧
当前互联网上传文件最多的就是图片文件了,但是传统web图片的截图上传需要:截图保存->选择路径->保存后再点击上传->选择路径->上传->插入。
图片文件上传也需要:选择路径再->上传->插入,步骤繁杂,互联网体验为王,如果支持截图粘贴上传、拖拽上传将大大提升体验。
当前知乎和github对现代浏览器均支持这两种特性,闲来无事就学习实现了一下,今天就说一说这个1kb插件实现什么功能,怎么使用和原理。
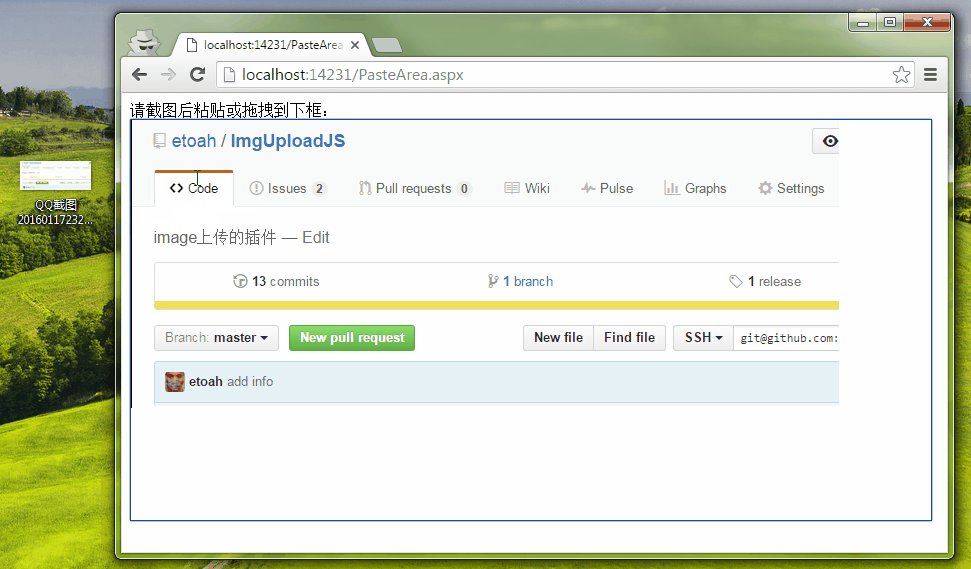
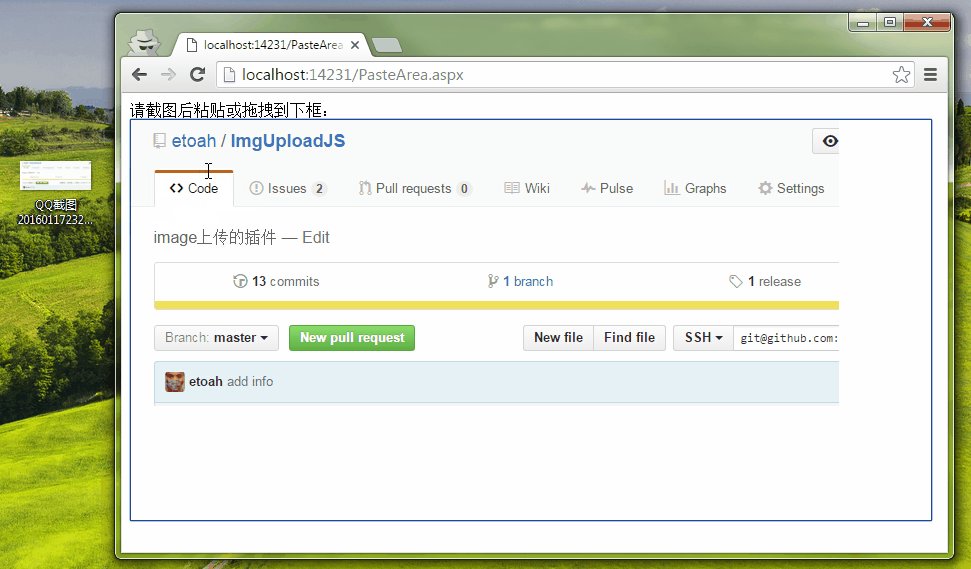
首先看一下插效果:
截图后直接粘贴上传。



二.使用示例
直接调用:
- div id="box" style="width: 800px; height: 400px; border: 1px solid;" contenteditable="true">div>
- script type="text/javascript" src="UploadImage.js">script>
- new UploadImage("box", "UploadHandler.ashx").upload(function (xhr) {//上传完成后的回调
- var img = new Image();
- img.src = xhr.responseText;
- this.appendChild(img);
- });
AMD/CMD
- div id="box" style="width: 800px; height: 400px; border: 1px solid;" contenteditable="true">div>
- script type="text/javascript" src="require.js">script>
- script>
- require(['UploadImage'], function (UploadImage) {
- new UploadImage("box", "UploadHandler.ashx").upload(function (xhr) {//上传完成后的回调
- var img = new Image();
- img.src = xhr.responseText;
- this.appendChild(img);
- });
- })
- script>
三.浏览器支持
当前版本只支持以下,浏览器,后期可能会支持更多浏览器。
•IE11
•Chrome
•FireFox
•Safari(未测式,理论应该支持)
四.原理及源码
1.粘贴上传
处理目标容器(id)的paste事件,读取e.clipboardData中的数据,如果是图片进行以下处理:
用H5 File API(FileReader)获取文件的base64代码,并构建FormData异步上传。
2.拖拽上传
处理目标容器(id)的drop事件,读取e.dataTransfer.files(H5 File API: FileList)中的数据,如果是图片并构建FormData异步上传。
以下是初版本代码,比较简单。不再赘述。
部份核心代码
- function UploadImage(id, url, key)
- {
- this.element = document.getElementById(id);
- this.url = url; //后端处理图片的路径
- this.imgKey = key || "PasteAreaImgKey"; //提到到后端的name
- }
- UploadImage.prototype.paste = function (callback, formData)
- {
- var thatthat = this;
- this.element.addEventListener('paste', function (e) {//处理目标容器(id)的paste事件
- if (e.clipboardData && e.clipboardData.items[0].type.indexOf('image') > -1) {
- var that = this,
- reader = new FileReader();
- file = e.clipboardData.items[0].getAsFile();//读取e.clipboardData中的数据:Blob对象
- reader.onload = function (e) { //reader读取完成后,xhr上传
