win10设置开始菜单样式的详细步骤
Win10专业版系统的推出,其中有一点是开始菜单的改进。Win10专业版的开始菜单风格融合了Win1和Win8的元素,并在结构上更接近于Win7。下面就讲讲Win10专业版开始菜单样式的更改方法,有些小伙伴觉得很不习惯。
1、首先需要下载一个软件 classic shell ,下载安装完成后如下图,完成界面勾选查看使用教程点击完成可以查看软件的各种使用教程。

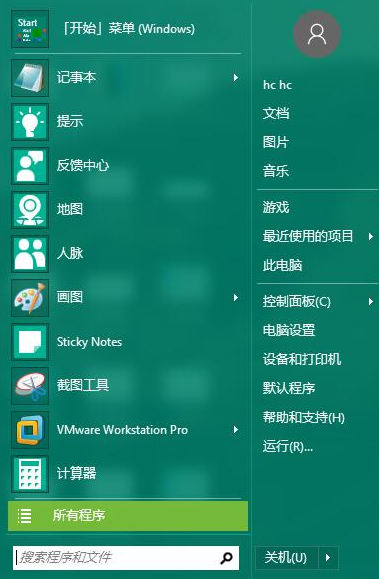
2、点击完成后再点你的开始菜单你就会发现已经变成win7的开始菜单风格了。

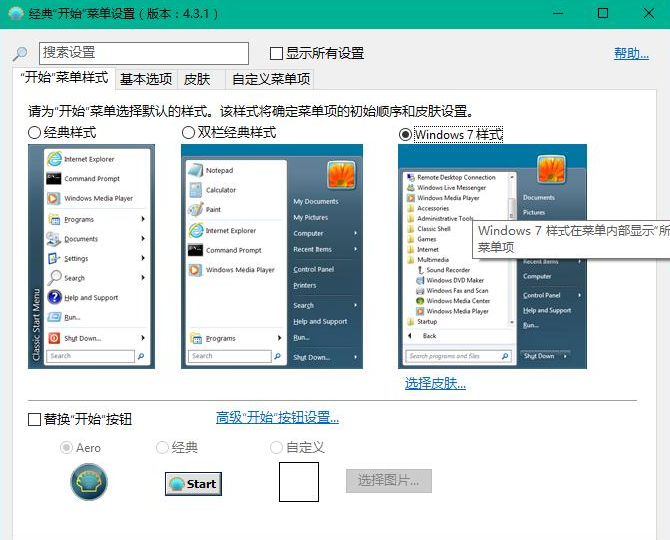
3、这是开始菜单的设置界面,大家可以在里面自由设置自己的电脑系统开始菜单。喜欢折腾的同学自己DIY吧

