不写代码,一键生成后台管理系统开源啦!
大家好,我是程序员青戈。
最近在忙着做计算机毕设,然后我在B站上传了一个很有意思的视频,讲的是我自己手撸的一个毕设的脚手架,可以自动生成代码,包含用户权限管理等基础功能的后台管理系统模板。
很多小伙伴看完视频后自己动手试了试,果然很好用!甚至不少人拿这个二次开发完成了自己的毕业设计,简直不要太棒!妈妈再也不用担心我去某宝买被坑啦!
之前项目闭源了一段时间,我进行了一些精心的修饰和改造,目前项目的整体还存在很多不完善的地方,所以继续开源出来,希望大家给出好的建议,我会继续努力完善这个项目的功能,更方便更便捷!
开源地址:https://gitee.com/xqnode/x-admin
下面我来介绍下我的这个系统,以及安装部署的教程。
? 毕设脚手架 x-admin
? 介绍
毕设脚手架工程,拿来即用,简单便捷,专为新手小白/毕设困难户打造,货真价实,童叟无欺
? 核心功能
自动生成代码,可以根据数据库表自动生成后台增删改查接口和前台的html代码,不用写代码就能做出一个管理系统!
目前系统可以根据后台数据库的特定字段自动生成 文本框、 下拉框(带数据关联)、日期和日期时间控件、单选按钮等表单,可以生成文件上传(表格可直接显示图片)功能,方便舒适。
而且!我还提供了大量的源码供大家copy,目的就是快速实现功能!
? 软件架构
Java后台:SpringBoot 2.1.0 + Mybatis-plus+ hutool工具包 + Apache poi
前台页面:Vue2.0 + ElementUI + Jquery + tinymce(富文本插件)
数据库:Mysql5.7+
注意:JDK选择1.8版本,Mysql选择5.7版本
前后端分离,页面可单独部署,默认放在项目的static文件夹,随后端工程一起访问。
? 安装教程
使用git下载本项目
https://gitee.com/xqnode/x-admin.git或者直接下载zip解压

下载zip 使用idea打开x-admin文件夹导入工程
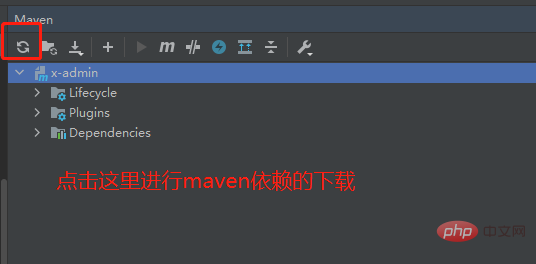
配置maven,下载项目依赖