- var xhr = new XMLHttpRequest(),
- fd = formData || (new FormData());;
- xhr.open('POST', thatthat.url, true);
- xhr.onload = function () {
- callback.call(that, xhr);
- }
- fd.append(thatthat.imgKey, this.result); // this.result得到图片的base64
- xhr.send(fd);
- }
- reader.readAsDataURL(file);//获取base64编码
- }
- }, false);
- }

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 h5项目怎么运行
Apr 06, 2025 pm 12:21 PM
h5项目怎么运行
Apr 06, 2025 pm 12:21 PM
运行 H5 项目需要以下步骤:安装 Web 服务器、Node.js、开发工具等必要工具。搭建开发环境,创建项目文件夹、初始化项目、编写代码。启动开发服务器,使用命令行运行命令。在浏览器中预览项目,输入开发服务器 URL。发布项目,优化代码、部署项目、设置 Web 服务器配置。
 H5页面制作究竟指什么
Apr 06, 2025 am 07:18 AM
H5页面制作究竟指什么
Apr 06, 2025 am 07:18 AM
H5 页面制作是指使用 HTML5、CSS3 和 JavaScript 等技术,创建跨平台兼容的网页。其核心在于浏览器解析代码,渲染结构、样式和交互功能。常见技术包括动画效果、响应式设计和数据交互。为避免错误,应使用开发者工具调试;而性能优化和最佳实践则包括图像格式优化、减少请求和代码规范等,以提高加载速度和代码质量。
 h5怎么制作点击图标
Apr 06, 2025 pm 12:15 PM
h5怎么制作点击图标
Apr 06, 2025 pm 12:15 PM
制作 H5 点击图标的步骤包括:在图像编辑软件中准备方形源图像。在 H5 编辑器中添加交互性,设置点击事件。创建覆盖整个图标的热点。设置点击事件的操作,如跳转页面或触发动画。导出 H5 文档为 HTML、CSS 和 JavaScript 文件。将导出的文件部署到网站或其他平台。
 什么是H5编程语言?
Apr 03, 2025 am 12:16 AM
什么是H5编程语言?
Apr 03, 2025 am 12:16 AM
H5不是独立编程语言,而是HTML5、CSS3和JavaScript的集合,用于构建现代Web应用。1.HTML5定义网页结构和内容,提供新标签和API。2.CSS3控制样式和布局,引入动画等新特性。3.JavaScript实现动态交互,通过DOM操作和异步请求增强功能。
 H5页面制作适合哪些应用场景
Apr 05, 2025 pm 11:36 PM
H5页面制作适合哪些应用场景
Apr 05, 2025 pm 11:36 PM
H5(HTML5)适合应用于轻量级应用,如营销活动页面、产品展示页面和企业宣传微网站。它优势在于跨平台性和丰富的交互性,但局限性在于复杂的交互和动画、本地资源访问和离线功能。
 h5怎么制作弹窗
Apr 06, 2025 pm 12:12 PM
h5怎么制作弹窗
Apr 06, 2025 pm 12:12 PM
H5 弹窗制作步骤:1. 确定触发方式(点击式、时间式、退出式、滚动式);2. 设计内容(标题、正文、行动按钮);3. 设置样式(大小、颜色、字体、背景);4. 实现代码(HTML、CSS、JavaScript);5. 测试和部署。
 H5页面制作是前端开发吗
Apr 05, 2025 pm 11:42 PM
H5页面制作是前端开发吗
Apr 05, 2025 pm 11:42 PM
是的,H5页面制作是前端开发的重要实现方式,涉及HTML、CSS和JavaScript等核心技术。开发者通过巧妙结合这些技术,例如使用<canvas>标签绘制图形或使用JavaScript控制交互行为,构建出动态且功能强大的H5页面。
 如何使用地理位置API处理用户位置隐私和权限?
Mar 18, 2025 pm 02:16 PM
如何使用地理位置API处理用户位置隐私和权限?
Mar 18, 2025 pm 02:16 PM
本文讨论了使用GeOlocation API管理用户位置隐私和权限,并强调要求权限,确保数据安全性并遵守隐私法律的最佳实践。






