如何使用 JavaScript 中的 Fetch API 从 JSON 数据创建图表?
在本文中,我们将探讨如何在获取 JSON 数据后创建图表。为了获取 JSON 数据,我们使用 Fetch API 的 fetch() 方法。我们将首先获取数据,一旦数据可用,我们将其输入系统以创建图表。 Fetch API 提供了一个简单的接口,用于访问和操作 HTTP 请求和响应。
语法
const response = fetch(resource [, init])
参数
资源 - 这是获取数据的资源路径。
init - 它定义任何额外的选项,例如标题、正文等。
方法
< p>步骤可以定义如下 -步骤 1 - 我们将通过调用 fetch 函数从远程服务器获取数据。
< strong>第1步 - 一旦数据可用,我们会将其输入系统。
第3步 - 在Chart JS库的帮助下,我们将形成图表。
示例#1
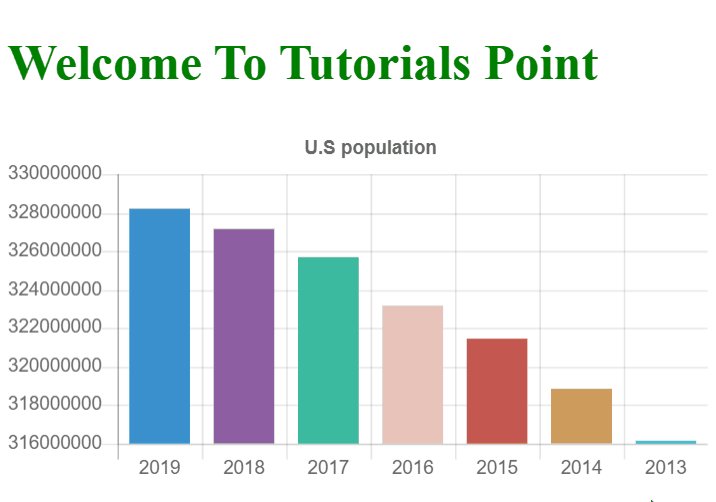
在下面的示例中,我们从远程服务器获取数据,然后创建所需的图表。美国人口数据是从服务器获取的。
#index.html
实时演示
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.5.0/Chart.min.js">
</script>
<title>Population Chart</title>
</head>
<body>
<h1 style="color: green;">
Welcome To Tutorials Point
</h1>
<div style="width: 800, height: 600">
<canvas id="bar-chart">
</canvas>
</div>
<script>
getData();
async function getData() {
const response = await fetch('https://datausa.io/api/data?drilldowns=Nation&measures=Population');
const data = await response.json();
console.log(data);
length = data.data.length;
console.log(length);
labels = [];
values = [];
for (i = 0; i < length; i++) {
labels.push(data.data[i].Year);
values.push(data.data[i].Population);
}
new Chart(document.getElementById("bar-chart"), {
type: 'bar',
data: {
labels: labels,
datasets: [
{
label: "Population (millions)",
backgroundColor: ["#3a90cd",
"#8e5ea2",
"#3bba9f",
"#e8c3b9",
"#c45850",
"#CD9C5C",
"#40E0D0"],
data: values
}
]
},
options: {
legend: { display: false },
title: {
display: true,
text: 'U.S population'
}
}
});
}
</script>
</body>
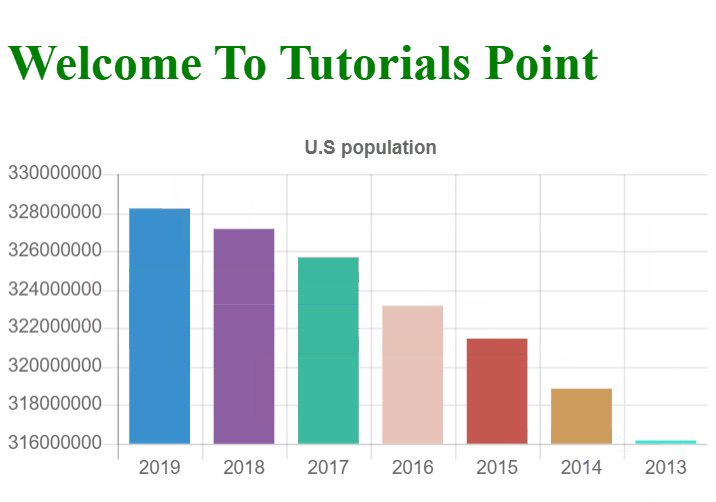
</html>输出
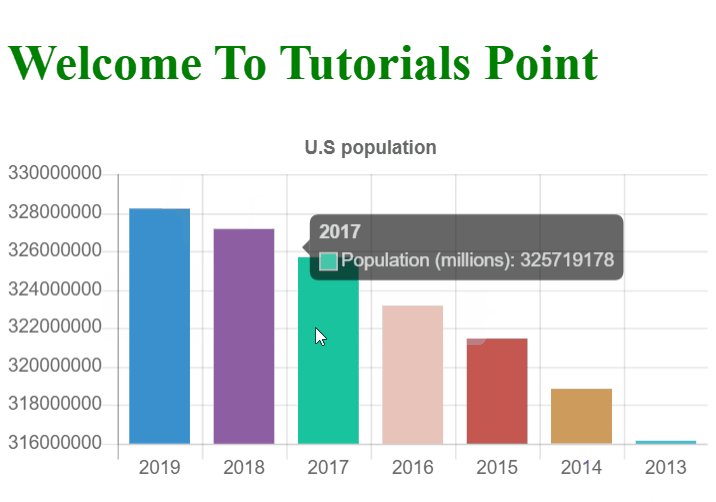
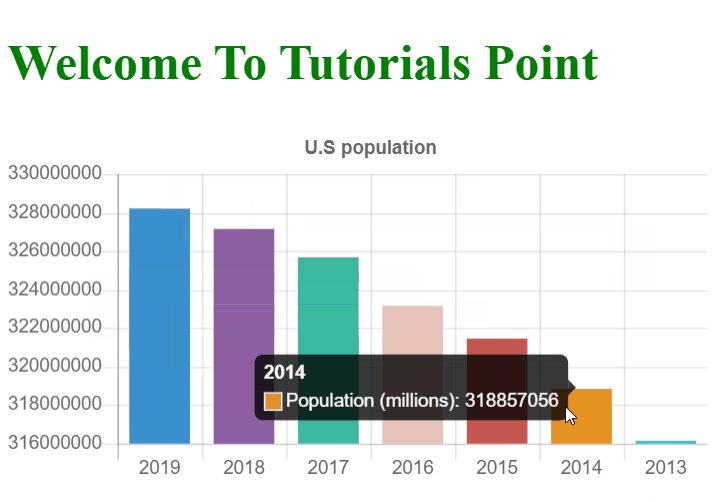
成功执行上述程序后,它将生成美国人口的条形图。您可以将鼠标悬停在该栏上以查看特定年份的人口数量。也可以在下面的 gif 图片中看到

以上是如何使用 JavaScript 中的 Fetch API 从 JSON 数据创建图表?的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 JavaScript:探索网络语言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 如何使用Next.js(前端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:22 AM
本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 如何安装JavaScript?
Apr 05, 2025 am 12:16 AM
如何安装JavaScript?
Apr 05, 2025 am 12:16 AM
JavaScript不需要安装,因为它已内置于现代浏览器中。你只需文本编辑器和浏览器即可开始使用。1)在浏览器环境中,通过标签嵌入HTML文件中运行。2)在Node.js环境中,下载并安装Node.js后,通过命令行运行JavaScript文件。






