分享29个基于Bootstrap的HTML5响应式网页设计模板_html5教程技巧
如今基于Bootstrap框架的免费HTML5网站已经开始成为行业趋势。研究人员已经证实,Bootstrap是引领设计和开发行业趋势效果最为显著的。这就是为什么,开发商使用基于Bootstrap的HTML5模板来创建他们的网站的重要原因。在这篇文章中,我们展示了由一些极具经验和创意的设计者所设计的30个免费的HTML5模板,它们都能免费进行下载,你还可以在模版中重新添加新的类,进行再创作。
1、单页Bootstrap商业模板

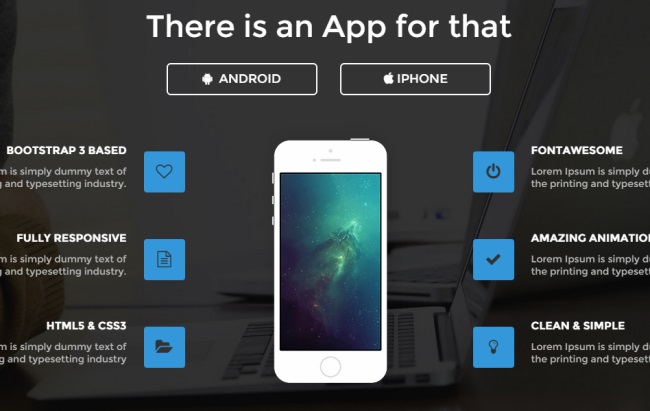
2、AppBox-免费的APP登录页面模板

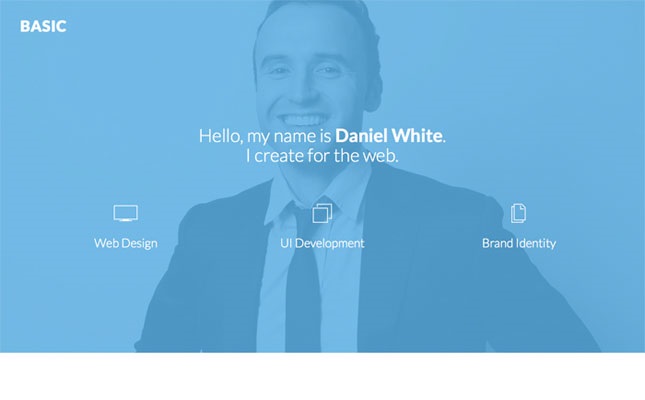
3、基础类-Bootstrap专业组合模板

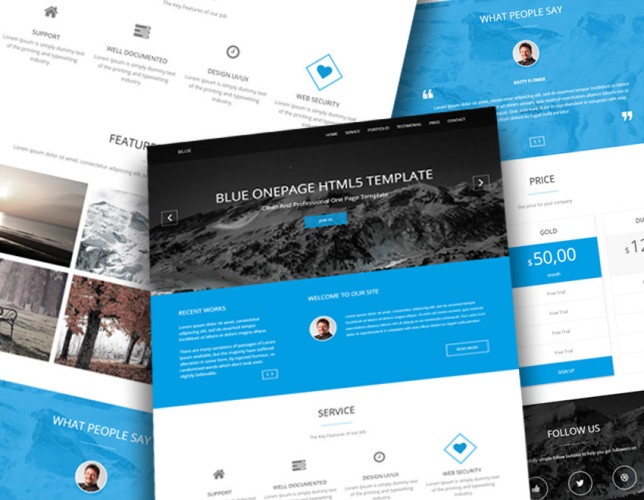
4、BLUE-商业模板

