解释 React Native 中模态窗口的工作原理
模态组件有助于在 UI 内容上方显示内容视图。
基本模态组件如下 -
<Modal animationType="slide" transparent={true} visible={modalVisible} onRequestClose={() => { Alert.alert("Modal has been closed."); }}> Your Content Here</Modal>要使用模态组件,您需要先导入它,如下所示 -
import { Modal } from "react-native";模态窗口的基本属性如下 -
| Sr.No | 道具与说明 |
|---|---|
| 1 | < strong>animationType 该属性处理显示的动画 模态窗口。它是一个具有三个值的枚举 - 滑动、淡入淡出和无。 |
| 2 | onDismiss 该属性接受一个将被调用的函数 当模态窗口关闭时。 |
| 3 | onOrientationChange 设备启动时调用的回调函数 当模态窗口改变方向时 显示。 |
| 4 | onShow 函数传递为被称为的 prop 值 当显示模态窗口时。 |
| 5 | presentationStyle 该属性处理模态框的显示 窗户。可用的值是全屏, pageSheet、formSheet 和 overFullScreen。 |
| 6 | 透明 该道具将决定提供透明视图或填充 模式窗口的整个视图。 |
| 7 | visibile< p>这个属性将决定你的模态窗口是否是 可见或不可见。 |
示例 1:显示模态窗口显示
要使用模态组件,您需要先导入它,如下所示 -
import { Modal } from "react-native";要显示模式窗口,您可以决定要在其上显示的动画。选项有滑动、淡入淡出和无。在下面的示例中,我们想要显示一个简单的模式窗口,上面有文本和按钮,如下所示 -
<Modal
animationType="slide"
transparent={true}
visible={isVisible}
>
<View style={styles.centeredView}>
<View style={styles.myModal}>
<Text style={styles.modalText}>Modal Window Testing!</Text>
<Button style={styles.modalButton} title="Close" onPress={() => {setModalVisiblility(false); }}/>
</View>
</View>
</Modal>isVisible 变量被分配给可见属性。默认情况下为 false,即默认情况下不会显示模式窗口。 isVisible 属性的初始化如下所示 -
const [isVisible, setModalVisiblility] = useState(false);
setModalVisiblility 会将 isVisible 变量从 false 更新为 true,反之亦然。
要显示模态窗口,
<View style={styles.centeredView}>
<Modal
animationType="slide"
transparent={true}
visible={isVisible}
>
<View style={styles.centeredView}>
<View style={styles.myModal}>
<Text style={styles.modalText}>Modal Window Testing!</Text>
<Button style={styles.modalButton} title="Close" onPress={() =>{setModalVisiblility(false); }}/>
</View>
</View>
</Modal>
<Button title="Click Me" onPress={() => {
setModalVisiblility(true);
}}
/>
</View>这是显示/隐藏模式窗口的工作代码。
import React, { useState } from "react";
import { Button, Alert, Modal, StyleSheet, Text, View } from "react-native";
const App = () => {
const [isVisible, setModalVisiblility] = useState(false);
return (
<View style={styles.centeredView}>
<Modal
animationType="slide"
transparent={true}
visible={isVisible}
>
<View style={styles.centeredView}>
<View style={styles.myModal}>
<Text style={styles.modalText}>Modal Window Testing!</Text>
<Button style={styles.modalButton} title="Close" onPress={() =>{setModalVisiblility(false); }}/>
</View>
</View>
</Modal>
<Button title="Click Me" onPress={() => {
setModalVisiblility(true);
}}
/>
</View>
);
};
const styles = StyleSheet.create({
centeredView: {
flex: 1,
justifyContent: "center",
alignItems: "center",
marginTop: 22
},
myModal: {
width:200,
height:200,
margin: 20,
backgroundColor: "white",
borderRadius: 20,
padding: 35,
alignItems: "center",
shadowColor: "#000",
shadowOffset: {
width: 0,
height: 2
},
shadowOpacity: 0.30,
shadowRadius: 4,
elevation: 5
},
modalText: {
marginBottom: 20,
textAlign: "center"
},
modalButton: {
marginBottom: 50,
}
});
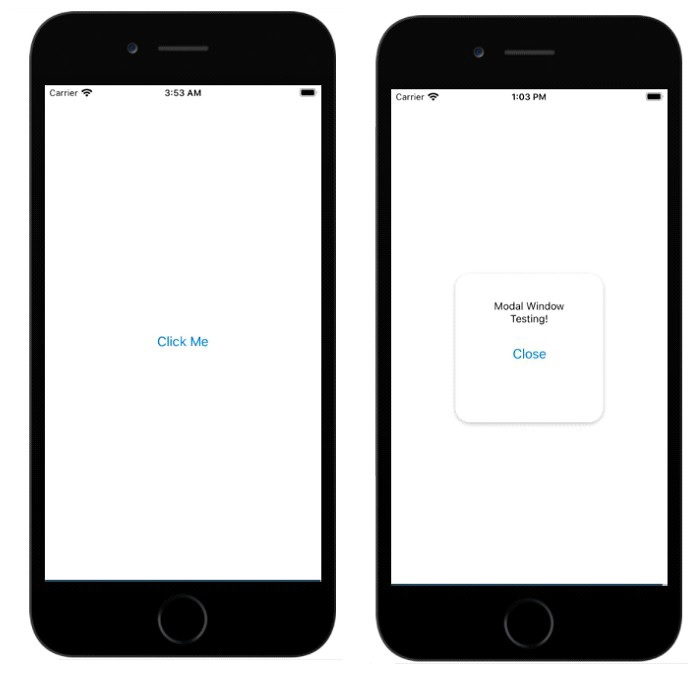
export default App;输出

以上是解释 React Native 中模态窗口的工作原理的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 JavaScript:探索网络语言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 如何使用Next.js(前端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:22 AM
本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 使用Next.js(后端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务






