苹果发布了iOS 17,iPadOS 17和macOS 14 Sonoma的首次公开测试版
macOS 14 Sonoma、iOS 17、iPadOS 17 公开测试版中的新功能
公开测试版和开发人员版本基本一致,即它们都包含了上个月引入的相同功能。包括了桌面上的小部件和用于视频会议中的演示者叠加层,macOS 14 索诺玛引入了多个新功能。索诺玛引入了一种新的游戏模式,能够增强 CPU 和 GPU 的性能。macOS Sonoma增加了对游戏移植工具包的支持,使开发人员更容易将PC游戏带到Mac,尽管普通用户也可以使用它在macOS上玩自己喜欢的游戏。
不要忘记阅读我们对新锁屏体验,桌面小部件,以及新方式以快速访问桌面。
iOS 17 中的新增功能
下一代移动操作系统推出联系人海报对于手机应用程序,实时语音邮件转录,FaceTime中的音频和视频录制消息,通过AirDrop共享NameDrop联系人,将iPhone变成智能显示屏的待机模式,与朋友和家人共享AirTag。苹果公司发布了一款名为Journal的新心理健康应用程序,它可以让你写下你的想法,并使用设备上的机器学习来个性化你的体验,以改善你的幸福感。在iOS 17中,一项名为“回家通知”的新个人安全功能被引入,当您安全到达家中时,将通知您的亲人。
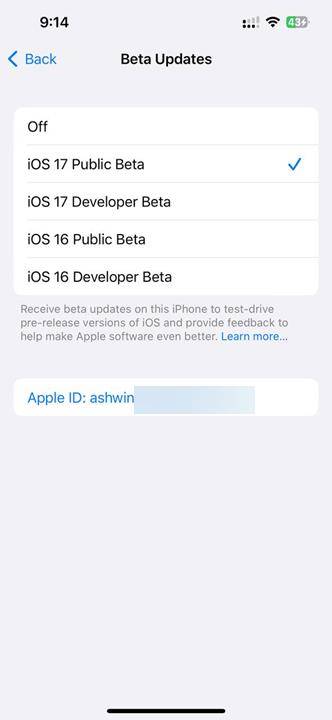
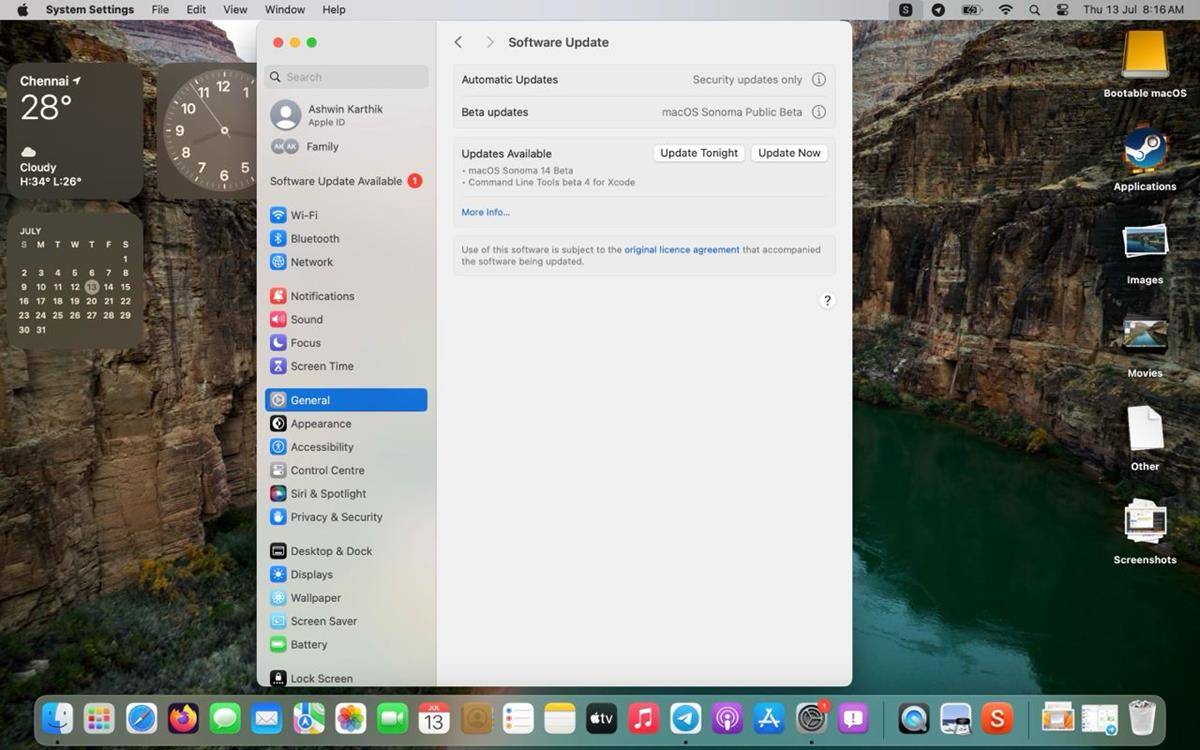
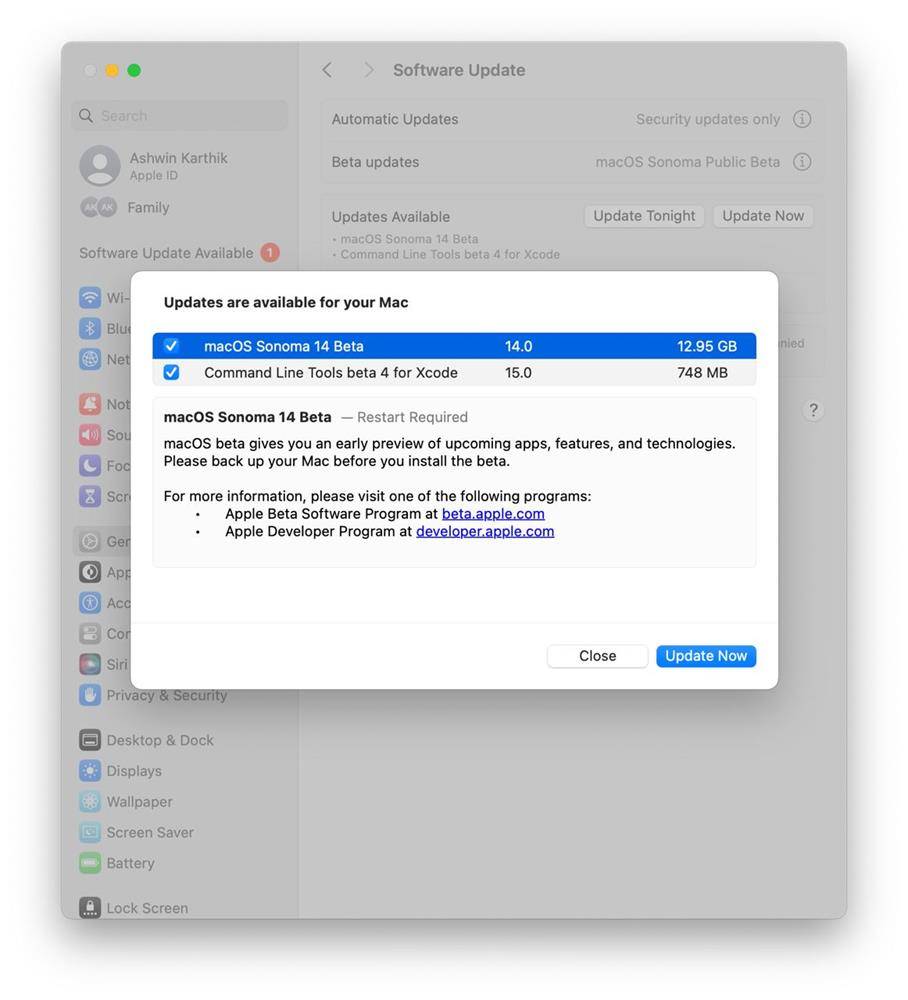
如何安装 iOS 17、iPadOS 17 和 macOS 14 索诺玛公开测试版
1. 在您的设备上打开“设置”应用。
2. 单击常规>软件更新。
3. 点击测试版更新旁边的下拉菜单,然后选择适用于您的操作系统的公开测试版。

如果您的设备上已安装开发者测试版,则可以按照相同的步骤轻松切换到公开测试版频道。

公开测试版的稳定性相对于开发人员版本更高,且存在的错误更少。尽管如此,我仍然强烈建议不要在您的日常设备上安装 Beta 版本,因为这可能会导致应用程序崩溃并无法使用。您应该在尝试预览版本之前备份设备。

