如何使用Vue.js和Rust语言构建高性能的物联网应用
如何使用Vue.js和Rust语言构建高性能的物联网应用
物联网(Internet of Things,简称IoT)是近年来快速发展的领域,其涉及到各种连接的设备和传感器,需要高性能的应用来处理海量的数据和实时的通信。在构建物联网应用时,Vue.js和Rust语言是两个非常有潜力的选择,Vue.js提供了强大的前端支持,而Rust语言则提供了高性能和安全性。
本文将介绍如何使用Vue.js和Rust语言来构建高性能的物联网应用,并提供一些代码示例以帮助读者更好地理解。
一、使用Vue.js构建用户界面
Vue.js是一款流行的JavaScript框架,它提供了强大的数据绑定、组件化以及虚拟DOM等功能,非常适合构建用户界面。在物联网应用中,用户界面通常需要实时展示设备的状态、传感器数据等信息,而Vue.js可以很方便地进行数据的展示和更新。
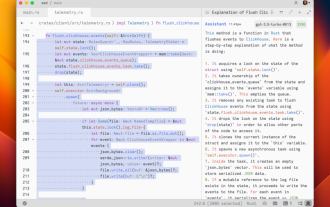
以下是一个简单的Vue.js组件示例,用于展示设备的状态:
<template>
<div>
<h2>{{ device.name }}</h2>
<p>Status: {{ device.status }}</p>
<button @click="toggleStatus">{{ device.status ? 'Disable' : 'Enable' }}</button>
</div>
</template>
<script>
export default {
data() {
return {
device: {
name: 'Device 1',
status: true
}
}
},
methods: {
toggleStatus() {
this.device.status = !this.device.status;
}
}
}
</script>上述代码定义了一个Vue.js组件,通过数据绑定和事件处理,可以动态地展示设备的状态,并通过点击按钮来切换设备的状态。在实际的物联网应用中,可以根据具体的需求进行定制和扩展。
二、使用Rust构建后端服务
在物联网应用中,后端服务通常需要承担数据处理、设备控制和通信等任务,对于高性能的要求,Rust语言是一个很好的选择。Rust是一种系统级编程语言,具有内存安全性和并发性能等优势,非常适合构建高性能的后端服务。
以下是一个使用Rust编写的简单的后端服务示例,用于接收设备状态的更新请求,并进行相应的处理:
use actix_web::{self, web, App, HttpResponse, HttpServer, Responder};
async fn update_status(info: web::Json<DeviceState>) -> impl Responder {
// 处理设备状态更新请求的逻辑
// ...
HttpResponse::Ok().body("Status updated")
}
#[derive(Deserialize)]
struct DeviceState {
name: String,
status: bool,
}
#[actix_rt::main]
async fn main() -> std::io::Result<()> {
HttpServer::new(|| {
App::new()
.service(
web::resource("/status")
.route(web::post().to(update_status)),
)
})
.bind("127.0.0.1:8080")?