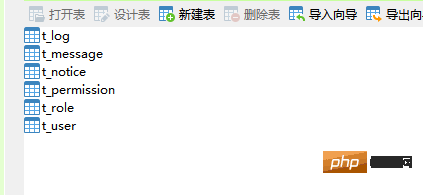
新建数据库x-admin,执行x-admin.sql

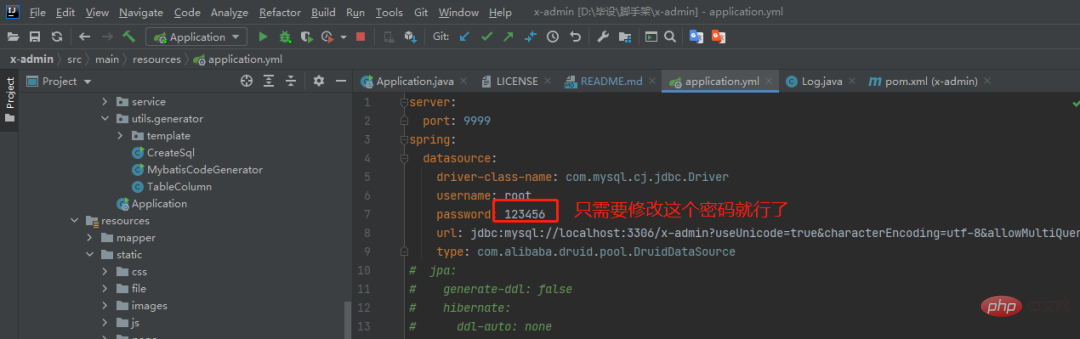
修改application.yml中的数据库密码

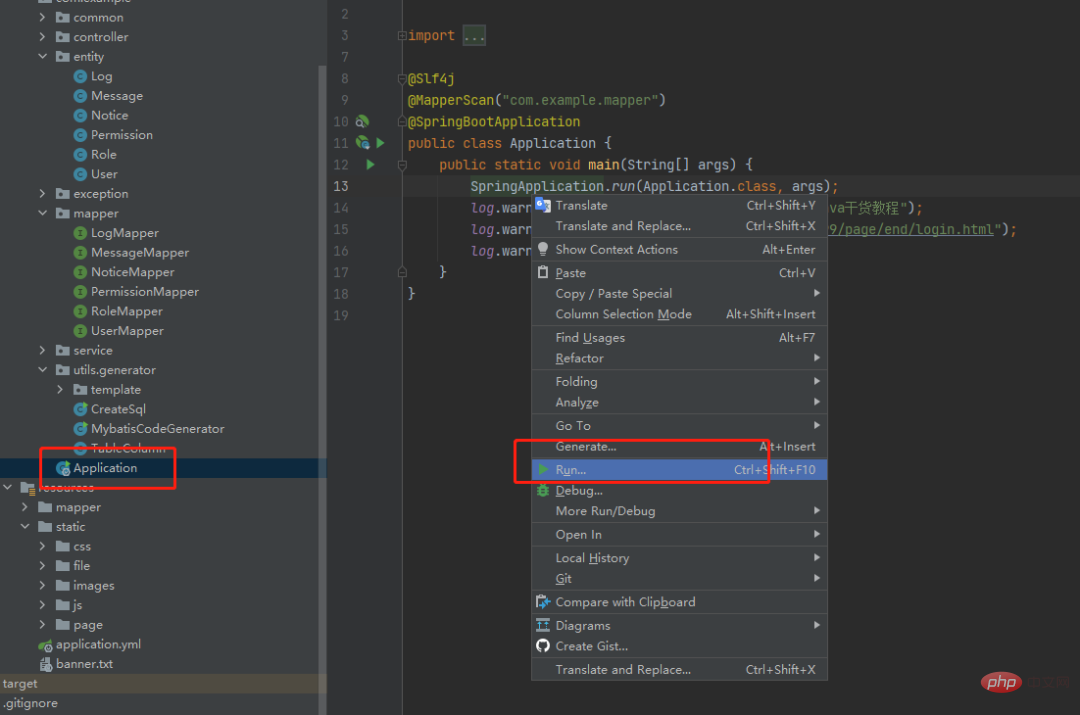
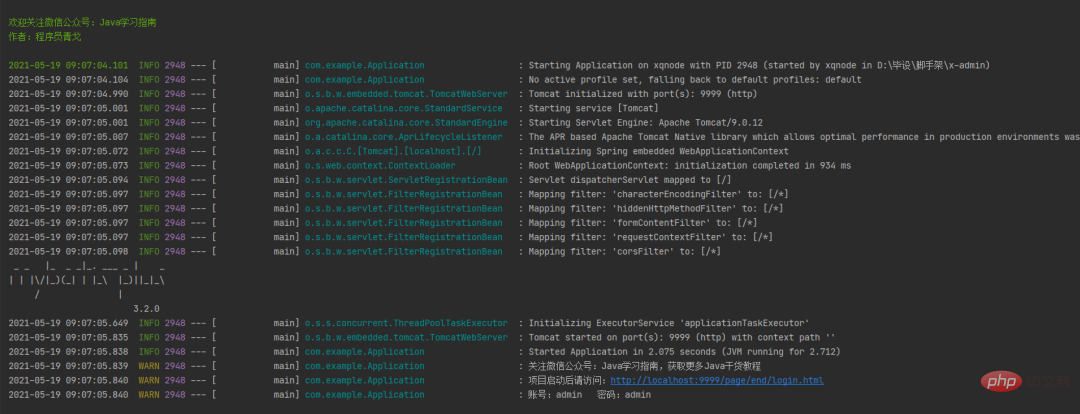
项目依赖下载完成后,直接运行 Application 启动SpringBoot即可

