canvas需要在标签里直接定义宽高_html5教程技巧
以前用canvas画图时,都是直接在canvas标签里直接写上宽高,没有问题,但也没有探究过为什么宽高要直接写在canvas标签里,因为各个资料的例子上都是这么写的。今天王sir提出了一个问题:如果把宽高写在
先看一下代码:
<script><br /> function draw() {<br /> var canvas=document.getElementById('canvas');<br /> var context=canvas.getContext('2d');<br /> context.beginPath();<br /> context.moveTo(20,20);<br /> context.lineTo(200,100);<br /> context.lineWidth=5;<br /> context.stroke();<br /> }<br /></script>
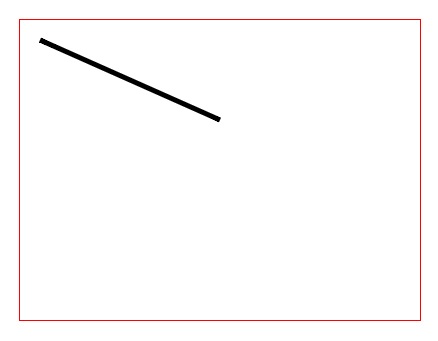
1.宽:400;高:300;直接写在

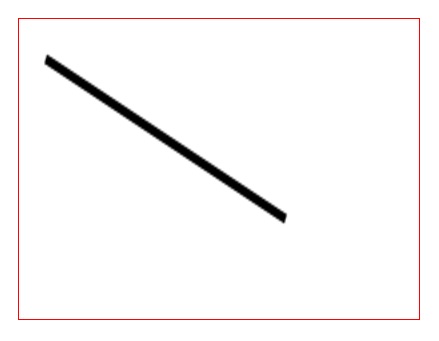
2、删除

为什么两者的效果会不一样呢?
canvas跟其他标签一样,也可以通过css来定义样式。但这里需要注意的是:canvas的默认宽高为300px * 150px,在css中为canvas定义宽高,实际上把宽高为300px * 150px的画布进行了拉伸,如果在这样的情况下进行canvas绘图,你得到的图形可能就是变形的效果。所以,在canvas绘图时,应该在canvas标签里直接定义宽高。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 canvas哪些学校用
Aug 18, 2023 pm 05:59 PM
canvas哪些学校用
Aug 18, 2023 pm 05:59 PM
在用canvas的学校有斯坦福大学、麻省理工学院、哥伦比亚大学、加州大学伯克利分校等。详细介绍:1、斯坦福大学,使用Canvas作为其主要的在线学习平台,斯坦福大学的教师和学生使用Canvas来管理和交流课程内容,并通过在线讨论、作业提交和考试等功能进行学习;2、麻省理工学院,MIT也采用了Canvas作为其在线学习管理系统,通过Canvas平台进行课程管理;3、哥伦比亚大学等
 canvas箭头插件有哪些
Aug 21, 2023 pm 02:14 PM
canvas箭头插件有哪些
Aug 21, 2023 pm 02:14 PM
canvas箭头插件有:1、Fabric.js,具有简单易用的API,可以创建自定义箭头效果;2、Konva.js,提供了绘制箭头的功能,可以创建各种箭头样式;3、Pixi.js,提供了丰富的图形处理功能,可以实现各种箭头效果;4、Two.js,可以轻松地创建和控制箭头的样式和动画;5、Arrow.js,可以创建各种箭头效果;6、Rough.js,可以创建手绘效果的箭头等。
 canvas时钟有哪些细节
Aug 21, 2023 pm 05:07 PM
canvas时钟有哪些细节
Aug 21, 2023 pm 05:07 PM
canvas时钟的细节有时钟外观、刻度线、数字时钟、时针、分针和秒针、中心点、动画效果、其他样式等。详细介绍:1、时钟外观,可以使用Canvas绘制一个圆形表盘作为时钟的外观,可以设置表盘的大小、颜色、边框等样式;2、刻度线,在表盘上绘制刻度线,表示小时或分钟的位置;3、数字时钟,可以在表盘上绘制数字时钟,表示当前的小时和分钟;4、时针、分针和秒针等等。
 html2canvas有哪些版本
Aug 22, 2023 pm 05:58 PM
html2canvas有哪些版本
Aug 22, 2023 pm 05:58 PM
html2canvas的版本有html2canvas v0.x、html2canvas v1.x等。详细介绍:1、html2canvas v0.x,这是html2canvas的早期版本,目前最新的稳定版本是v0.5.0-alpha1。它是一个成熟的版本,已经被广泛使用,并且在许多项目中得到了验证;2、html2canvas v1.x,这是html2canvas的新版本。
 学习canvas框架 详解常用的canvas框架
Jan 17, 2024 am 11:03 AM
学习canvas框架 详解常用的canvas框架
Jan 17, 2024 am 11:03 AM
探索Canvas框架:了解常用的Canvas框架有哪些,需要具体代码示例引言:Canvas是HTML5中提供的一个绘图API,通过它我们可以实现丰富的图形和动画效果。为了提高绘图的效率和便捷性,许多开发者开发了不同的Canvas框架。本文将介绍一些常用的Canvas框架,并提供具体代码示例,以帮助读者更深入地了解这些框架的使用方法。一、EaselJS框架Ea
 uniapp实现如何使用canvas绘制图表和动画效果
Oct 18, 2023 am 10:42 AM
uniapp实现如何使用canvas绘制图表和动画效果
Oct 18, 2023 am 10:42 AM
uniapp实现如何使用canvas绘制图表和动画效果,需要具体代码示例一、引言随着移动设备的普及,越来越多的应用程序需要在移动端展示各种图表和动画效果。而uniapp作为一款基于Vue.js的跨平台开发框架,提供了使用canvas绘制图表和动画效果的能力。本文将介绍uniapp如何使用canvas来实现图表和动画效果,并给出具体的代码示例。二、canvas
 tkinter canvas有哪些属性
Aug 21, 2023 pm 05:46 PM
tkinter canvas有哪些属性
Aug 21, 2023 pm 05:46 PM
tkinter canvas属性有bg、bd、relief、width、height、cursor、highlightbackground、highlightcolor、highlightthickness、insertbackground、insertwidth、selectbackground、selectforeground、xscrollcommand属性等等。详细介绍
 探索canvas在游戏开发中的强大作用及应用
Jan 17, 2024 am 11:00 AM
探索canvas在游戏开发中的强大作用及应用
Jan 17, 2024 am 11:00 AM
了解canvas在游戏开发中的威力与应用概述:随着互联网技术的迅猛发展,网页游戏越来越受到广大玩家的喜爱。而作为网页游戏开发中重要的一环,canvas技术在游戏开发中逐渐崭露头角,展现出强大的威力与应用。本文将介绍canvas在游戏开发中的潜力,并通过具体的代码示例来演示其应用。一、canvas技术简介canvas是HTML5中新增的一个元素,它允许我们使用