.run()
.await
}上述代码使用了一个轻量级的Rust Web框架actix-web,定义了一个接收设备状态更新请求的路由/status,并通过update_status函数处理请求并返回相应的结果。actix-web,定义了一个接收设备状态更新请求的路由/status,并通过update_status函数处理请求并返回相应的结果。
三、前后端通信
在物联网应用中,前后端通信是非常重要的一环。通过前后端的通信,可以实现设备状态的传递、实时数据的展示等功能。对于Vue.js和Rust的配合,可以使用RESTful API进行通信。
以下是一个使用Vue.js的示例代码,通过RESTful API请求获取设备状态,并实时更新到界面上:
<template>
<div>
<h2>{{ device.name }}</h2>
<p>Status: {{ device.status }}</p>
<button @click="toggleStatus">{{ device.status ? 'Disable' : 'Enable' }}</button>
</div>
</template>
<script>
import axios from 'axios';
export default {
data() {
return {
device: {}
}
},
mounted() {
this.fetchStatus();
},
methods: {
fetchStatus() {
axios.get('/api/status')
.then(res => {
this.device = res.data;
})
.catch(err => {
console.error(err);
});
},
toggleStatus() {
axios.post('/api/update_status', {
name: this.device.name,
status: !this.device.status
})
.then(() => {
this.device.status = !this.device.status;
})
.catch(err => {
console.error(err);
});
}
}
}
</script>上述代码使用了Vue.js的生命周期钩子函数mounted来在组件渲染完成后请求设备的状态。通过axios
mounted来在组件渲染完成后请求设备的状态。通过axios库进行RESTful API的请求和响应,并根据实际情况在界面上展示和处理设备状态的更新。🎜🎜四、总结🎜🎜本文介绍了如何使用Vue.js和Rust语言来构建高性能的物联网应用。通过Vue.js构建用户界面,并使用Rust构建后端服务,可以实现良好的前后端分离和高性能的处理能力。通过RESTful API进行前后端的通信,可以实现设备状态的传递和控制等功能。希望本文的介绍能够对读者在构建物联网应用中起到一定的指导作用。🎜以上是如何使用Vue.js和Rust语言构建高性能的物联网应用的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 System76 提示 Fedora Cosmic 将于 2025 年与 Fedora 42 一起发布
Aug 01, 2024 pm 09:54 PM
System76 提示 Fedora Cosmic 将于 2025 年与 Fedora 42 一起发布
Aug 01, 2024 pm 09:54 PM
System76 最近以其 Cosmic 桌面环境引起了轰动,该环境计划于 8 月 8 日与 Pop!_OS 的下一个主要 alpha 版本一起发布。然而,System76 首席执行官 Carl Richell 最近在 X 上发表的一篇文章暗示 Cosmic DE开发商
 真快!几分钟就把视频语音识别为文本了,不到10行代码
Feb 27, 2024 pm 01:55 PM
真快!几分钟就把视频语音识别为文本了,不到10行代码
Feb 27, 2024 pm 01:55 PM
大家好,我是风筝两年前,将音视频文件转换为文字内容的需求难以实现,但是如今只需几分钟便可轻松解决。据说一些公司为了获取训练数据,已经对抖音、快手等短视频平台上的视频进行了全面爬取,然后将视频中的音频提取出来转换成文本形式,用作大数据模型的训练语料。如果您需要将视频或音频文件转换为文字,可以尝试今天提供的这个开源解决方案。例如,可以搜索影视节目的对话出现的具体时间点。话不多说,进入正题。Whisper这个方案就是OpenAI开源的Whisper,当然是用Python写的了,只需要简单安装几个包,然
 基于Rust的Zed编辑器已开源,内置对OpenAI和GitHub Copilot的支持
Feb 01, 2024 pm 02:51 PM
基于Rust的Zed编辑器已开源,内置对OpenAI和GitHub Copilot的支持
Feb 01, 2024 pm 02:51 PM
作者丨TimAnderson编译丨诺亚出品|51CTO技术栈(微信号:blog51cto)Zed编辑器项目目前仍处于预发布阶段,已在AGPL、GPL和Apache许可下开源。该编辑器以高性能和多种AI辅助选择为特色,但目前仅适用于Mac平台使用。内森·索博(NathanSobo)在一篇帖子中解释道,Zed项目在GitHub上的代码库中,编辑器部分采用了GPL许可,服务器端组件则使用了AGPL许可证,而GPUI(GPU加速用户界面)部分则采用了Apache2.0许可。GPUI是Zed团队开发的一款
 人工智能和机器学习在物联网中的作用有哪些
Jan 30, 2024 pm 11:21 PM
人工智能和机器学习在物联网中的作用有哪些
Jan 30, 2024 pm 11:21 PM
将人工智能(AI)和机器学习(ML)融入物联网(IoT)系统中,标志着智能技术发展的重要进展。这种融合被称为AIoT(物联网人工智能),它不仅增强了系统的能力,还改变了物联网系统在环境中的运行、学习和适应方式。让我们一起探讨这种集成及其意义。人工智能和机器学习在物联网中的作用增强的数据处理和分析高级数据解释:物联网设备产生海量数据。人工智能和机器学习能够巧妙挑选这些数据,提取有价值的洞察,并识别出人类视角或传统数据处理方式无法察觉的模式。预测分析使用人工智能和机器学习可以根据历史数据预测未来趋势
 机器人物联网是制造业的未来吗?