运行效果

? 使用说明
登录页面请访问:http://localhost:9999/page/end/login.html 账号:admin,密码:admin
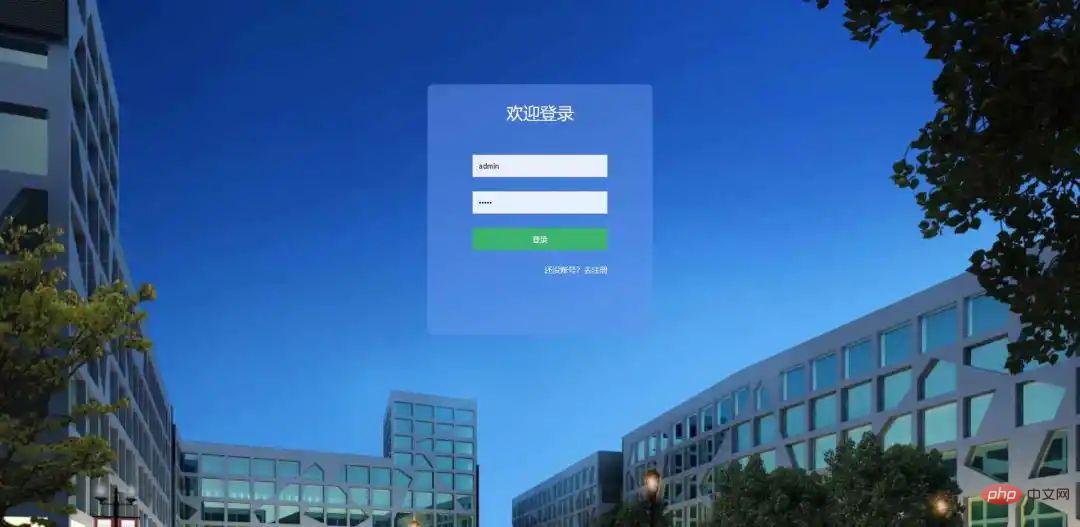
? 界面截图
登录

