一次性打包送你12 个好看的开源后台管理系统
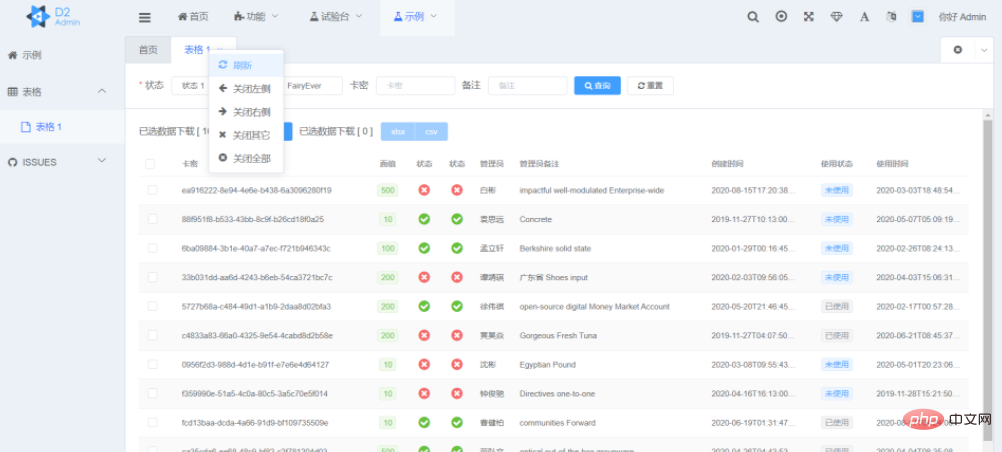
1。 D2admin

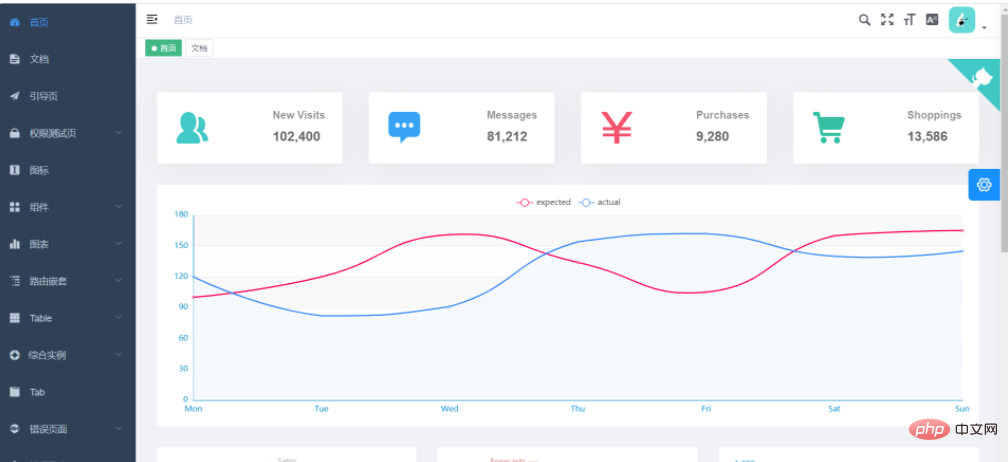
2. vue-element-admin

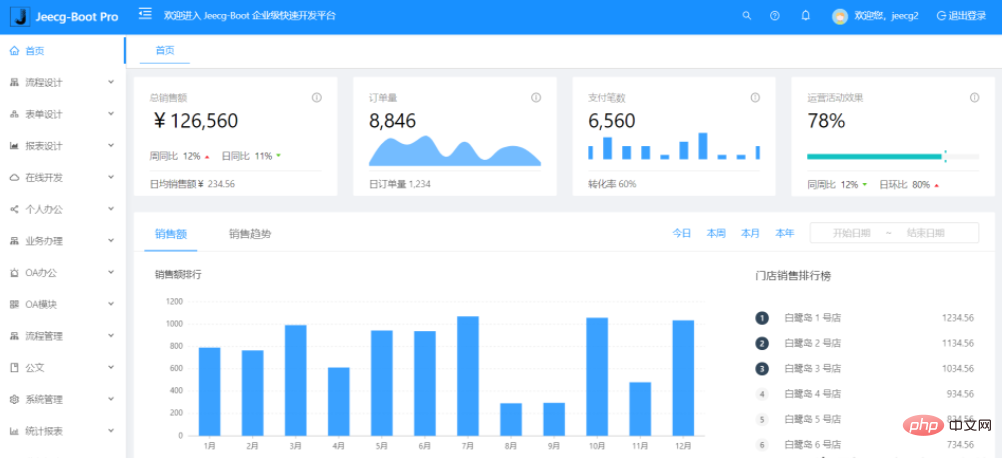
3. JEECG-BOOT

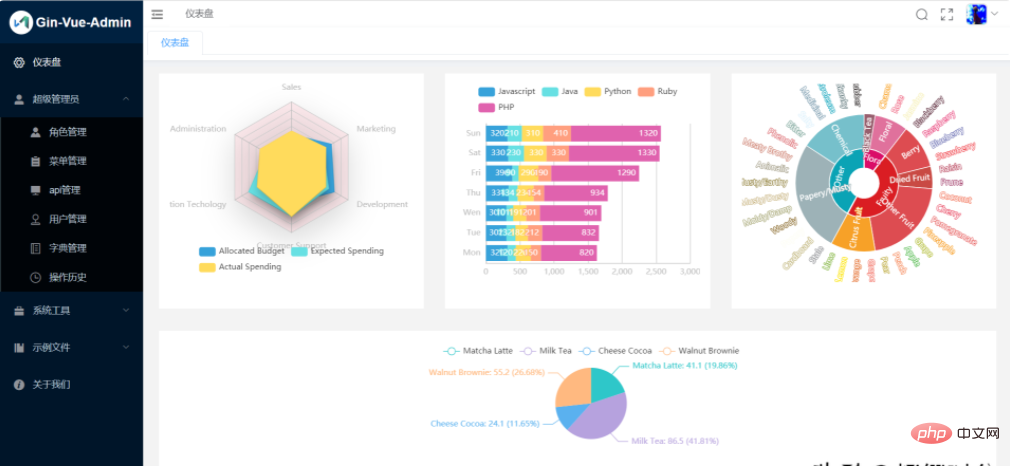
4. GIN-VUE-ADMIN

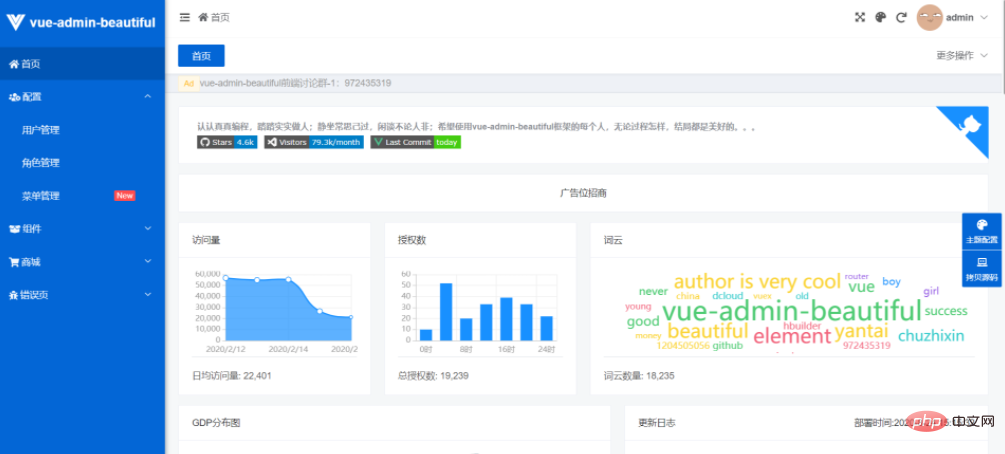
5. vue-admin-beautiful

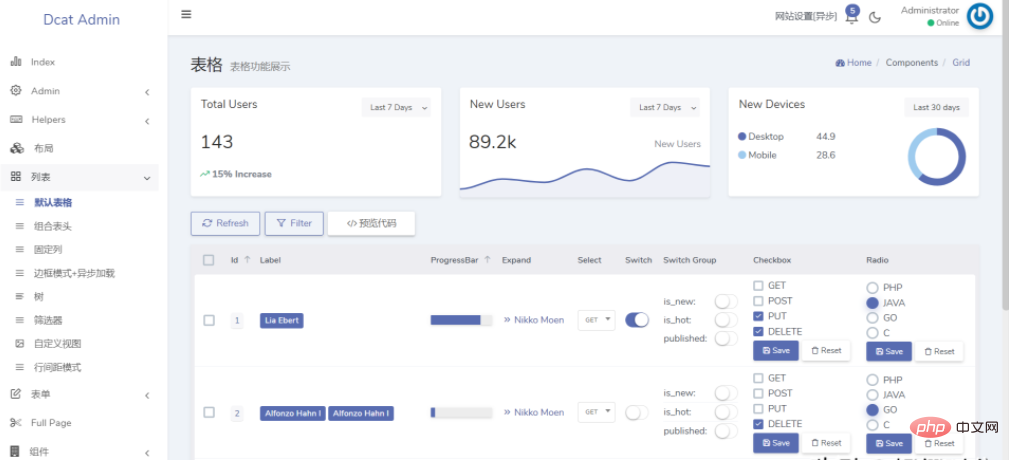
6. Dcat-admin

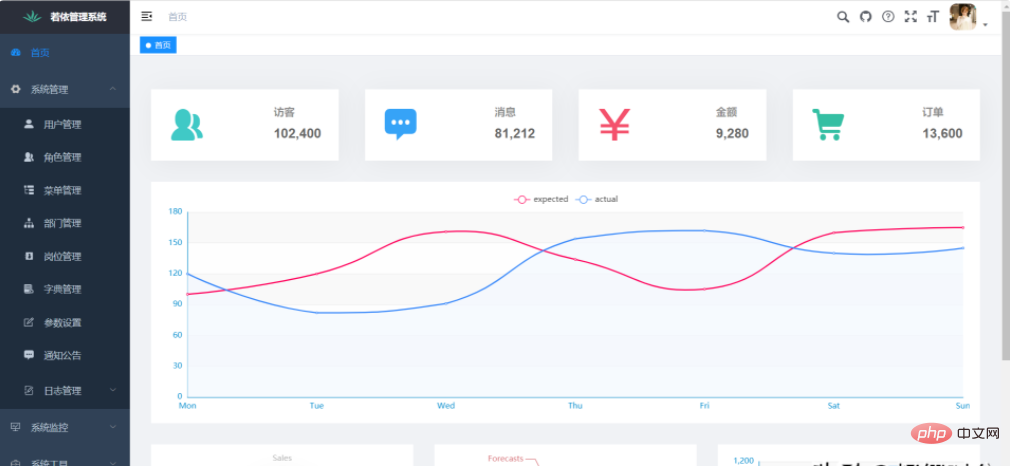
7. RuoYi

8. renren-fast-vue

9. ant-design-pro
10. iview-admin

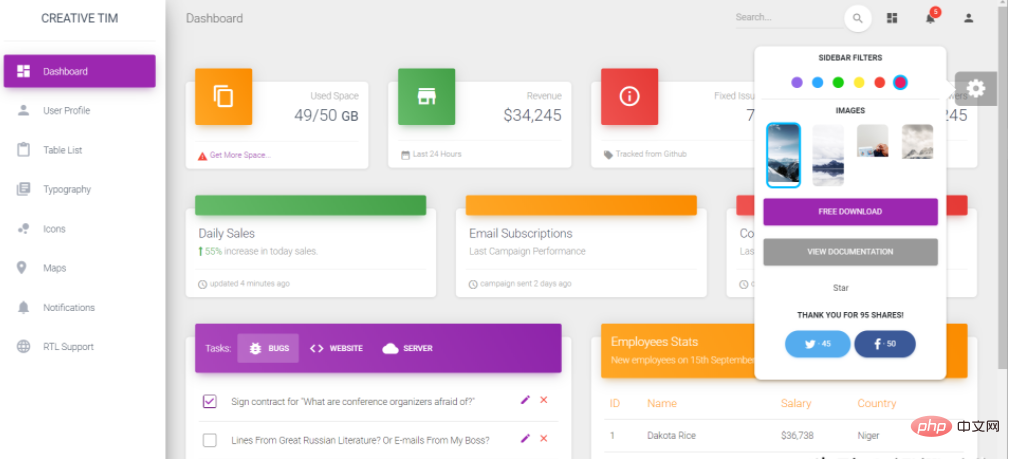
11. material-dashboard

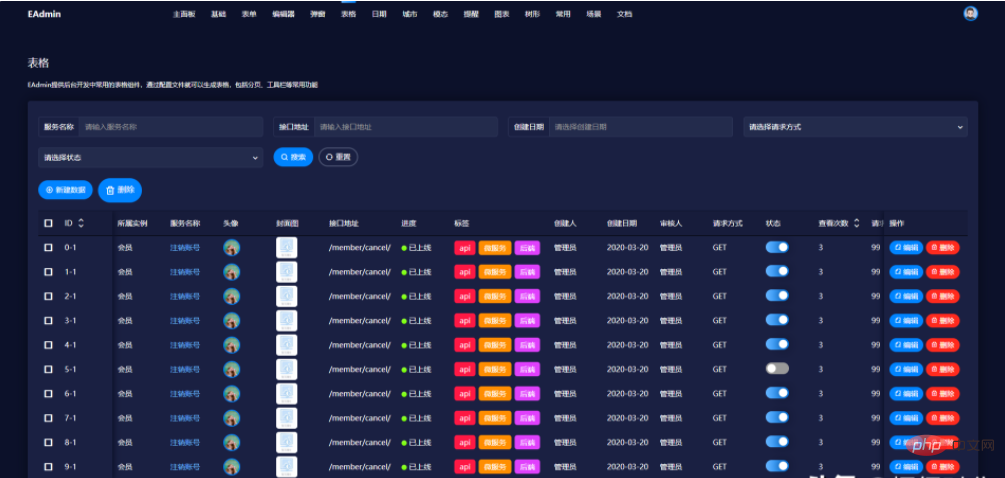
