一、HTML5 中的一些有趣的新特性:
用于绘画的 canvas 元素
用于媒介回放的 video 和 audio 元素
对本地离线存储的更好的支持
新的特殊内容元素,比如 article、footer、header、nav、section
新的表单控件,比如 calendar、date、time、email、url、search
二、HTML5 视频
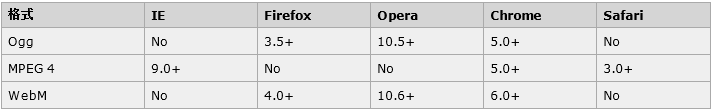
1、视频格式

Ogg = 带有 Theora 视频编码和 Vorbis 音频编码的 Ogg 文件
MPEG4 = 带有 H.264 视频编码和 AAC 音频编码的 MPEG 4 文件
WebM = 带有 VP8 视频编码和 Vorbis 音频编码的 WebM 文件
2、

*标签规定多媒体资源,可以是多个
3、实例
(1)
视频
效果:

(2)HTML5
视频
<script><!--若此JS部分写在<head>中,视频将播放错误--><br /> var a = document.getElementById("video");<br /> function clickA() {<br /> if(a.paused) a.play();<br /> else a.pause();<br /> }<br /> function clickBig() {<br /> a.width = ;<br /> a.height = ;<br /> }<br /> function clickSmall() {<br /> a.width = ; <!--此处不能写px,否则会出错,可以写成a.width = +"px";--><br /> a.height = ;<br /> }<br /> </script>