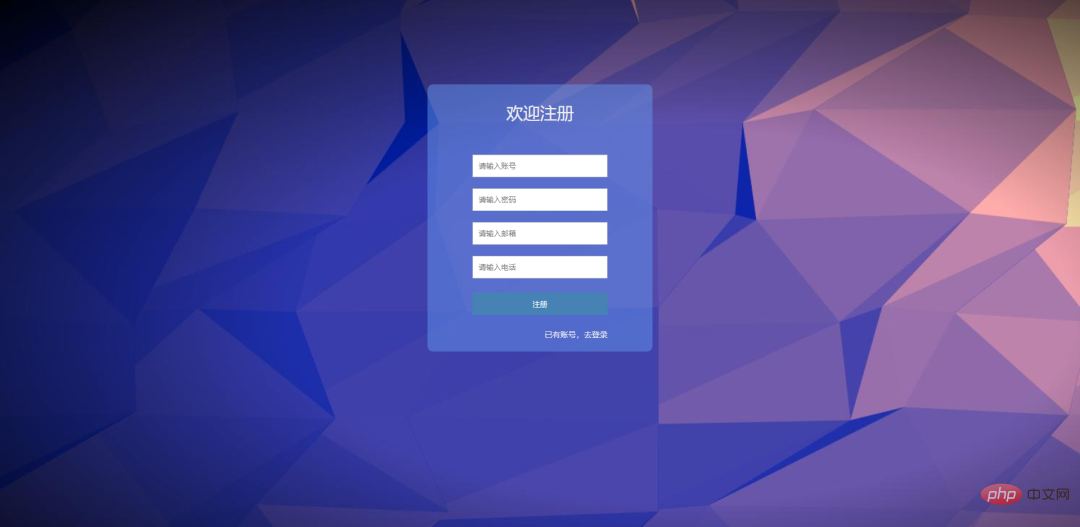
注册

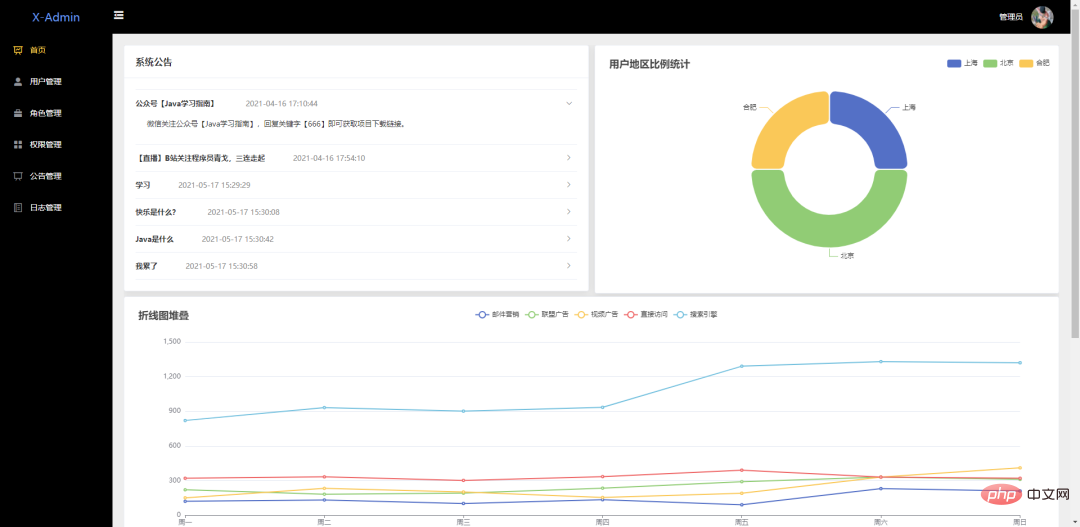
项目主页