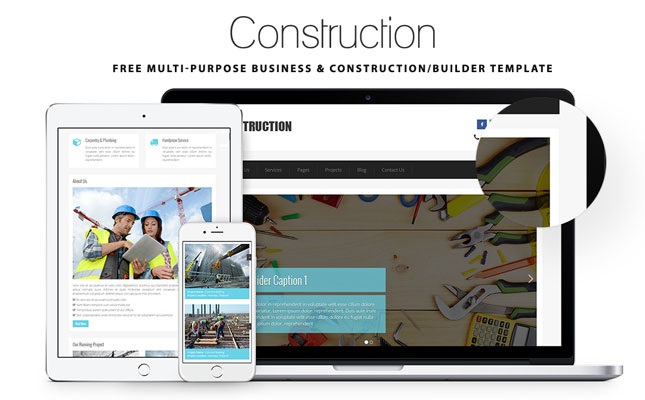
5、建筑类-多用途建筑类模板

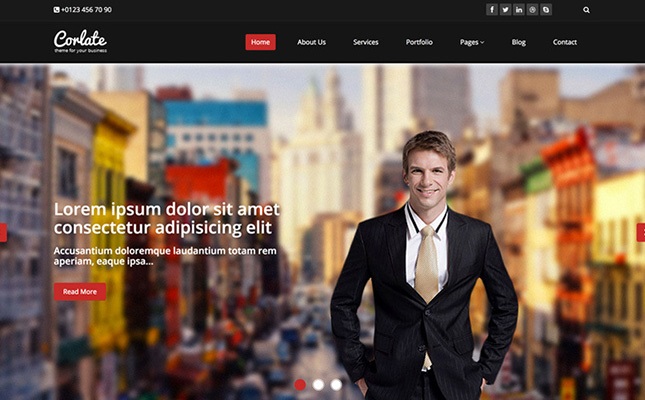
6、Corlate-免费的响应式HTML模板

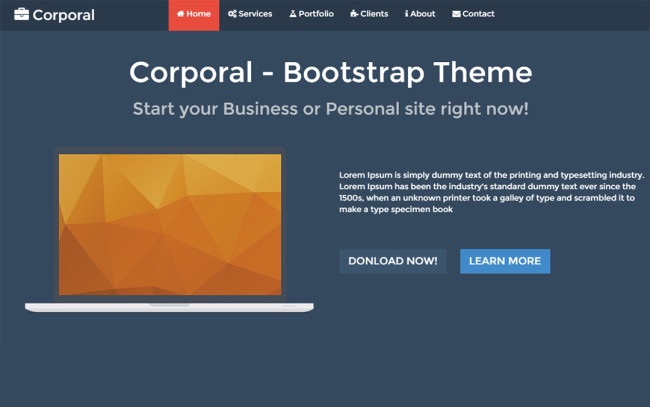
7、Corporal-单页响应式Bootstrap商业模板

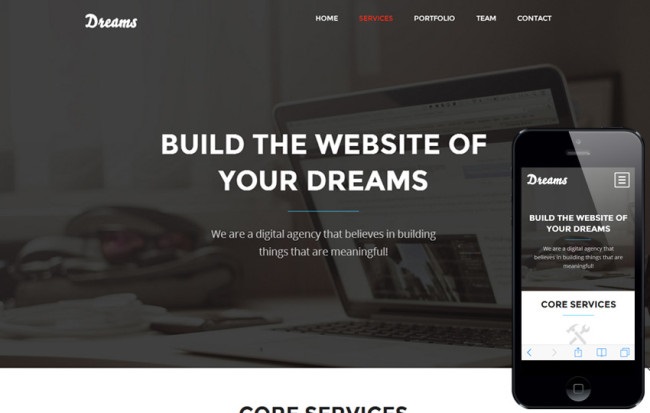
8、梦想-新颖的扁平化专业主题模板

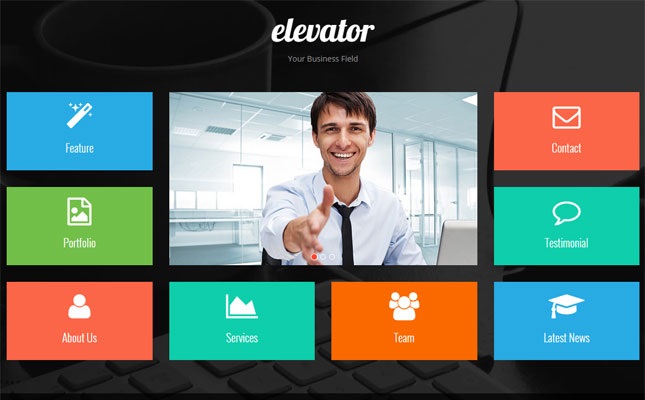
9、Elevator-Metro UI免费模板

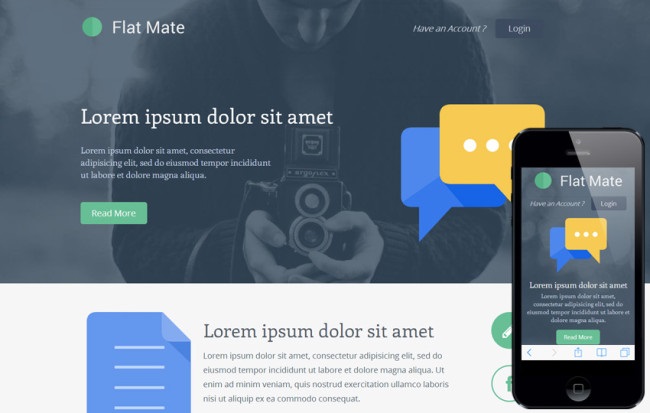
10、Flatmate-单页Bootstrap模板

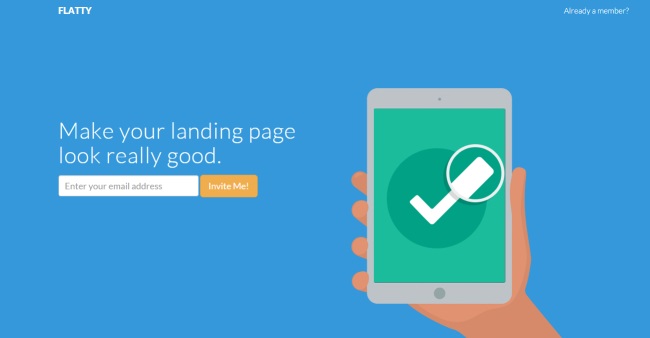
11、Flatty-基于Bootstrap的App登录页面

