vue组件传值有什么方式
组件传值方式:1、通过路由进行传值;2、通过在父组件中让子组件标签绑定父组件的数据,子组件的props接收父组件穿过来的值,子组件的props接收父组件传的值;3、子组件向父组件传值,用“this.$emit”来遍历getData事件;4、非父组件之间传值,一个绑定“this.on”事件,一个触发“this.$ emit”事件,或者在本地存储中添加公共数据,可以在两个页面中获取

vue组件传值的方式:
1、路由传参
步骤:
①定义路由时加上参数props: true,在定义路由路径时要留有参数占位符: name『用法:to="'路径/'+value"』
②在跳转到的页面加上参数props:['name']
③在跳转到的页面就获取到了name『用法: js中直接this. name;html中直接插值{{ name}}』
2、父组件向子组件传值
父组件向子组件传值就是通过在父组件中让子组件标签绑定父组件的数据,子组件的props接收父组件穿过来的值即可
步骤:
①父组件内设置要传的数据『data(){ parentid: value}』
②在父组件中引用的子组件上绑定一个自定义属性并把数据绑定在自定义属性上『 mybtn>』
③在子组件添加参数props:['childid'],即可
代码:
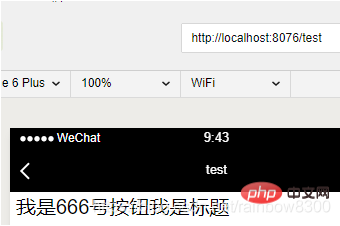
<div id="app"><br/> <mybtn :childid='parentid' title="我是标题"></mybtn><br/></div><br/><script><br/> new Vue({<br/> el:"app",<br/> data:{<br/> parentid:"88888"<br/> },<br/> components:{<br/> "mybtn" : {<br/> props: ['childid','title'],<br/> template: '<button>我是{{childid}}号按钮{{title}}</button>'<br/> }<br/> }<br/> })<br/></script><br/>结果展示:

3、子组件向父组件传值
子传父的实现方式就是用了 this.e m i t 来遍历 getData 事件,首先用按钮来触发setData事件,在setData中用this.emit 来遍历 getData 事件,最后返回 this.msg
步骤:
①由于父组件需要参数,所以在父组件中的标签上定义自定义事件,在事件内部获取参数;『@myEvent=" callback"在callback函数中接收参数』
②在子组件中触发自定义事件,并传参。『this.$emit('父组件中的自定义事件',参数)』
代码:
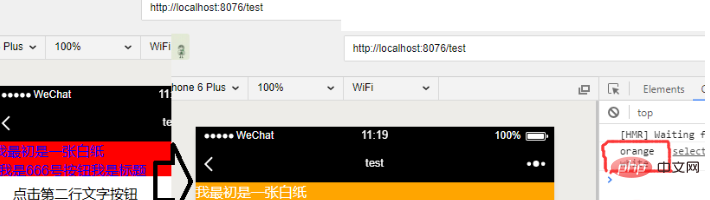
<template><br/> <div><br/> <mybtn : style="max-width:90%" @changeColorEvent="getColor" :parentid="childid" title="我是标题"></mybtn><br/> </div><br/> <br/></template><br/><script><br/> <br/> export default {<br/> name : 'test',<br/> data () {<br/> return {<br/> childid:"666",<br/> acolor:'blue',<br/> bcolor:'red'<br/> }<br/> },<br/> methods:{<br/> getColor(colors){<br/> //父组件就可以拿到子组件传过来的colors<br/> console.log(colors)<br/> this.acolor = "white";<br/> this.bcolor = colors;<br/> },<br/> //接收多个参数<br/> /*getColor(colors1,colors2){<br/> console.log(colors1,colors2)<br/> this.acolor = colors2;<br/> this.bcolor = colors1;<br/> }*/<br/> },<br/> components: {<br/> 'mybtn' : {<br/> props : ['parentid','title'],<br/> template : `<br/> <div class="box"><br/> <p>我最初是一张白纸</p><br/> <button @click="changeColor">我是{{parentid}}号按钮{{title}}</button><br/> </div><br/> `,<br/> methods: {<br/> changeColor(){<br/> //这个方法是触发父组件中的事件,第一个参数是触发的事件名称。第二个参数及以后是向changeColorEvent传的参数<br/> this.$emit('changeColorEvent',"orange")<br/> //发送多个参数可以直接跟在后面<br/> //this.$emit('changeColorEvent',"orange","white")<br/> }<br/> }<br/> }<br/> }<br/> }<br/></script><br/><style scoped><br/> <br/></style><br/>
4、非父组件之间传值
步骤:
(1)方法一、
①建立一个公共的通信组件(Vue),需要传值的组件里引入该通信组件
②在一个中绑定一个事件this.on('eventname', this. id)
③在另一个组件中触发事件this.$ emit('eventname',( options)=>{})
(2)方法二、
在本地存储中添加公共数据,可以在两个页面中获取,更改
以上是vue组件传值有什么方式的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 vue怎么给按钮添加函数
Apr 08, 2025 am 08:51 AM
vue怎么给按钮添加函数
Apr 08, 2025 am 08:51 AM
可以通过以下步骤为 Vue 按钮添加函数:将 HTML 模板中的按钮绑定到一个方法。在 Vue 实例中定义该方法并编写函数逻辑。
 vue.js怎么引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎么引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三种:直接使用 <script> 标签指定路径;利用 mounted() 生命周期钩子动态导入;通过 Vuex 状态管理库进行导入。
 vue中的watch怎么用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎么用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 选项允许开发者监听特定数据的变化。当数据发生变化时,watch 会触发一个回调函数,用于执行更新视图或其他任务。其配置选项包括 immediate,用于指定是否立即执行回调,以及 deep,用于指定是否递归监听对象或数组的更改。
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 vue返回上一页的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一页的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一页有四种方法:$router.go(-1)$router.back()使用 <router-link to="/"> 组件window.history.back(),方法选择取决于场景。
 Vue 实现跑马灯/文字滚动效果
Apr 07, 2025 pm 10:51 PM
Vue 实现跑马灯/文字滚动效果
Apr 07, 2025 pm 10:51 PM
在 Vue 中实现跑马灯/文字滚动效果,可以使用 CSS 动画或第三方库。本文介绍了使用 CSS 动画的方法:创建滚动文本,用 <div> 包裹文本。定义 CSS 动画,设置 overflow: hidden、width 和 animation。定义关键帧,设置动画开始和结束时的 transform: translateX()。调整动画属性,如持续时间、滚动速度和方向。
 怎样查询vue的版本
Apr 07, 2025 pm 11:24 PM
怎样查询vue的版本
Apr 07, 2025 pm 11:24 PM
可以通过以下方法查询 Vue 版本:使用 Vue Devtools 在浏览器的控制台中查看“Vue”选项卡。使用 npm 运行“npm list -g vue”命令。在 package.json 文件的“dependencies”对象中查找 Vue 项。对于 Vue CLI 项目,运行“vue --version”命令。检查 HTML 文件中引用 Vue 文件的 <script> 标签中的版本信息。
 vue遍历怎么用
Apr 07, 2025 pm 11:48 PM
vue遍历怎么用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍历数组和对象有三种常见方法:v-for 指令用于遍历每个元素并渲染模板;v-bind 指令可与 v-for 一起使用,为每个元素动态设置属性值;.map 方法可将数组元素转换为新数组。