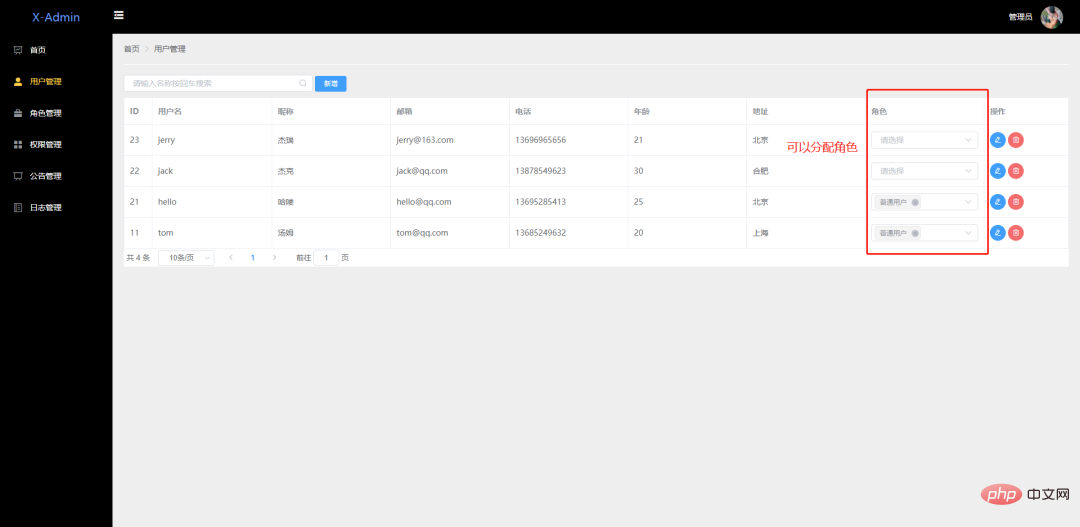
用户管理

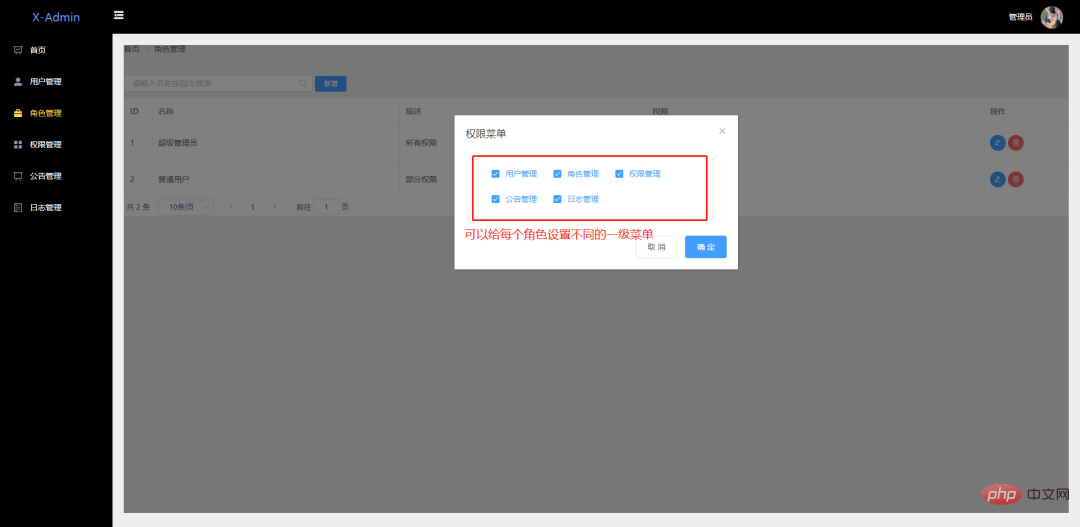
角色管理

