Vue框架下,如何绘制API数据的统计图表

Vue框架下,如何绘制API数据的统计图表
随着Web应用的发展,数据可视化成为了越来越重要的一部分。在Vue框架下,通过使用现有的图表库和API数据,我们可以轻松地绘制出各种类型的统计图表,从而更直观地展示数据。本文将向你展示如何使用Vue框架绘制API数据的统计图表,并附上代码示例。
首先,我们需要选择一个合适的图表库。目前,常用的图表库有ECharts、Chart.js等。这些图表库功能强大且易于使用,支持各种类型的图表,满足我们的需求。
假设我们有一个API,在获取数据后,我们希望将这些数据以折线图的形式展示出来。首先,我们需要在项目中引入所选的图表库。
<!DOCTYPE html>
<html>
<head>
<!-- 引入所选图表库的资源文件 -->
</head>
<body>
<!-- 在Vue组件中绘制图表 -->
<div id="app">
<line-chart :data="chartData"></line-chart>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js"></script>
<script>
Vue.component('line-chart', {
props: ['data'],
mounted() {
this.renderChart();
},
methods: {
renderChart() {
const chart = echarts.init(this.$el);
chart.setOption({
// 配置图表的选项
// 具体的配置选项依据所选图表库的文档
// 例如,如果使用ECharts,可以参考ECharts的文档来配置图表
});
}
},
template: '<div style="width: 400px; height: 400px;"></div>'
});
new Vue({
el: '#app',
data: {
chartData: []
},
mounted() {
// 通过API获取数据
// 这里需要根据具体的API接口来编写代码
// 假设我们通过axios库发起HTTP请求,获取到的数据存储在response.data中
axios.get('http://api.example.com/data').then(response => {
this.chartData = response.data;
});
}
});
</script>
</body>
</html>在上面的示例代码中,我们创建了一个名为line-chart的Vue组件,用于绘制折线图。该组件的props接收一个名为data的属性,该属性用于传递图表数据。line-chart的Vue组件,用于绘制折线图。该组件的props接收一个名为data的属性,该属性用于传递图表数据。
在组件的mounted生命周期钩子中,我们调用renderChart方法来绘制图表。在renderChart方法中,我们首先使用echarts.init方法初始化图表,然后通过调用setOption方法配置图表的选项。具体的配置选项依据所选图表库的文档而定。
在Vue根实例中,我们获取API数据并将其赋值给chartData属性。在mounted生命周期钩子中,我们使用axios库发起HTTP请求,并将获取到的数据赋值给chartData
mounted生命周期钩子中,我们调用renderChart方法来绘制图表。在renderChart方法中,我们首先使用echarts.init方法初始化图表,然后通过调用setOption方法配置图表的选项。具体的配置选项依据所选图表库的文档而定。在Vue根实例中,我们获取API数据并将其赋值给chartData属性。在mounted生命周期钩子中,我们使用axios库发起HTTP请求,并将获取到的数据赋值给chartData属性。当数据改变时,Vue会自动更新组件视图,从而实现动态更新图表的效果。🎜🎜通过以上的代码示例,我们可以在Vue框架下轻松地绘制API数据的折线图。当然,如果我们需要绘制其他类型的图表,只需要选择适合的图表库,并按照图表库的文档使用即可。数据与图表的结合,不仅可以使数据更加直观地展示出来,还能够帮助我们更好地分析数据和做出决策。🎜以上是Vue框架下,如何绘制API数据的统计图表的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 word文档怎么做曲线图
Mar 29, 2024 pm 07:19 PM
word文档怎么做曲线图
Mar 29, 2024 pm 07:19 PM
在 Word 中创建曲线图:准备数据,组织成包含 x 轴和 y 轴值的两或更多列。转到“插入”选项卡,选择“曲线图”。选择数据范围,填写图表标题和轴标签。自定义图表(更改线型、颜色、数据标签等)。调整图表大小和位置,将其拖动到文档中的任意位置。
