解释一下 ReactNative 中 VirtualizedList 组件的用法?
当您的列表非常大时,VirtualizedList 组件是最好的。VirtualizedList 有助于提高性能和内存使用率。当用户滚动时,数据会显示给用户。
VirtualizedList 的基本组件如下 &minuns;
<VirtualizedList data={DATA} initialNumToRender={4} renderItem={renderItem} keyExtractor={keyExtractor} getItemCount={getItemCount} getItem={getItem} />重要的 VirtualizedList 属性
| 属性 | 描述 |
|---|---|
| renderItem | 将渲染数据中的项目 VirtualizedList 内。 |
| data | 要显示的数据。 |
| getItem | 获取单个项目的函数 |
| getItemCount | 获取数据项的数量。 |
| initialNumToRender< /td> | 开始时渲染的次数。 |
| keyExtractor | 每个要考虑的唯一键 指定索引的项目。 |
这是 VirtualizedList 的工作示例。
示例:使用 VirtualizedList 显示数据
要使用 VirtualizedList,请首先按如下方式导入它 -
import { SafeAreaView, View, VirtualizedList, StyleSheet, Text } from 'react-native';VirtualizedList的代码如下 -
<SafeAreaView>
<VirtualizedList
data={DATA}
initialNumToRender={4}
renderItem={({ item }) => <Item title={item.title} />}
keyExtractor={item => item.id}
getItemCount={getItemCount}
getItem={getItem}
/>
</SafeAreaView>我们要显示渲染的初始项目是 4。renderItem 属性用于在屏幕上显示项目。它使用定义如下所示的自定义 Item 组件 -
const Item = ({ title })=> {
return (
<View style={styles.item}>
<Text style={styles.title}>{title}</Text>
</View>
);
}keyExtractor 定义每个项目的唯一键。
keyExtractor={item => item.id}props getItemCount 获取将向用户显示的项目总数。现在它调用函数 getItemCount,其定义如下。
const getItemCount = (data) => {
return 100;
}
getItemCount={getItemCount}getITem 属性用于获取要显示的数据。它调用 getItem 方法,其定义如下 -
const getItem = (data, index) => {
return {
id: index,
title: 'test'
}
}
getItem={getItem}显示VirtualizedList的完整代码如下 -
import React from 'react';
import { SafeAreaView, View, VirtualizedList, StyleSheet, Text } from 'react-native';
const DATA = [];
const getItem = (data, index) => {
return {
id: index,
title: 'test'
}
}
const getItemCount = (data) => {
return 100;
}
const Item = ({ title })=> {
return (
{title}
);
}
const VirtualizedListExample = () => {
return (
);
}
const styles = StyleSheet.create({
item: {
backgroundColor: '#ccc',
height: 100,
justifyContent: 'center',
marginVertical: 8,
marginHorizontal: 16,
padding: 20,
},
title: {
fontSize: 32,
},
});
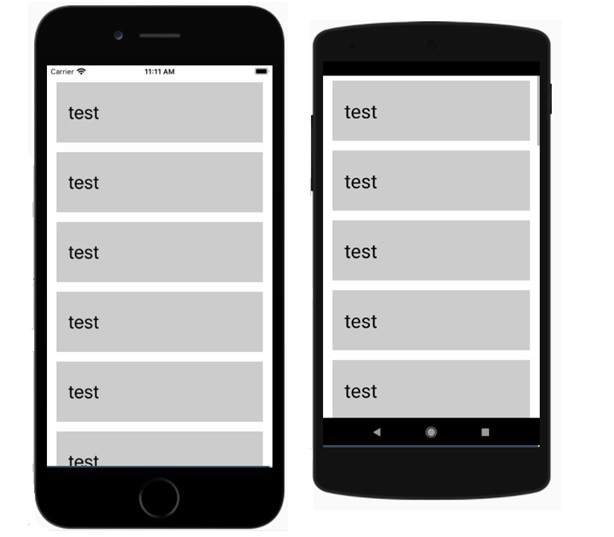
export default VirtualizedListExample;输出

以上是解释一下 ReactNative 中 VirtualizedList 组件的用法?的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
实现视差滚动和元素动画效果的探讨本文将探讨如何实现类似资生堂官网(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
学习JavaScript不难,但有挑战。1)理解基础概念如变量、数据类型、函数等。2)掌握异步编程,通过事件循环实现。3)使用DOM操作和Promise处理异步请求。4)避免常见错误,使用调试技巧。5)优化性能,遵循最佳实践。
 前端开发中如何实现类似 VSCode 的面板拖拽调整功能?
Apr 04, 2025 pm 02:06 PM
前端开发中如何实现类似 VSCode 的面板拖拽调整功能?
Apr 04, 2025 pm 02:06 PM
探索前端中类似VSCode的面板拖拽调整功能的实现在前端开发中,如何实现类似于VSCode...
 console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
深入探讨console.log输出差异的根源本文将分析一段代码中console.log函数输出结果的差异,并解释其背后的原因。�...