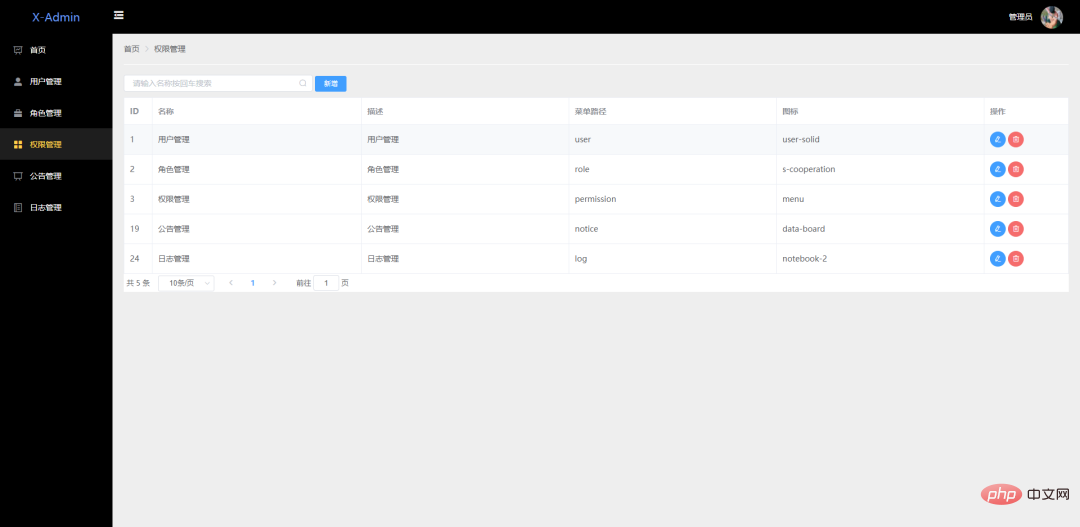
菜单管理

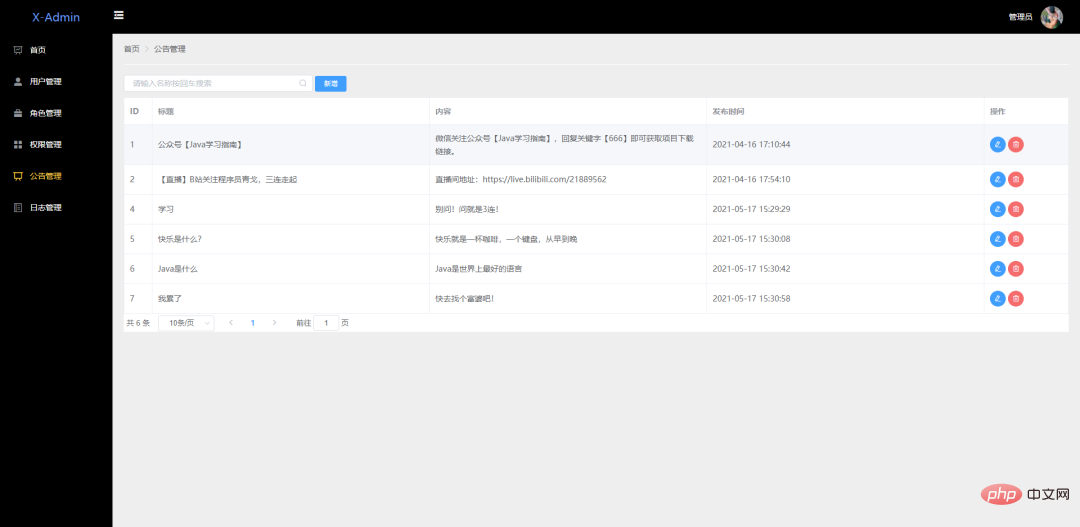
公告管理