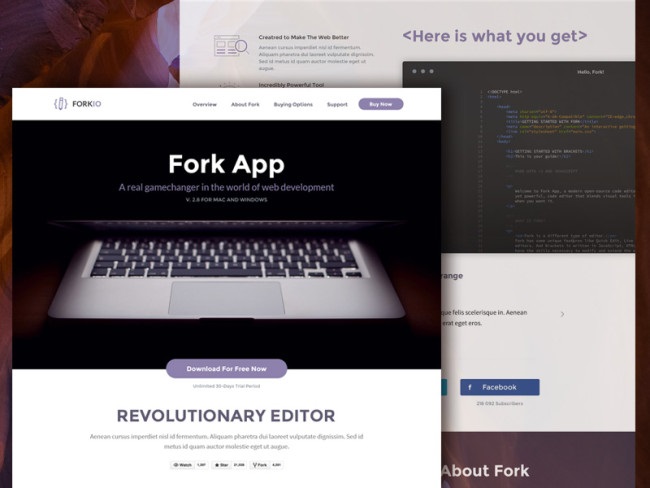
12、Forkio-单页网站模板

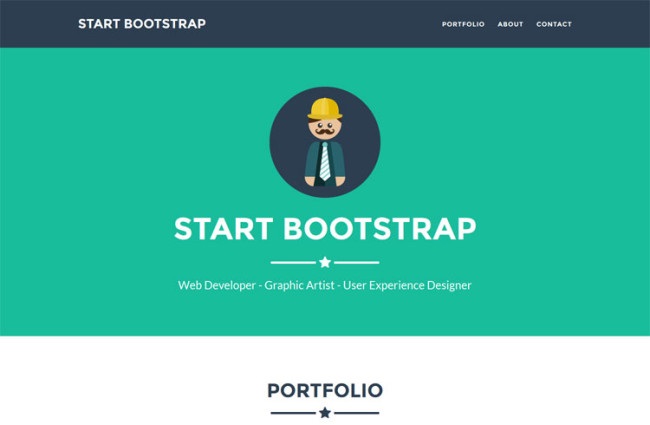
13、Freelancer-单页Bootstrap组合模板

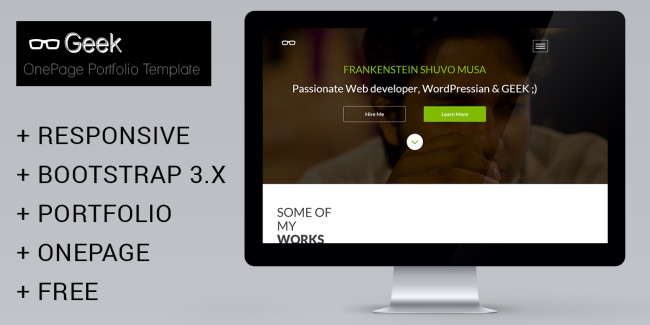
14、GEEK-单页个人组合类模板

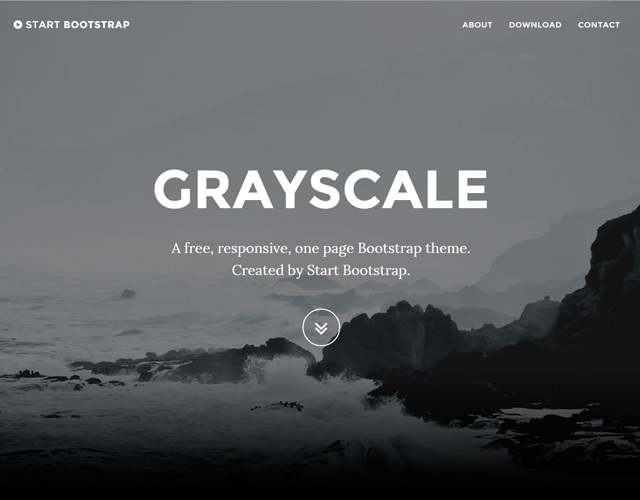
15、灰度级-Bootstrap模板

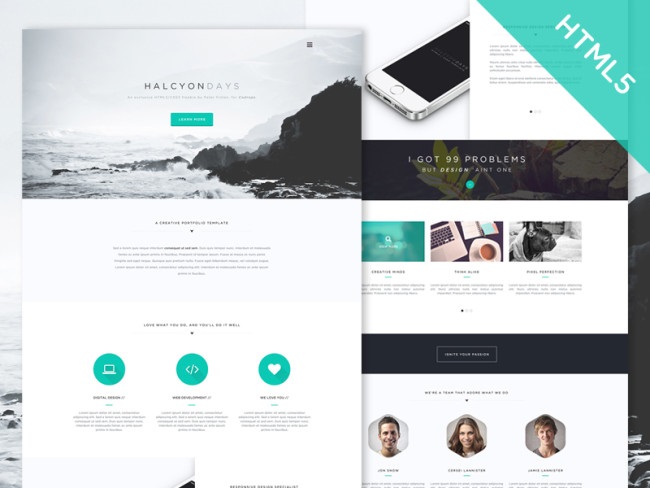
16、Halcyon Days-单页网站模板

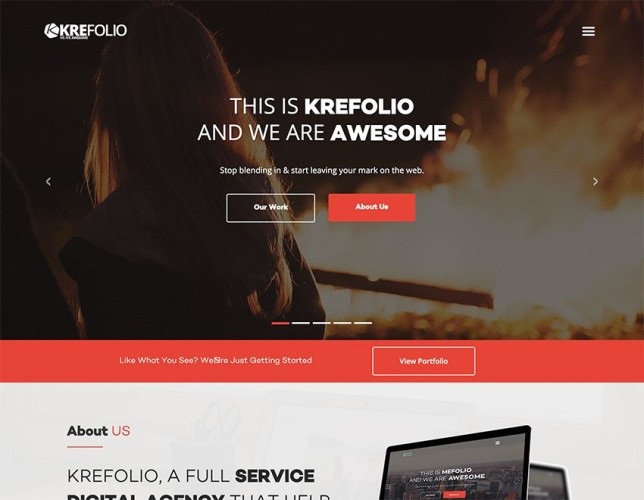
17、KreFolio-单页响应式Bootstrap模板

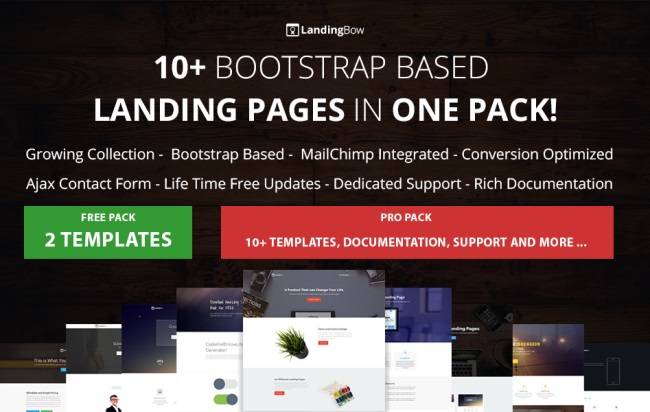
18、LandingBow-Bootstrap基础登录页面模板