12.EAdmin

以上是一次性打包送你12 个好看的开源后台管理系统的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 10款好看又实用的Bootstrap后台管理系统模板(快来下载)
Aug 06, 2021 pm 01:55 PM
10款好看又实用的Bootstrap后台管理系统模板(快来下载)
Aug 06, 2021 pm 01:55 PM
一个好的网站,不能只看外表,网站后台同样很重要。本篇文章给大家分享10款好看又实用的Bootstrap后台管理系统模板,可以帮助大家快速建立强大有美观的网站后台,欢迎下载使用!如果想要获取更多后端模板,请关注php中文网后端模板栏目!
 如何利用React开发一个响应式的后台管理系统
Sep 28, 2023 pm 04:55 PM
如何利用React开发一个响应式的后台管理系统
Sep 28, 2023 pm 04:55 PM
如何利用React开发一个响应式的后台管理系统随着互联网的快速发展,越来越多的企业和组织需要一个高效、灵活、易于管理的后台管理系统来处理日常的操作事务。React作为目前最受欢迎的JavaScript库之一,提供了一种简洁、高效和可维护的方式来构建用户界面。本文将介绍如何利用React开发一个响应式的后台管理系统,并给出具体的代码示例。创建React项目首先
 如何使用PHP框架CodeIgniter快速搭建一个后台管理系统
Jun 27, 2023 am 09:46 AM
如何使用PHP框架CodeIgniter快速搭建一个后台管理系统
Jun 27, 2023 am 09:46 AM
现今互联网时代,一款深受用户喜爱的网站必须具备简洁明了的前端界面和功能强大的后台管理系统,而PHP框架CodeIgniter则是一款能够让开发者快速搭建后台管理系统的优秀框架。CodeIgniter拥有轻量级、高效率、易扩展等特点,本文将针对初学者,详细说明如何通过该框架快速搭建一个后台管理系统。一、安装配置安装PHPCodeIgniter是一个基于PHP的
 如何使用Layui框架开发一个支持多级菜单的后台管理系统
Oct 26, 2023 pm 12:33 PM
如何使用Layui框架开发一个支持多级菜单的后台管理系统
Oct 26, 2023 pm 12:33 PM
如何使用Layui框架开发一个支持多级菜单的后台管理系统Layui是一款轻量级的前端UI框架,具有丰富的组件和简洁的语法,非常适合用于后台管理系统的开发。在本篇文章中,我们将介绍如何使用Layui框架开发一个支持多级菜单的后台管理系统,并提供具体的代码示例。首先,我们需要在项目中引入Layui框架。可以通过直接下载源文件或者使用CDN引入Layui。接下来,
 Vue开发实战:构建优雅的后台管理系统
Nov 03, 2023 am 11:27 AM
Vue开发实战:构建优雅的后台管理系统
Nov 03, 2023 am 11:27 AM
Vue是一种高效的JavaScript框架,用于构建单页应用程序。它被广泛应用于Web应用程序的开发,包括后台管理系统。如果您正在寻找一种优雅的方式来构建后台管理系统,Vue就是一个不错的选择。在本文中,我们将介绍如何使用Vue来构建一个优雅的后台管理系统。设计你的后台管理系统在开始开发之前,你需要设计你的后台管理系统。这包括设计页面布局、组件、功能和用户界
 Django框架中的后台管理系统实战
Jun 18, 2023 am 11:31 AM
Django框架中的后台管理系统实战
Jun 18, 2023 am 11:31 AM
Django是一款流行的Web应用程序开发框架,它有着丰富的组件和工具,能够简化和加速Web应用程序的开发过程。其中,Django中的后台管理系统是一个重要的组件,它提供了一个功能强大的管理界面,使得我们可以方便地管理我们的应用程序的数据,包括创建、修改、删除、查询等操作,同时也提供了许多扩展的功能。在本文中,我们将介绍如何在Django中创建一个简单的后台







