使用html5 canvas 画时钟代码实例分享_html5教程技巧
canvas
html5
时钟
HTML5足够强大实现很多功能,画一个时钟只是一个小玩意。图片指针用ctx的drawImage可以实现。至于兼容性问题,网上的解决方案已经很多了。这个东东是用来玩的,不是用来做应用的,学习下canvas API。
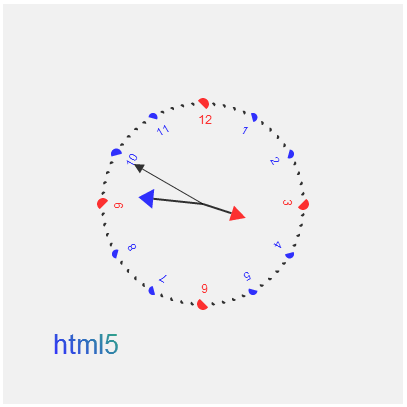
先给大家展示效果图

实现代码
复制代码
代码如下:本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章
刺客信条阴影:贝壳谜语解决方案
3 周前
By DDD
Windows 11 KB5054979中的新功能以及如何解决更新问题
2 周前
By DDD
在哪里可以找到原子中的起重机控制钥匙卡
3 周前
By DDD
刺客信条阴影 - 如何找到铁匠,解锁武器和装甲定制
1 个月前
By DDD
<🎜>:死铁路 - 如何完成所有挑战
3 周前
By DDD

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)