还有几个月,就能够看到macOS 14 Sonoma、iOS 17以及iPadOS 17的最终版本。预计苹果将在15个月后推出iPhone <> 系列。因此,您可能需要等到那时再在您的机器上安装新鲜出炉的版本。
以上是苹果发布了iOS 17,iPadOS 17和macOS 14 Sonoma的首次公开测试版的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 vscode需要什么电脑配置
Apr 15, 2025 pm 09:48 PM
vscode需要什么电脑配置
Apr 15, 2025 pm 09:48 PM
VS Code 系统要求:操作系统:Windows 10 及以上、macOS 10.12 及以上、Linux 发行版处理器:最低 1.6 GHz,推荐 2.0 GHz 及以上内存:最低 512 MB,推荐 4 GB 及以上存储空间:最低 250 MB,推荐 1 GB 及以上其他要求:稳定网络连接,Xorg/Wayland(Linux)
 vscode终端使用教程
Apr 15, 2025 pm 10:09 PM
vscode终端使用教程
Apr 15, 2025 pm 10:09 PM
vscode 内置终端是一个开发工具,允许在编辑器内运行命令和脚本,以简化开发流程。如何使用 vscode 终端:通过快捷键 (Ctrl/Cmd ) 打开终端。输入命令或运行脚本。使用热键 (如 Ctrl L 清除终端)。更改工作目录 (如 cd 命令)。高级功能包括调试模式、代码片段自动补全和交互式命令历史。
 vscode在哪写代码
Apr 15, 2025 pm 09:54 PM
vscode在哪写代码
Apr 15, 2025 pm 09:54 PM
在 Visual Studio Code(VSCode)中编写代码简单易行,只需安装 VSCode、创建项目、选择语言、创建文件、编写代码、保存并运行即可。VSCode 的优点包括跨平台、免费开源、强大功能、扩展丰富,以及轻量快速。
 git怎么查看仓库地址
Apr 17, 2025 pm 01:54 PM
git怎么查看仓库地址
Apr 17, 2025 pm 01:54 PM
