JavaScript:如何在没有数学函数的情况下查找最小值/最大值?
在本文中,我们将探讨如何在不使用数学函数的情况下从数组中查找最小值和最大值。包括 Math.min() 和 Math.max() 在内的数学函数返回数组中传递的所有数字的最小值和最大值。
方法
我们将使用与数学函数相同的功能,可以使用循环实现。
这将使用 for 循环迭代数组元素并更新与数组中的每个元素进行比较后,变量中的最小和最大元素。
找到大于最大值的值时,我们将更新最大变量,类似地更新最小值。
>
示例
在下面的示例中,我们在不使用数学函数的情况下从数组中找出最大值和最小值。
#Filename: index.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Find Min and Max</title>
</head>
<body>
<h1 style="color: green;">
Welcome to Tutorials Point
</h1>
<script>
// Defining the array to find out
// the min and max values
const array = [-21, 14, -19, 3, 30];
// Declaring the min and max value to
// save the minimum and maximum values
let max = array[0], min = array[0];
for (let i = 0; i < array.length; i++) {
// If the element is greater
// than the max value, replace max
if (array[i] > max) { max = array[i]; }
// If the element is lesser
// than the min value, replace min
if (array[i] < min) { min = array[i]; }
}
console.log("Max element from array is: " + max);
console.log("Min element from array is: " + min);
</script>
</body>
</html>输出
成功执行上述程序后,浏览器将显示以下结果 -
Welcome To Tutorials Point
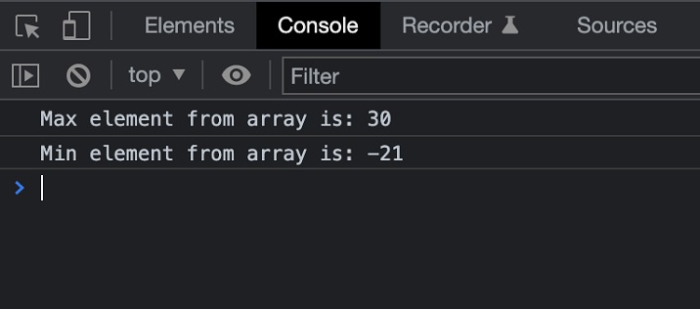
在控制台中,您将找到结果,请参见下面的屏幕截图 -

以上是JavaScript:如何在没有数学函数的情况下查找最小值/最大值?的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 在JavaScript中替换字符串字符
Mar 11, 2025 am 12:07 AM
在JavaScript中替换字符串字符
Mar 11, 2025 am 12:07 AM
JavaScript字符串替换方法详解及常见问题解答 本文将探讨两种在JavaScript中替换字符串字符的方法:在JavaScript代码内部替换和在网页HTML内部替换。 在JavaScript代码内部替换字符串 最直接的方法是使用replace()方法: str = str.replace("find","replace"); 该方法仅替换第一个匹配项。要替换所有匹配项,需使用正则表达式并添加全局标志g: str = str.replace(/fi
 如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
本文讨论了在浏览器中优化JavaScript性能的策略,重点是减少执行时间并最大程度地减少对页面负载速度的影响。
 如何使用浏览器开发人员工具有效调试JavaScript代码?
Mar 18, 2025 pm 03:16 PM
如何使用浏览器开发人员工具有效调试JavaScript代码?
Mar 18, 2025 pm 03:16 PM
本文讨论了使用浏览器开发人员工具的有效JavaScript调试,专注于设置断点,使用控制台和分析性能。
 立即提高jQuery性能的10种方法
Mar 11, 2025 am 12:15 AM
立即提高jQuery性能的10种方法
Mar 11, 2025 am 12:15 AM
本文概述了十个简单的步骤,可以显着提高脚本的性能。 这些技术很简单,适用于所有技能水平。 保持更新:使用bundler(例如vite)的npm等软件包经理来确保
 使用Passport与semelize和MySQL
Mar 11, 2025 am 11:04 AM
使用Passport与semelize和MySQL
Mar 11, 2025 am 11:04 AM
续集是一个基于承诺的node.js orm。它可以与PostgreSQL,MySQL,MariadB,Sqlite和MSSQL一起使用。在本教程中,我们将为Web应用程序的用户实施身份验证。我们将使用Passport,Passport,Midderw的流行身份验证
 如何构建简单的jQuery滑块
Mar 11, 2025 am 12:19 AM
如何构建简单的jQuery滑块
Mar 11, 2025 am 12:19 AM
本文将引导您使用jQuery库创建一个简单的图片轮播。我们将使用bxSlider库,它基于jQuery构建,并提供许多配置选项来设置轮播。 如今,图片轮播已成为网站必备功能——一图胜千言! 决定使用图片轮播后,下一个问题是如何创建它。首先,您需要收集高质量、高分辨率的图片。 接下来,您需要使用HTML和一些JavaScript代码来创建图片轮播。网络上有很多库可以帮助您以不同的方式创建轮播。我们将使用开源的bxSlider库。 bxSlider库支持响应式设计,因此使用此库构建的轮播可以适应任何