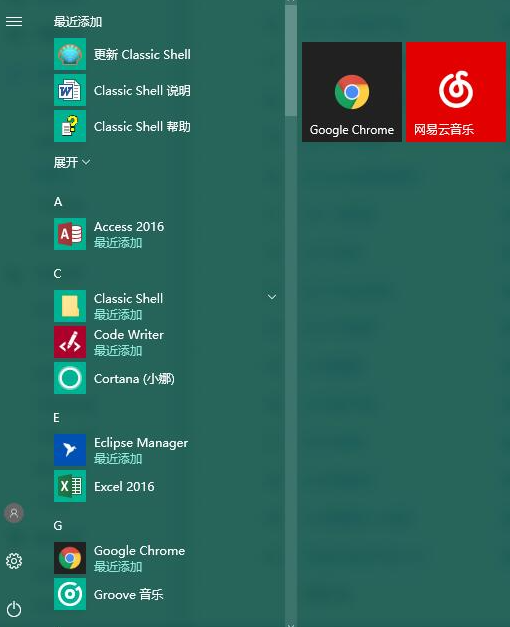
4、下图是win10开始菜单界面。

以上就是win10开始菜单更换样式的方法了,看完了就动手试试吧。
以上是win10设置开始菜单样式的详细步骤的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 macOS:如何更改桌面小部件的颜色
Oct 07, 2023 am 08:17 AM
macOS:如何更改桌面小部件的颜色
Oct 07, 2023 am 08:17 AM
在macOSSonoma中,小部件不必隐藏在屏幕外,也不必像在以前版本的Apple的macOS中那样在通知中心面板中被遗忘。相反,它们可以直接放置在Mac的桌面上–它们也是交互式的。不使用时,macOS桌面小部件会采用单色样式淡入背景,从而减少干扰,并允许您专注于活动应用程序或窗口中手头的任务。但是,当您单击桌面时,它们将恢复为全彩色。如果您更喜欢单调的外观,并且希望在桌面上保留这一方面的统一性,那么有一种方法可以使其永久化。以下步骤演示了它是如何完成的。打开“系统设置”应用
 WordPress网页错位现象解决攻略
Mar 05, 2024 pm 01:12 PM
WordPress网页错位现象解决攻略
Mar 05, 2024 pm 01:12 PM
WordPress网页错位现象解决攻略在WordPress网站开发中,有时候我们会遇到网页元素错位的情况,这可能是由于不同设备上的屏幕尺寸、浏览器兼容性或者CSS样式设置不当所致。要解决这种错位现象,我们需要仔细分析问题、查找可能的原因,并逐步进行调试和修复。本文将分享一些常见的WordPress网页错位问题以及相应的解决攻略,同时提供具体的代码示例,帮助开
 CSS网页背景图设计:创建各种背景图样式和效果
Nov 18, 2023 am 08:38 AM
CSS网页背景图设计:创建各种背景图样式和效果
Nov 18, 2023 am 08:38 AM
CSS网页背景图设计:创建各种背景图样式和效果,需要具体代码示例摘要:在网页设计中,背景图是一种重要的视觉元素,它可以有效地增强页面的吸引力和可读性。本文将介绍一些常见的CSS背景图设计样式和效果,并提供相应的代码示例。读者可以根据自己的需求和喜好来选择和应用这些背景图样式和效果,以达到更好的视觉效果和用户体验。关键词:CSS,背景图,设计样式,效果,代码示
 麦克风没声音如何设置
Jan 02, 2024 pm 02:20 PM
麦克风没声音如何设置
Jan 02, 2024 pm 02:20 PM
我们使用电脑的时候,麦克风的一个交流必备的设施,如果坏了没声音怎么办呢?其实在设置里面进行修改就可以了,具体的解决方法下面一起来看看吧。麦克风声音设置方法1、先打开我们的电脑,然后我们点击电脑桌面左下角的开始按钮2、弹出的界面,我们点击设置;3、然后我们点击系统;4、之后我们点击声音;5、然后我们点击声音控制面板;6、之后我们点击录制,然后点击麦克风,之后点击属性;7、然后我们点击级别,之后我们将声音向右滑动调大,之后我们点击应用,然后点击确定,这样就会有声音了。
 使用:nth-last-child(2)伪类选择器选择倒数第二个子元素的样式
Nov 20, 2023 am 11:22 AM
使用:nth-last-child(2)伪类选择器选择倒数第二个子元素的样式
Nov 20, 2023 am 11:22 AM
使用:nth-last-child(2)伪类选择器选择倒数第二个子元素的样式,需要具体代码示例在CSS中,伪类选择器是一种非常强大的工具,可以用来选择文档树中特定的元素。其中之一就是:nth-last-child(2)伪类选择器,它可以选择倒数第二个子元素并对其应用样式。首先,让我们来创建一个示例HTML文档,以便我们可以在其中使用这个伪类选择器。以
 使用:root伪类选择器选择文档的根元素的样式
Nov 20, 2023 pm 02:18 PM
使用:root伪类选择器选择文档的根元素的样式
Nov 20, 2023 pm 02:18 PM
使用:root伪类选择器选择文档的根元素的样式,需要具体代码示例在CSS中,我们可以使用:root伪类选择器来选择文档的根元素,并为其指定特定的样式。:root伪类选择器在大多数情况下等同于选择html元素,但是当文档中存在命名空间时,:root伪类选择器将选择默认命名空间的根元素。下面是一个具体的代码示例,展示了如何使用:root伪类选择器来选择文档的根元
 CSS文本效果:为文本添加各种特殊效果和样式
Nov 18, 2023 am 10:30 AM
CSS文本效果:为文本添加各种特殊效果和样式
Nov 18, 2023 am 10:30 AM
CSS文本效果:为文本添加各种特殊效果和样式,需要具体代码示例一、引言在网页设计中,文本是不可或缺的一部分。通过为文本添加特殊效果和样式,可以使页面更加生动有趣,提升用户的阅读体验。本文将介绍一些常见的CSS文本效果,并提供相应的代码示例,供读者参考和学习。二、文本颜色文本颜色是最基本的文本效果之一。通过设置color属性,可以改变文本的颜色。下面是一个示例
 CSS网页导航栏设计:制作各种导航栏样式
Nov 18, 2023 pm 04:41 PM
CSS网页导航栏设计:制作各种导航栏样式
Nov 18, 2023 pm 04:41 PM
CSS网页导航栏设计:制作各种导航栏样式,需要具体代码示例导航栏是网页设计中极为重要的组成部分之一,它不仅可以方便用户浏览网站的不同页面,还可以提供网站结构的清晰导向。在设计导航栏时,我们常常面临的问题是如何打造一个既美观又功能实用的导航栏。本文将介绍一些常见的CSS导航栏设计方法,并给出相应的代码示例,帮助读者更好地理解和应用。基本导航栏基本导航栏是最常见