Mar 01, 2024 pm 06:10 PM
机器人物联网是制造业的未来吗?
Mar 01, 2024 pm 06:10 PM
机器人物联网是一项新兴发展,有望将工业机器人和物联网传感器这两项有价值的技术融合在一起。机器人物联网会成为制造业的主流吗?什么是机器人物联网?机器人物联网(IoRT)是一种将机器人连接到互联网的网络形式。这些机器人利用物联网传感器来采集数据,并对周围环境进行解读。它们通常会与人工智能和云计算等多种技术相结合,以加快数据处理速度并优化资源利用。IoRT的发展使得机器人能够更智能地感知和响应环境变化,为各种行业带来了更高效的解决方案。通过与物联网技术的整合,IoRT不仅能够实现自主运行和自学习,还能
 2024年制造业现状:全面数字化
Feb 28, 2024 pm 06:10 PM
2024年制造业现状:全面数字化
Feb 28, 2024 pm 06:10 PM
世界各地,尤其是制造业,似乎已经逐渐克服了大流行期间的困难和几年前的供应链中断。然而,预计到2024年,制造商将会面临新的挑战,许多挑战可以通过更广泛地应用数字技术来解决。近期行业研究集中关注制造商今年所面临的挑战,以及他们计划如何应对。根据《制造业状况报告》的一项研究发现,在2023年,制造业正面临着经济不确定性和劳动力挑战,急需采用新技术来解决这些问题。Deloitte在《2024年制造业展望》中提出了类似观点,指出制造企业将面临经济不确定性、供应链中断以及招聘熟练劳动力的挑战。不论情况如何
 科视:技术 + 创新双驱动,带来无限可能
Apr 23, 2024 am 08:10 AM
科视:技术 + 创新双驱动,带来无限可能
Apr 23, 2024 am 08:10 AM
作为一家以创新为核心驱动的技术公司,科视在智能视听技术方面能够提供全面的解决方案、丰富的行业经验和完善的服务网络等。在今年的InfoCommChina上,科视带来了RGB纯激光投影机、1DLP激光投影机、LED视频墙以及内容管理和处理解决方案等。在活动现场,一位专为天文展示的大型定制外球面球幕成为了现场的焦点,科视将其命名为《球体深空》,ChristieM4K25RGB纯激光投影机为其赋予了"绿活的生命力"。中国区商用事业部高级技术服务经理盛晓强先生表示:实现外球面球幕投影不难,但能够做小,且色
 IoT传感器和AI如何彻底改变智能建筑
Apr 12, 2024 am 09:10 AM
IoT传感器和AI如何彻底改变智能建筑
Apr 12, 2024 am 09:10 AM
智能技术的不断发展,智能建筑已经成为当今建筑行业的一股强劲助流。在智能建筑的崛起过程中,物联网(IoT)传感器和人工智能(AI)扮演了至关重要的角色。它们的结合不仅仅是简单的技术应用,更是对传统建筑概念的彻底颠覆,为我们带来了更加智能、高效和舒适的建筑环境。在过去几年中,尤其是在新冠疫情爆发后,随着对设施管理人员的期望发生变化以及可行性需求的扩大,楼宇管理面临的挑战也随之增加和演变。在办公室内工作环境向更加融合和灵活的工作环境的转变也改变了商业建筑的使用方式,需要实时了解建筑使用情况、居住者趋势