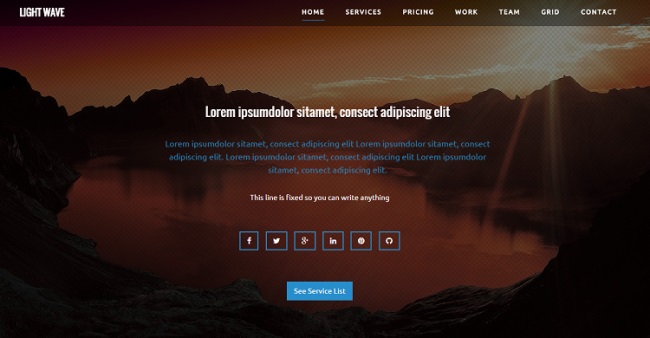
19、Light Wave-免费的Bootstrap登录页面模板

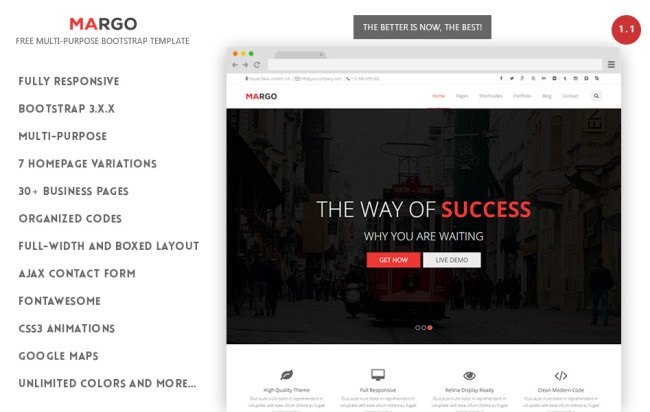
20、Margo-免费的多用途Bootstrap模板

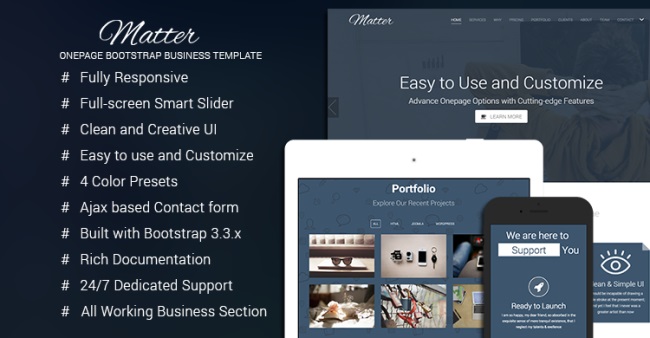
21、Matter—免费的Bootstrap商业模板

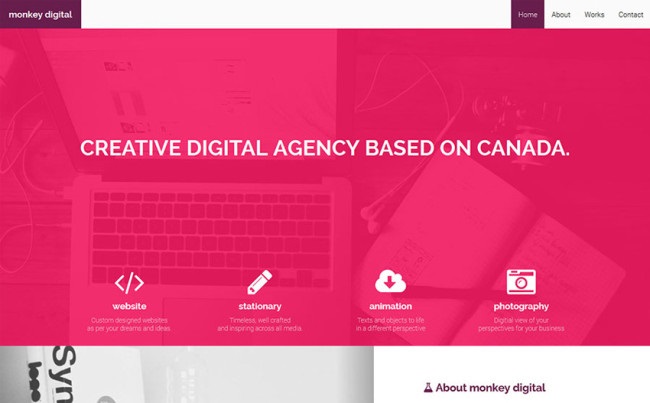
22、Monkey Digital -主题类模板

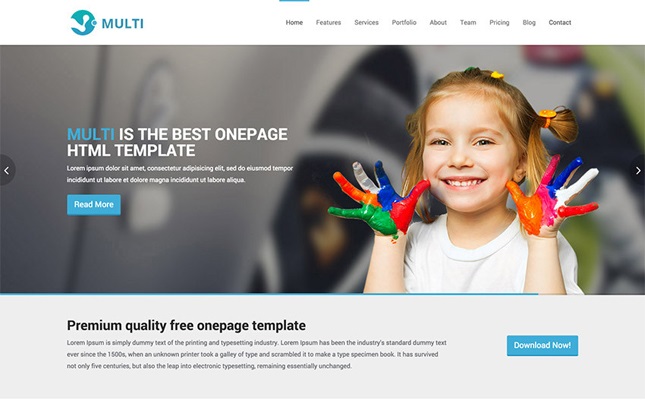
23、免费的响应式单页HTML模板

24、Oleose-Bootstrap App登录页面模板

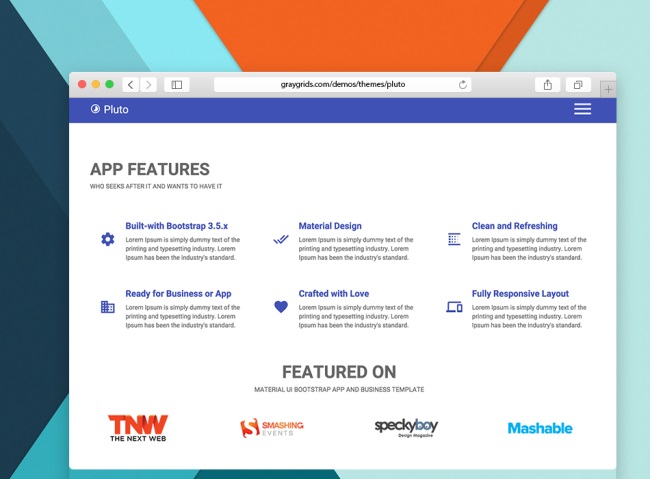
25、Pluto-原创设计的免费 Bootstrap模板

