PHP表单处理:表单数据备份与恢复

PHP表单处理:表单数据备份与恢复
引言
在网站开发过程中,表单是非常常见的交互方式,用户通过填写表单将数据提交给服务器端处理。然而,有时候用户可能会因为网络问题、浏览器崩溃或其他意外情况导致表单数据丢失,这会给用户的使用体验带来困扰。因此,为了提升用户体验,我们可以通过PHP实现表单数据的自动备份与恢复功能,以确保用户填写的数据不会丢失。
表单数据备份
当用户在表单页面填写数据时,我们可以通过JavaScript定时保存用户输入的数据到浏览器的本地存储(Local Storage)中。当用户意外离开页面,或者刷新页面时,我们可以在页面重新加载后将保存的数据恢复到表单中。
首先,我们需要在表单页面中加入JavaScript代码,用于定时保存用户输入的数据到本地存储中:
<script>
// 使用 setInterval 定时保存数据,每1秒保存一次
setInterval(function() {
// 选取需要保存数据的表单元素
var inputElements = document.querySelectorAll('input[type="text"], textarea');
// 创建一个对象用于保存表单数据
var formData = {};
// 遍历所有表单元素,将元素的name和value作为键值对保存到formData中
inputElements.forEach(function (element) {
formData[element.name] = element.value;
});
// 将表单数据保存到本地存储中
localStorage.setItem('form_data', JSON.stringify(formData));
}, 1000); // 每1秒保存一次
</script>在上述代码中,我们使用setInterval函数每隔1秒执行一次保存数据的操作。首先,我们通过querySelectorAll方法选取所有表单中的文本输入框(input[type="text"])和文本域(textarea)元素。然后,我们使用forEach方法遍历所有表单元素,并将元素的name属性和value属性作为键值对保存到formData对象中。最后,我们使用localStorage.setItem方法将表单数据转为JSON字符串并保存到本地存储中。
接下来,我们需要在表单页面加载时从本地存储中恢复数据到表单中:
<script>
// 当页面加载完毕时执行的函数
window.onload = function() {
// 从本地存储中获取保存的数据
var savedData = localStorage.getItem('form_data');
// 如果存在保存的数据,则恢复到表单中
if (savedData) {
// 将JSON字符串转为对象
var formData = JSON.parse(savedData);
// 遍历表单元素,将保存的数据恢复到相应的表单元素中
Object.keys(formData).forEach(function(key) {
var element = document.getElementsByName(key)[0];
element.value = formData[key];
});
}
}
</script>在上述代码中,我们使用window.onload事件处理函数,当页面加载完毕后执行相关操作。首先,我们使用localStorage.getItem方法从本地存储中获取保存的表单数据。然后,我们使用JSON.parse方法将保存的JSON字符串转化为JavaScript对象,并遍历该对象中的键值对。最后,我们通过getElementsByName方法选取相应的表单元素,并将保存的数据恢复到相应的表单元素中。
表单数据恢复
实现了表单数据备份后,用户在重新打开页面时会自动恢复上次填写的数据。然而,有些场景下我们可能需要手动触发数据的恢复,例如用户希望使用上次填写的数据重新填写表单。
为了实现手动触发数据恢复功能,我们可以在表单页面中添加一个“恢复数据”按钮,当用户点击此按钮时,将存储的数据恢复到表单中。
首先,我们需要在表单页面中添加一个按钮元素,用于触发数据恢复操作:
<button id="restoreButton">恢复数据</button>
然后,我们需要给这个按钮添加一个点击事件处理函数,用于将存储的数据恢复到表单中:
<script>
// 获取按钮元素
var restoreButton = document.getElementById('restoreButton');
// 给按钮添加点击事件处理函数
restoreButton.addEventListener('click', function() {
// 从本地存储中获取保存的数据
var savedData = localStorage.getItem('form_data');
// 如果存在保存的数据,则恢复到表单中
if (savedData) {
// 将JSON字符串转为对象
var formData = JSON.parse(savedData);
// 遍历表单元素,将保存的数据恢复到相应的表单元素中
Object.keys(formData).forEach(function(key) {
var element = document.getElementsByName(key)[0];
element.value = formData[key];
});
}
});
</script>在上述代码中,我们使用getElementById方法获取恢复数据按钮的DOM元素,并使用addEventListener方法给按钮添加一个点击事件处理函数。当用户点击按钮时,将从本地存储中获取保存的数据,并将该数据恢复到相应的表单元素中。
结语
通过以上的代码示例,我们实现了利用JavaScript和PHP实现表单数据的自动备份与恢复功能。通过定时保存数据到本地存储中,以及在页面加载或按钮点击时恢复数据到表单中,可以有效避免用户填写的数据丢失,提升用户体验,增加网站的可用性。在实际开发过程中,我们可以根据具体需求进行定制和优化,以满足不同场景下的需求。
参考资料:
- [MDN Web Docs: Web Storage API](https://developer.mozilla.org/en-US/docs/Web/API/Web_Storage_API)