 Graphviz 教程:打造直观数据可视化
Apr 07, 2024 pm 10:00 PM
Graphviz 教程:打造直观数据可视化
Apr 07, 2024 pm 10:00 PM
Graphviz是一款开源工具包,可用于绘制图表和图形,它使用DOT语言指定图表结构。安装Graphviz后,可以使用DOT语言创建图表,例如绘制知识图谱。生成图形后,可以使用Graphviz强大的功能可视化您的数据并提高其可理解性。
 首个国产音乐SOTA模型来了!专为中文优化,免费用,不限曲风
Apr 18, 2024 pm 06:50 PM
首个国产音乐SOTA模型来了!专为中文优化,免费用,不限曲风
Apr 18, 2024 pm 06:50 PM
在「天工」大模型发布一周年之际,昆仑万维重磅宣布,「天工3.0」基座大模型与「天工SkyMusic」音乐大模型正式开启公测。自从AI让人类实现音乐创作自由后,连吵架都变得有趣了起来。在过去的时候,X平台知名AI博主AranKomatsuzaki自己写了一首歌,专门用来表达对另一位AI科学家—GaryMarcus的不满,还用当前大火的Suno把它生成了出来。要知道,过去,这些大佬们的口水战主要就是发个帖子,然后你来我往地跟帖。这次,AranKomatsuzaki的做法可谓是玩出了新花样,不知道是不
 使用Vue框架进行前端安全性测试的步骤和技巧
Jun 11, 2023 am 09:36 AM
使用Vue框架进行前端安全性测试的步骤和技巧
Jun 11, 2023 am 09:36 AM
在现代web应用程序中,前端安全性测试已经成为必要的一部分。随着Vue框架的快速发展,很多web开发人员也开始使用Vue框架来开发自己的web应用程序。但是Vue框架的安全性也面临着很多挑战。在这篇文章中,我们将探讨如何使用Vue框架进行前端安全性测试,并分享一些相关的技巧和注意事项。确定测试的范围在开始前端安全性测试前,我们需要确定测试的范围。这是非常重要
 对比和区分Spyder与PyCharm:Python集成开发环境的比较
Feb 25, 2024 am 09:03 AM
对比和区分Spyder与PyCharm:Python集成开发环境的比较
Feb 25, 2024 am 09:03 AM
Spyder与PyCharm是两款功能强大的Python集成开发环境(IDE),它们在Python开发过程中扮演着重要的角色。本文将对这两款IDE进行比较与对比,从界面设计、功能特性、插件支持等方面进行详细分析,并通过具体的代码示例来展示它们之间的差异。一、界面设计与布局Spyder的界面设计简洁明了,主要分为编辑器、变量查看器、文件浏览器、命令行终端等多个
 利用核模型高斯过程(KMGPs)进行数据建模
Jan 30, 2024 am 11:15 AM
利用核模型高斯过程(KMGPs)进行数据建模
Jan 30, 2024 am 11:15 AM
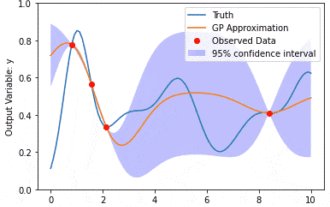
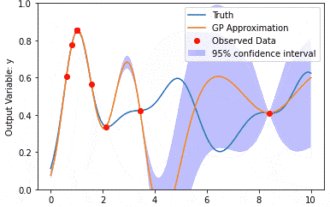
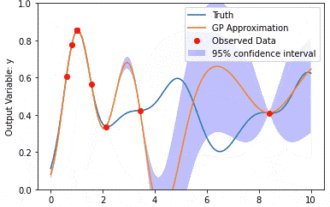
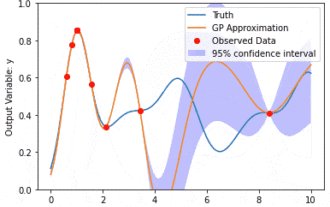
核模型高斯过程(KMGPs)是一种复杂的工具,用于处理各种数据集的复杂性。它通过核函数扩展了传统高斯过程的概念。本文将详细讨论KMGPs的理论基础、实际应用和面临的挑战。核模型高斯过程是对传统高斯过程的一种扩展,用于机器学习和统计学。了解kmgp前,需掌握高斯过程基础知识,再理解核模型的作用。高斯过程(GPs)高斯过程是随机变量集合,有限个变量联合高斯分布,用于定义函数概率分布。高斯过程在机器学习中常用于回归和分类任务,可用于拟合数据的概率分布。高斯过程的一个重要特征是能够提供不确定性估计和预测
 什么是vue框架
Aug 09, 2023 am 10:57 AM
什么是vue框架
Aug 09, 2023 am 10:57 AM
Vue框架,也称为Vue.js,Vue框架是一个轻量级、高效、灵活和易用的JavaScript框架,它在构建用户界面方面提供了丰富的功能和工具。无论是小型应用还是大型应用,无论是个人项目还是企业级项目,Vue都是一个非常适合的选择。
 如何使用 Vue 实现在线聊天功能?
Jun 25, 2023 am 08:30 AM
如何使用 Vue 实现在线聊天功能?
Jun 25, 2023 am 08:30 AM
随着互联网的不断发展,聊天功能逐渐成为了很多网站和应用的必备功能之一。如果你想给自己的网站添加一个在线聊天功能,Vue可以是个不错的选择。Vue是一个用于构建用户界面的渐进式框架,它易于上手、灵活且功能强大。在本文中,我们将介绍如何使用Vue来实现一个在线聊天功能,希望对你有所帮助。步骤1:创建Vue项目首先,我们需要创建一个新的Vue项目