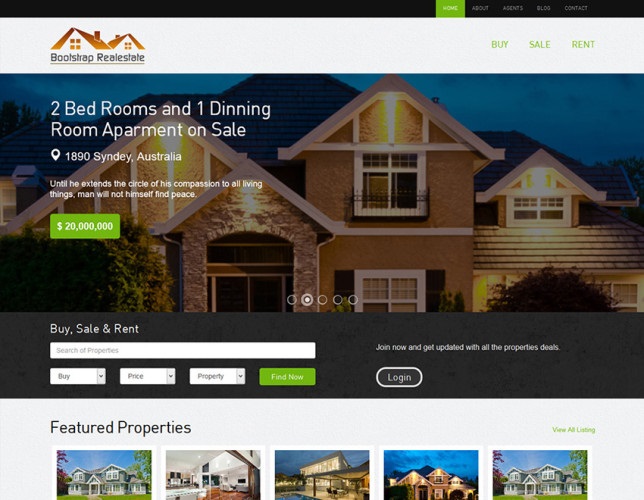
26、Real estate-Bootstrap模板

27、Squadfree-免费的Bootstrap模板

28、Startup-免费的单页Startup/Business模板

29、UI Hero-响应式的单页Bootstrap主题模板


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 bootstrap搜索栏怎么获取
Apr 07, 2025 pm 03:33 PM
bootstrap搜索栏怎么获取
Apr 07, 2025 pm 03:33 PM
如何使用 Bootstrap 获取搜索栏的值:确定搜索栏的 ID 或名称。使用 JavaScript 获取 DOM 元素。获取元素的值。执行所需的操作。
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 bootstrap垂直居中怎么弄
Apr 07, 2025 pm 03:21 PM
bootstrap垂直居中怎么弄
Apr 07, 2025 pm 03:21 PM
使用 Bootstrap 实现垂直居中:flexbox 法:使用 d-flex、justify-content-center 和 align-items-center 类,将元素置于 flexbox 容器内。align-items-center 类法:对于不支持 flexbox 的浏览器,使用 align-items-center 类,前提是父元素具有已定义的高度。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 H5指的是什么?探索上下文
Apr 12, 2025 am 12:03 AM
H5指的是什么?探索上下文
Apr 12, 2025 am 12:03 AM
H5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。