要查看 Git 仓库地址,请执行以下步骤:1. 打开命令行并导航到仓库目录;2. 运行 "git remote -v" 命令;3. 查看输出中的仓库名称及其相应的地址。
 vscode上一步下一步快捷键
Apr 15, 2025 pm 10:51 PM
vscode上一步下一步快捷键
Apr 15, 2025 pm 10:51 PM
VS Code 一步/下一步快捷键的使用方法:一步(向后):Windows/Linux:Ctrl ←;macOS:Cmd ←下一步(向前):Windows/Linux:Ctrl →;macOS:Cmd →
 vscode终端命令不能用
Apr 15, 2025 pm 10:03 PM
vscode终端命令不能用
Apr 15, 2025 pm 10:03 PM
VS Code 终端命令无法使用的原因及解决办法:未安装必要的工具(Windows:WSL;macOS:Xcode 命令行工具)路径配置错误(添加可执行文件到 PATH 环境变量中)权限问题(以管理员身份运行 VS Code)防火墙或代理限制(检查设置,解除限制)终端设置不正确(启用使用外部终端)VS Code 安装损坏(重新安装或更新)终端配置不兼容(尝试不同的终端类型或命令)特定环境变量缺失(设置必要的环境变量)
 vscode 无法安装扩展
Apr 15, 2025 pm 07:18 PM
vscode 无法安装扩展
Apr 15, 2025 pm 07:18 PM
VS Code扩展安装失败的原因可能包括:网络不稳定、权限不足、系统兼容性问题、VS Code版本过旧、杀毒软件或防火墙干扰。通过检查网络连接、权限、日志文件、更新VS Code、禁用安全软件以及重启VS Code或计算机,可以逐步排查和解决问题。
 laravel安装代码
Apr 18, 2025 pm 12:30 PM
laravel安装代码
Apr 18, 2025 pm 12:30 PM
要安装 Laravel,需依序进行以下步骤:安装 Composer(适用于 macOS/Linux 和 Windows)安装 Laravel 安装器创建新项目启动服务访问应用程序(网址:http://127.0.0.1:8000)设置数据库连接(如果需要)