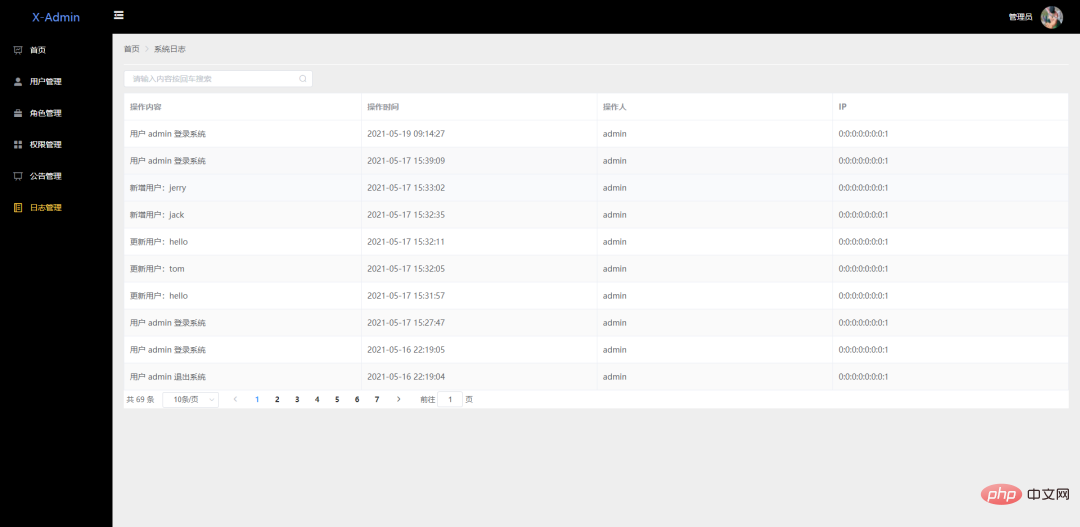
日志管理

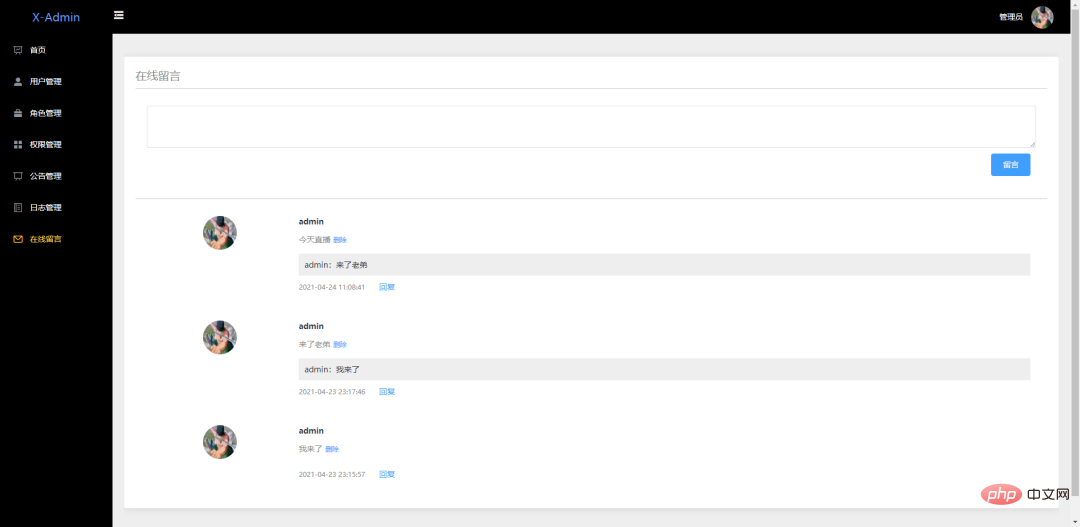
在线留言(默认隐藏了)