- [MDN Web Docs: Document.querySelector()](https://developer.mozilla.org/en-US/docs/Web/API/Document/querySelector)
- [MDN Web Docs: JSON.parse()](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/JSON/parse)
- [MDN Web Docs: JSON.stringify()](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/JSON/stringify)
以上是PHP表单处理:表单数据备份与恢复的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
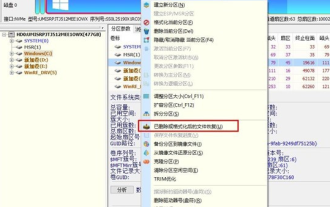
 diskgenius数据怎么恢复-diskgenius数据恢复教程
Mar 06, 2024 am 09:34 AM
diskgenius数据怎么恢复-diskgenius数据恢复教程
Mar 06, 2024 am 09:34 AM
很多小伙伴不知道diskgenius数据怎么恢复,所以下面小编就分享了diskgenius数据恢复的相关教程,一起去看看吧,相信对大家会有帮助。首先,在DiskGenius的主界面上方的硬盘分区图中,可以直接选择目标分区,右键点击。接着,在弹出的快捷菜单中,找到并点击“已删除或格式化后的文件恢复”菜单项,如图所示。在第二步中,弹出恢复选项窗口,确保勾选“恢复已删除的文件”、“完整恢复”和“额外扫描已知文件类型”这三个选项。第三步:点击右侧的“选择文件类型”按钮,在弹出的窗口中指定您需要恢复的文件
 PHP参数丢失问题的解决方案
Mar 11, 2024 am 09:27 AM
PHP参数丢失问题的解决方案
Mar 11, 2024 am 09:27 AM
PHP参数丢失问题的解决方案在开发PHP程序的过程中,经常会遇到参数丢失的问题,这可能是由于前端传递的参数不完整、后端接收参数的方式不正确等原因造成的。在本文中,我们将针对PHP参数丢失问题提供一些解决方案,并附上具体的代码示例。一、前端传参问题使用GET方法传递参数当使用GET方法传递参数时,参数会以URL参数的形式附加在请求的URL后面。在后端接收参数时
 ThinkPHP6数据备份与恢复:保障数据的安全性
Aug 13, 2023 am 08:28 AM
ThinkPHP6数据备份与恢复:保障数据的安全性
Aug 13, 2023 am 08:28 AM
ThinkPHP6数据备份与恢复:保障数据的安全性随着互联网的快速发展,数据已成为一项极其重要的资产。因此,数据的安全性备受关注。在Web应用开发中,数据备份与恢复是确保数据安全的重要一环。在本文中,我们将介绍如何使用ThinkPHP6框架进行数据备份与恢复,以保障数据的安全性。一、数据备份数据备份是指将数据库中的数据以某种方式进行复制或存储。这样即使在数据
 通过Docker Compose、Nginx和MariaDB实现PHP应用程序的数据备份与还原
Oct 12, 2023 am 11:14 AM
通过Docker Compose、Nginx和MariaDB实现PHP应用程序的数据备份与还原
Oct 12, 2023 am 11:14 AM
通过DockerCompose、Nginx和MariaDB实现PHP应用程序的数据备份与还原随着云计算和容器化技术的快速发展,越来越多的应用程序选择使用Docker来部署和运行。在Docker生态系统中,DockerCompose是一个非常受欢迎的工具,它可以通过一个单一的配置文件来定义和管理多个容器。本文将介绍如何使用DockerCompose、Ng
 如何处理PHP表单中的自动填充和自动完成
Aug 11, 2023 pm 06:39 PM
如何处理PHP表单中的自动填充和自动完成
Aug 11, 2023 pm 06:39 PM
如何处理PHP表单中的自动填充和自动完成随着互联网的发展,人们越来越依赖自动填充和自动完成功能来简化他们在网站上的操作。而在PHP表单中实现这些功能并不复杂,本文将简要介绍如何使用PHP来处理表单的自动填充和自动完成。在开始之前,我们需要明确什么是自动填充和自动完成。自动填充是指根据用户之前的输入或者历史记录,自动为用户填写表单中的字段。例如,在用户输入邮件
 如何使用PHP处理动态生成的表单
Aug 13, 2023 pm 01:46 PM
如何使用PHP处理动态生成的表单
Aug 13, 2023 pm 01:46 PM
如何使用PHP处理动态生成的表单在Web开发中,表单是与用户进行交互最常见的元素之一。在某些情况下,我们可能需要动态地生成表单,根据用户的需求或选项改变表单的内容和结构。PHP是一种强大的后端编程语言,可以帮助我们处理动态生成的表单数据。本文将介绍如何使用PHP来处理动态生成的表单。首先,我们需要了解如何动态生成表单。在HTML中,可以使用PHP代码嵌入到H
 如何在Laravel中使用中间件进行数据恢复
Nov 02, 2023 pm 02:12 PM
如何在Laravel中使用中间件进行数据恢复
Nov 02, 2023 pm 02:12 PM
Laravel是一个流行的PHPWeb应用程序框架,提供了许多快速而又简单的方式来构建高效、安全和可扩展的Web应用程序。在开发Laravel应用程序时,我们经常需要考虑数据恢复的问题,即如何在数据丢失或损坏的情况下恢复数据并保证应用程序的正常运行。在本文中,我们将介绍如何使用Laravel中间件来实现数据恢复功能,并提供具体的代码示例。一、什么是Lara
 如何处理硬盘扇区损坏问题
Feb 19, 2024 am 11:03 AM
如何处理硬盘扇区损坏问题
Feb 19, 2024 am 11:03 AM
硬盘扇区坏了怎么解决硬盘扇区坏了是一个常见的硬件故障,它可能导致数据丢失,影响计算机的性能。了解和解决硬盘扇区坏了的问题是非常重要的。本文将介绍硬盘扇区的概念,讨论常见的硬盘扇区坏了的原因以及解决办法。一、什么是硬盘扇区?在介绍如何解决硬盘扇区坏了的问题之前,我们首先来了解一下什么是硬盘扇区。硬盘扇区是硬盘驱动器上最小的可读写单元,它是硬盘中的一小段空间,用