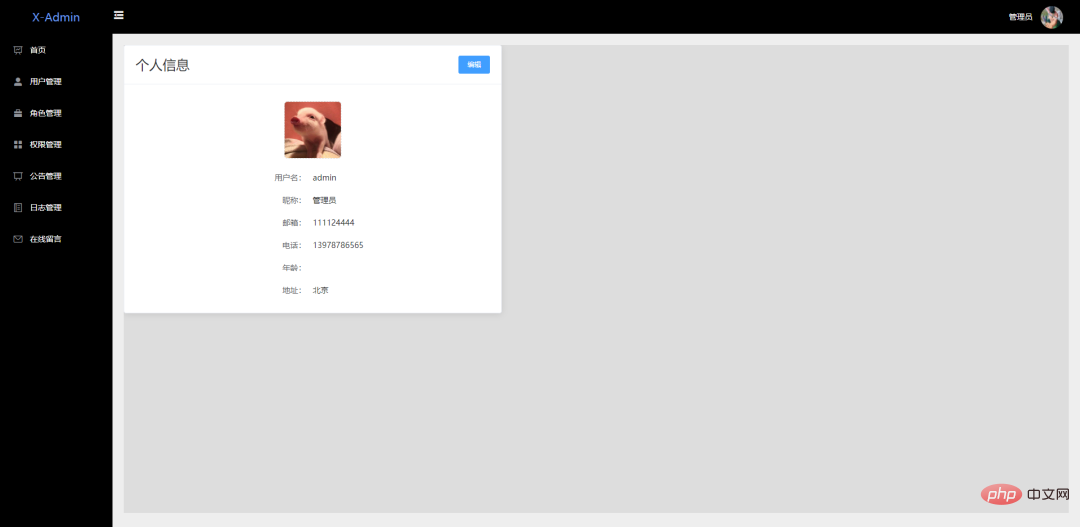
个人信息页

以上是不写代码,一键生成后台管理系统开源啦!的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 10款好看又实用的Bootstrap后台管理系统模板(快来下载)
Aug 06, 2021 pm 01:55 PM
10款好看又实用的Bootstrap后台管理系统模板(快来下载)
Aug 06, 2021 pm 01:55 PM
一个好的网站,不能只看外表,网站后台同样很重要。本篇文章给大家分享10款好看又实用的Bootstrap后台管理系统模板,可以帮助大家快速建立强大有美观的网站后台,欢迎下载使用!如果想要获取更多后端模板,请关注php中文网后端模板栏目!
 如何使用PHP框架CodeIgniter快速搭建一个后台管理系统
Jun 27, 2023 am 09:46 AM
如何使用PHP框架CodeIgniter快速搭建一个后台管理系统
Jun 27, 2023 am 09:46 AM
现今互联网时代,一款深受用户喜爱的网站必须具备简洁明了的前端界面和功能强大的后台管理系统,而PHP框架CodeIgniter则是一款能够让开发者快速搭建后台管理系统的优秀框架。CodeIgniter拥有轻量级、高效率、易扩展等特点,本文将针对初学者,详细说明如何通过该框架快速搭建一个后台管理系统。一、安装配置安装PHPCodeIgniter是一个基于PHP的
 如何利用React开发一个响应式的后台管理系统
Sep 28, 2023 pm 04:55 PM
如何利用React开发一个响应式的后台管理系统
Sep 28, 2023 pm 04:55 PM
如何利用React开发一个响应式的后台管理系统随着互联网的快速发展,越来越多的企业和组织需要一个高效、灵活、易于管理的后台管理系统来处理日常的操作事务。React作为目前最受欢迎的JavaScript库之一,提供了一种简洁、高效和可维护的方式来构建用户界面。本文将介绍如何利用React开发一个响应式的后台管理系统,并给出具体的代码示例。创建React项目首先
 如何使用Layui框架开发一个支持多级菜单的后台管理系统
Oct 26, 2023 pm 12:33 PM
如何使用Layui框架开发一个支持多级菜单的后台管理系统
Oct 26, 2023 pm 12:33 PM
如何使用Layui框架开发一个支持多级菜单的后台管理系统Layui是一款轻量级的前端UI框架,具有丰富的组件和简洁的语法,非常适合用于后台管理系统的开发。在本篇文章中,我们将介绍如何使用Layui框架开发一个支持多级菜单的后台管理系统,并提供具体的代码示例。首先,我们需要在项目中引入Layui框架。可以通过直接下载源文件或者使用CDN引入Layui。接下来,
 Vue开发实战:构建优雅的后台管理系统
Nov 03, 2023 am 11:27 AM
Vue开发实战:构建优雅的后台管理系统
Nov 03, 2023 am 11:27 AM
Vue是一种高效的JavaScript框架,用于构建单页应用程序。它被广泛应用于Web应用程序的开发,包括后台管理系统。如果您正在寻找一种优雅的方式来构建后台管理系统,Vue就是一个不错的选择。在本文中,我们将介绍如何使用Vue来构建一个优雅的后台管理系统。设计你的后台管理系统在开始开发之前,你需要设计你的后台管理系统。这包括设计页面布局、组件、功能和用户界
 Django框架中的后台管理系统实战
Jun 18, 2023 am 11:31 AM
Django框架中的后台管理系统实战
Jun 18, 2023 am 11:31 AM
Django是一款流行的Web应用程序开发框架,它有着丰富的组件和工具,能够简化和加速Web应用程序的开发过程。其中,Django中的后台管理系统是一个重要的组件,它提供了一个功能强大的管理界面,使得我们可以方便地管理我们的应用程序的数据,包括创建、修改、删除、查询等操作,同时也提供了许多扩展的功能。在本文中,我们将介绍如何在Django中创建一个简单的后台
 使用PHP框架快速开发小程序后台管理系统
Jul 04, 2023 pm 03:00 PM
使用PHP框架快速开发小程序后台管理系统
Jul 04, 2023 pm 03:00 PM
使用PHP框架快速开发小程序后台管理系统小程序已经在移动应用领域取得了很大的成功,越来越多的企业和个人开始开发自己的小程序。而一个成功的小程序不仅仅需要一个漂亮的前端,还需要一个功能强大的后台管理系统来支持用户管理、数据分析等功能。在开发后台管理系统时,使用PHP框架可以极大地提高开发效率和代码质量。本文将介绍如何使用PHP框架快速开发小程序后台管理系统,并